시작 계기
현재 우리의 서비스는 멀티레포 환경에서 개발을 진행 중인데 동일한 컴포넌트가 다수 존재하지만 이것을 각 레포마다 만들고 만든 컴포넌트 역시 공유가 되고 있지 않아 중복 컴포넌트가 많아지고 신규 입사자와 디자이너의 공수가 계속해서 증가하고 있는 문제를 확인했고 신규 프로젝트부터 컴포넌트를 디자인 패턴에 맞게 설계하고 이를 라이브러리로 배포해 모든 레포 환경에서 채용할 수 있도록 구축할 것입니다. 그 전에 개인 프로젝트를 통해 세팅 방법을 알아가는 시간을 가졌습니다.
npm 라이브러리
환경 세팅
tsdx에서 react-with-storybook 옵션을 활용해 rollup + typescript + storybook 환경을 제공합니다.
npx tsdx create {{project name}} --template react-with-storybook라이브러리 환경에서 스토리북 실시간 제작하기
라이브러리 배포 전 컴포넌트 제작을 위해 스토리북 환경을 실시간으로 확인하기 위해 몇 가지 세팅이 필요하다
- sb setting
npx sb init
npx sb@next automigrate- package.json script 수정
"scripts": {
... other script,
"storybook": "storybook dev",
"build-storybook": "storybook build"
}- 서버 실행
yarn run storybook- 해당 환경하면 작업하면 됩니다.

배포 스크립트 설치
npm 배포 절차를 더 쉽게 진행할 수 있습니다.
yarn global add np// package.json
{
"release": "np"
}배포시 주의사항
-
npm login 명령어 npm 사이트 로그인
npm login -
publishConfig 세팅하기
"publishConfig": {
"registry": "https://registry.npmjs.org"
},- test 파일 삭제하기
storybook setting으로 따로 테스트 과정을 거치지 않습니다.
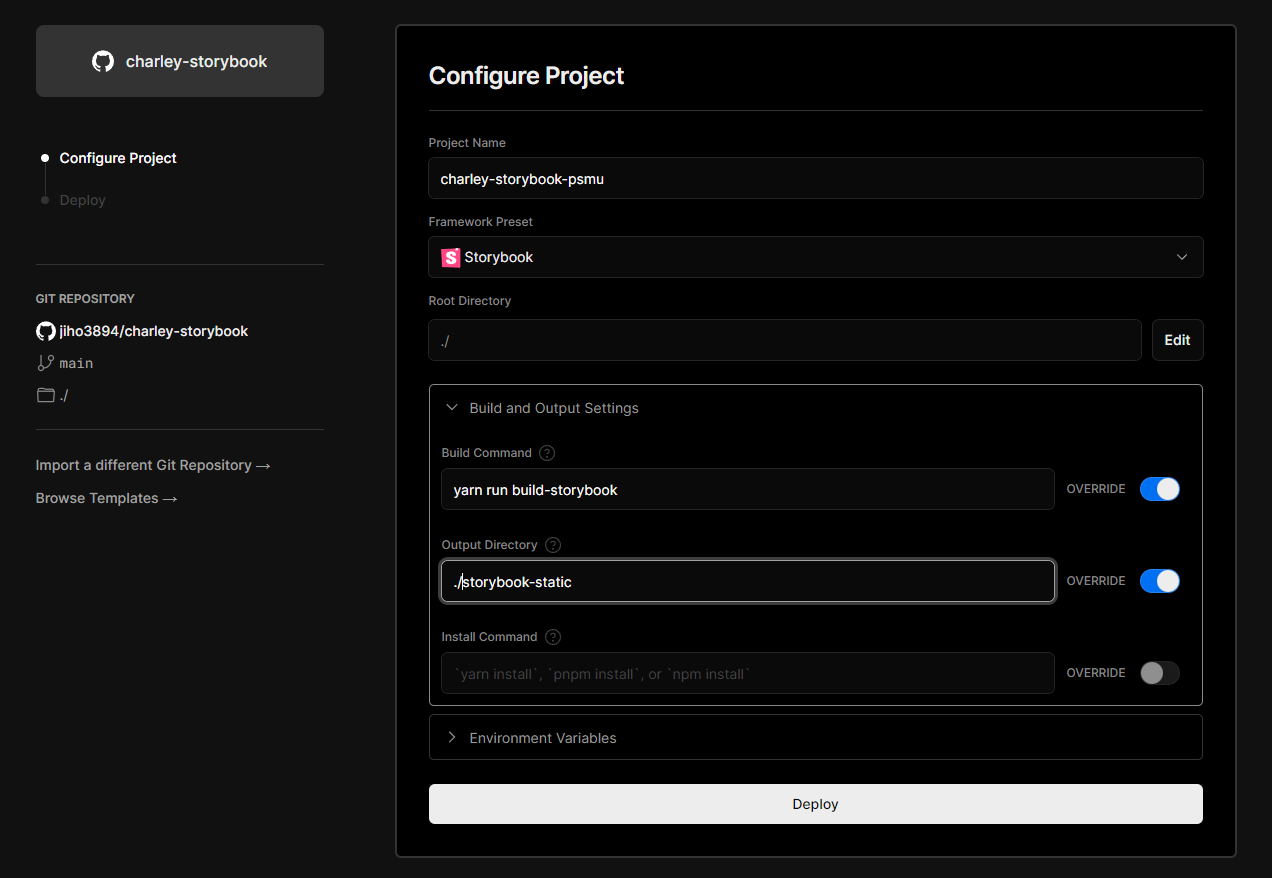
스토리북 문서 Vercel로 배포하기
- Root Directory는
"./"로 고정합니다. - Build Command는 package.json에서 설정한 storybook build 명령어를 작성합니다.
- Output Directory로 build후 추출하는 파일 경로
"./storybook-static"를 작성합니다.

배포된 라이브러리 다른 레포에서 사용하기
1. 라이브러리 사용시 필수 세팅
라이브러리의 tailwind default module을 사용하기 위해 아래 환경의 폴더 위치에 동일한 경로를 넣어줘야 합니다.
react
index.tsx
next.js 13 version
app/layout.tsx
next.js 12 version
pages/_app.tsx
// 각 경로의 최상단 해당 모듈을 넣어줍니다.
import '{{library name}}/dist/tailwind.css';2. 배포된 라이브러리 적용하기
import Form from '@/common/form';
// 버튼 모듈 import 하기
import { Button } from 'charley-storybook';
interface EmailProps {
onNext: () => void;
}
const Email = ({ onNext }: EmailProps) => {
console.log('email');
return (
<Form>
<span>이메일을 입력해주세요.</span>
<input type="email" required />
// 설정했던 속성만 상황에 맞게 커스텀하면 끝
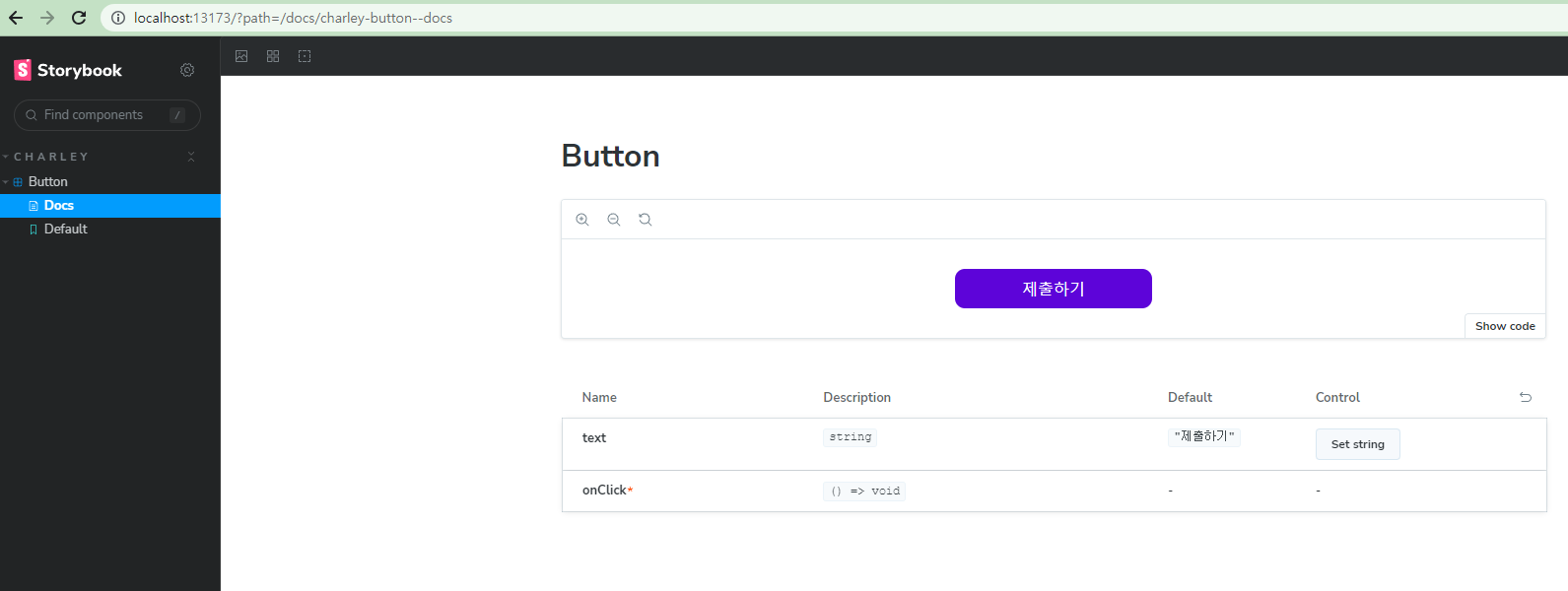
<Button text="제출하기" onClick={onNext} />
</Form>
);
};
export default Email;3. 적용된 UI 확인

이슈 모음
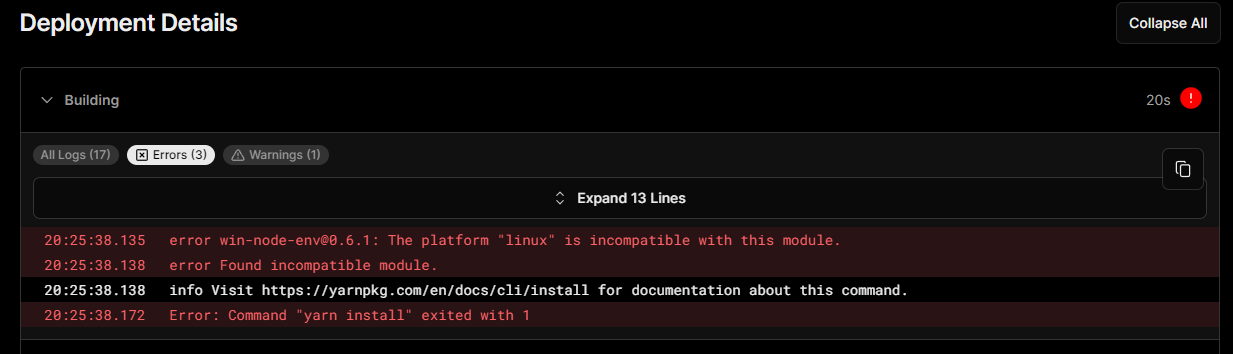
1. win-node-env 운영체제 충돌 이슈
build-tailwind 스크립트에 NODE_ENV 추적을 위해 설치한 라이브러리가 vercel에서 install 하지 못하는 이슈가 있습니다. 현재는 문서 배포 전에 win-node-env를 삭제했다가 문서 배포 후 라이브러리 배포하는 상황이 있으면 재설치하는 방식을 채택했습니다. 추후 개선이 필요한 상황입니다.
"dependencies": {
"np": "^8.0.4",
"win-node-env": "^0.6.1" <= //해당 부분 일시적 삭제
}
해결
NODE_ENV 변수의 의존성을 삭제하고 tailwind 파일을 온전하게 받을 수 있도록 스크립트 수정
// package.json script
"build-tailwind": "npx tailwindcss -o ./dist/tailwind.css --minify"2. tailwind @layer > @base 속성 활용 불가능 이슈
tailwind의 장점은 유닐리티 스타일 제작으로 className에 모듈화된 코드를 바로 입력할 수 있는 장점이 있지만 그 길이가 길어지면 코드 가독성에 좋지않습니다. 이것을 해결하기 위해 global.css에서 @layer 속성을 활용해 커스텀 모듈을 만들어 관리하면 스타일 추상화가 가능한데 이 부분이 배포 환경에서는 동작하지않는 이슈가 있습니다. 추후 개선이 필요한 상황입니다.
해결
tailwind.config.js extend 속성에 스타일 정의해주는 방식으로 변경했습니다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/stories/**/*.{js,jsx,ts,tsx}'],
theme: {
extend: {
colors: {
charley: '#5d04d9',
},
},
},
variants: {},
plugins: [],
};