이마고웍스는 디자인 시스템을 통해 컴포넌트, 아이콘 및 기타 디자인 요소들을 체계적으로 관리하고 있습니다. 최신 버전인 디자인 시스템 v2로의 업데이트 작업을 맡게 되었는데, 이 과정에서 번거로운 작업 중 하나가 배럴 파일(index.ts) 작성이었습니다. 매번 수동으로 모듈을 import하고 export하는 작업을 자동화 스크립트를 도입하여 문제를 해결했습니다.
Barrel 파일이란 ?
Barrel 파일은 모듈을 한 곳에 집중시켜서 외부로 노출하는 역할을 수행하는 파일입니다. 주로 index.ts 또는 index.js라는 이름을 사용하며, 폴더 내의 다른 파일들을 가져와 외부에서 사용할 수 있도록 export하는 역할을 합니다.
예를 들어 아래와 같은 구조를 가진 폴더를 가정해보겠습니다.
icons
├── StarIcon.tsx
├── HeartIcon.tsx
└── CircleIcon.tsx배럴 파일이 없으면 필요한 값을 가져오기 위해 여러 import 문을 작성해야 합니다:
import { StarIcon } from './StarIcon';
import { HeartIcon } from './HeartIcon';
import { CircleIcon } from './CircleIcon';이때 사용하는 것이 index.ts라는 이름의 배럴 파일입니다:
// icons/index.ts
export * from './StarIcon';
export * from './HeartIcon';
export * from './CircleIcon';이제 단일 import 문으로 필요한 모든 값을 가져올 수 있습니다:
import { StarIcon, HeartIcon, CircleIcon } from './icons';Barrel 파일은 주로 프로젝트의 소스 코드 구성이나 라이브러리의 모듈 구조를 정리하고 관리하기 위해 사용됩니다. 또한 여러 모듈을 한 번에 가져와야 하는 경우에도 유용하게 사용될 수 있습니다. 타입스크립트와 같은 정적 타입 언어에서는 Barrel 파일을 사용하여 모듈 간의 타입 추론이나 IntelliSense 기능을 개선하는 데에도 도움이 됩니다.
Barrel 파일 자동화 스크립트 작성
하지만 개발 과정에서 모듈이 많아지면, 각 모듈을 개별적으로 import하고 export하는 작업은 번거로울 수 있습니다.

디자인시스템 업데이트 작업 중 새롭게 생긴 아이콘이 몇십개를 넘어가자 이를 수동으로 작성하는 것이 너무 번거로웠고 자동화 스크립트를 작성하기로 했습니다. Node.js 환경에서 JavaScript코드를 통해 파일명을 읽고 intex.ts를 작성할 수 있도록 코드를 작성하였습니다:
// generateIndex.js
const fs = require('fs');
const path = require('path');
const folderPath = process.argv[2];
if (!folderPath) {
console.error('폴더 경로를 입력해주세요.');
process.exit(1);
}
fs.readdir(folderPath, (err, files) => {
if (err) {
console.error('Error reading folder:', err);
return;
}
const fileNames = files.filter((file) => file.endsWith('.tsx')).map((file) => path.parse(file).name);
const content = fileNames.map((fileName) => `export { default as ${fileName} } from './${fileName}';`).join('\n');
fs.writeFile(path.join(folderPath, 'index.ts'), content, (err) => {
if (err) {
console.error('Error writing to file:', err);
return;
}
console.log('index.ts 파일이 작성되었습니다.');
});
});코드의 내용은 간단합니다.
- 폴더의 파일들을 읽고
tsx확장자를 가진 파일의 이름만을 추출합니다. - 파일이름의 배열을 순회하며 원하는 문자열로 join하여 하나의 문자열로 만듭니다.
그 외 에러처리들을 해주고 끝입니다.
아이콘 말고도 다른 폴더에서도 사용할 수 있도록 타겟폴더는 인자로 받을 수 있게 하였습니다. 아래 명령어를 통해 실행할 수 있습니다:
node generateIndex.js {target folder path}팀원들이 알 수 있도록 사용법을 README에 작성하고 PR을 날려 피드백을 받았습니다. 팀원분께서 명령어를 npm script로 작성해두면 사용하기 편리할 것 같다고 하여 스크립트로 추가했습니다!
// package.json
{
...
"scripts": {
...
"gen-index": "node generateIndex.js"
}
...
}generateIndex.js 파일 내에서 process.argv[2]를 통해 명령줄 인자를 받을 수 있도록 하였습니다. npm script에서 인자를 주려면 어떻게 해야할 지 찾아보니 -- 를 사용하면됩니다. 이제 아래 명령어를 사용하여 등록한 스크립트를 실행할 수 있습니다
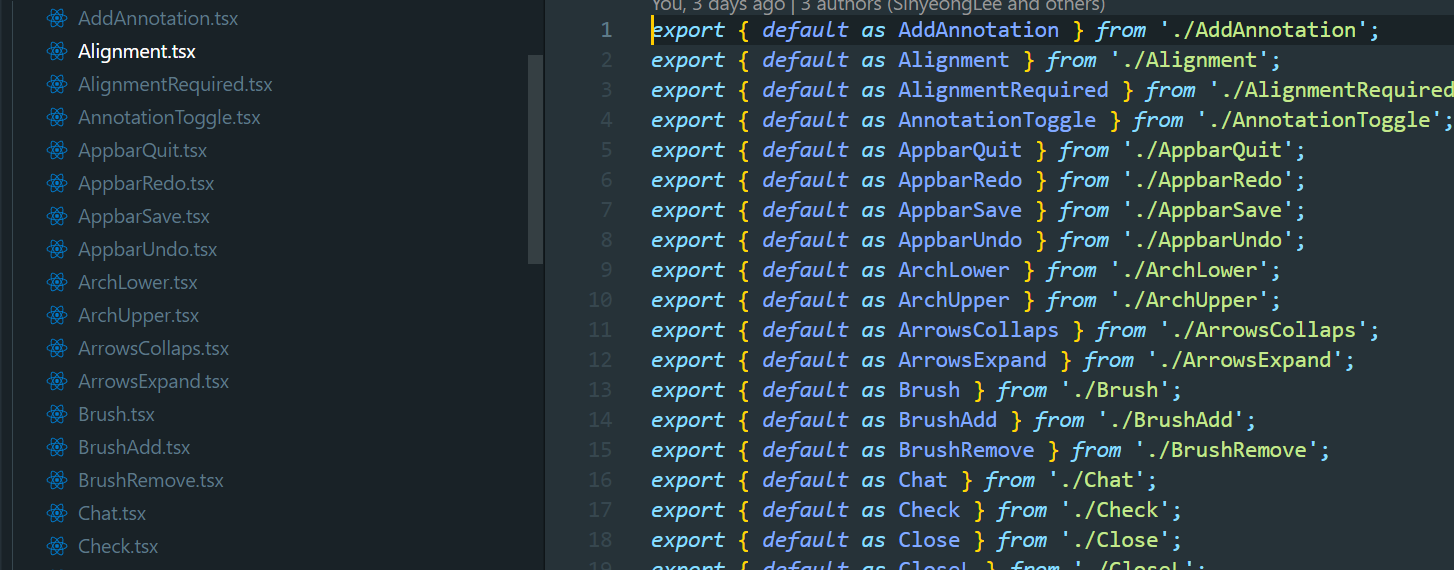
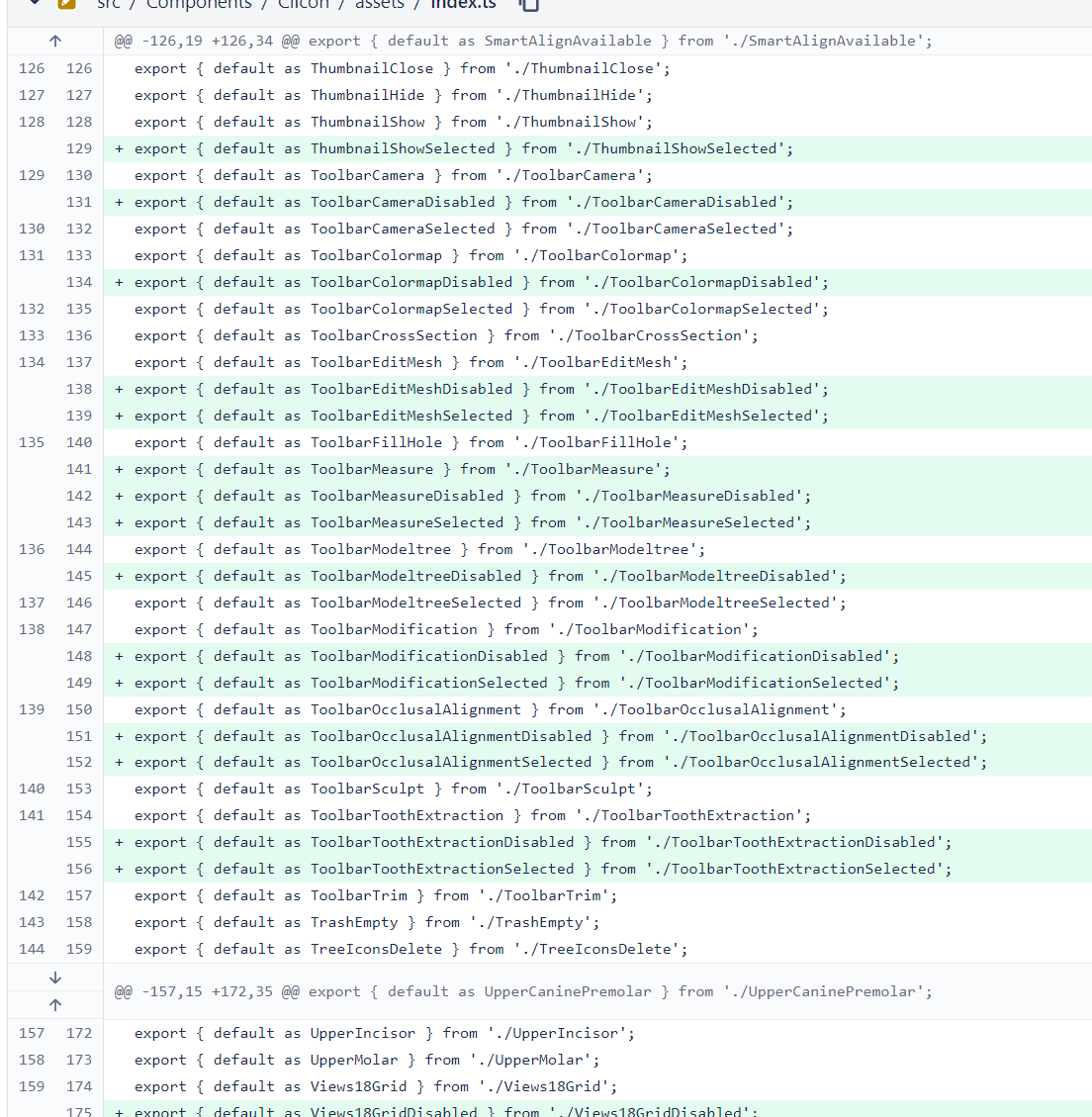
npm run gen-index -- {target folder path}아이콘을 만들고 최종적으로 명령어를 한번만 실행하니 다음과 같이 자동으로 index.ts가 추가되었습니다:

후기

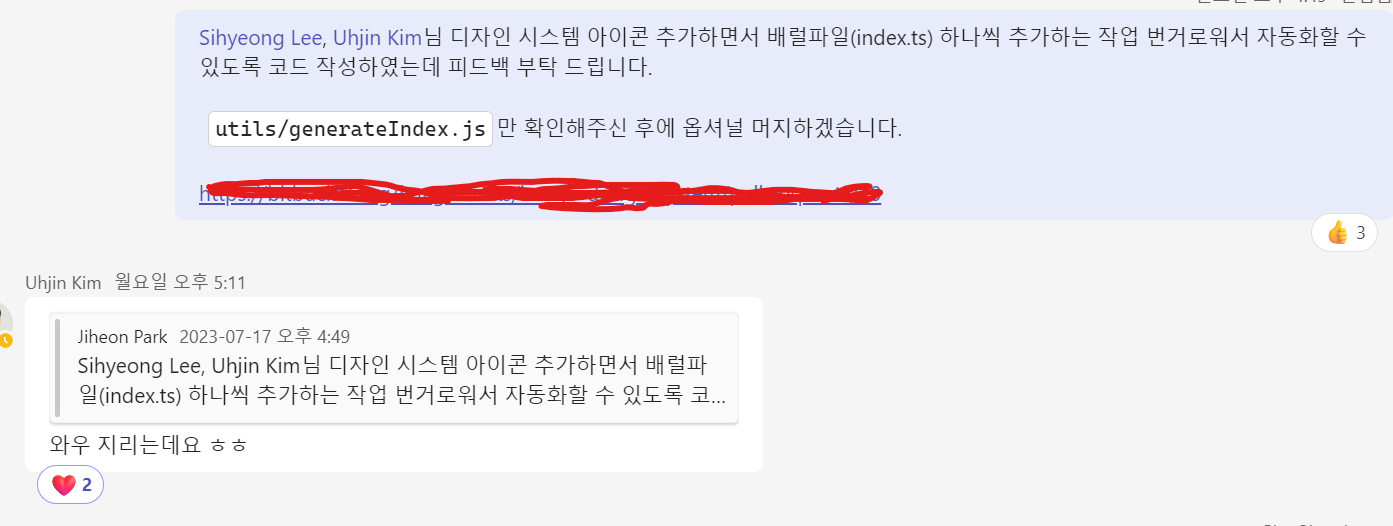
파트장님께 극찬(?)을 들었습니다.
배럴 파일 작성 자동화를 통해 개발자 경험을 향상시켰습니다. 이전에는 매번 모듈을 import하고 export하는 번거로운 작업을 수동으로 수행해야 했지만, 자동화된 스크립트를 도입함으로써 이 문제를 해결하였습니다.
개발 과정에서의 번거로움을 최소화하여 생산성을 높이는데 조금은 기여할 수 있지 않을까 싶습니다.
앞으로도 사용자나 개발자의 입장에서 계속해서 불편한 점을 찾아내고 개선함으로써, 더 나은 경험을 제공하고자 합니다.

항상 좋은 글 감사합니다.