🐭 3주차 회고록 gogo

bs4로 웹 스크래핑 데이터 mongoDB에 넣기

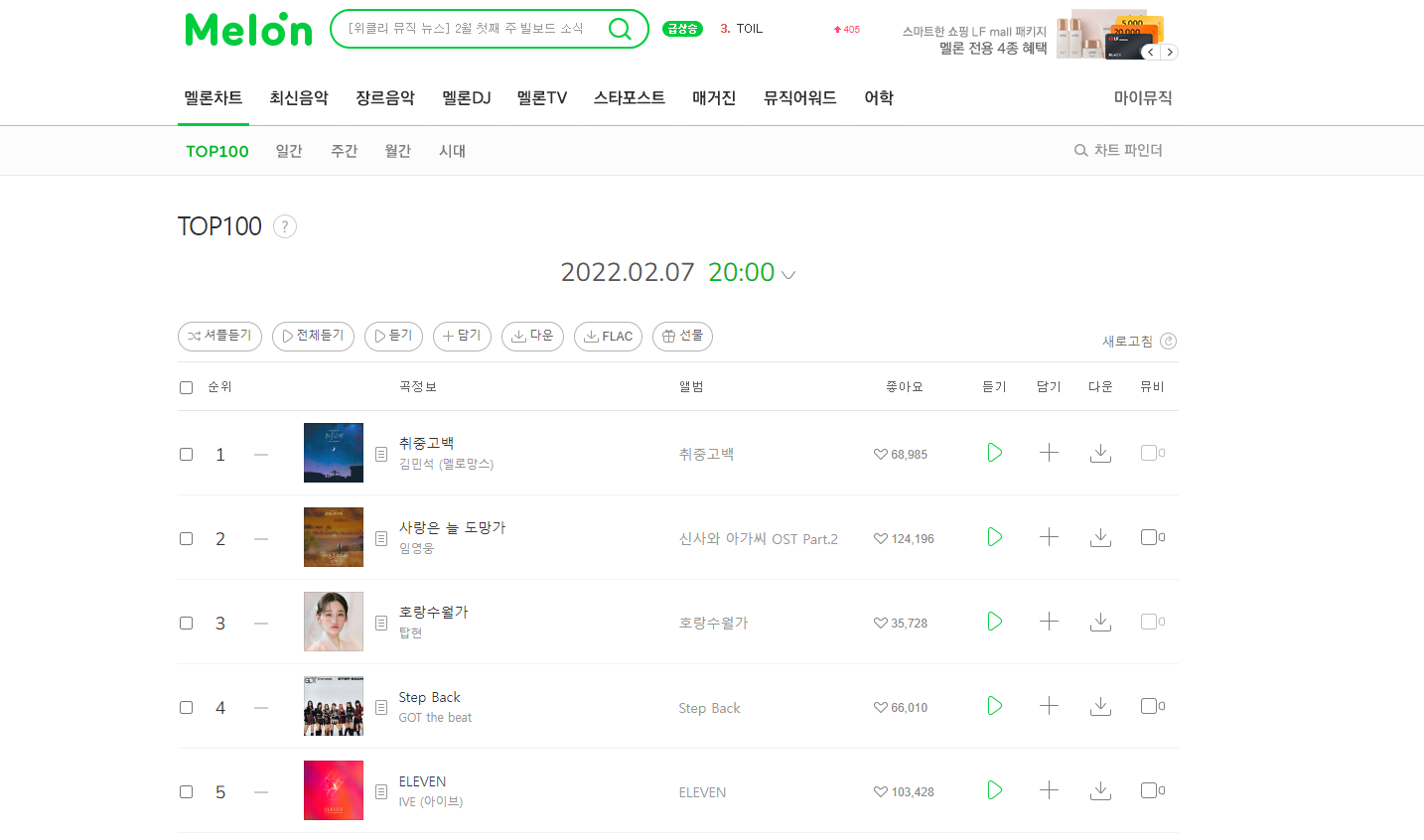
우리가 이번에 크롤링할 웹은 멜론 차트입니다 기존 강의와 큰 차이점은 없지만 작업 환경은 파이참이 아닌 VSC(Visual Studio Code) 에서 진행했습니다 왜냐면 훨씬 익숙하고 과거에 Flask와 bs4를 이용한 디스코드 봇을 만들면서 설치했기 때문에 쉽게 진행할 수 있었습니다
VSC에서 mongoDB 연동 방법은 나중에 따로 포스팅 하겠습니다 연동 안 해도 mongoDB 사이트를 통해서 확인할 수 있기 때문에 여기서 설명은 안하겠습니다
🐭 html 정보는 어떻게 가져오는거야?
requests 하고 bs4로 파싱(parsing)
requests 라이브러리를 이용해서 사이트 html을 가져온 다음 bs4에 find를 이용해서 태그를 가져와 데이터를 추출하는 겁니다 코드를 확인해보겠습니다
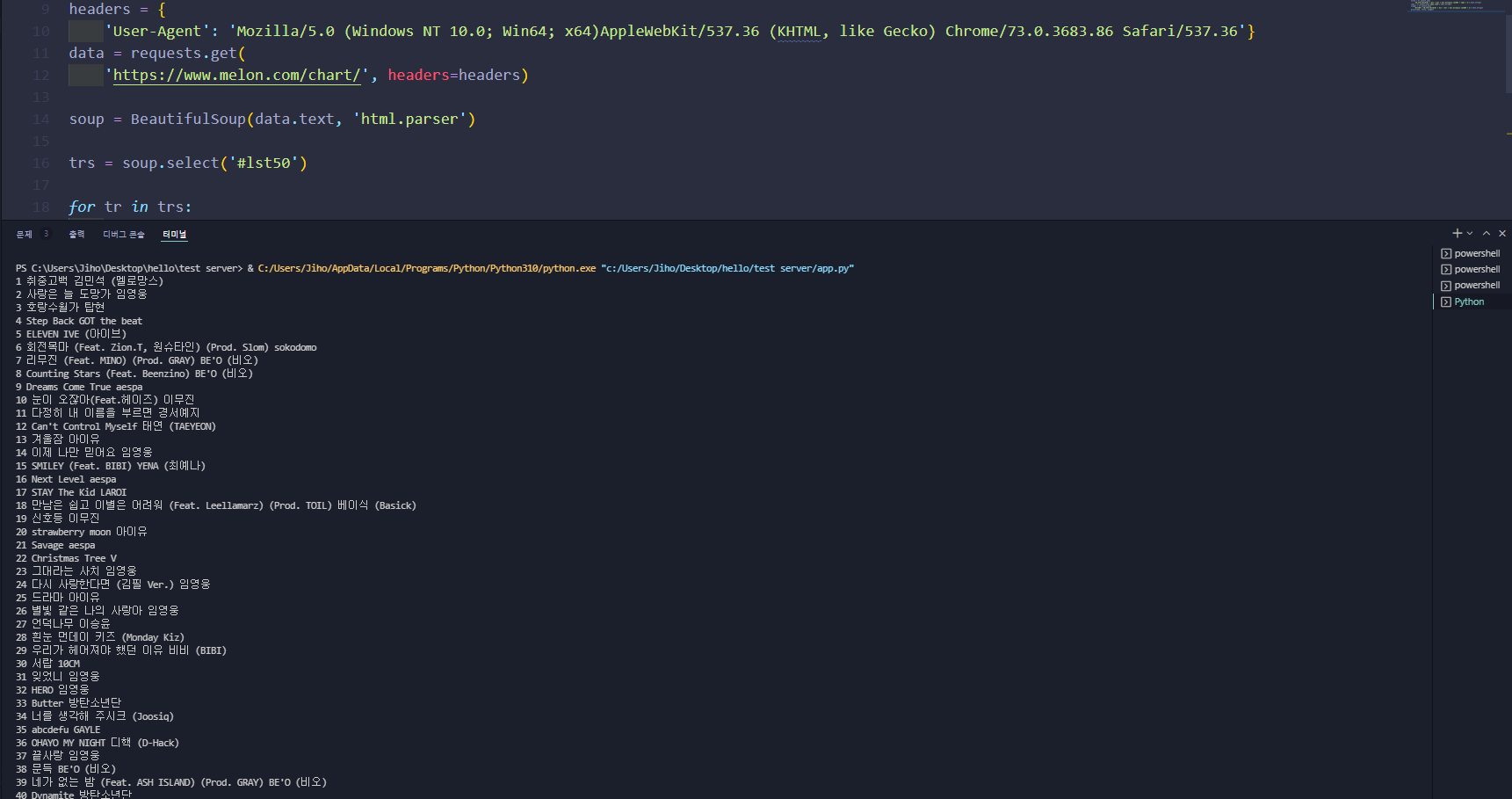
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(
'https://www.melon.com/chart/', headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
trs = soup.select('#lst50')requests 라이브러리를 이용해 멜론차트를 get 하고 그것을 bs4를 이용해 html를 text화 시켰습니다 이후 id="lst50"를 가지고 있는 태그를 select 하여 멜론차트 태그에 접근했습니다
🐭 id 값은 어떻게 찾아?
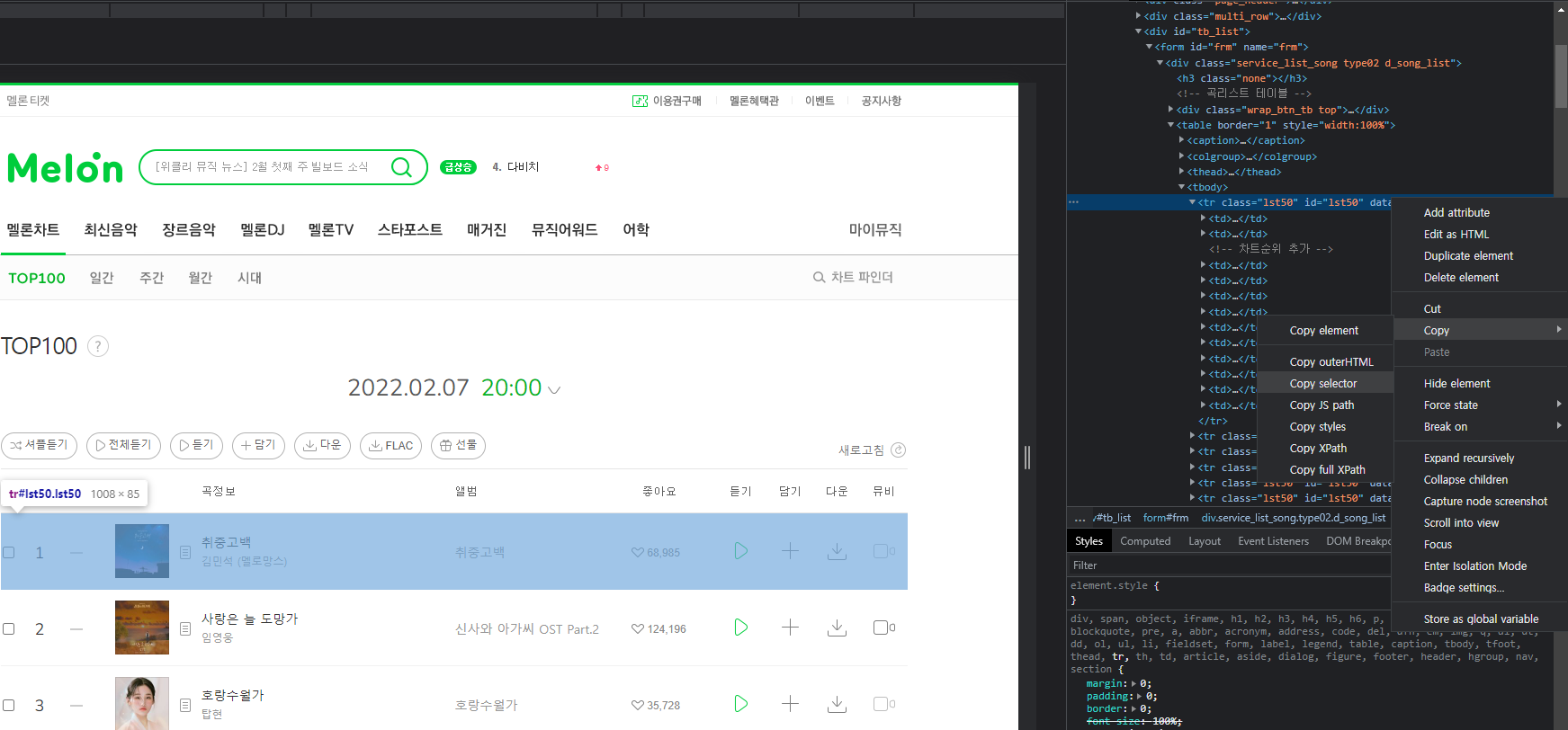
개발자모드(F12) 사용하기

ctrl+shift+C 단축키를 사용하여 페이지에서 내가 확인하고 싶은 곳을 클릭하면 오른쪽 html 문서에서 해당 위치를 알려줍니다 이후에Copy selector를 클릭하면 태그 위치를 복사할 수 있다 그럼 이제 위치를 찾았으니 그 태그 내부에 있는 내용을 출력해보겠습니다
스크래핑하기

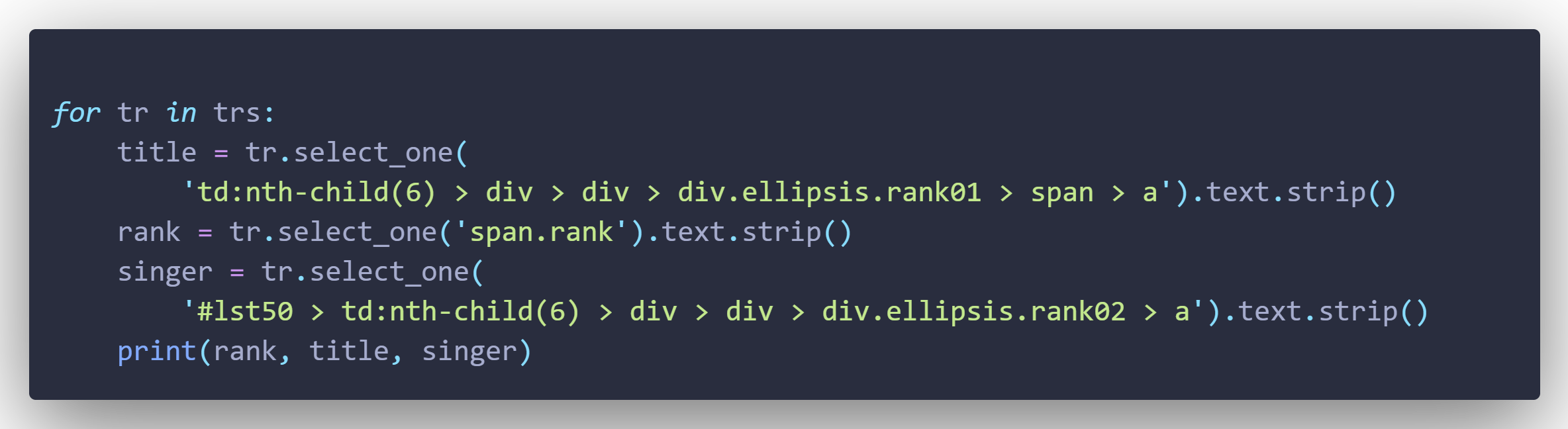
위 방법을 사용해서 내가 출력하고 싶은 글자의 위치를 찾아 Copy selector하면 위 select_one함수의 내부처럼 코드가 나옵니다 코드를 넣은 후에 text로 변형하고 strip() 을 이용하여 양쪽 끝에 있는 공백을 제거해줘서 깔끔한 text가 출력됩니다 저는 순위, 이름, 제목을 출력해보겠습니다

정상적으로 출력되고있습니다 그렇다면 이것을 출력만 하지 않고 따로 데이터에 담기 위해서는 어떤 방법을 사용해야 하는가 서버를 구축해서 넣거나 flask로 웹페이지에 나오게 할 수도 있지만 일단 지금은 mongoDB라는 데이터베이스에 넣어보도록 하겠습니다
🐭 mongoDB가 뭐야?
mongoDB란?
mongoDB는 NoSQL 데이터베이스 시스템으로 NoSQL중에 독보적 1위라고 보면된다 MySQL이랑 비슷한 건가 라고 생각할 수 있는데 전혀 다르다 MySQL의 SQL 과 mongoDB의 NoSQL 두 데이터베이스의 장단점을 알아보겠습니다
SQL
스키마 : 데이터베이스에서 자료의 구조, 표현 방법, 자료 간의 관계를 형식 언어로 정의한 구조
- 장점
- 명확하게 정의 된 스키마
- 자료간 관계는 각 데이터를 중복없이 한 번만 저장됨
- 단점
- 덜 유연하여 수정하기가 번거로움
- 수직적 구조로 복잡한 쿼리가 만들어질 수 있음
- 스키마는 사전에 계획되고 알려줘야 함
NoSQL
- 장점
- 스키마가 없어서 데이터 조정이 자유로움
- 데이터가 필요로 하는 형식으로 저장되어 데이터 처리 속도가 빠름
- 단점
- 데이터가 중복되어있을 때 수정도 모든 컬렉션에서 수행해야 함
- 데이터가 자유로워서 구조 결정을 잘하지 못함
우리는 간단한 읽기처리를 하기 때문에 mongoDB를 사용하겠습니다 MySQL도 예전에 Java를 사용할 때 써본 적이 있었는데 하나하나 다 지정해주는 게 너무 귀찮았던 기억이난다
🐭 그래서 연동은 어떻게 하는 거야?
pymongo 사용하기
pymongo를 사용해서 데이터를 담을 DB를 가져올 수 있다 아래 코드를 사용하면 가능합니다
client = MongoClient(
'본인 application code',
connect=False)
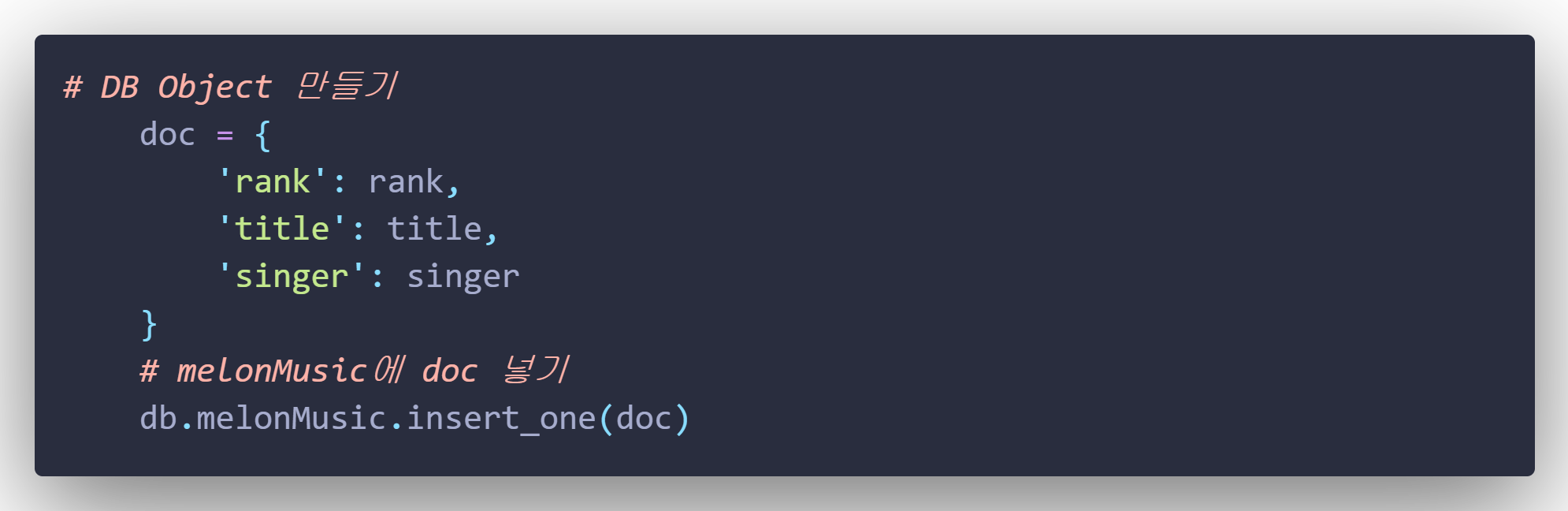
db = client.db이제 아까 print 출력을 통해 확인한 내용을 DB에 넣고 실행해보겠습니다


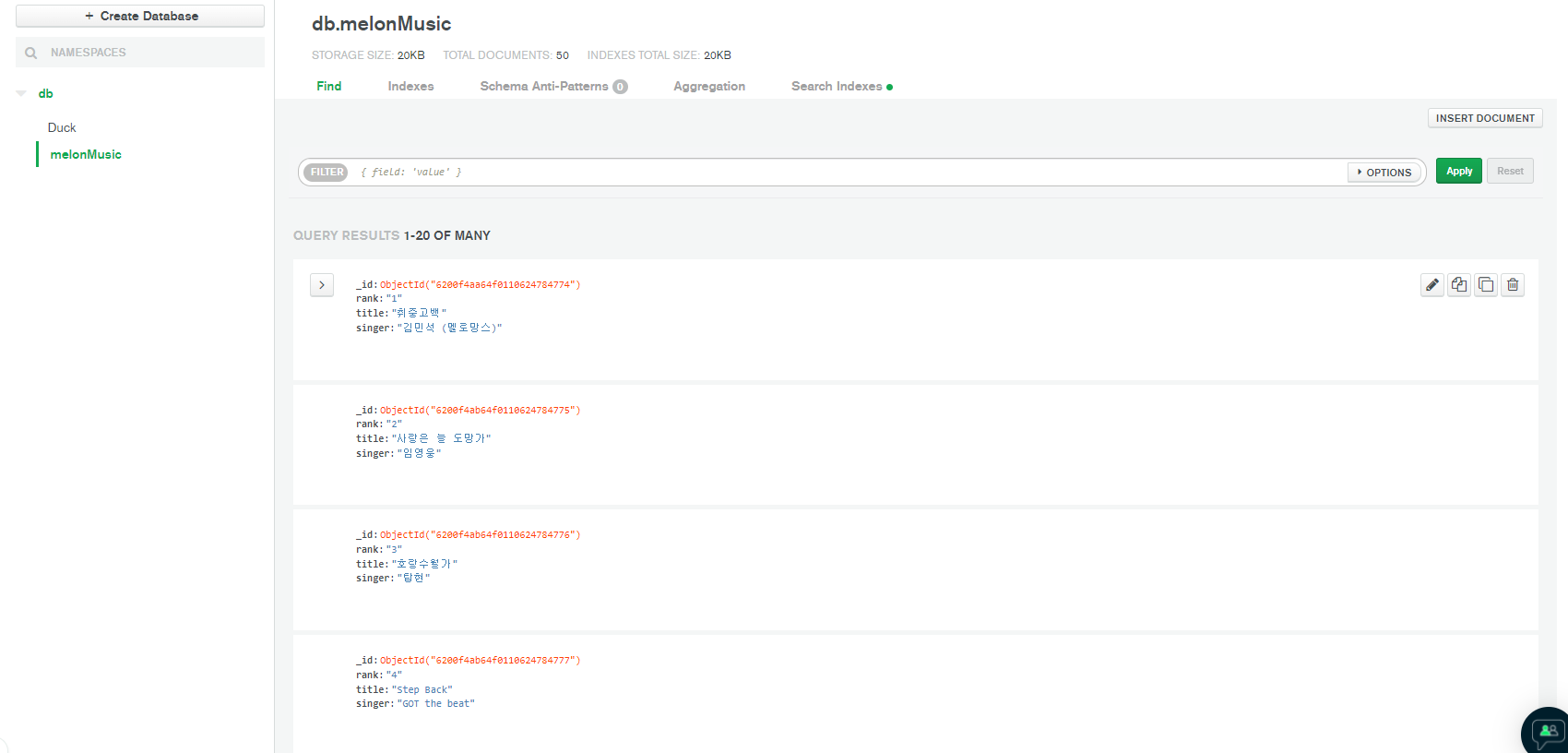
정상적으로 melonMusic에 들어간 것을 확인할 수 있다
🐭 4주차에는 뭐할 거야?
Flask를 활용한 POST 연습하기
4주차 5주차는 현재 제작 완료된 오리 사랑 모임 사이트를 함께 확인하면서 어떤 식으로 코드를 작성했는지에 대해 설명하겠습니다