웹 서버와 WAS
웹 서버는 무엇인가?
HTTP를 기반으로 동작하는 서버이다.
정적 리소스를 제공하고 기타 부가기능을 제공한다
정적 리소스는 HTML, CSS, JS, 이미지, 영상 같은 파일을 의미한다
NGINX나 APACHE 같은 웹 서버가 있다
웹 애플리케이션 서버 WAS 는 무엇인가?
WAS는 마찬가지로 HTTP 기반으로 동작한다.
웹 서버의 기능인 정적 리소스 제공 기능도 있다.
더해서 프로그램 코드를 실행해서 애플리케이션 로직을 실행한다.
즉 동적인 HTML, HTTP API(JSON)등을 제공할 수 있다.
서블릿, JSP, 스프링 MVC 같은 것들이 WAS에서 동작한다.
TOMCAT, JETTY, UNDERTOW같은 것들이 WAS에 해당한다.
둘의 차이는 무엇일까?
웹 서버는 정적 리소스 제공
WAS는 애플리케이션 로직
- 사실 둘의 용어도, 경계도 모호하다
자바에서는 서블릿 컨테이너 기능을 제공하면 WAS라 한다
(서블릿 컨테이너는 뒤에서 설명함)
WAS는 애플리케이션 코드를 실행하는 데 더 특화되어 있다.
웹 시스템 구성은 어떻게 될까?
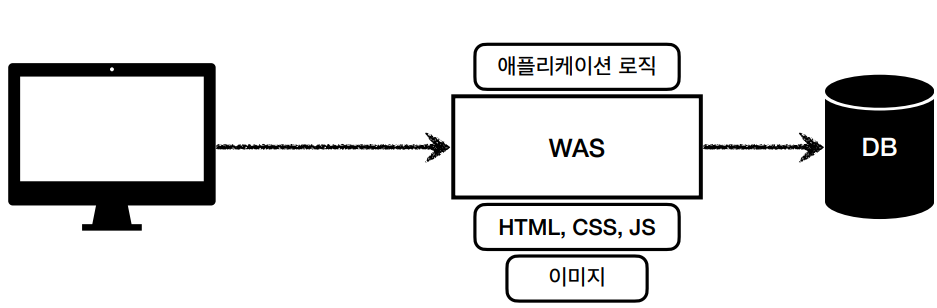
WAS랑 DB만 있어도 시스템을 구성할 수 있다.
WAS가 정적 리소스도 제공할 수 있고 애플리케이션 로직도 제공 가능하기 때문이다.

이렇게 구성하면 WAS가 너무 많은 역할을 담당하고 서버 과부하 우려가 있다.
가장 비싼 애플리케이션 로직이 정적 리소스 때문에 수행이 어려울 수 있다.
또한 WAS 장애시 아무것도 못한다(오류 화면도 노출할 수 없다)
따라서 작은 시스템은 위와 같이 구성해도 되지만 큰 시스템의 경우 부담이 있다.
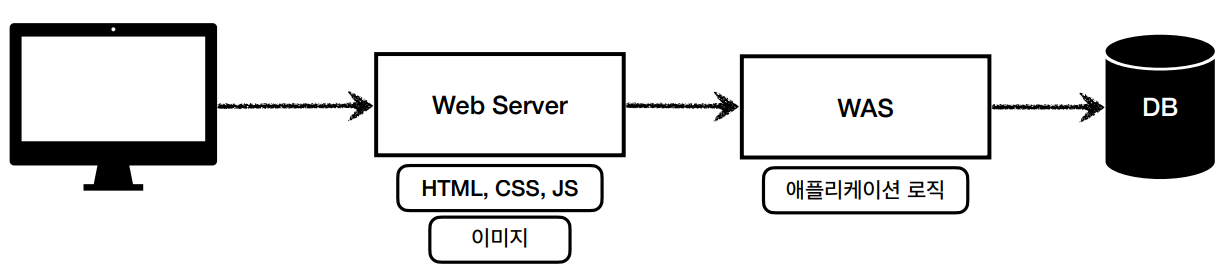
WEB, WAS, DB 로 구성

위와 같이 시스템을 구성하면 웹 서버가 정적 리소스를 처리한다.
애플리케이션 로직 같은 동적인 처리가 필요하면 웹 서버는 WAS에 요청을 위임한다.
WAS는 중요한 애플리케이션 로직을 전담할 수 있다는 장점이 있다.
또한 시스템 리소스를 효율적으로 사용할 수 있다.
정적 리소스가 많이 필요하면 웹 서버만 증설하면 된다.
애플리케이션 리소스가 많이 사용되면 WAS만 증설하면 된다.
또 다른 장점으로는 정적 리소스만 제공하는 웹 서버는 잘 죽지 않는다.
반면에 애플리케이션 로직이 동작하는 WAS 서버는 잘 죽는다.
따라서 WAS나 DB 장애시 WEB 서버가 오류 화면을 제공할 수 있다.
그리고 API만 제공하는 경우에는 굳이 웹 서버가 있을 필요는 없다.
서블릿

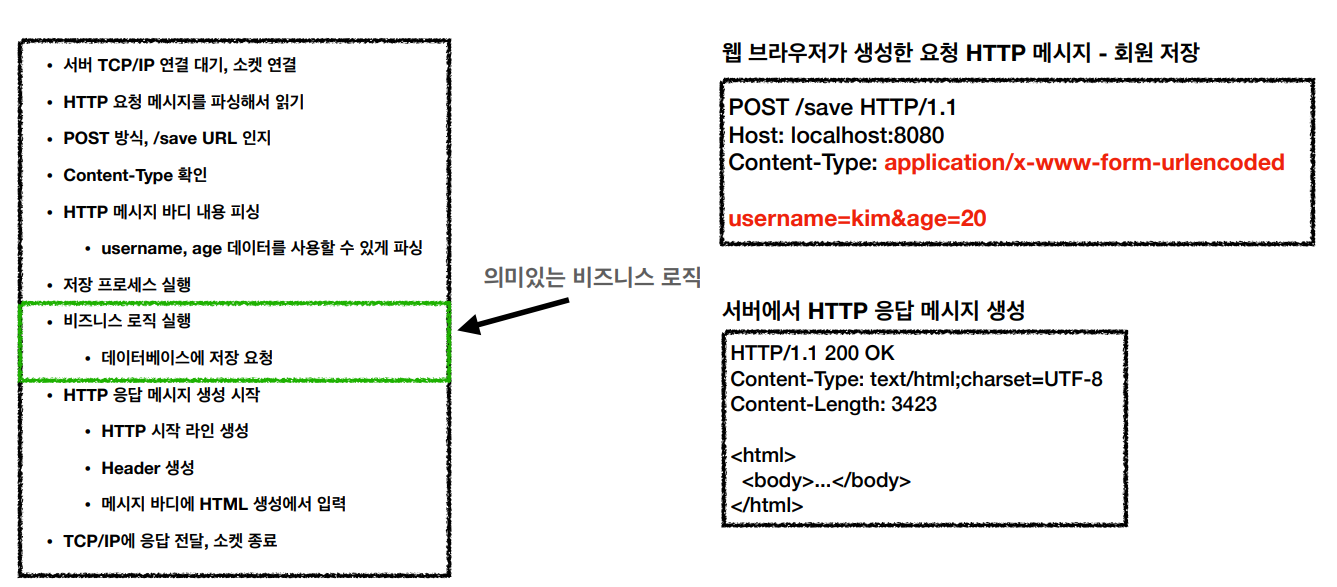
핵심 비즈니스 로직은 초록색으로 하이라이트 한 부분이다. 하지만 서블릿이 없다면 웹 브라우저의 HTTP 요청을 파싱하는 것부터 응답 HTTP를 만드는 것 까지 전부 일일히 해야한다.
그래서 서블릿이 필요하다. 서블릿은 핵심 비즈니스 로직을 제외한 모든 것을 해준다.

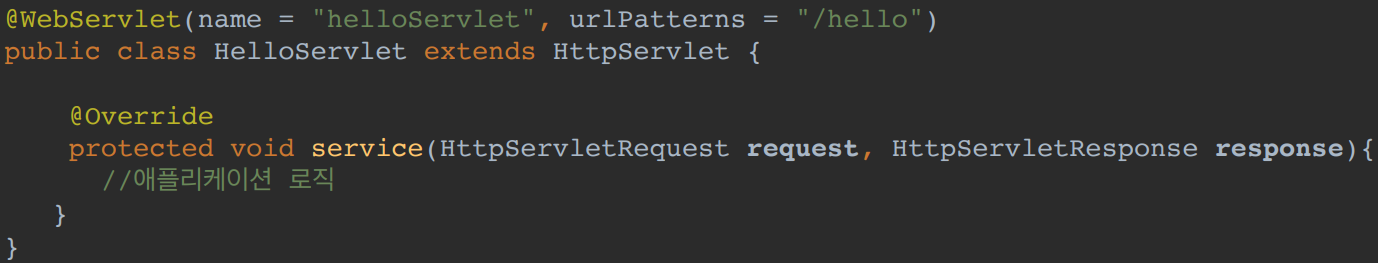
서블릿은 위와 같이 생겼다.
urlpatterns에 해당하는 url이 호출되면 해당 서블릿이 실행된다.
service 메서드에서는 HTTP 요청 정보를 편리하게 사용할 수 있는 HttpServletRequest와 HTTP 응답 정보를 편리하게 사용할 수 있는 HttpServletResponse를 파라미터로 받는다.
개발자는 이 객체들을 사용하면 된다.
따라서 HTTP 스펙을 편리하게 사용할 수 있다.
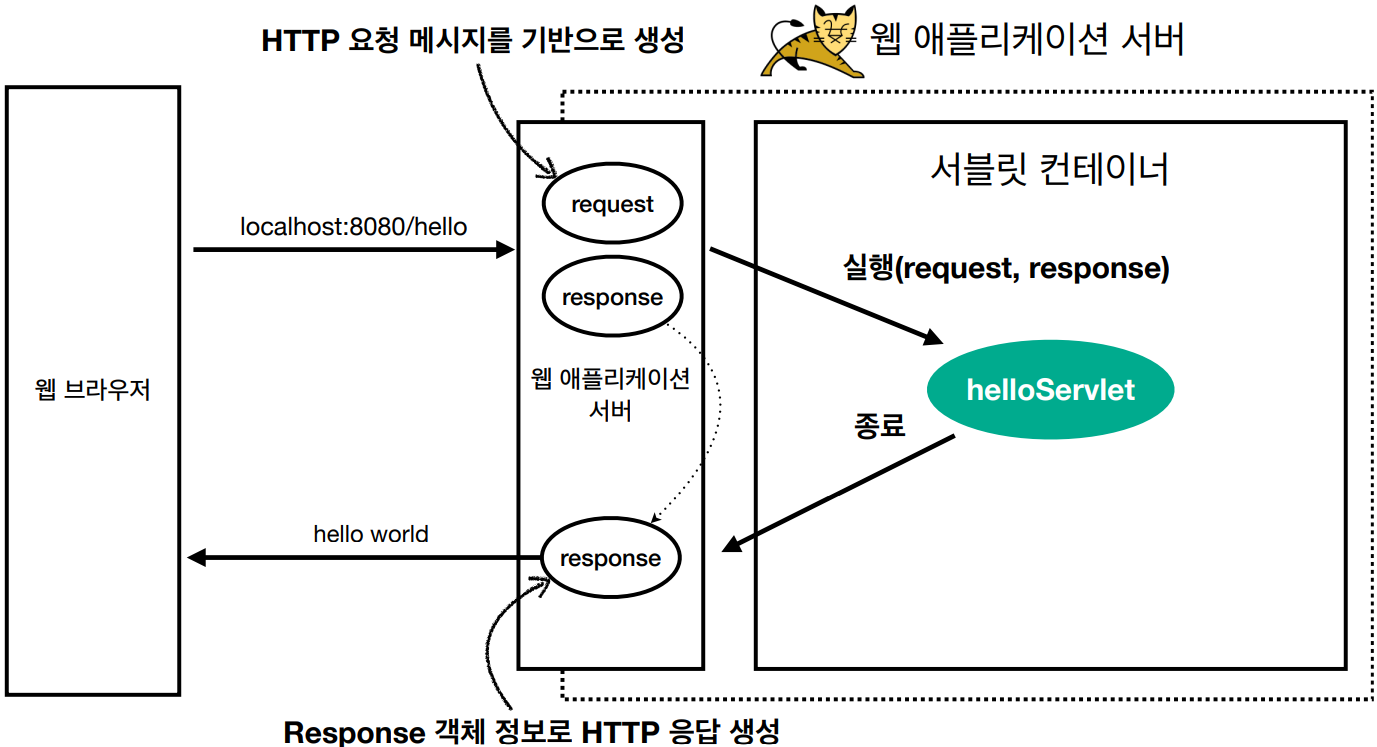
웹 브라우저에서 WAS 서버에 요청을 하면 어떻게 동작할까?

WAS에서는 요청 메세지를 기반으로 request, response 객체를 새로 만든들어서 서블릿 객체를 호출한다.
두 객체를 파라미터로 넘기며 그리고 서블릿 컨테이너에서 helloServlet을 실행해준다.
그리고 실행이 끝나면 response 객체를 통해 HTTP 응답 메세지를 만들어 웹 브라우저에 응답한다.
개발자는 이 과정에서 HTTP 요청 정보를 편리하게 꺼내서 사용할 수 있고, HTTP 응답 정보도 편리하게 담아서 응답할 수 있다.

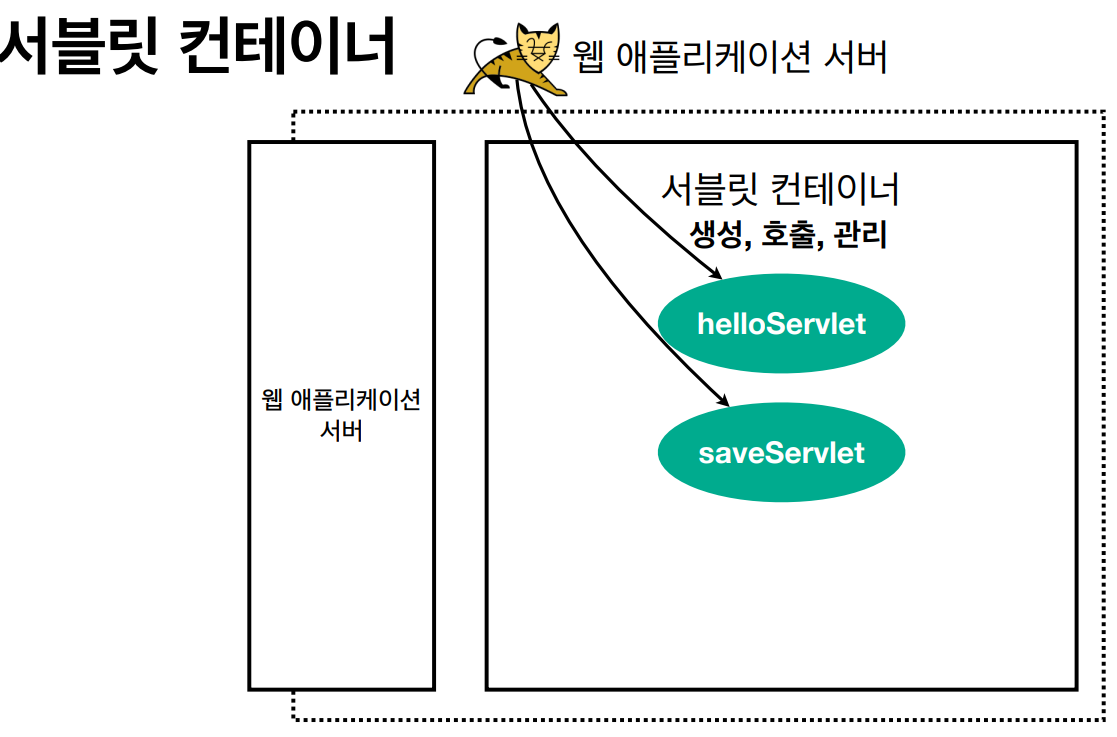
개발자는 코드만 짜면 서블릿 컨테이너가 서블릿 객체를 생성하고, 호출하고, 생명주기를 관리해준다.
톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 한다.
서블릿 컨테이너는 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기를 관리한다.
서블릿 객체는 싱글톤으로 관리된다. (객체를 하나만 생성해놓고 공유하며 사용한다)
즉 최초 로딩 시점에 서블릿 객체를 만들어 놓고 재활용한다.
모든 요청은 동일한 서블릿 객체에 접근하기 때문에 공유 변수 사용에 주의해야 한다. (멤버변수 사용할 때 주의해야 한다)
서블릿 컨테이너 종료 시 싱글톤 객체도 함께 종료된다
서블릿 컨테이너는 동시 요청을 위한 멀티 쓰레드 처리를 지원한다. 즉 개발자는 여러개의 요청이 오는 것에 대해(멀티 쓰레드에 대해) 크게 신경쓰지 않아도 서블릿 컨테이너가 알아서 해결해 준다.
동시 요청 - 멀티 쓰레드

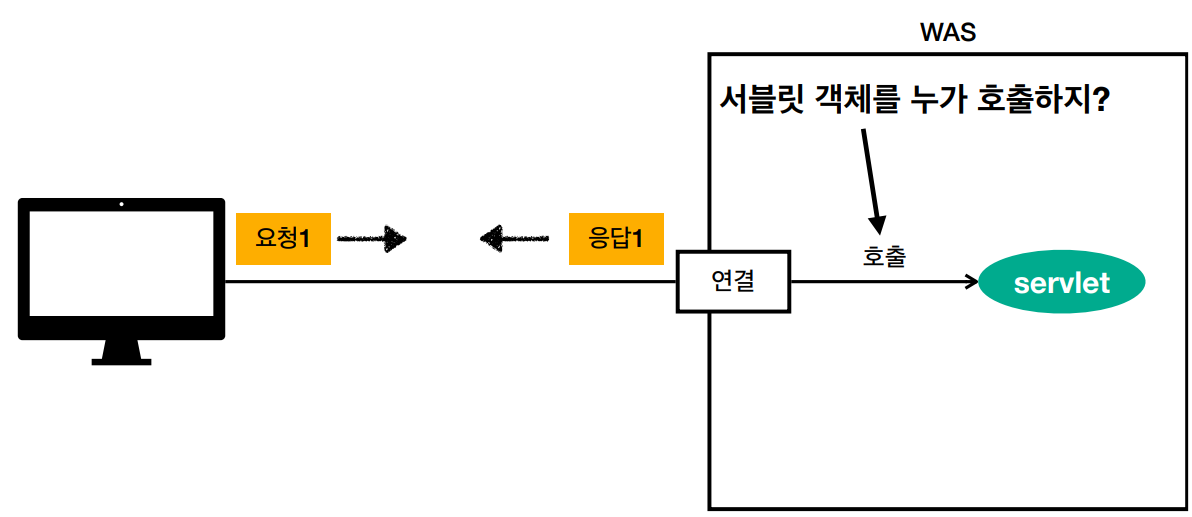
애플리케이션 코드를 하나하나 순차적으로 실행하는 것은 쓰레드이다.
쓰레드는 한번에 하나의 코드 라인만 수행한다.
동시 처리가 필요하면 쓰레드를 추가로 생성해 줘야 한다.
요청이 들어오연 요청에 대해 쓰레드를 할당한다.
그리고 쓰레드를 가지고 서블릿의 코드를 실행하는 것이다.
쓰레드를 가지고 응답까지 다 하고 나면 쓰레드가 휴식을 갖는다.
쓰레드가 하나인데 다중 요청이 들어온다면 요청을 제대로 처리하지 못하게 된다.
이를 해결하기 위해 요청 마다 쓰레드를 생성할 수 있다.
이렇게 요청이 올 때 마다 쓰레드를 생성하도록 하면 ?
- 장점
- 동시 요청 처리 가능
- 리소스가 허용할 때 까지 처리 가능
- 하나의 쓰레드가 지연되어도 나머지 쓰레드는 정상 동작한다
- 단점
- 쓰레드 생성 비용은 매우 비싸다. 쓰레드 생성 시간만큼 응답 속도가 늦어진다
- 쓰레드는 컨텍스트 스위칭 비용이 발생한다
- 코어는 하나인데 쓰레드가 여러개일 때 스위칭 비용 발생
- 쓰레드 생성에 제한이 없다
- 고객의 요청이 너무 많이 온다면 CPU, 메모리 임계점을 넘어서 서버가 죽어버릴 수 있다.
WAS는 이를 해결하기 위해 쓰레드 풀을 사용한다
요청이 오면 쓰레드 풀(쓰레드가 여러개 있는 풀) 에서 쓰레드를 가져다 쓴다. 그리고 응답까지 해서 마무리 되면 쓰레드를 쓰레드 풀에 반납한다.
쓰레드를 죽이고 생성하는 방식이 아니라 쓰레드 풀에 미리 만들어 놓고 가져다 쓰고 돌려놓는 것이다.
이런 방식을 쓰면 장점은 쓰레드 풀에 쓰레드가 200개라고 가정하면 200개를 넘는 201, 202개의 다중 요청이 온다면 요청을 대기하거나 거절할 수 있다.
즉 쓰레드 풀 방식은 요청마다 쓰레드를 생성하는 방식의 단점을 보완한 것이다.
톰캣은 최대 200개가 기본 설정이다 (변경 가능)
쓰레드 풀 방식의 장점은 쓰레드가 미리 생성디어 있으므로 쓰레드 생성, 종료 비용이 절약된다. 그리고 응답 시간이 빠르다
생성 가능한 쓰레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청들은 안전하게 처리할 수 있다.
실무 팁
WAS의 주요 튜닝 포인트는 max 쓰레드 수이다.
- 값이 너무 낮으면 ?
CPU 사용량이 5%, 10% 만 사용한다. - 값이 너무 높으면 ?
동시 요청이 너무 많으면 CPU 사용량이 임계첨을 초과해서 서버가 다운된다
적정 숫자는 어떻게 찾는가?
애플리케이션 로직의 복잡도, CPU, 메모리, IO 리소스 상황에 따라 다름
성능 테스트를 해봐야 한다
실제 서비스와 유사하게 성능 테스트를 시도해야 한다
툴 : 아파치, jmeter, ngrinder 등
핵심은 WAS가 멀티 쓰레드에 관한 부분을 처리해 준다.
개발자는 싱글쓰레드 처럼 서블릿 코드만 작성하고 max 값만 설정해 주면 된다.
멀티 쓰레드 관련한 것은 WAS가 해결해준다.
주의할 점은 싱글톤 객체는 주의해서 사용해야 한다(멤버변수 등)
HTML, HTTP API, CSR, SSR
정적 리소스
웹 서버에서 이미 생성된 리소스 파일(고정된 HTML 파일이나 CSS, JS 이미지, 영상 등)을 제공한다.
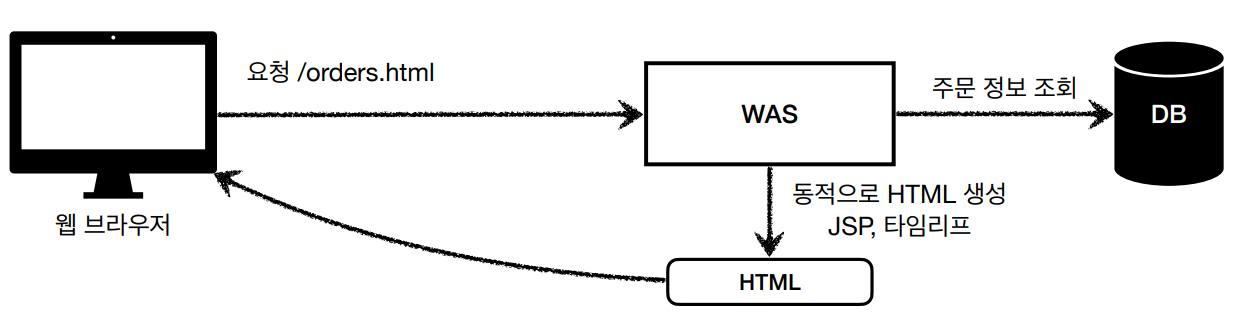
동적인 HTML 페이지

애플리케이션 로직을 실행할 수 있는 WAS에서 동적으로 HTML 페이지를 만들어 준다. (뷰 탬플릿, JSP나 타임리프 등)
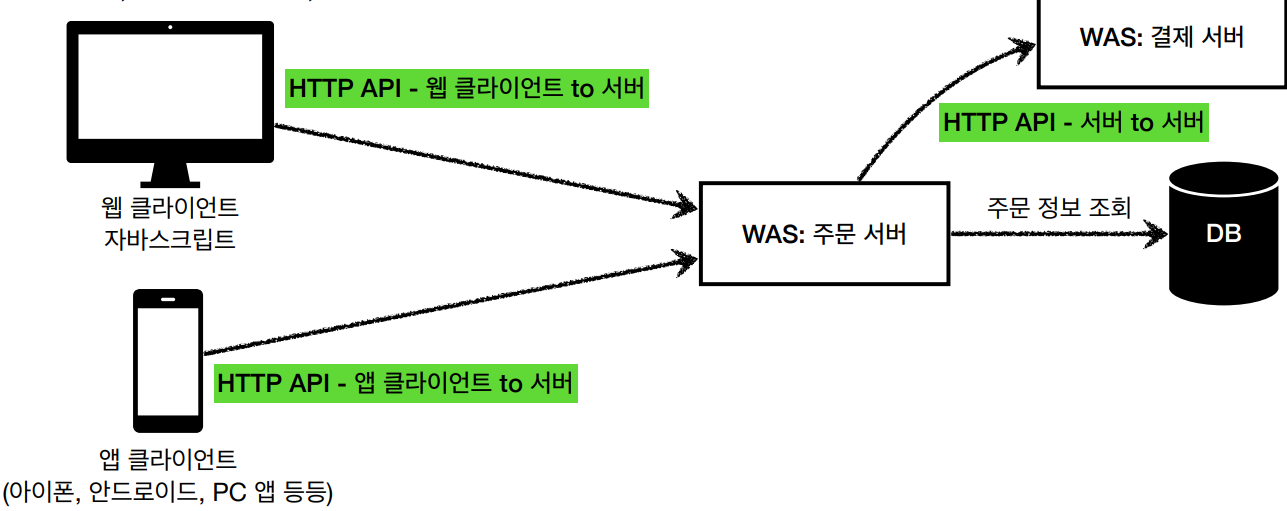
HTTP API

HTML이 아니라 데이터를 전달하는 것이다
주로 JSON 형식에서 사용한다
다양한 시스템에서 호출할 때 사용한다
데이터만 주고 받고 화면이 필요하면 클라이언트가 별도 처리한다
예를 들어 JS로 AJAX 등을 통해 서버의 API를 호출하고 데이터를 받아서 웹 클라이언트애서 사용할 수 있다.
또는 서버 투 서버 통신에서 사용할 수 있다.
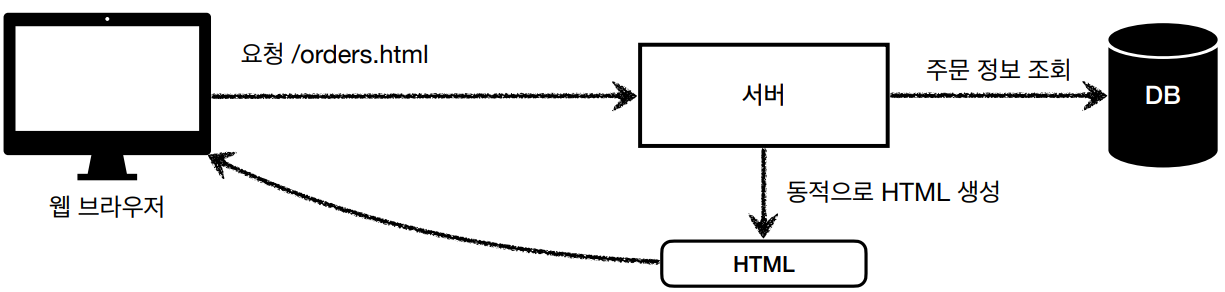
SSR
SERVER SIDE RENDERING

서버에서 HTML을 다 만들어서 (렌더링) 웹 브라우저에 전달한다
백엔드 개발자가 JSP, 타임리프 등을 관련 기술로 사용한다.
화면이 정적이고 복잡하지 않을 때 사용한다.
백엔드 개발자는 SSR 기술에 대해 필수적으로 알아야 한다.
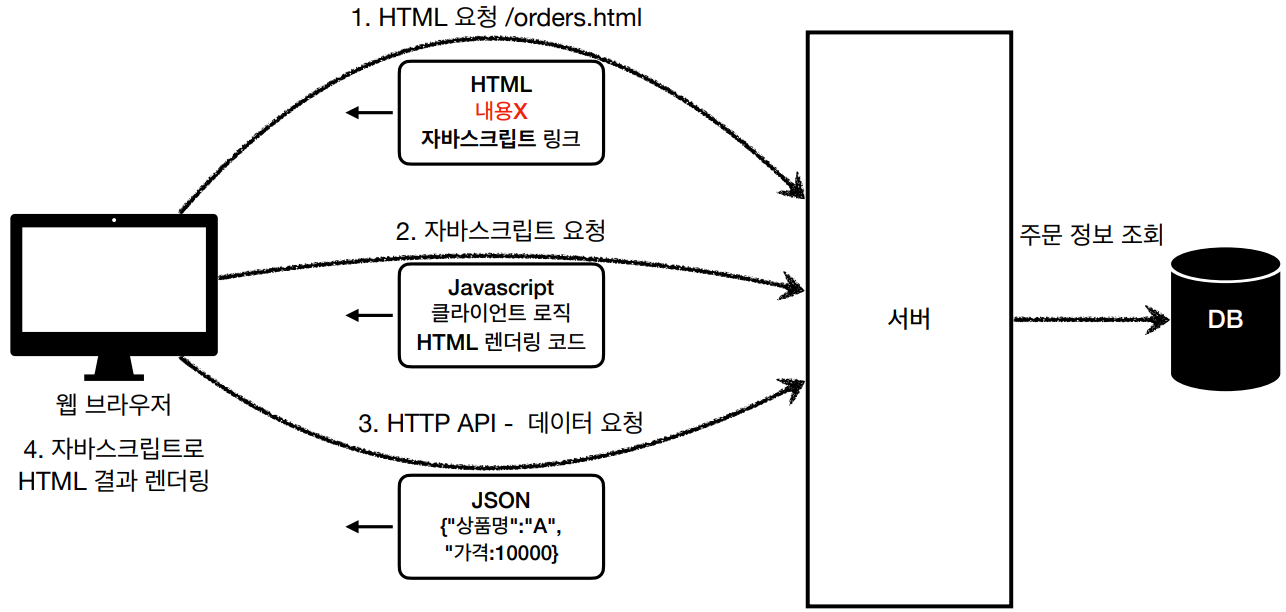
CSR
HTML 결과를 JS를 사용해 웹 브라우저에서 동적으로 생성한다.
동적인 화면 구성에 많이 사용한다
React, Vue.js 등이 관련 기술이며 프론트엔드 개발자가 사용하는 기술이다

SSR과 CSR을 동시에 지원하는 웹 프레임워크도 있다.
SSR을 사용하더라도 JS로 일부 화면을 동적으로 변경할 수도 있다.
