학습한 내용
- 웹사이트 레이아웃 작업에 영향을 미치는 css 기초 속성 실습
웹사이트 만들때 기본 작업
html body 태그 마진 패딩값 0
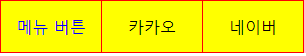
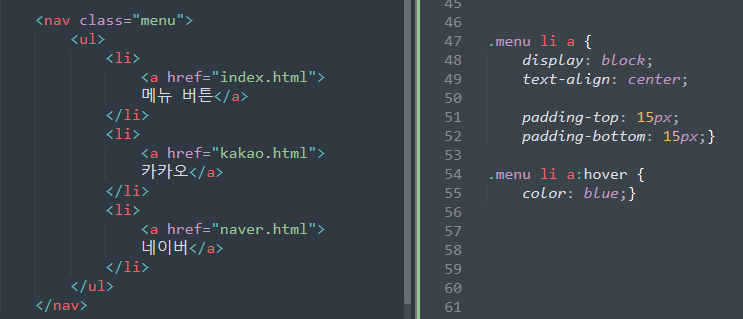
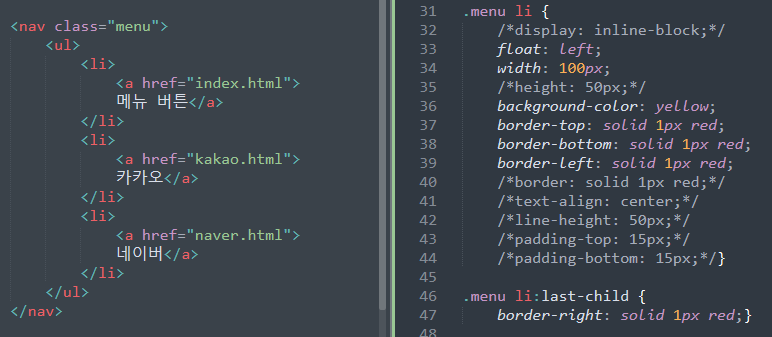
1. x축으로 정렬되는 메뉴 버튼 만들기

기본적으로 가지는 공백이 있기 때문에 inline-block 속성은 사용하지 않았다.
float을 사용하여 각 오브젝트를 나열한 뒤 세부사항들을 조정하였다.
1. 글자 중앙정렬
2. 메뉴버튼 클릭 범위 늘리기
3. 겹치는 부분 세부 지정 하기

- 글자 중앙정렬
- 버튼 높이 값이 있을 때 line-height 사용하는 방법
(포트에 따라 미묘하게 조정이 달라질 수 있다.) - 버튼 높이가 없을 때 글자 기준으로 위쪽 아래쪽 같은 공간을 주는 방법.
(버튼의 높이는 글자 크기에 의해 생긴다.)

- 버튼 높이 값이 있을 때 line-height 사용하는 방법
- 메뉴버튼 클릭 범위 늘리기
- a태그의 범위를 넓히겠다와 같은 의미이기 때문에 메뉴 버튼 만큼 범위를 늘려 클릭 범위를 확장 하였다.

- a태그의 범위를 넓히겠다와 같은 의미이기 때문에 메뉴 버튼 만큼 범위를 늘려 클릭 범위를 확장 하였다.
- 메뉴 겹치는 부분 세부 지정하기
- 위, 아래, 왼쪽 즉 겹치지 않는 부분에 따로 값을 주고
- 가상선택자(:last child)를 사용하여 가장 오른쪽만 따로 border 설정
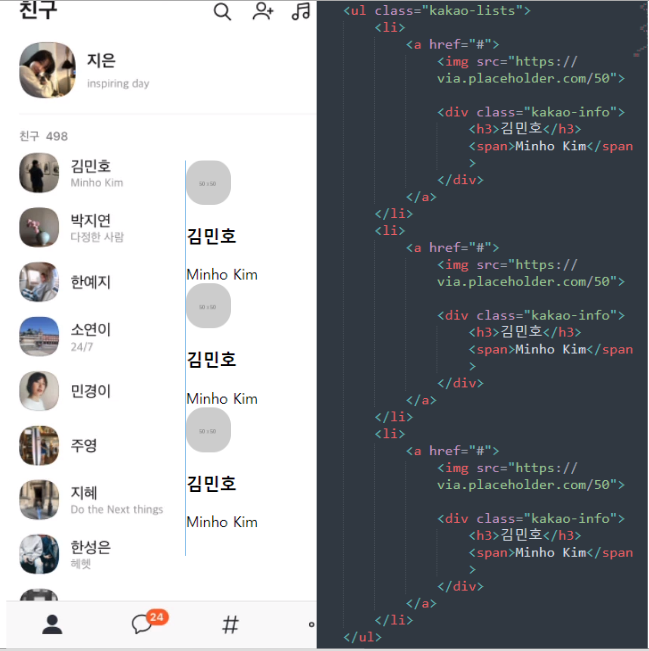
2. 카카오톡 친구목록 만들기
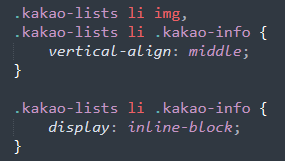
1. 중앙 정렬을 위하여 각 요소의 성격을 바꿔주기
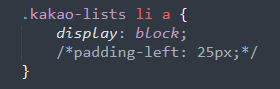
2. a태그의 선택 범위 늘리기
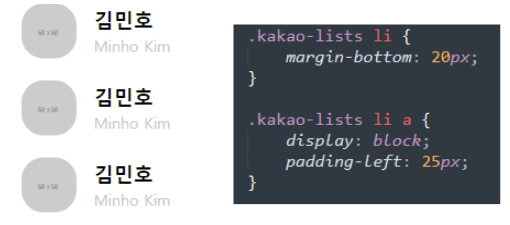
3. 간격 세부 조정하기.

- 중앙 정렬을 위하여 각 요소의 성격을 바꿔주기.
- img는 inline-block 요소이다.
- 정렬해야하는 div태그는 block요소 이므로 그림과 같이 정렬하기 위하여 inline-block요소로 바꾸어준다.

- a태그 선택 범위 늘리기
- block요소로 바꾸어주어 공간을 가지게 하여 선택범위에 공백이 없도록 하였다.

- block요소로 바꾸어주어 공간을 가지게 하여 선택범위에 공백이 없도록 하였다.
- 간격 세부 조정하기
- ul태그가 원래 가진 margin, padding값 없애주기
- 반복되는 li 태그 사이사이 띄워주기
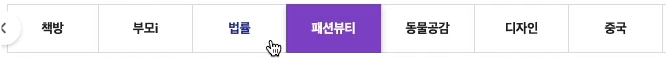
3. 네이버 리빙 메뉴 만들기

- a태그 x 축 정렬하여 중앙에 배치하기
- ul태그의 공간을 지정하고, 그 안에 기사를 정렬하기
4. 기사 제목 부분 만들기

- 크게 제목과 밑의 버튼 부문, 버튼 부분은 두개의 구역으로 지정하였다.
- 기사 제목의 큰 구역을 정해주기
- 왼쪽과 오른쪽 구역을 나눈 버튼들을 좌우로 정렬하기
어려웠던 부분
- 각가의 개념들의 서로의 상관관계가 어렵다 어느정도의 규칙이 눈에 보이기는 하는데 아직은 감이 덜 잡힌 것 같다.
해결방법
- 복습과 여러 예제를 찾아 보는 것이 최선이라 생각한다.
소감
- 자료를 찾아보던 중에 코드펜을 활용하여 보기 편하게 정리하는 법을 알아내었다.
다음 개발일지부터 퀄리티를 더 높여 정리해야겠다.