세팅
Server 세팅


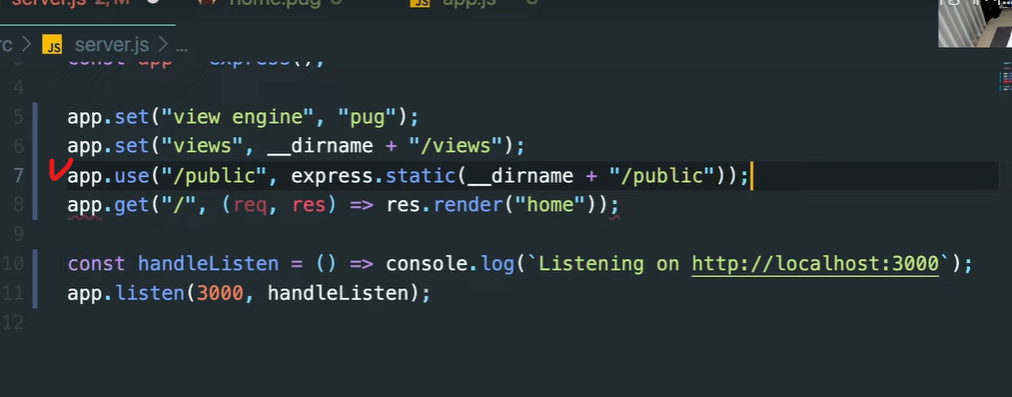
static 세팅을 해서 public 폴더 아래의 js 파일을 클라이언트가 받을 수 있게 함
유저는 내 파일을 모두 들여다 볼 수 없음(보안상)
위 코드로 user가 public으로 이동하면 public 디렉토리의 파일을 볼 수 있게 지정해준거임
public 디렉토리의 파일들은 프론트엔드에서 다루는 파일들임
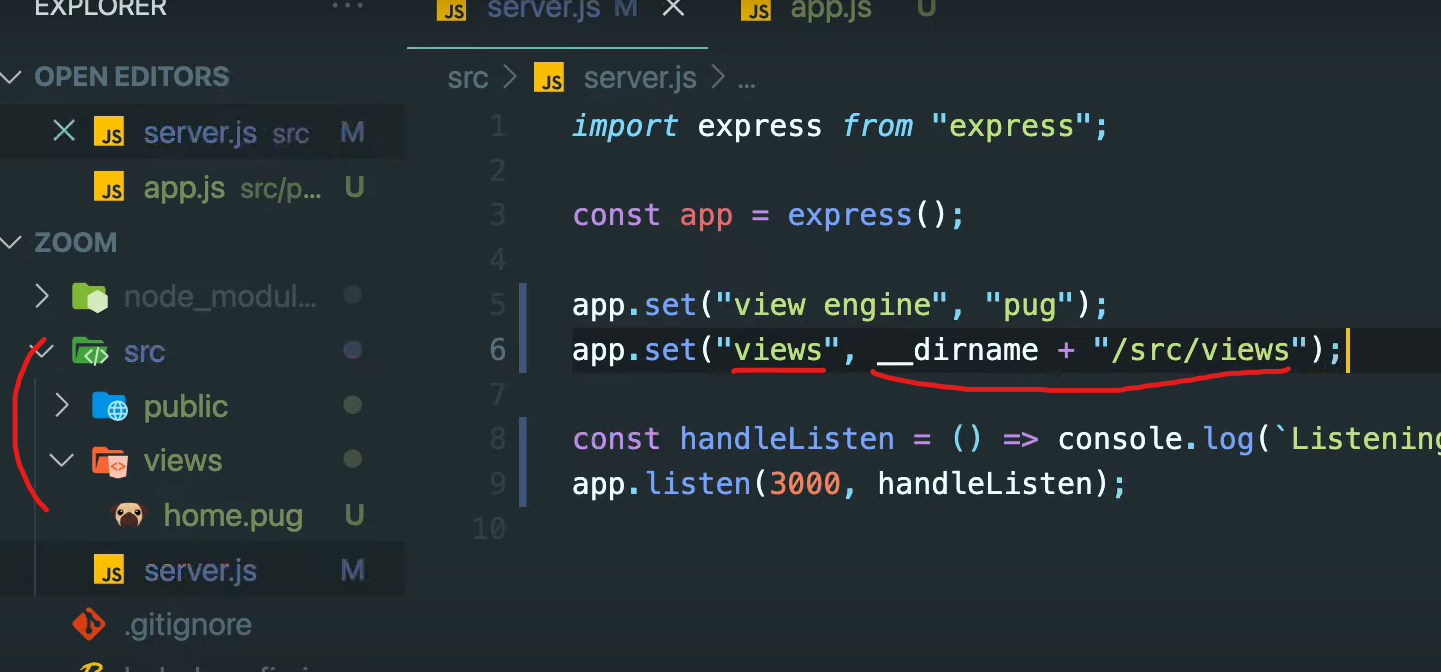
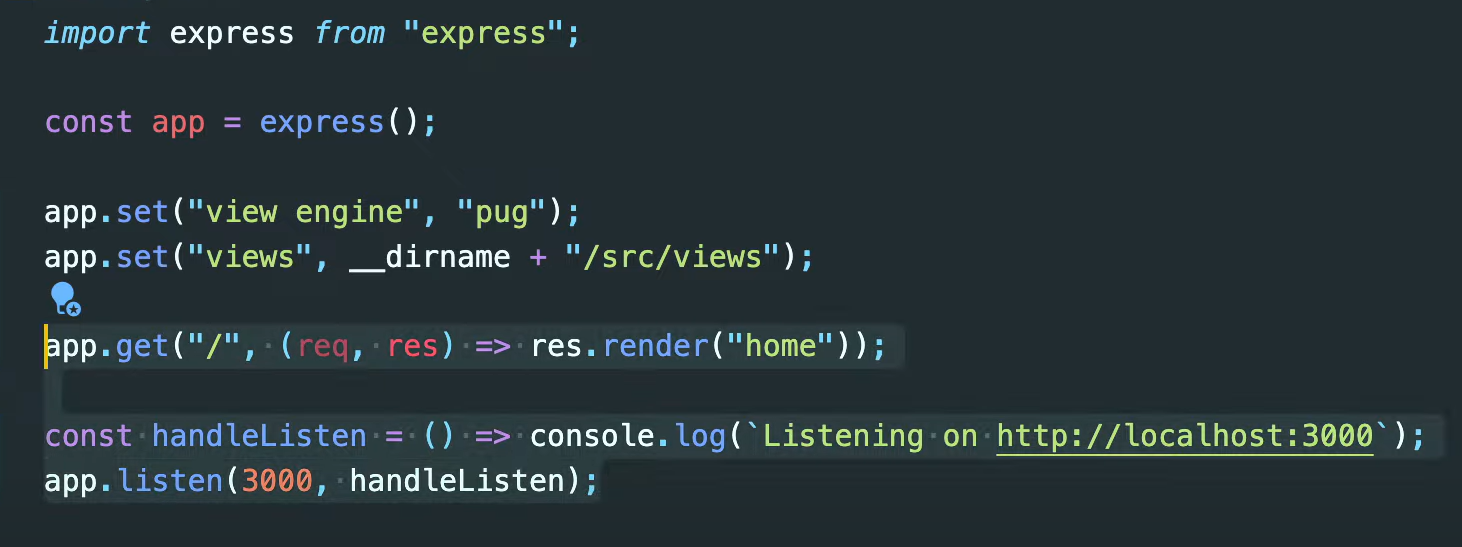
Client 세팅


app.set(~~ + "/views")임
websocket
websocket은 http와 같은 프로토콜이다
http는 stateless하고 realtime이 아니다
client가 server에게 request를 보내야 server가 client에게 response한다. 뜬금없이 serve가 client에게 보낼 수 없다.
websocket에서는 server와 client가 connection을 형성
말그대로 연결되고 연결된도중에 실시간 통신이 가능한것
또한 연결되었기때문에 server는 user를 기억할 수 있다.
서버, 클라이언트는 언제든지 서로에게 메세지를 보낼 수 있다.
websocket은 말그대로 프로토콜이다. 어떤 언어에 국한되는 것이 아님
websocket은 꼭 클라이언트-서버 간에만 작동하는 것이 아닌 서버-서버 간에도 작동할 수 있다.
연결하기
프론트엔드(브라우저)는 이미 websocket에 대한 implement를 갖고있다
즉 아무것도 설치할 필요가 없다.
웹소켓 코드는 이벤트 -> 콜백함수 를 작성하면 된다
wss.on("connection", handleConnection)connection 이벤트에 발생하면 handleConnection 호출
그리고 handleConnection의 매개변수 socket은 서버-브라우저 간의 연결 websocket을 의미한다
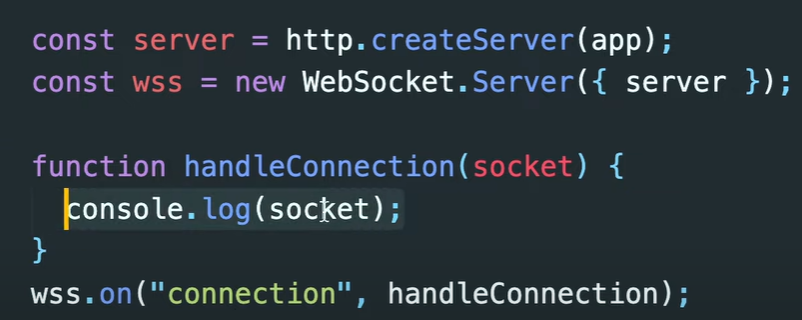
server

http 서버를 만들고 ws 서버를 만듬
ws 에 대해 상대가 연결되면 connection 이벤트 발생
나와 상대가 연결된 socket을 매개변수로 받음
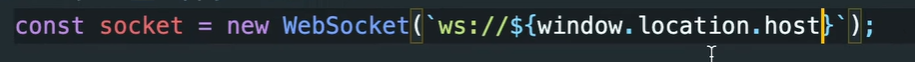
browser

연결하기 위해 다음과 같이 해준다.
연결할 주소는 알지만 그것은 내가 웹에서 사용할 때고 모바일에서는 다르다
따라서 window.location.host로 항상 맞는 주소를 가져오게 하자.
이렇게 하면 conosle.log(socket)로 찍힌 socket을 확인할 수 있다.
socket을 이용해서 내가 연결된 상대와 메세지를 주고받을 수 있다.
서버사이드에서 socket은 브라우저와의 연결을 뜻하고 브라우저에서의 socket은 서버와의 연결을 뜻한다.
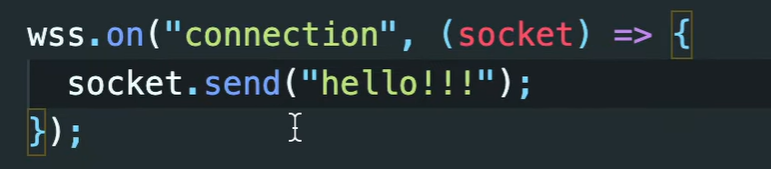
socket.send

서버사이드에서 소켓의 메소드 send를 사용해서 연결된 대상에게 메세지 보내기

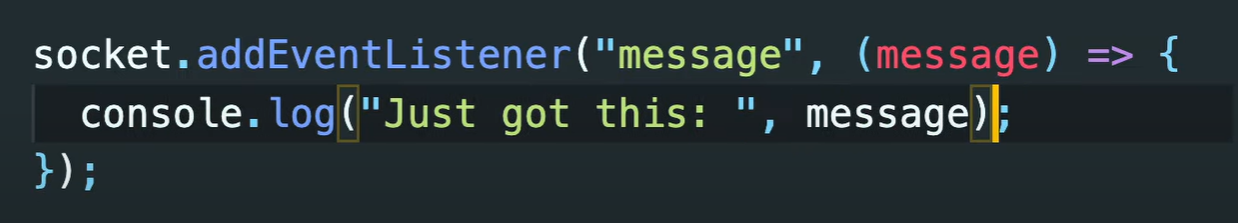
메시지를 받기 위해서는 이렇게 message 이벤트에 대해 리스너를 등록해준다
socket 연결이 열렸을 때 open, 닫힐 때 close 이벤트도 등록할 수 있다.
브라우저 창을 끄면 서버에 close 이벤트가 발생할 것이고 서버를 중지시키면 브라우저에 close 이벤트가 발생할 것이다. 양방향적으로 작동한다.
chatting

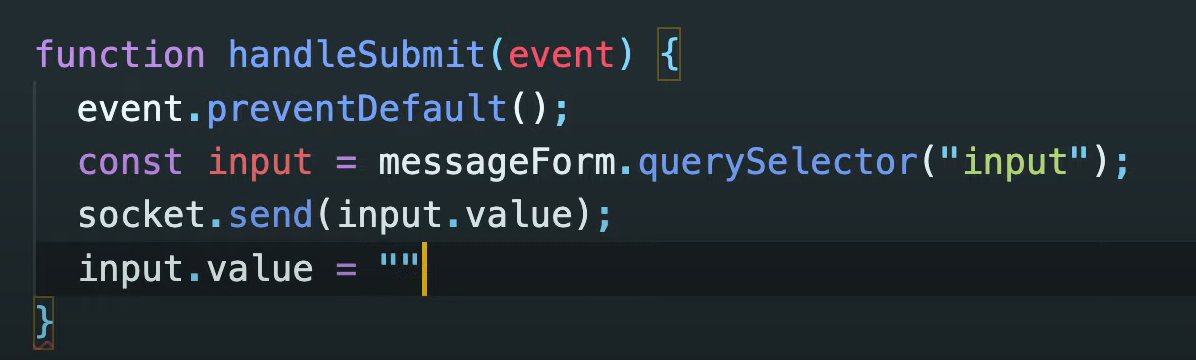
브라우저에서
querySelector로 messageForm을 가져와서 입력한 값을 socket의 함수인 send를 이용해서 연결된 대상(지금은 백엔드 서버)에게 보낸다.
preventDefault를 하는 이유는 submit 했다고 페이지가 새로고침 하지 않게 하기 위함이다.

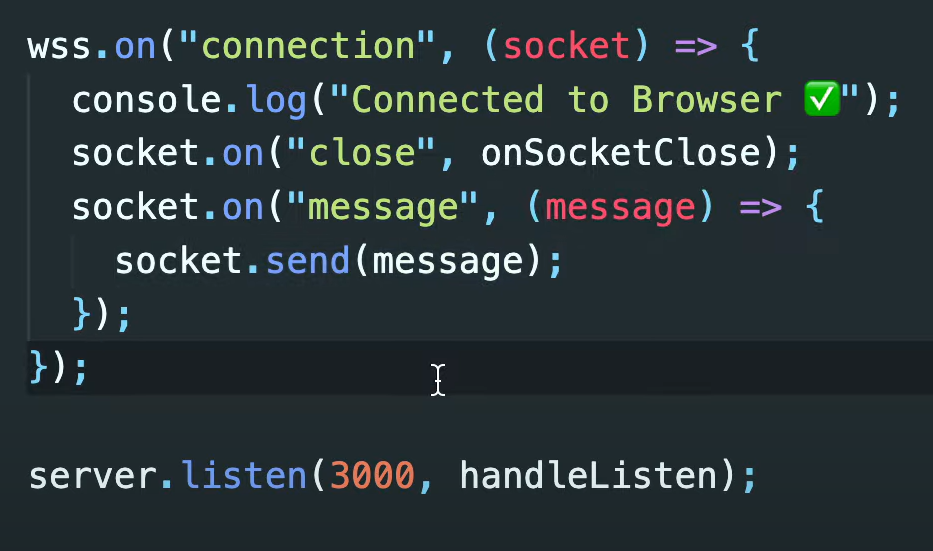
서버에서
message 이벤트로 메세지를 받으면 다시 socket에 send함
만약 내가 파이어폭스랑 크롬으로 사이트에 접속해서 사용하면
파이어폭스 - 서버 간의 socket 연결과
크롬 - 서버 간의 socket 연결이 생겨서 각각 작동하는 것이다.

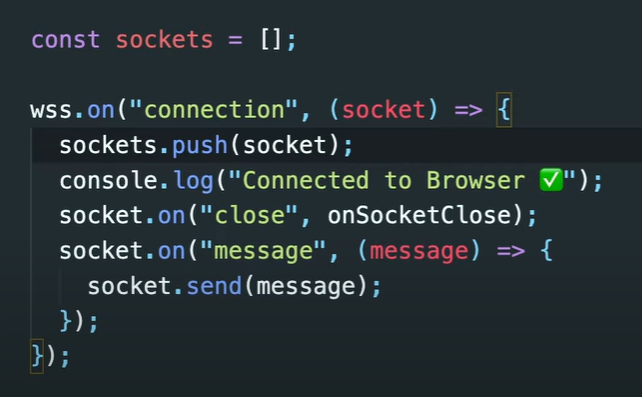
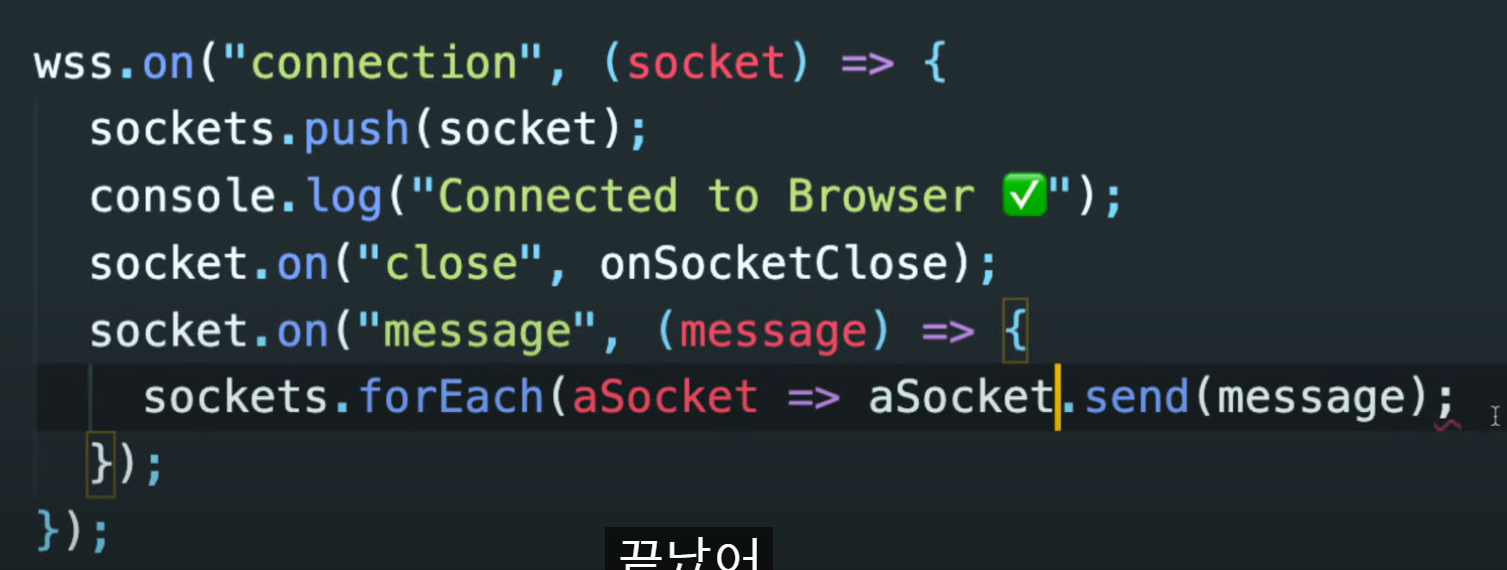
서버에서
이렇게 작성해주면?
서버는 브라우저와 연결될 때 마다 배열 sockets에 연결 socket을 저장해준다. 즉 서버와 연결된 socket들을 알 수 있다.

이렇게 하면 서버는 메세지를 받으면, 서버와 연결된 모든 브라우저에 메세지를 보내게 된다.

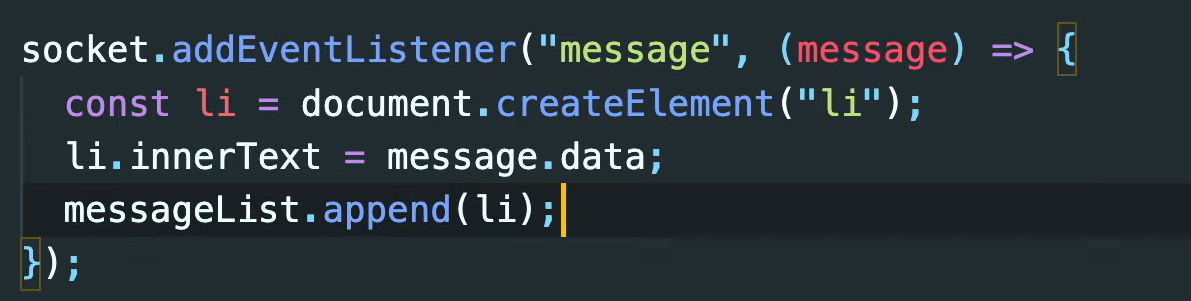
메세지를 html에 추가해주기
메세지를 보낼 때 닉네임도 보내고 싶다.
따라서 브라우저에 닉네임 입력 폼을 만들어서 사용하려는데 문제가 있다
닉네임을 send로 서버에 보내면 서버는 마찬가지로 message 이벤트로 처리하는데, 서버는 브라우저로부터 받은 내용이 닉네임인지 메세지인지 구분할 수가 없다. 따라서 JSON 형태로 데이터를 보내는것이 좋다.
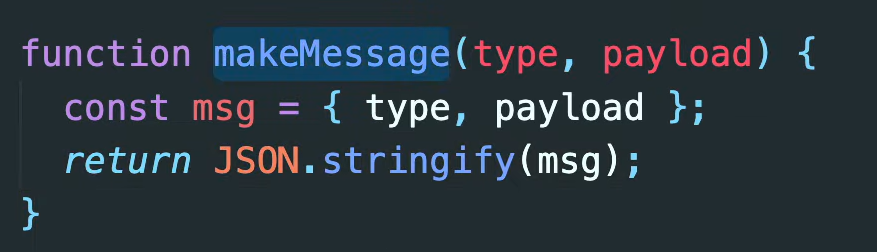
클라이언트가 입력 -> JSON 데이터로 만듬 (닉네임인지 메세지인지 파악할 수 있게) -> JSON.stringfy로 문자열로 바꿔서 socket.send로 서버에게 전송 -> 서버는 문자열을 받아서 JSON.parse로 다시 JSON 데이터로 만들어서 사용


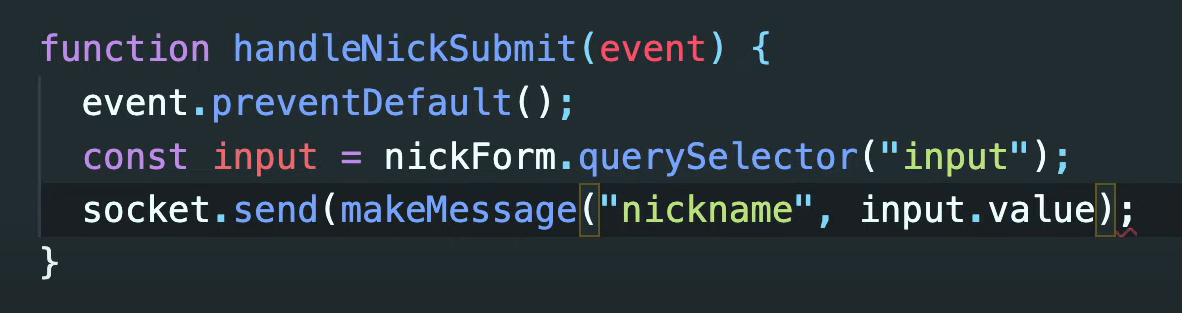
브라우저에서
사용자가 메세지 전송 -> 입력 폼에서 가져와서 makeMessage로 JSON으로 만든후 stringfy로 문자열로 만들어서 socket.send로 서버로전송
