학습내용
- CSS 가상선택자에 대해 배워보고, 지난시간의 html실습에 css적용시키기
1. CSS의 가상선택자
- 선택한 요소의 어떤한 행동과 규칙에 의해서 디자인을 적용하는 방식
- 이미 CSS에서 미리 만들어 놓은 선택자를 지정하는 것
가상선택자의 종류


- 행동과 관련된 디자인을 적용
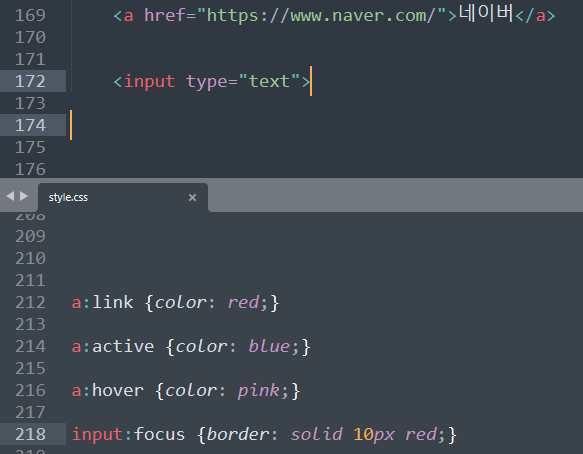
- link : 방문한 적이 없는 링크에 대해서 디자인을 적용할 때
- active : 마우스를 클릭했을 때
- hover : 마우스를 올렸을 때
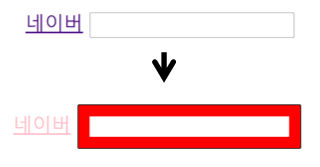
- focus : (인풋태그가 형성되었을때 상자를 포커스) 이부분을 디자인

- 일정한 규칙을 바탕으로 한 디자인 적용
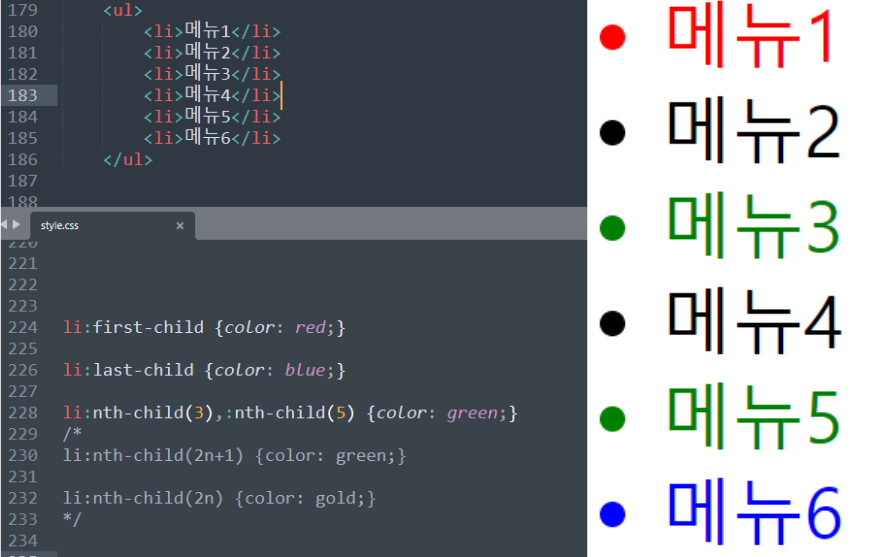
- first-child : 첫번째 항목 지정
- last-child : 마지막 항목 지정
- nth-child(x,2n,2n+1) : 특정 혹은 홀수, 짝수번째 항목 지정

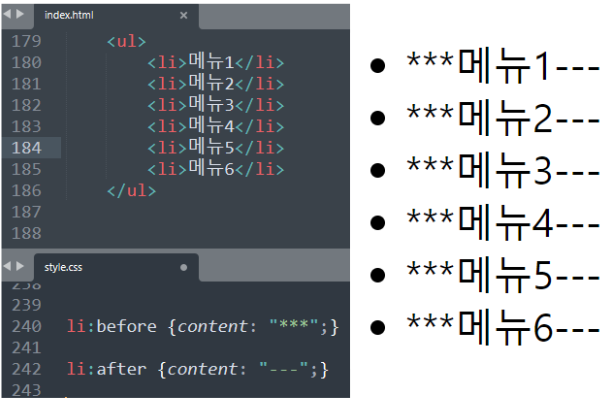
- before : 입력한 글자와 열림태그 사이의 공간, 그 부분에 속성값 부여
- after : 입력한 글자와 닫힘태그 사이의 공간, 그 부분에 속성값 부여
before, after는 정보가 없는 그냥 꾸며주는 친구다.
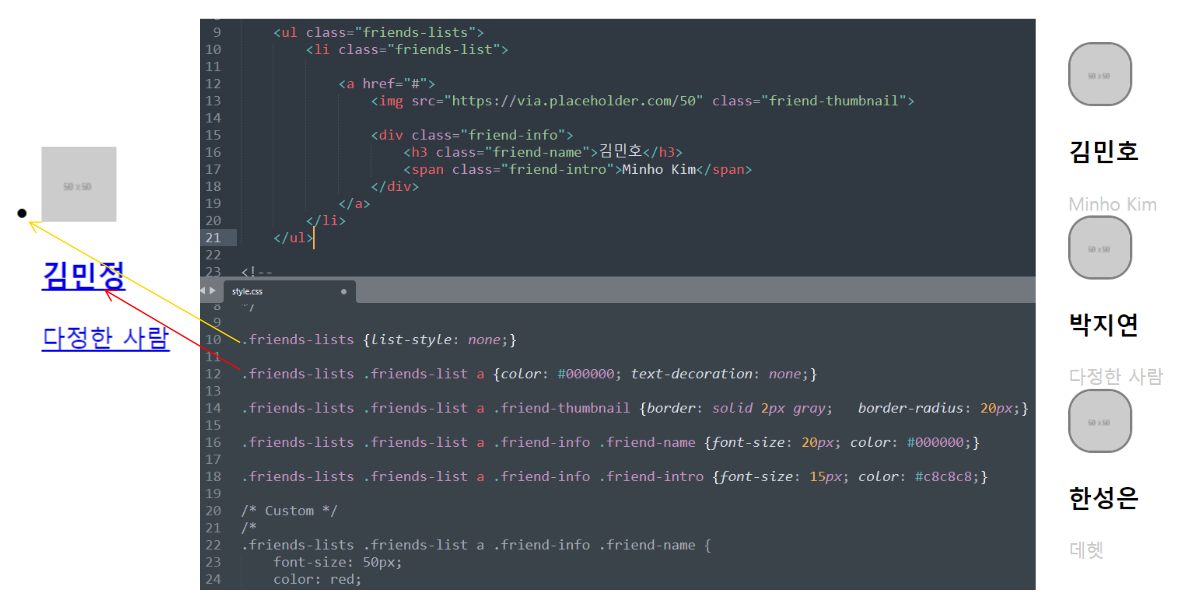
2. 카카오톡 친구목록 디자인하기

- 클래스 값 부여하기
- 각 태그에 클래스값을 부여해서 최대한 상세한 경로를 지정하여 이전시간에 했던
실습 결과물에 CSS로 효과를 주었다. - 캐스케이딩을 통해 우선순위의 중요성을 알 수 있는 실습 부분이다.
- 각 태그에 클래스값을 부여해서 최대한 상세한 경로를 지정하여 이전시간에 했던
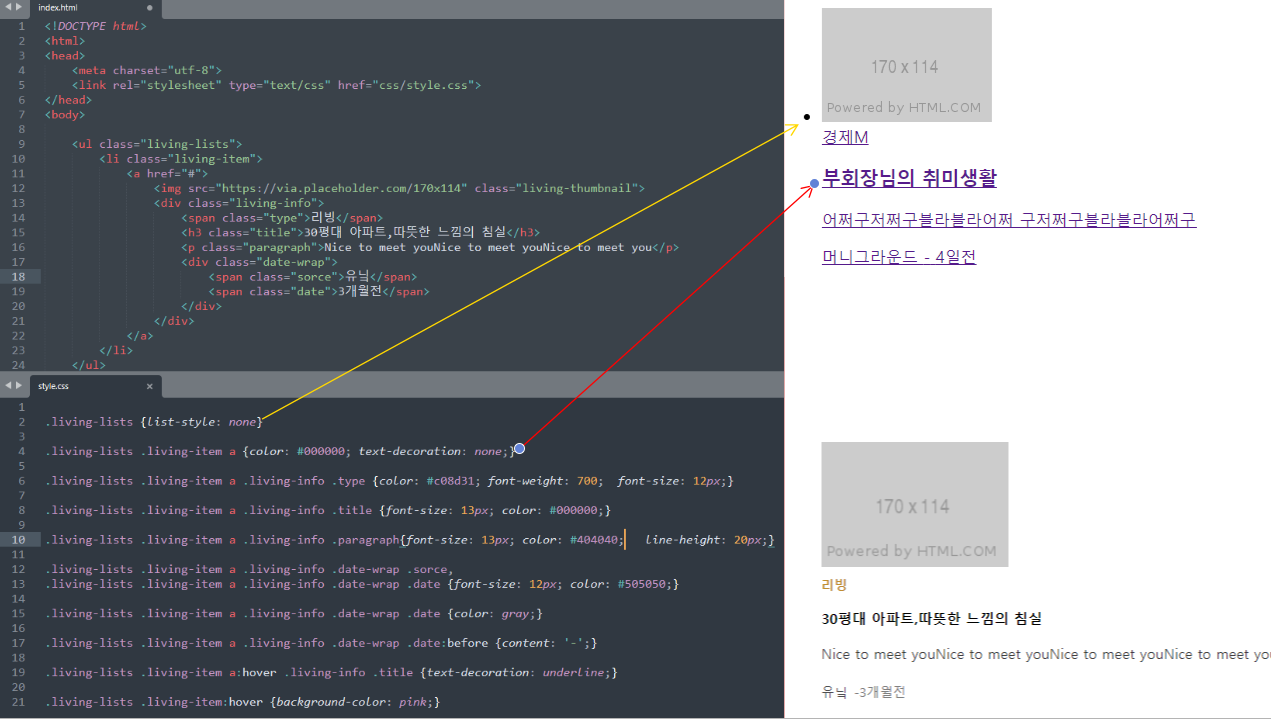
3. 네이버 리핑 페이지 꾸며보기


- 가상 선택자 사용하기
- 마우스를 올린 영역에 title 을 선택하기 위해서 :hover 가상선택자를 a태그 뒤에 두었다.
- 마찬가지로 마우스를 올린 영역에 각각의 리스트 배경화면색 영역을 선택하기 위해서 li의 클래스값에 가상선택자를 두었다. (이때 배경화면색의 영역은 상위 태그인 body의 크기인 브라우저만큼?)
어려웠던 내용
- 저번 시간과 마찬가지로 여러가지 개념을 적용하는것이 아직 익숙치 않다.
해결방법
- 무조건 경험이 해결방법이 아닐까 생각한다.
- 강의 중 팁으로 주신 웹페이지 개발자 부분을 유심히 보고 눈에 익히는 것이 필요할 것 같다.
소감
- 지난 시간까지 배웟던 내용들을 종합하여 하나로 합치는 시간이였다. 여려 효과들을 알아가면서 감각적인 부분들 또한 중요한 것 같아 웹사이트 예시를 더 찾아보려고 한다.
