데이터를 db에서 삭제하고 확인해보자
먼저 상세 페이지에 삭제 버튼을 추가하자
{{>layouts/header}}
<table class="table">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
</tr>
</thead>
<tbody>
{{#article}}
<tr>
<td>{{id}}</td>
<td>{{title}}</td>
<td>{{content}}</td>
</tr>
{{/article}}
</tbody>
</table>
<a href="/articles/{{article.id}}/edit" class="btn btn-primary">Edit</a>
<a href="/articles/{{article.id}}/delete" class="btn btn-danger">Delete</a>
<a href="/articles">Go to Article List</a>
{{>layouts/footer}}상세 페이지인 show.mustache를 이렇게 바꿔줬다.
단순히 삭제 링크만 만들어 줬다.
/articles/{{article.id}}/delete로 링크된다.
참고로 삭제 요청을 보낼 때 delete 메소드로 보내면 좋지만 지원을 안해서 get 방식으로 보내는 a 태그를 일단 사용한다.
@GetMapping("/articles/{id}/delete")
public String delete(@PathVariable Long id, RedirectAttributes rttr){
log.info("삭제 요청이 들어왔습니다.");
//1. 삭제 대상을 가져온다
Article target = articleRepository.findById(id).orElse(null);
log.info(target.toString());
//2. 대상을 삭제한다.
if (target!=null){
articleRepository.delete(target);
// 한번 쓰고 사라지는 휘발성
rttr.addFlashAttribute("msg","삭제가 완료되었습니다");
}
//3. 결과 페이지로 리다이렉트한다
return "redirect:/articles";
}ArticleController에 delete 메소드를 추가해준다.
id를 이용해서 리포지토리를 통해 엔티티를 가져온다
만약 id에 해당하는 엔티티가 있으면 리포지토리의 delete 메소드를 통해 데이터를 삭제한다.
redirect를 통해 /articles 페이지로 넘어가게 한다.
이 때 목록 페이지에서 삭제되었다는 메세지를 보여주고 싶다.
그래서 RedirecAttributes 객체를 매개변수로 받았다 .
리다이렉트에서 사용할 데이터는 RedirectAttributes에 저장해서 사용한다.
addFlashAttribute로 한번 쓰고 사라질 데이터를 객체에 추가해서 리다이렉트 하는 페이지로 보내게 된다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<!-- nav bar -->
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- alert message -->
{{#msg}}
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>{{msg}}
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
{{/msg}}index.mustache에서 메세지를 보여줘야 하는데 어차피 hedaer.mustache가 index.mustache에 포함되니까 head.mustache에 메세지 표시하는 부분을 추가했다.
{{#msg}} 로 감싼 부분은 msg가 있을 때만 실행된다. 따라서 삭제했을 때만 실행된다.
그리고 부트스트랩을 이용해서 창을 띄워줬다.

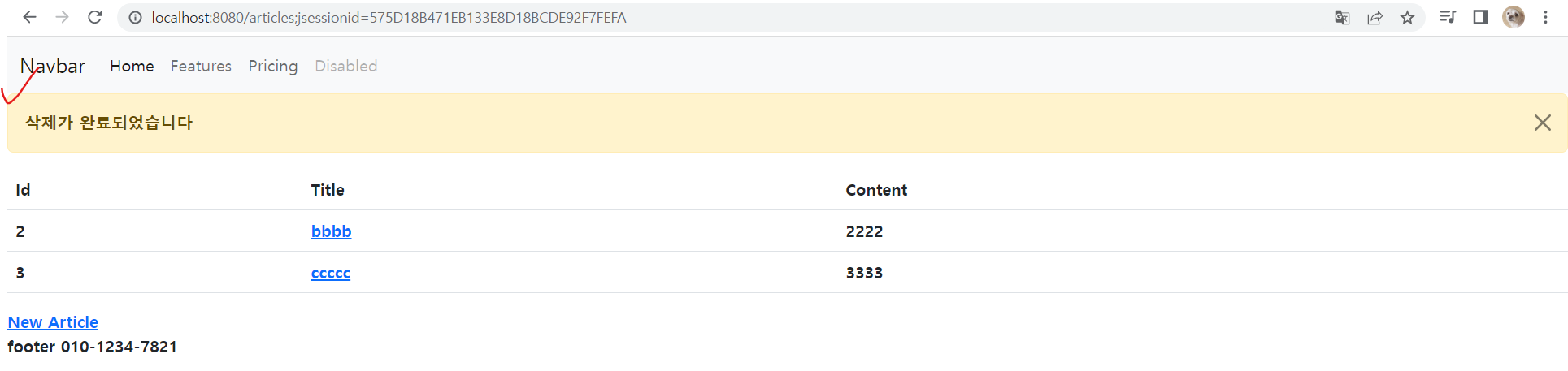
이렇게 삭제가 완료되었다는 alert 창이 표시된다 (x 누르면 사라짐)

sql 문법으로 지우려면 이렇게 하면 된다..
