⭐️ Overview
모듈 시스템
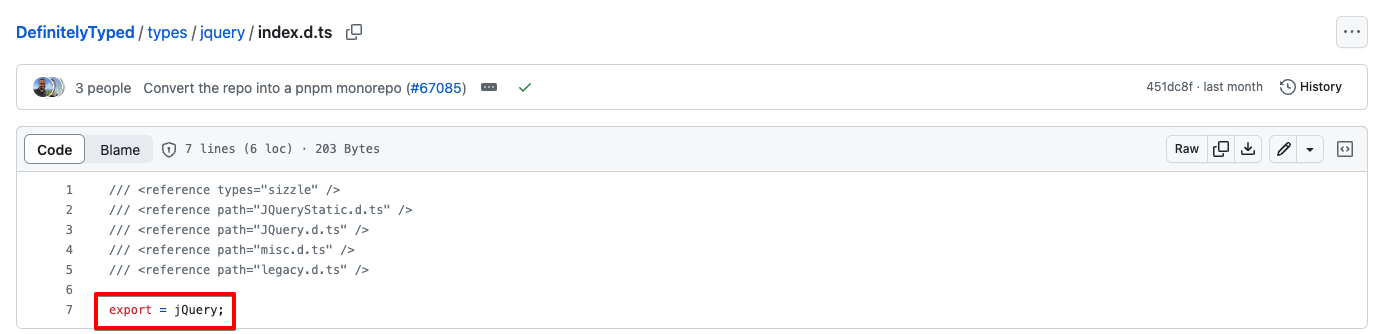
@Type/Jquery index.d.ts 파일에 jQuery의 Export는 다음과 같습니다.

export = jQuery위 모듈 시스템은 module.exports = jQuery 동일합니다.
TS 모듈 시스템은 기본적으로 import선언과 export선언을 사용합니다.
import $ from 'jquery'Nodejs에서는 CommonJS 모듈 시스템을 사용합니다.
const $ = require('jquery');TS에서는 CommonJS 모듈 시스템을 다음과 같이 표현을 합니다.
import $ = require('jquery');
import * as $ from 'jquery';두 표현 모두 동일합니다. 그렇지만 위에 방식보다는 아래 방식이 TS 방식에 더 적합해서 자주 사용합니다.
TS Config에서는 esModuleInterop를 true로 변경하면 CommonJS를 import 모듈로 자동 변환 시킵니다.
//.tsconfig
"esModuleInterop": true
const $ = require('jquery');
import $ from 'jquery';NameSpace(네임스페이스)
namespace은 가상의 그룹으로 이름을 매핑하는 것이다.
declare namespace JQuery {
type TypeOrArray<T> = T | T[];
type Node = Element | Text | Comment | Document | DocumentFragment;
/**
* A string is designated htmlString in jQuery documentation when it is used to represent one or more DOM elements, typically to be created and inserted in the document. When passed as an argument of the jQuery() function, the string is identified as HTML if it starts with <tag ... >) and is parsed as such until the final > character. Prior to jQuery 1.9, a string was considered to be HTML if it contained <tag ... > anywhere within the string.
*/
type htmlString = string;
/**
* A selector is used in jQuery to select DOM elements from a DOM document. That document is, in most cases, the DOM document present in all browsers, but can also be an XML document received via Ajax.
*/
type Selector = string;JQuery 이름 앞에 declare로 선언이 되어 있습니다.
Note
declare 선언은 컴파일러에게 이 변수는 이미 존재함므로 다른 코드에서 참조할 수 있으며, 자바스크립트에서 컴파일할 필요가 없다는 것을 의미합니다.
declare로 선언한 변수명이 중복될 수 있는 경우가 생길 수 있습니다. 이때 namespace를 선언해서 이름을 그룹화합니다. declare 선언한 변수를 동일한 변수명을 선언할 수 있습니다.
메서드와 this 타이핑
Jquery를 선언하고 메서드 호출해서 기능을 사용합니다.
$("p").removeClass('myClass').addClass('yourClass');removeClass의 메서드 내부 구조는 다음과 같습니다.
removeClass(
className_function?:
| JQuery.TypeOrArray<string>
| ((this: TElement, index: number, className: string) => string),
): this;TypeOrArray은 제네릭으로 string으로 선언되어 있습니다.
type TypeOrArray<T> = T | T[];위 순서의 해석을 다음과 같습니다.
removeClass(
className_function?: string
| string[]
| (((this: TElement, index: number, className: string) =>
string),
): thisclassName_function은 string과 string 배열 타입을 사용할 수 있습니다. ?선언은 옵션으로 매개변수에 필수값이 아니라는 것을 표현합니다.
화살표 함수(=>)로 선언구는 ((this: TElement, index: number, className: string) => string)는 매개변수에 함수를 선언 시 위에 형태 순서대로 선언을 하면 됩니다.
매개 변수 앞에 this가 선언이 되어 있으면 그다음 매개변수부터가 실제로 사용할 수 있는 매개변수로 생각하면 됩니다.
메서드가 반환 타입이 this로 선언되어 있다면 이는 메서드 체인을 할 수 있다는 의미입니다.
$("p")
.removeClass('myClass') // 반환 타입이 this 시 메서드 체인 가능
.addClass('yourClass');