
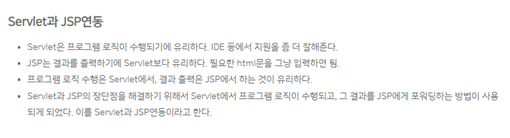
연동이 필요한 이유
- Servlet은 프로그램 로직이 수행되기에 유리하다.
- JSP는 결과를 출력하기에 Servlet보다 유리하다. 필요한 html문을 그냥 입력하면 되기 때문
- 프로그램 로직 수행은 Servlet에서 결과 출력은 JSP에서 하는것이 유리하다
- Servlet에서 프로그램 로직을 수행하고 그 결과를 JSP에게 forwarding 하는 방법이 사용된다. 이것이 JSP와 Servlet 연동이다.
Servlet은 .java 파일이니까 java 코드로 로직 수행에 유리
JSP는 html 코드 작성 = 결과 출력에 유리
servlet에서 로직 수행 -> jsp에 포워딩
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int num1 = 10;
int num2 = 20;
int num3 = 30;
RequestDispatcher requestDispatcher = request.getRequestDispatcher("/forward.jsp");
request.setAttribute("num1", num1);
request.setAttribute("num2", num2);
request.setAttribute("num3", num3);
requestDispatcher.forward(request, response);
}servlet에서 포워딩하는 코드이다.
3개 값을 setAttribute를 통해 저장해서 포워딩했다.
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
${num1 }<br>
${num2 }<br>
${num3 }<br>
<h1>우하하</h1>
</body>
</html>forward.jsp 이다. 여기서 주목할 점은 이엘 코드를 사용한 것이다.
원래는 jsp의 스크립트릿을 이용해 자바 코드를 작성하고 그 자바 코드에서 getAttribute 등으로 저장한 값을 불러오지만 이엘 코드를 이용하면 훨씬 간단하게 코드를 작성할 수 있다.
jsp에서는 자바 코드를 최대한 줄이는게 유지보수에 용이하기 때문에 이엘 코드를 잘 활용하는 것이 좋다.