템플릿 엔진
서블릿과 자바 코드만으로 HTML을 동적으로 만들 수 있다.
하지만
PrintWriter w = response.getWriter();
w.write("<html>");
w.write("<head>");
w.write(" <meta charset=\"UTF-8\">");
w.write(" <title>Title</title>");
w.write("</head>");
w.write("<body>");
w.write("<a href=\"/index.html\">메인</a>");
w.write("<table>");
w.write(" <thead>");
w.write(" <th>id</th>");
w.write(" <th>username</th>");이런 짓은 사람이 할게 아니다.
따라서, 자바 코드에서 HtTML을 만들지 않고 HTML 문서에 자바 코드를 넣어서 동적 HTML을 만들게 되었고, 이게 템플릿 엔진이다.
(JSP,Thymeleaf등)
JSP
이전보다는 편하지만, HTML과 자바 코드가 섞여 지저분
따라서 MVC패턴이 등장
- 비즈니스 로직은 다른 곳에서 처리
- JSP는 화면만그리게
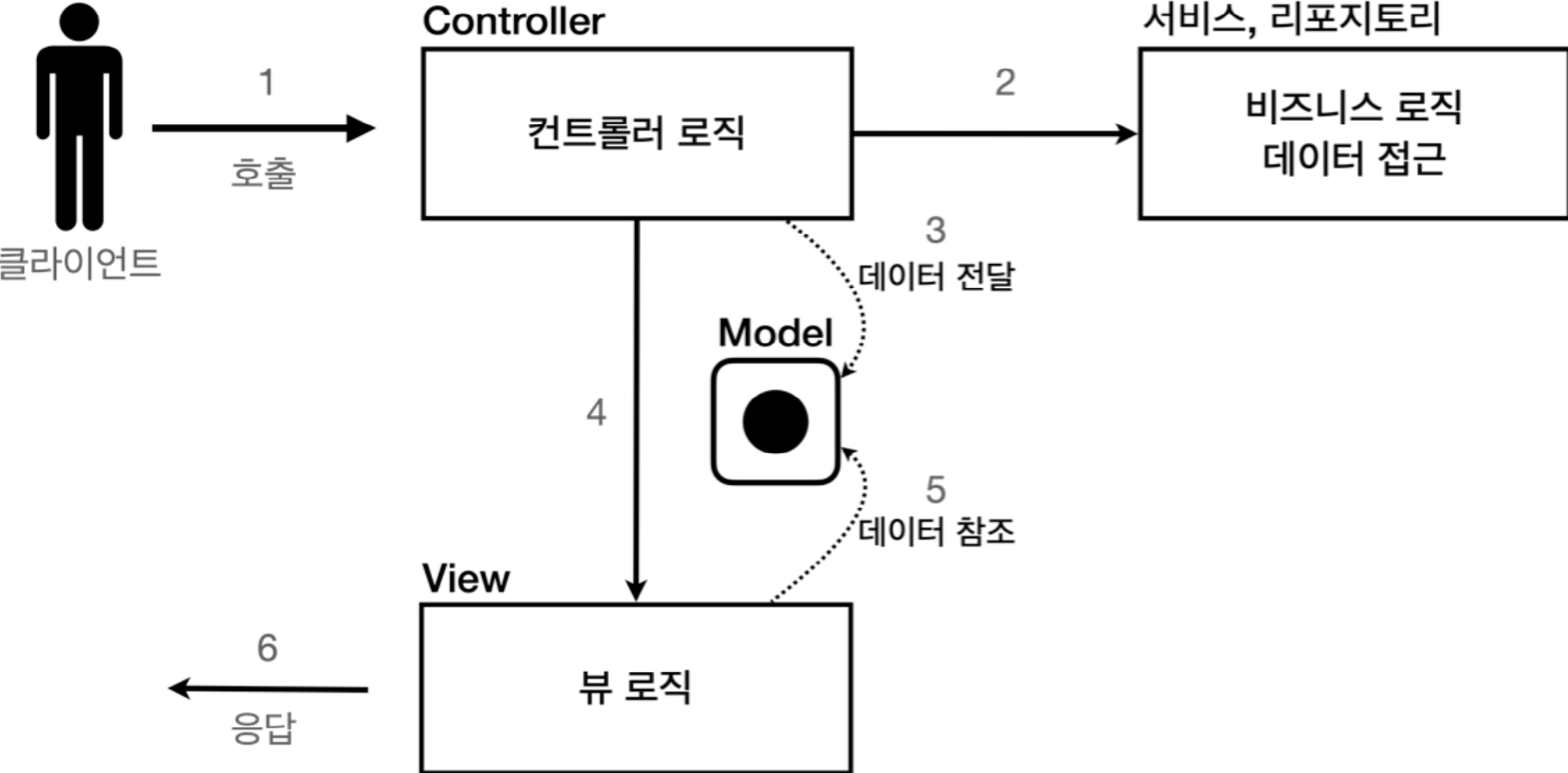
MVC 패턴
변경 주기
UI의 수정과 비즈니스 로직의 수정은 별개이므로, 분리해서 관리
-
Model
- 뷰에 출력할 데이터를 담아두는 역활
-
View
- 모델에 담겨있는 데이터로 화면을 랜더링(HTML)
-
Controller
- Http 요청을 받아서 검증하고, 비즈니스 로직 실행
- 뷰에 전달할 데이터를 모델에 담음
-
Service
- 컨트롤러에서 전부 다 담당하기 어려울경우에, 서비스에서 비즈니스 로직을 담당

request.setAttribute()로 값을 담고
request.setAttribute()로 값을 꺼낸다.
MVC 적용
dispatcher.forward() 통해서 제어권 넘김
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String viewPath = "/WEB_INF/views/new-form.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher();
dispatcher.forward(request,response);
}WEB-INF
이 경로 안의 파일은, 외부에서 직접 호출 불가(무조건 컨트롤러를 거쳐서)
Redirect VS Forward
Redirect는 실제 클라에 응답이 나갔다가, 클라가 redirect 경로로 다시 요청
Forward는 서버 내부에서 호출하기 때문에, 클라가 인지 못함
MVC 한계
-
공통되는 부분이 많음
-
공통 처리가 어려움
이런 단점들을 해결하기 위해,
프론트 컨트롤러패턴 등장
