🐭 계속 설명해줘
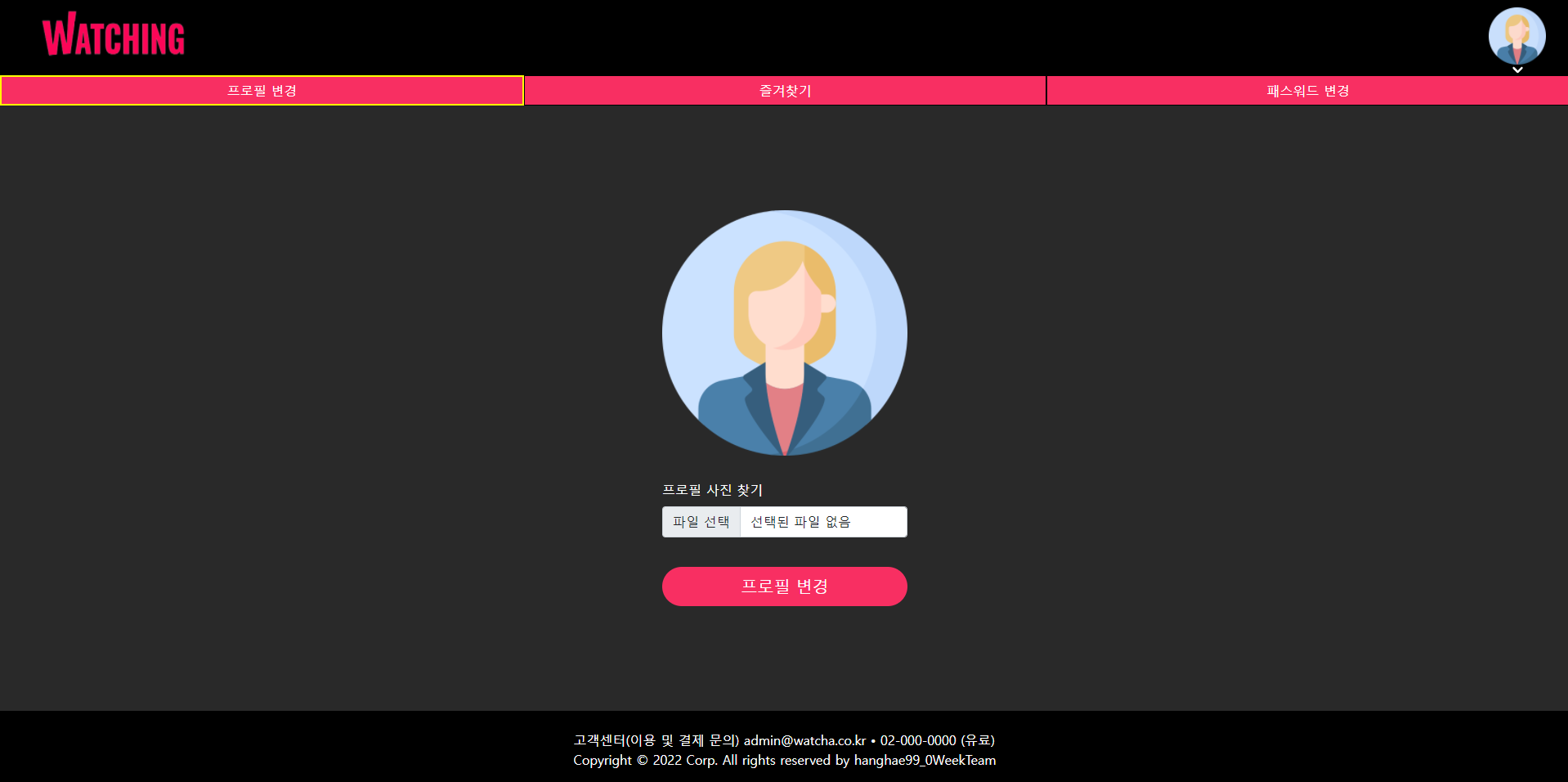
5. 프로필 변경

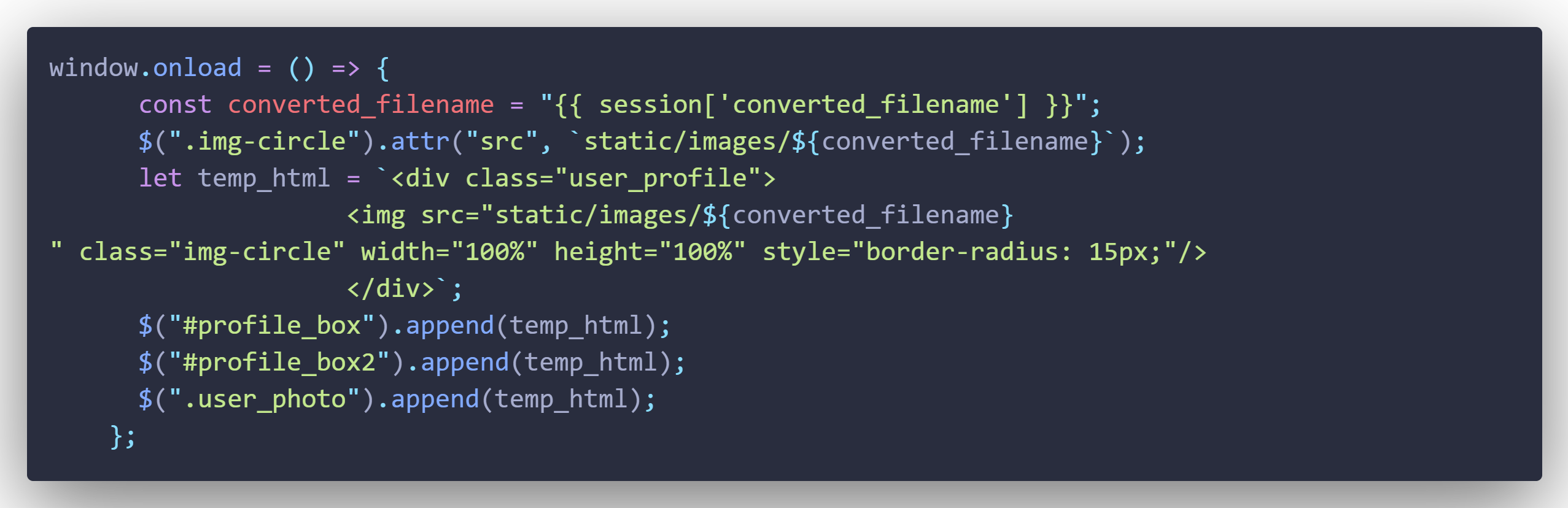
- 이미지 불러오기
main 페이지에서 이미지 불러오는 방식과 같다

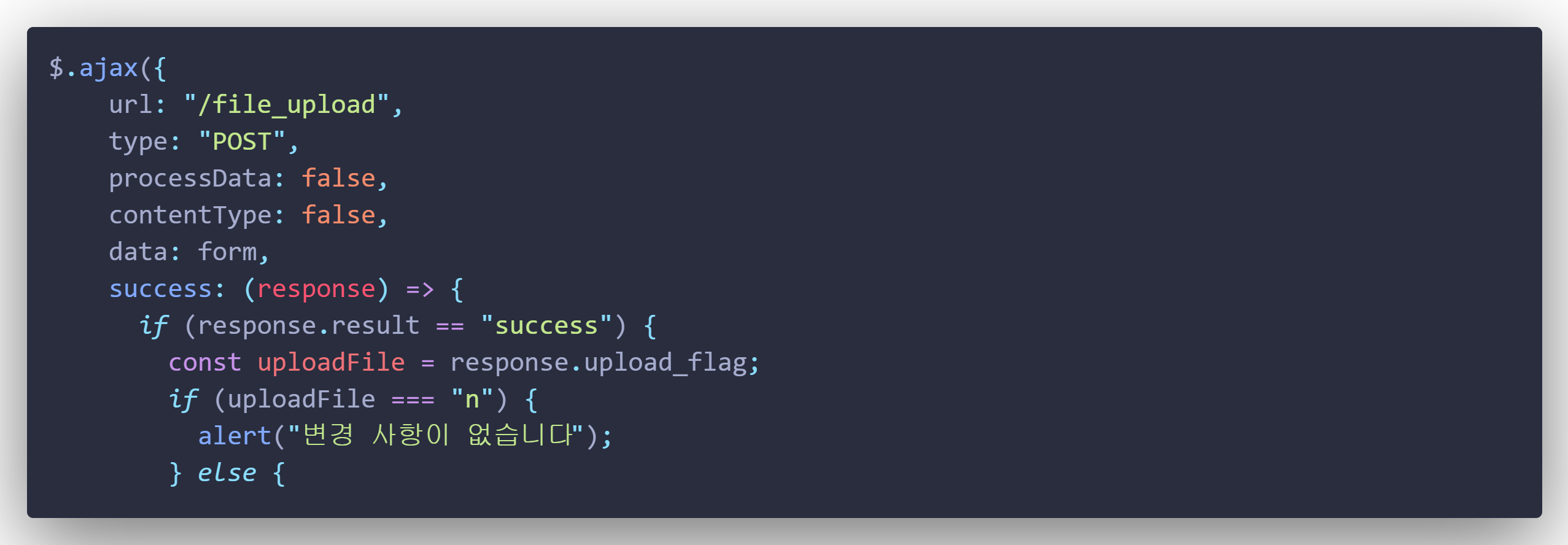
- 이미지 수정하기
백엔드로 이미지를 보내고 해당 이미지가 정상적으로 DB에 저장이 되면 가장 최근에 등록한 이미지가 프로필 이미지로 수정됩니다 또한 파일 선택을 아무것도 하지 않을 때는 경고창이 뜨도록 했습니다

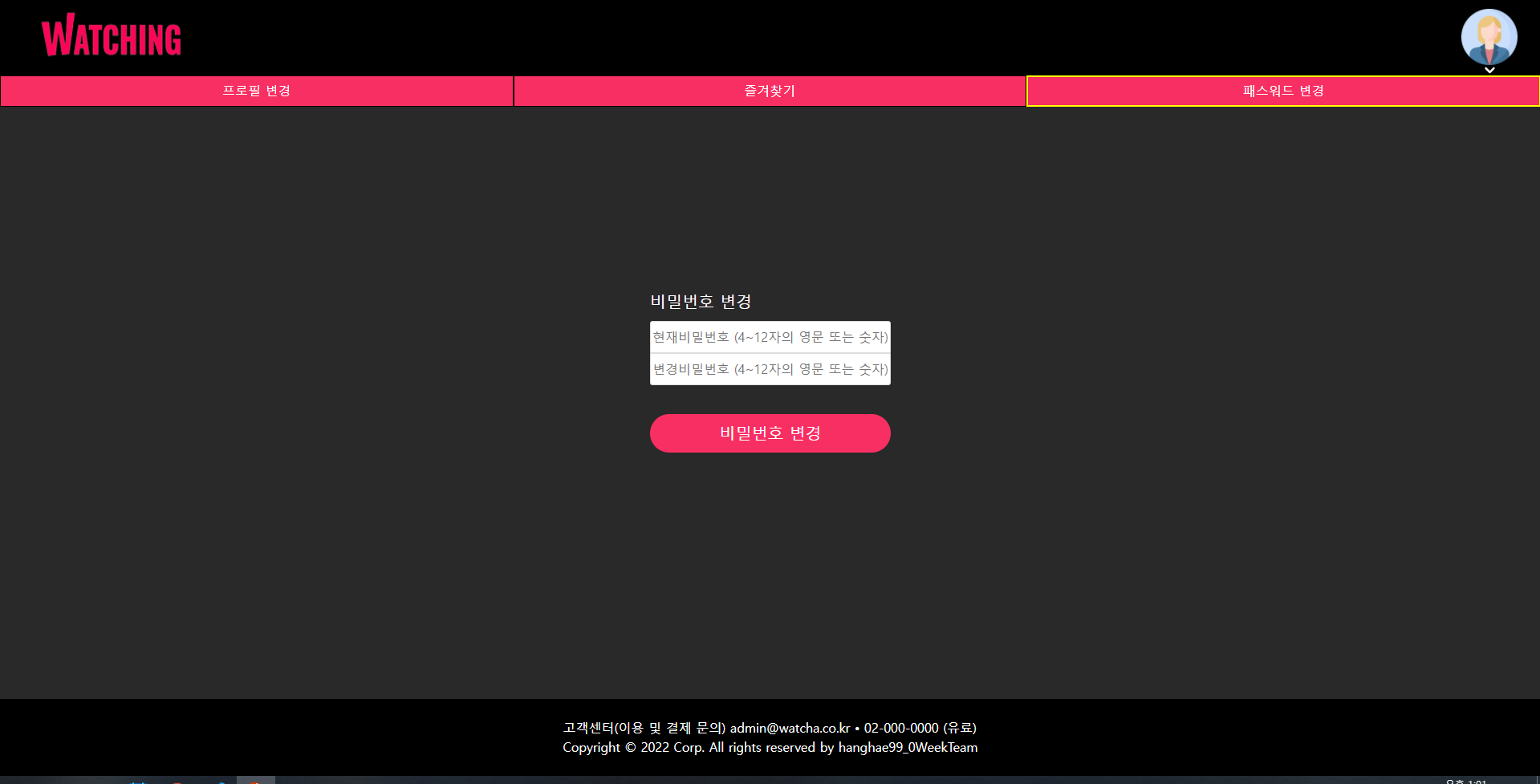
6. 비밀번호 변경

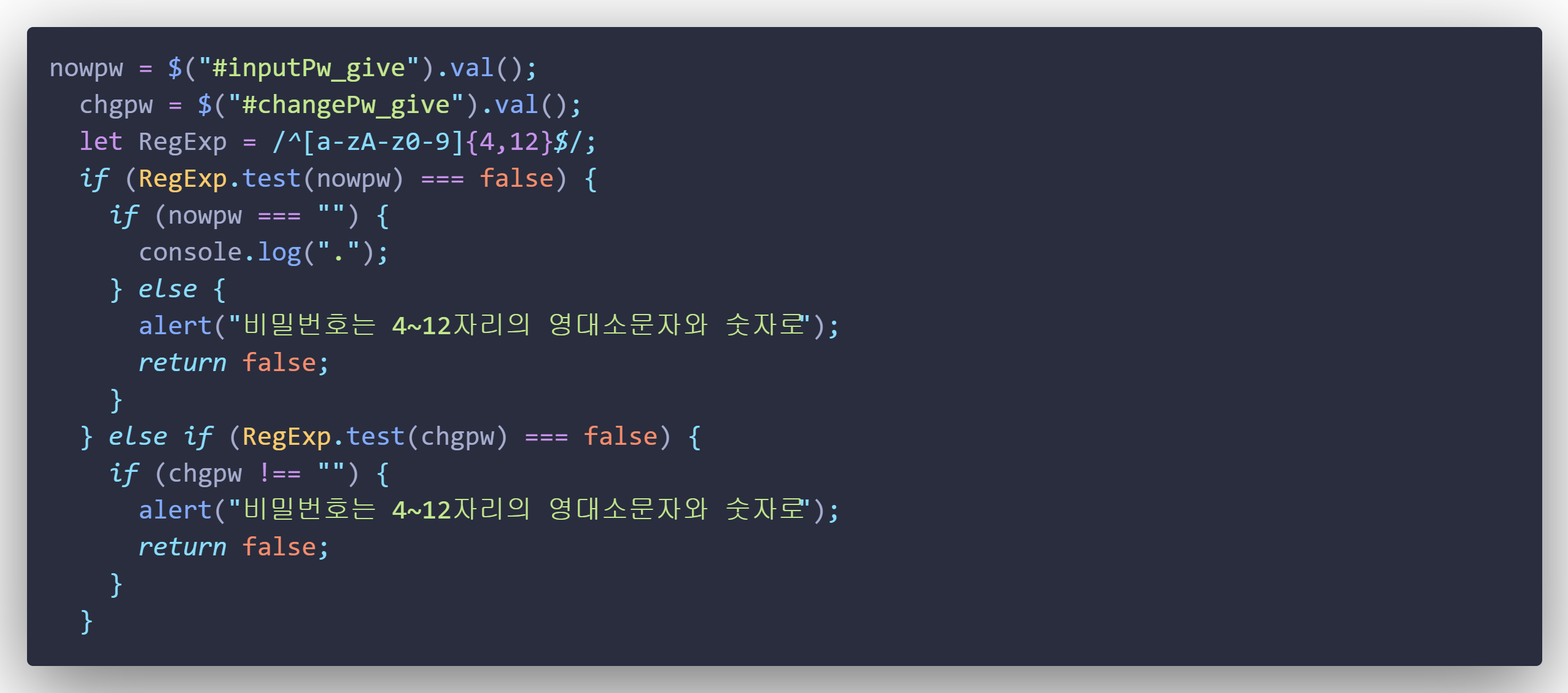
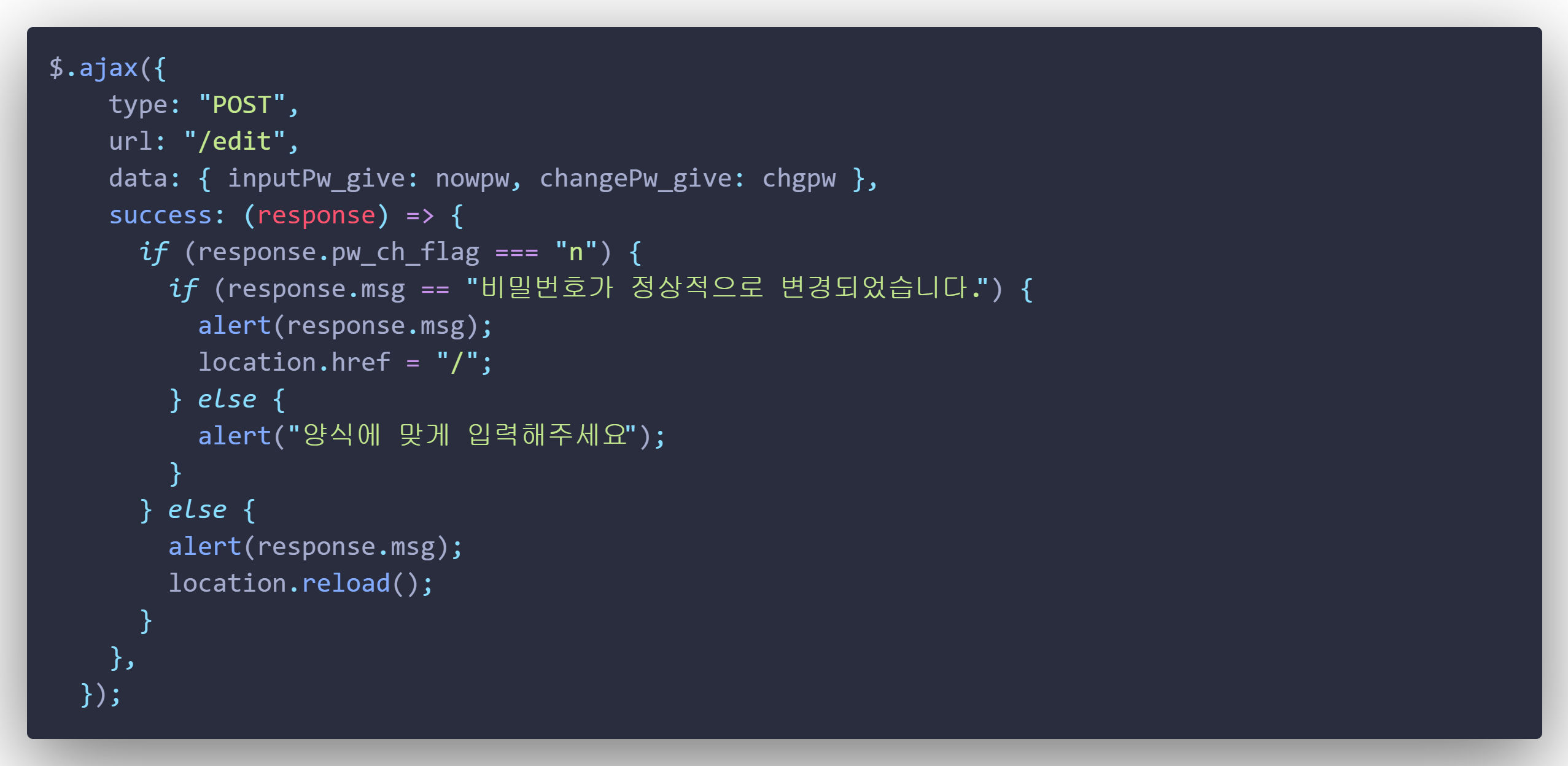
- 비밀번호 유효성 검사
앞에 회원가입 절차와 거의 흡사하다 변경 이후에 이전 비밀번호와 같지만 검사하면 됩니다


🐭 스타일에 신경 쓴 건 있어?
7. 애니메이션
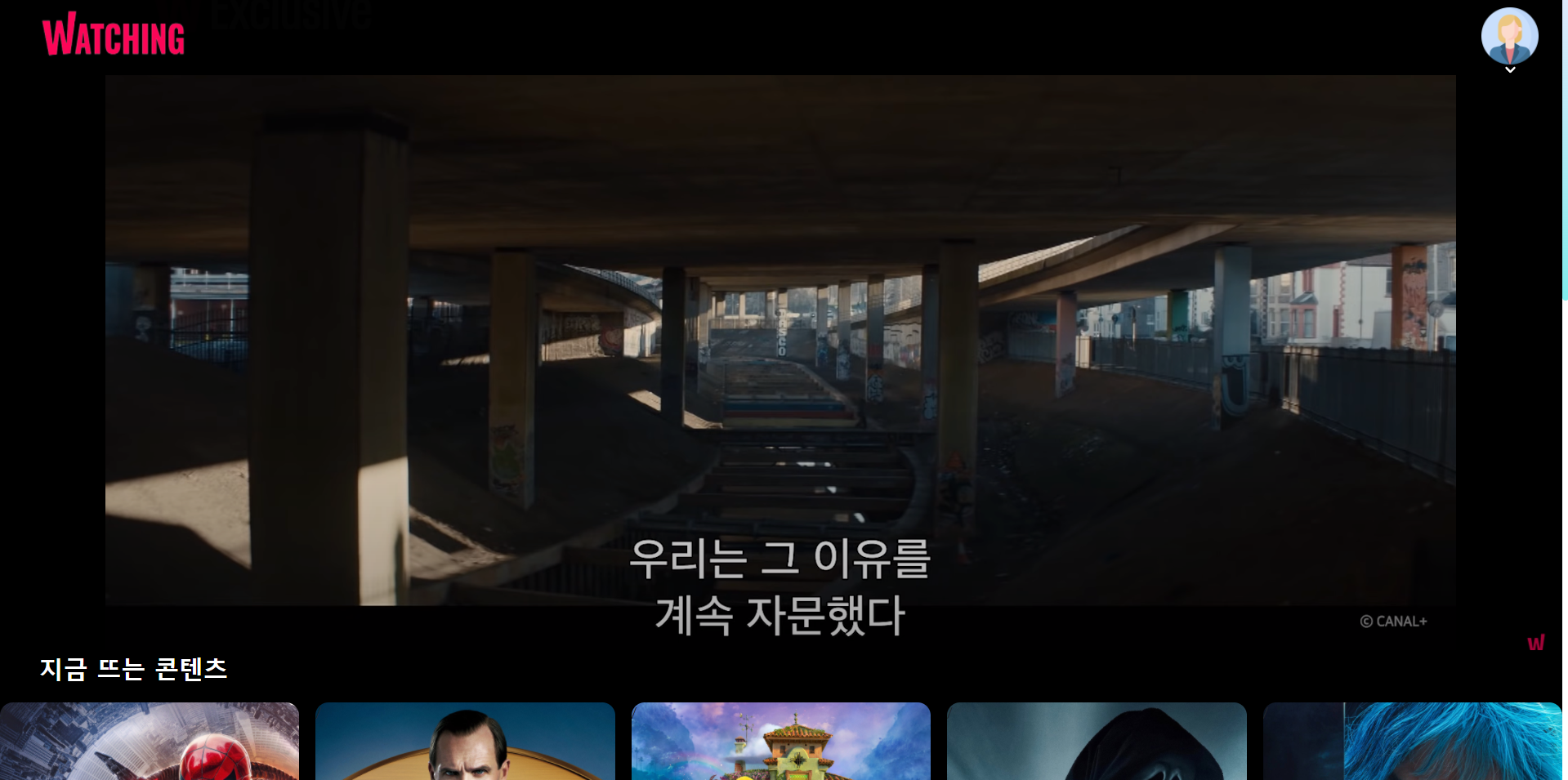
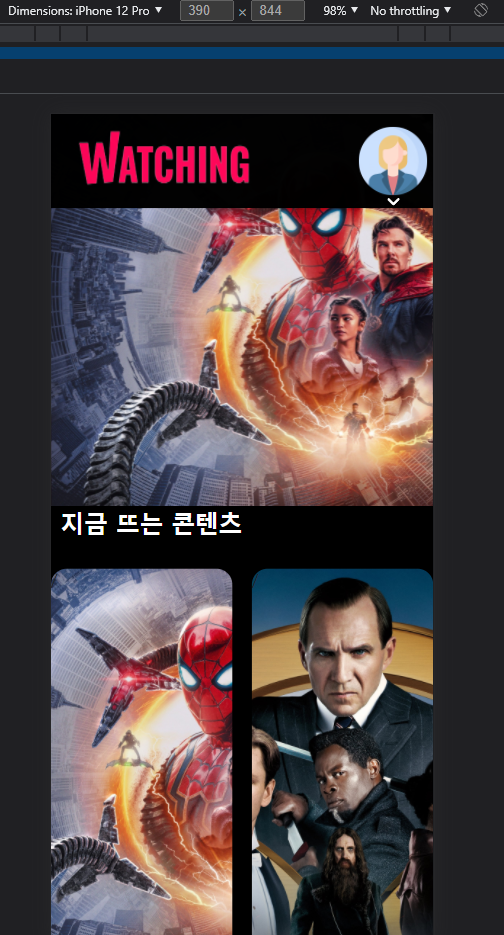
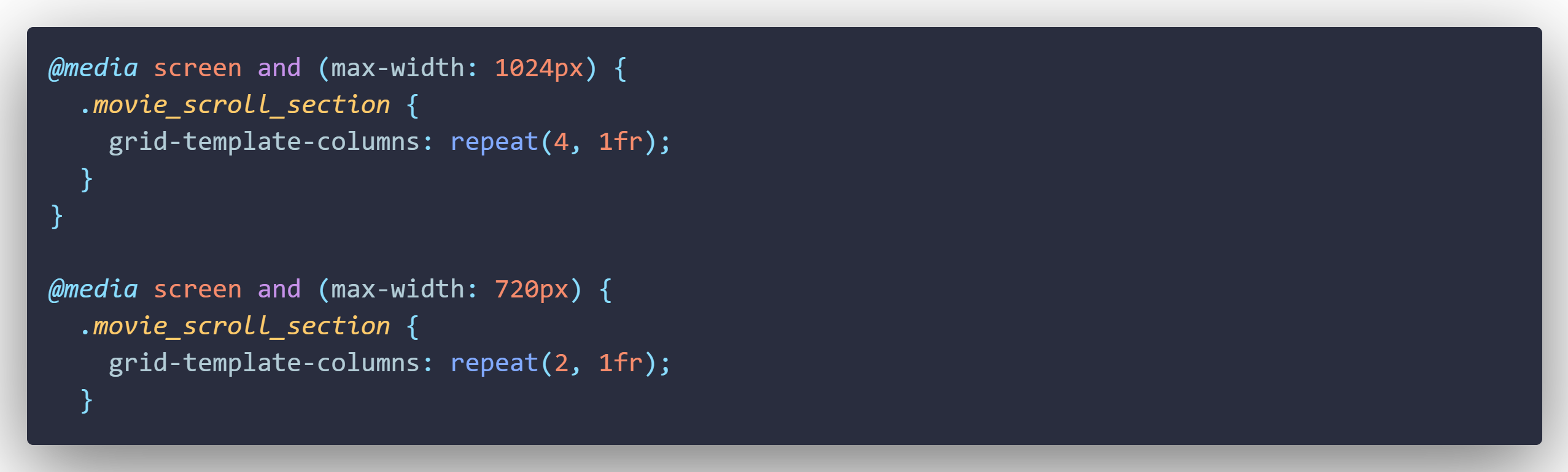
- 반응형
모바일, PC 환경에 따른 구성이 달리하였다 모바일에서는 메인 페이지 상단을 슬라이드로 구현 PC에서는 트레일러로 보이게 했습니다


또한 Grid도 상황에 맞게 컨트롤했다

- 프로필 팝업
메인 페이지 프로필을 클릭 했을 때 팝업이 나오면서 내비게이션을 만들었다 메인뿐 아니라 헤더를 고정해 SPA(single page application)처럼 보이게 했다

- 스크롤 커스텀
일반적인 스크롤은 영화를 hover했을 때 글이 많으면 overflow:scroll을 사용했는데 스크롤의 기본 크기는 매우 커 이질감이 든다 따라서 커스텀을 통해 작게 제작했다

🐭 끝나니까 어때?
소감문
풀스택 프로젝트는 이번이 처음이어서 프론트를 계속 공부하면서 POST를 사용할 일이 전혀 없었는데 이번 첫 프로젝트를 통해서 새로운 경험을 했다는 거에 큰 만족을 느끼고 백엔드 팀원분이 서버 구축을 잘해줘서 편하게 진행했었던 거 같다 누구 한 명 시간 아끼지 않고 최선을 다해서 좋은 첫 프로젝트 결과가 나오지 않았나 생각이 든다 항해 첫 주도 이와 비슷한 스택으로 프로젝트가 진행되는데 이미 한번 해봐서 생각보다 빠르게 진행되지 않을까 생각이 든다