[5일차]
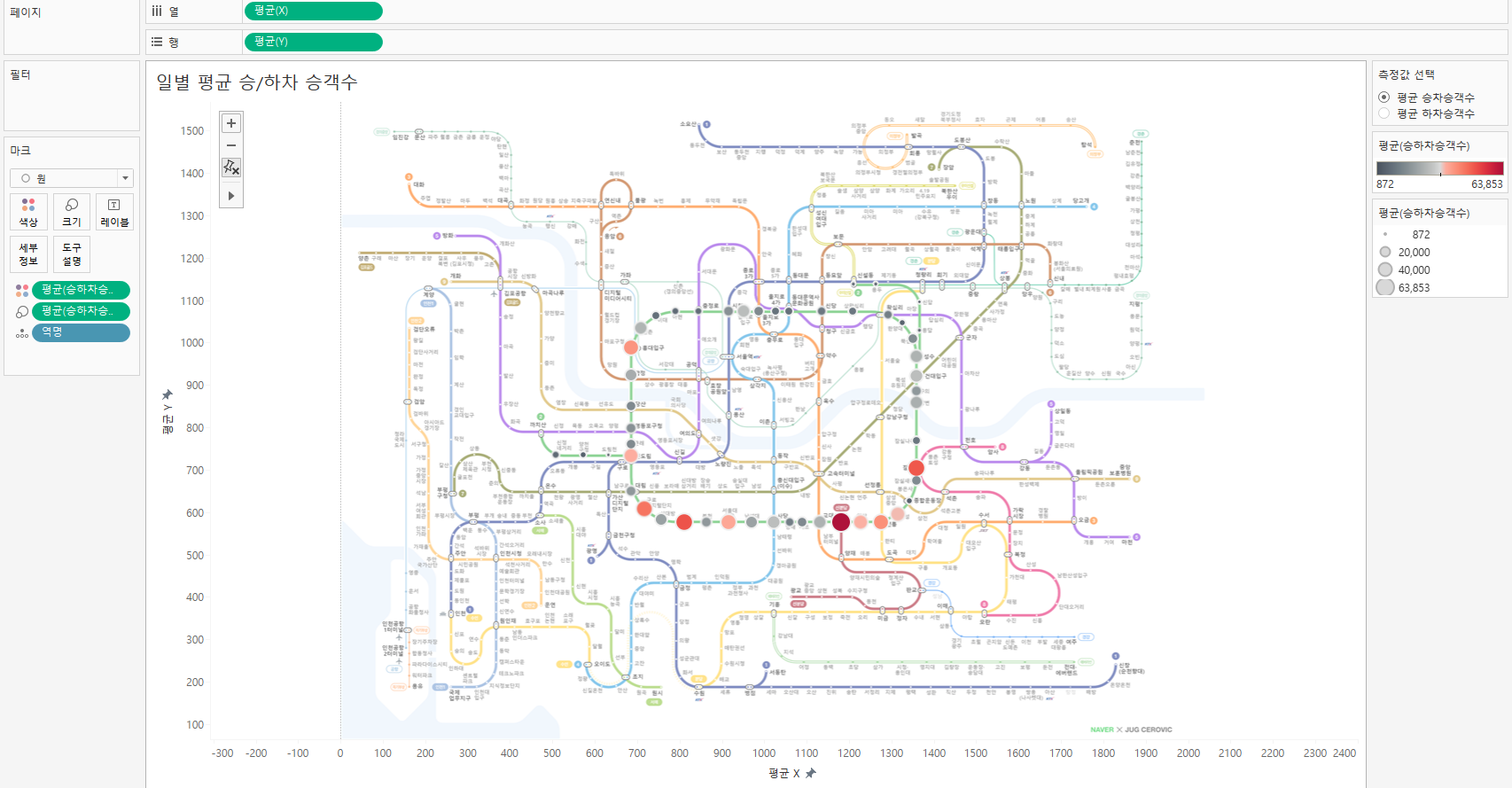
1. 일별 평균 승/하차 승객수

지하철 노선도에 2호선의 일별 평균 승/하차 승객수를 표시해보는 문제였습니다. 매개변수로 평균 승차승객수와 하차승객수를 선택할 수 있고 색깔과 크기로 그 정도를 표시합니다.
해결
(1) X를 열, Y를 행에 드래그
(2) X와 Y의 집계를 평균으로 변경
여기서 평균으로 변경해주는 이유는?  위의 그림을 보면, 강남역을 기준으로 합계 값은 x=15, y=21인데 일자가 10일로 늘어난다면 x=50. y=70이 됩니다. 즉 합계로 하면 일자에 따라 값이 달라지므로 원래 역의 고유한 위치 x, y값이 아니겠죠? 이때 평균을 구하면 x=5, y=7로 제대로 표기가 되므로 맵이 올바르게 표현됩니다.
위의 그림을 보면, 강남역을 기준으로 합계 값은 x=15, y=21인데 일자가 10일로 늘어난다면 x=50. y=70이 됩니다. 즉 합계로 하면 일자에 따라 값이 달라지므로 원래 역의 고유한 위치 x, y값이 아니겠죠? 이때 평균을 구하면 x=5, y=7로 제대로 표기가 되므로 맵이 올바르게 표현됩니다.
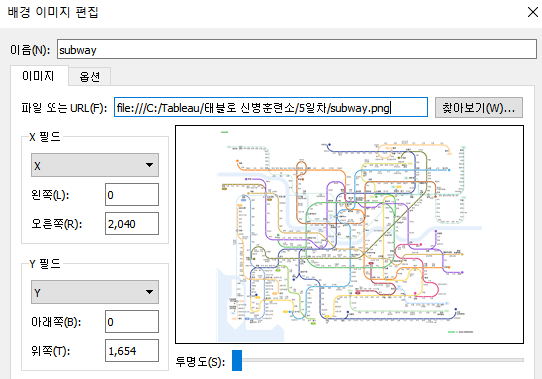
(3) 상단의 맵 > 배경이미지> 이미지 업로드 > 가로(X)는 2040, 세로(Y)는 1654 > 옵션 > 가로세로 비율 잠금 해제, 항상 전체 이미지 표시 > 투명도 조절

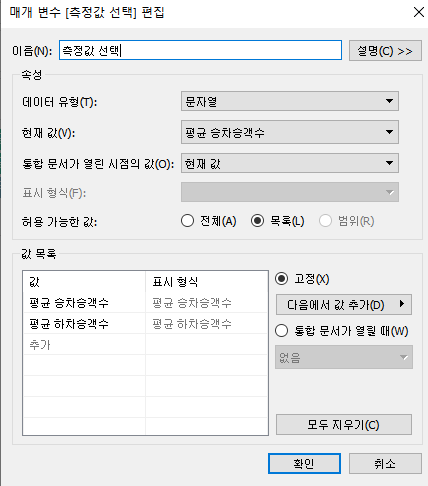
(4) 매개변수 만들기 > 매개변수 표시

(5) 계산된 필드 만들기 > 마크 원으로 변경 > 마크의 색상과 크기에 드래그 > 집계 평균으로 변경

계산된 필드를 만들 때 평균 승차승객수라고 해서 AVG([승차총승객수])로 가져오는 것이 아니라 [승차총승객수] 그대로 가져온 후, 마크에 놓고 나서 집계를 평균으로 변경해야 합니다!
(6) 역명을 마크의 세부정보에 드래그
배경이미지의 투명도를 높여 점들이 더 잘 보이게 표현했습니다! 승차총승객수와 하차총승객수를 매개변수를 이용해 나타내고 이를 뷰에 나타내기 위해 계산된 필드를 만든다는 점을 명시해야 했고 이때 평균으로 가져오는 것이 아니라 마크에 놓고 나서 집계를 평균으로 변경한다는 점에 유의해야 했습니다. 이번 문제는 개인적으로 난이도가 좀 있게 느껴졌어요. 1주차 마지막 날이어서 그런지 힌트도 적어졌고요ㅜㅜ 그래서 다음날 올라온 답안을 보면서 하나하나 직접 눌러보고 어떻게 했는지 파악하며 따라해보았습니다.
2. 공간 테이블 계산을 이용한 맵 활용

해결
(1) 경도를 열 선반에, 위도를 행 선반에 드래그 : 맵 표시
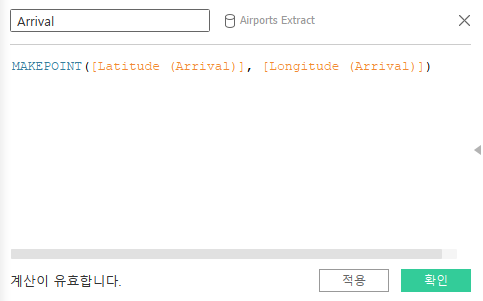
(2) 계산된 필드 만들기: Arrival 도착지 위치에 대한 위도 값(Latitude (Arrival))과 경도(Longitude (Arrival)) 값을 이용해 도착지의 위치를 점으로 나타내는 계산식 만들기

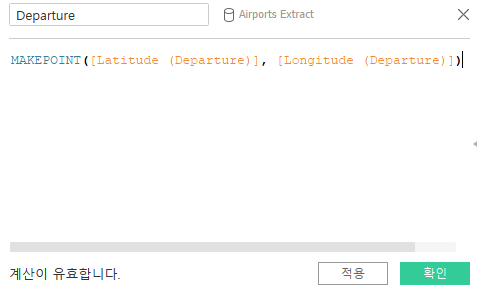
출발지의 위치도 마찬가지 방법으로

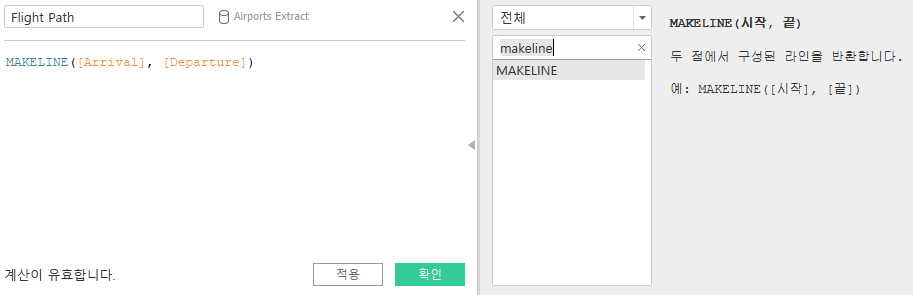
(3) 출발지와 도착지를 잇는 경로를 표시하기 위해 계산된 필드 만들기 > 만든 필드 더블클릭

(4) Passengers를 마크의 색상에 드래그 > 집계를 평균으로 변경
(5) Arriving Airport를 마크의 세부정보에 드래그
(6) Arrival country를 필터에 드래그 > 필터 표시
3. Buffer 함수를 이용한 맵 활용

특정 지역 내 주유소들의 위치와 각 위치별로 선택한 반경을 맵에 나타내보는 문제입니다. 선택한 반경 안에 동종 업체가 얼마나 포진해 있는지 알 수 있겠죠?
해결
(1) Longitude(경도)를 열 선반에 드래그, Latitude(위도)를 행 선반에 드래그
(2) 고유 id를 마크의 세부정보에 드래그
(3) 시도를 필터에 드래그 > 필터표시 > 필터 옵션 > 단일 값(드롭다운)
(4) 시군구 마우스 오른쪽 > 필터표시 > 필터 옵션 > 단일 값(목록)
(5) 필터에서 '서울', '강남구' 선택
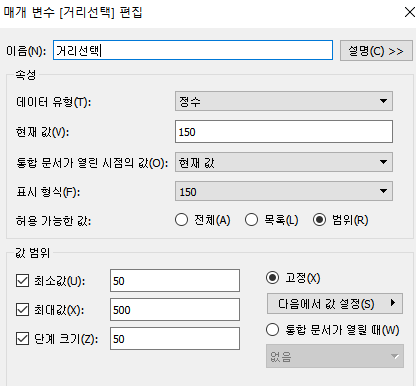
(6) 매개변수 만들기 > 매개변수 표시

(7) 계산된 필드 만들기

(8) 마크 유형 맵으로 변경 > 만든 계산된 필드를 세부정보에 드래그 > 상표를 색상과 레이블에 드래그
(9) 메뉴 > 맵 > 배경 맵 > 거리
(10) 메뉴 > 맵 > 맵 계층 > 투명도 30%로 조정