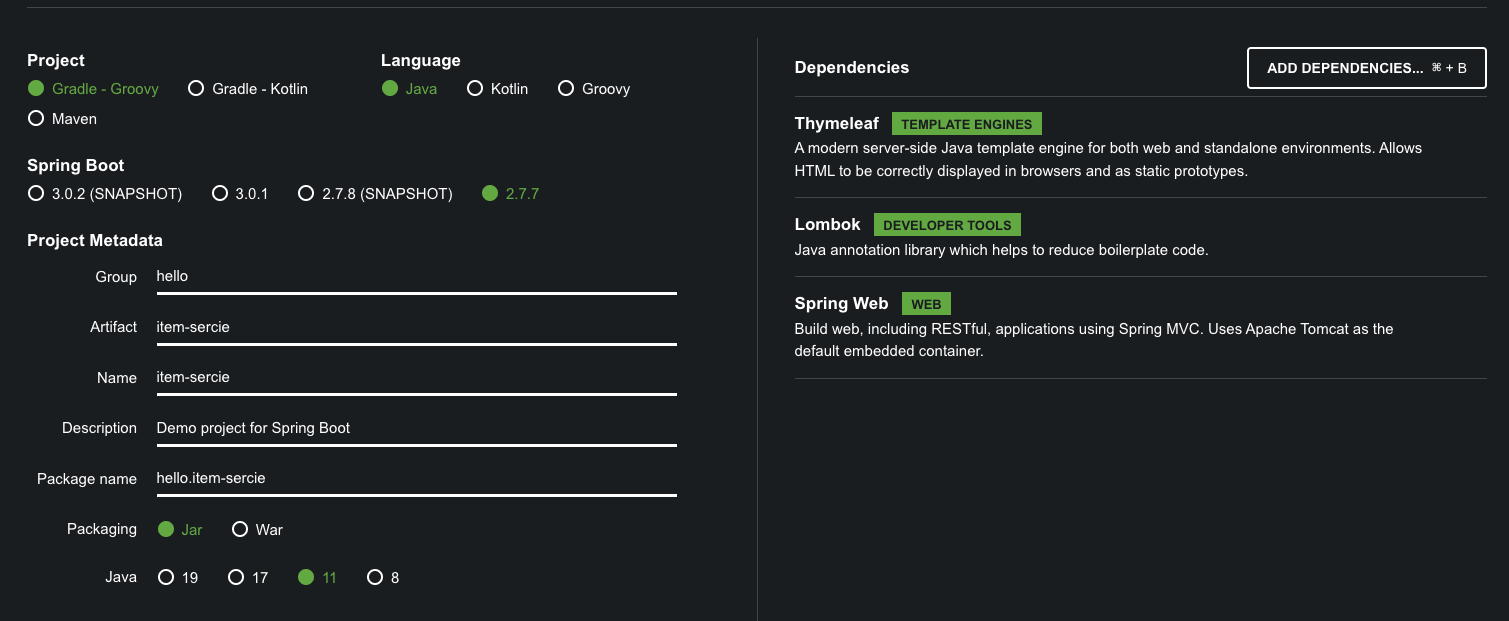
프로젝트 생성

요구사항 분석
상품 관리 서비스
상품 도메인 모델
(ID, 명, 가격, 수량)
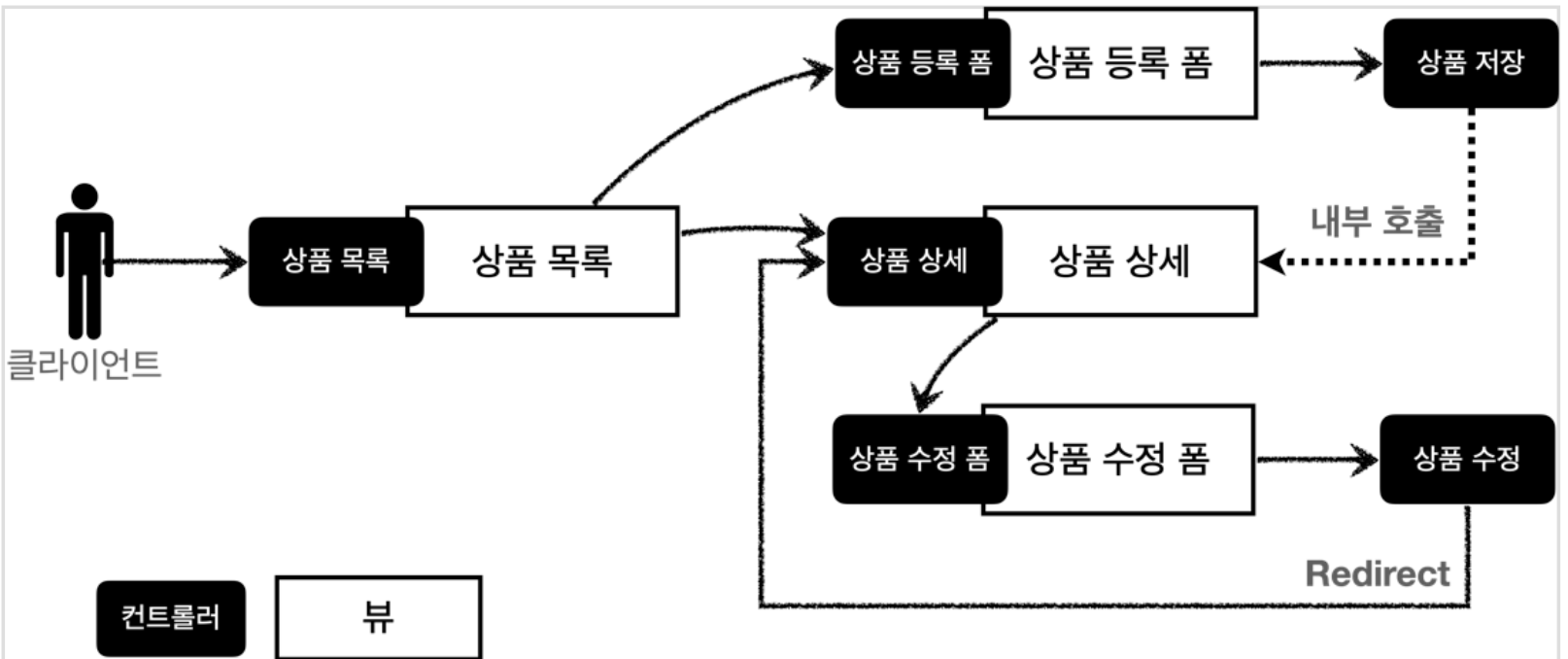
서비스 흐름
상품 관리 기능 = CRUD

타임리프
타임리프 사용 선언
<html xmlns:th="http://www.thymeleaf.org">
속성 변경- th:href
th:href="@{/css/bootstrap.min.css}"
- 원래 href의 값을,
th:href의 값으로 변경 - Html로 열면 원래값이, 렌더링되면 대체됨
핵심
th:xxx가 붙으면 서버사이드에서 랜더링되고, 기존것 대체- 그냥 열면 웹 브라우저는
th:속성을 알지 못하므로 무시
URL 링크 표현식 @{...}
th:href="@{/css/bootstrap.min.css}"
- URL링크는
@{...}사용 (URL링크 표현식)
리터럴 대체 |...|
-
타임리프에서 문자와 표현식 등은 더해서 사용해야됨
-
결과를 다음과 같이 만들어야 하는데
location.href='/basic/items/add'
-
그냥 사용하면 문자와 표현식을 각각 따로 더해서 사용해야 하므로 다음과 같이 복잡해진다.
th:onclick="'location.href=' + '\'+@{/basic/items/add} + '\''"
-
리터럴 대체 문법을 사용하면 다음과 같이 편리하게 사용할 수 있다.
th:onclick="|location.href='@{/basic/items/add}'|"
<button class="btn btn-primary float-end"
onclick="location.href='addForm.html'"
th:onclick="|location.href='@{/basic/items/add}'|"
type="button">상품 등록</button>반복 출력 th:each
items 컬랙션에서 item 변수를 하나씩 꺼냄
변수 표현식 ${...}
<td th:text="${item.price}">10000</td>
- 내용의 값을 th:text의 값으로 변경
- 프로퍼티 접근법 사용(
item.getprice()호출)
링크 표현식2 @{...}
- 경로 변수 뿐만 아니라 쿼리 파라미터도 생성
- ex)
th:href="@{/basic/items/{itemId}(itemId=${item.id}, query='test')}"- 생성 링크:
http://localhost:8080/basic/items/1?query=test
- 생성 링크:
- 리터럴 대체 문법으로 간단히 사용할 수도
@ModelAttribute
Item 객체를 생성, 파라미터값을 프로퍼티 접근법으로 입력
그리고 Model에 @ModelAttribute("이름")로 지정한 객체를 이름으로 자동으로 너줌
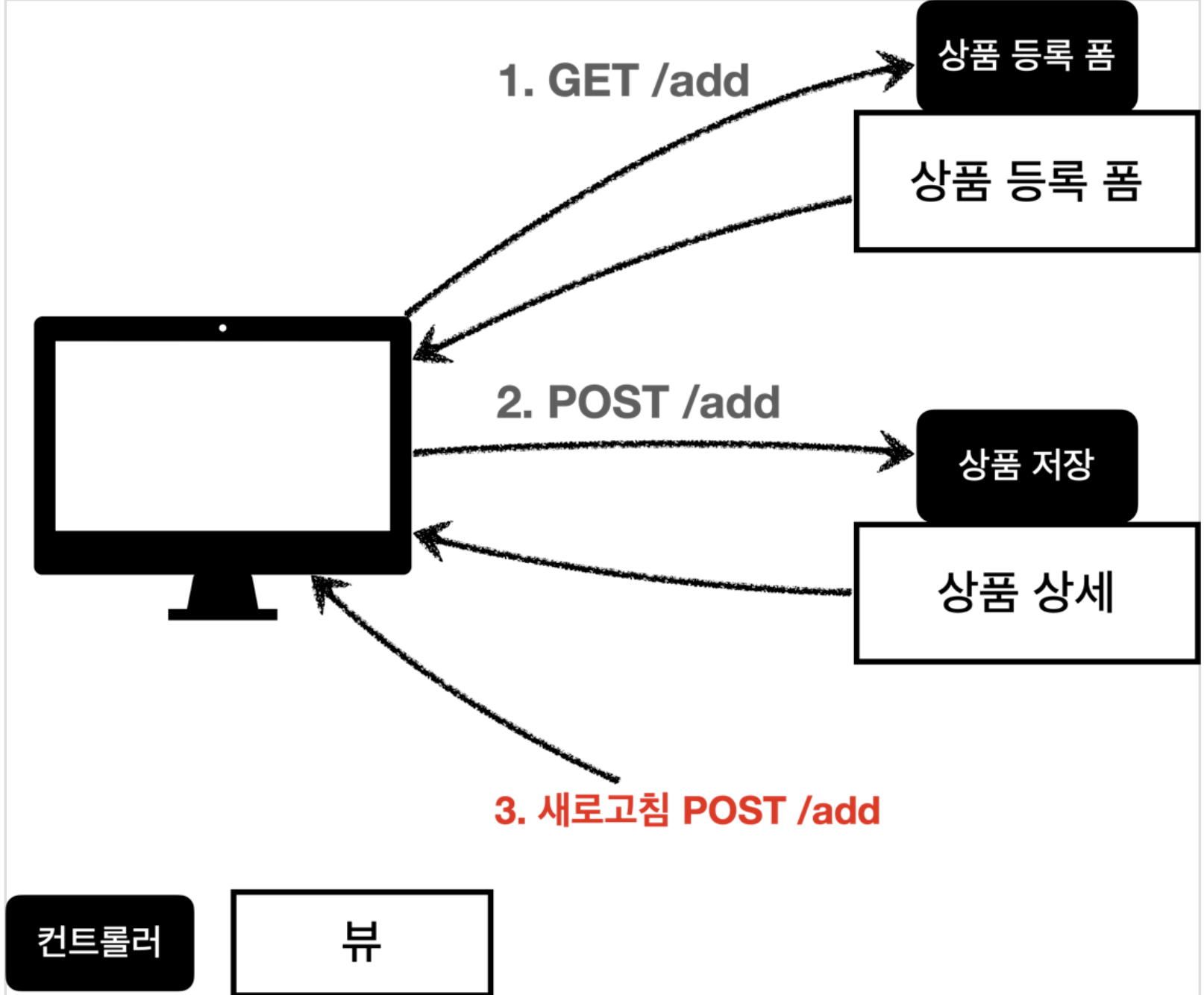
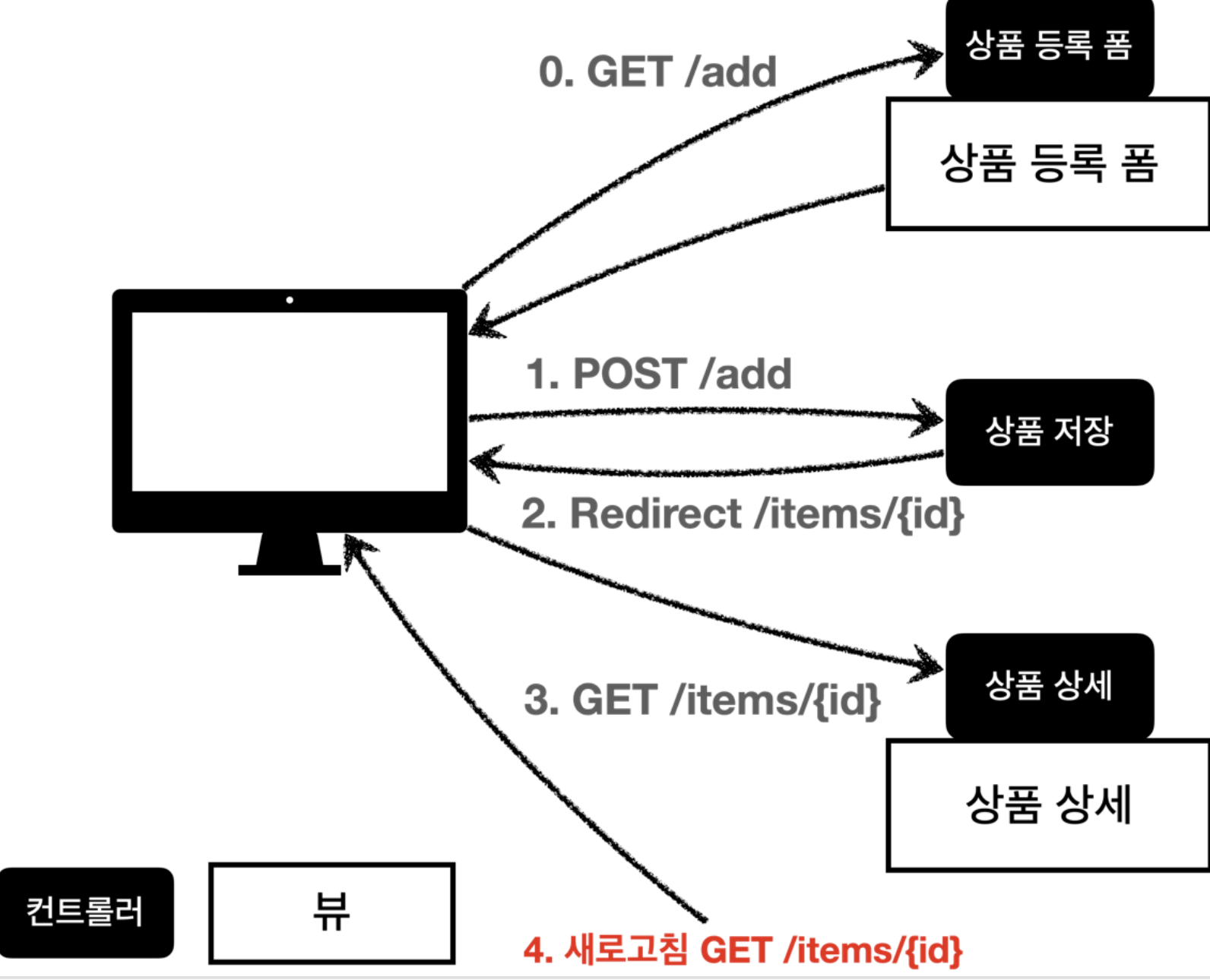
PRG Post/Redirect/Get

새로고침은 마지막에 서버에 전송한 데이터를 다시 전송
따라서, 새로고칠때마다 상품데이터를 계속 서버로 전송하게 됨

리다이렉트는 웹브라우저가 새로운 요청을 하는거임
상품을 저장하고, 리다이렉트를 하면, 새로고침할 때 redirect요청이 들어가기 때문에 문제 해결 가능
