타입 스크립트를 공부해야겠다고 마음먹고 연말에도 열심히 공부 중입니다.
설정관련 글을 찾아보다가 구버젼이 생각보다 많길래. 기록해둘 겸 계속 추가하겠습니다.
eBook에 있는 내용은 찾아보니 VSCode 공식 홈페이지에 있는 내용과 동일한 것같습니다.
https://code.visualstudio.com/docs/editor/tasks
여기 참고해보시면 더 정확할 것 같아요. 저는 간략히 세팅만 해보겠습니다.
VSCode 설치 및 타입스크립트 설치
vscode는 https://code.visualstudio.com/ 그냥 여기서 설치하시면 됩니다.(최신버젼으로~)
VSCode로 프로젝트 폴더 하나를 생성해서 열어줍니다.
그리고 ctrl + shift + ` 를 눌러서 터미널 하나를 열어줍니다.
$ npm i typescript -g위와 같이 타입스크립트 설치하시면 tsc 타입스크립트 컴파일러로 설치됩니다.
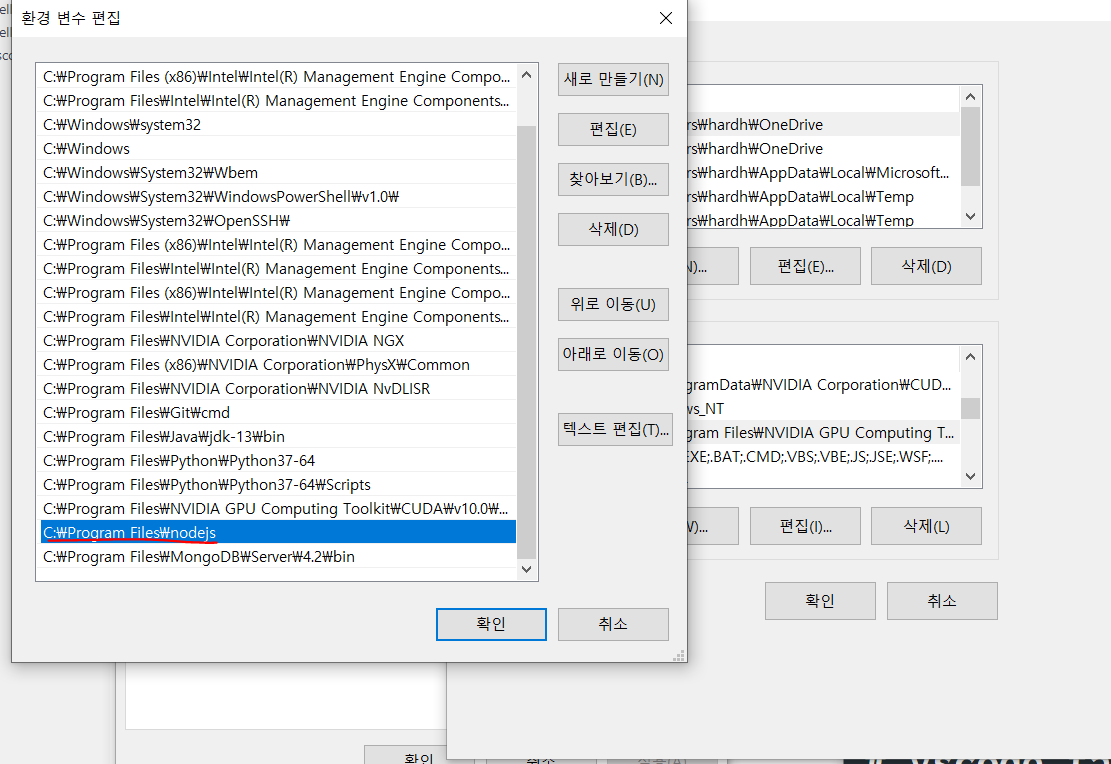
그리고 반드시 nodejs 경로를 path 환경변수에 추가해주셔야지됩니다.

저는 맥이랑 왔다갔다 쓰다보면 헤갈릴 때가 자주 있습니다. 암튼
위와 같이 typescript를 글로벌로 설치해주시면 우선 준비는 끝.
tsconfig.json 설정
이제 tsconfig.json을 생성하겠습니다.
$ tsc --inittsc를 찾을 수 없다면 위 과정을 다시 확인해주세요.
위 명령을 실행해주면 아마 아래와 같은 tsconfig.json이 생성될 것입니다.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true
}
}이제 build를 매번 tsc 를 칠 수 없으니 vscode task와 tsc를 연결해보겠습니다.
VSCode 와 TSC 연결(build task)
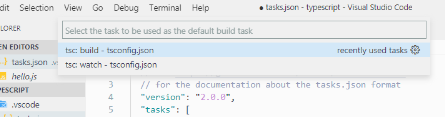
간단히 ctrl + shift + B 를 누르면 default로 설정되어있는 build task가 실행될 것입니다.
만약 설정해둔 default task가 없다면 설정할 수 있는 화면이 나올 것입니다.
현재는 만들어놓은 tsconfig.json에 의해 build 와 watch가 있을 테니 build를 선택해주면 될 것입니다.
ctrl + shift + P를 누른 후 Tasks: Configure Default build task 를 누르는 것과 동일합니다.

.vscode 디렉토리 안에 tasks.json이라는 파일이 생성될 것 입니다.
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": ["$tsc"],
"group": {
"kind": "build",
"isDefault": true
},
"label": "Run tsc build"
}
]
}마지막 label 설정을 추가로 한 것 입니다. 추후에 build를 선택할 때 구분하기 쉽게하기 위함입니다.
끝입니다. 프로젝트마다 tsconfig.json의 빌드내용에 따라 다른게 빌드되기 때문에 잘 설정해두면 유용할 것 같습니다.
ctrl + shift + B => build!
이제 타입스크립트를 공부할 준비는 끝났습니다.
