Layout
학습한 내용





코드
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<!-- <div class="box-model">hello world</div> -->
<!-- <div class="margin-one"></div> -->
<!-- <div class="margin-two"></div> -->
<!-- <div class="margin-parent"> -->
<!-- <div class="margin-child"></div> -->
<!-- </div> -->
<!-- <h1>Block</h1> -->
<!-- <h1>Block</h1> -->
<!-- <h1>Block</h1> -->
<!-- <span>Inline</span> -->
<!-- <span>Inline</span> -->
<!-- <span>Inline</span> -->
<!-- <span class="inline">Inline</span> -->
<!-- <span class="inline-block">Inline-Block</span> -->
<!-- <img src="http://via.placeholder.com/200"> -->
<!-- <h1>Block</h1> -->
<!-- <div class="static-parent"> -->
<!-- <div class="static-child"></div> -->
<!-- </div> -->
<!-- <div class="box1"></div> -->
<!-- <div class="fixed-parent"> -->
<!-- <div class="fixed-child"></div> -->
<!-- </div> -->
<!-- <div class="box2"></div> -->
<!--
<div class="box1"></div>
<div class="relative-parent">
<div class="relative-child"></div>
</div>
-->
<div class="box1"></div>
<div class="absolute-parent">
<div class="absolute-child"></div>
</div>
</body>
</html>CSS
html,body {
margin: 0;
padding: 0;
}
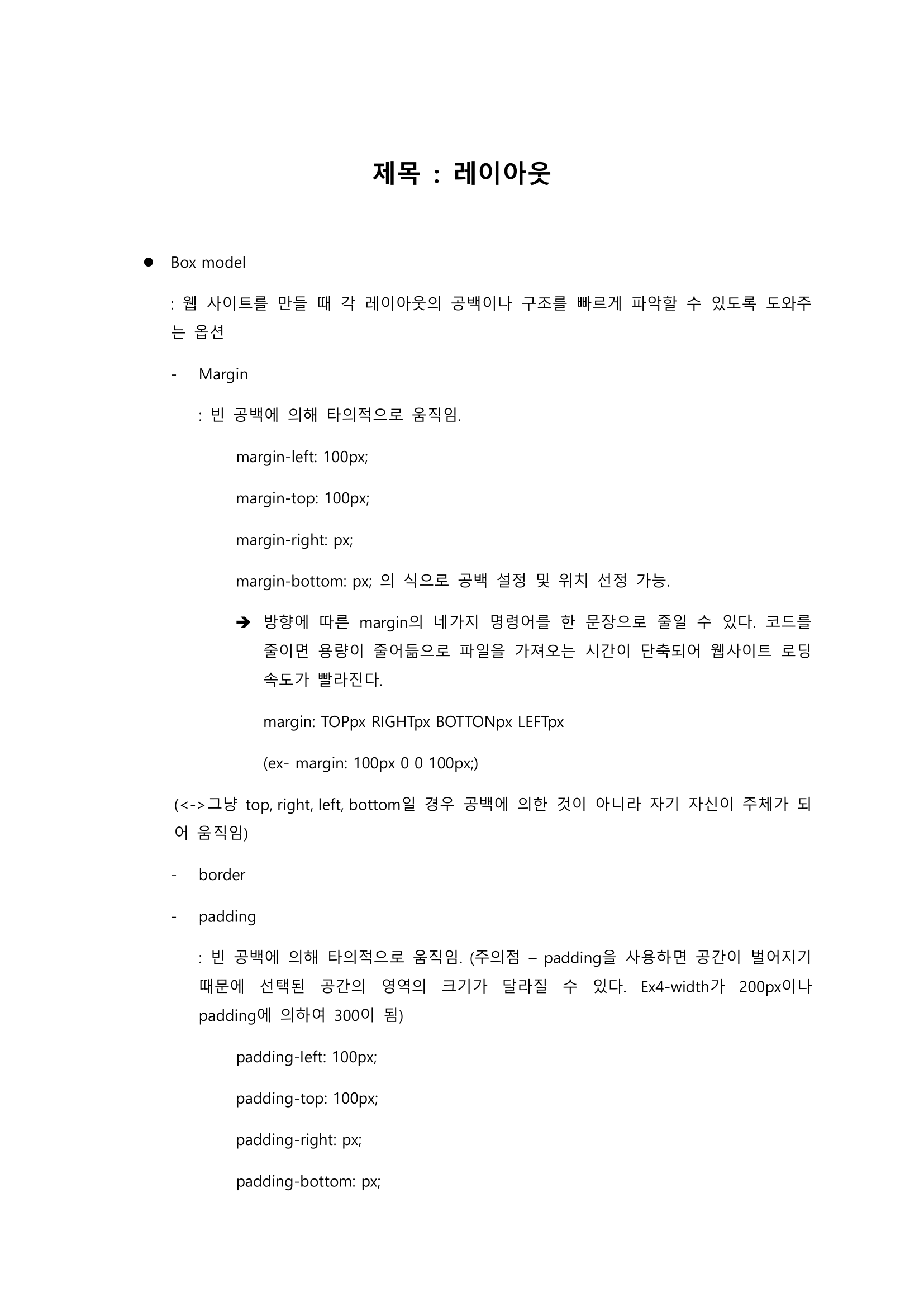
.box-model{
box-sizing: border-box;
width: 200px;
height: 200px;
background-color: yellow;
border: solid 10px red;
/*
margin: 100px 0 0 100px;
*/
padding: 100px 0 0 100px;
/*
margin-left: 100px;
margin-top: 100px;
margin-right: px;
margin-bottom: px;
padding-left: 100px;
padding-top: 100px;
padding-right: px;
padding-bottom: px;
*/
}
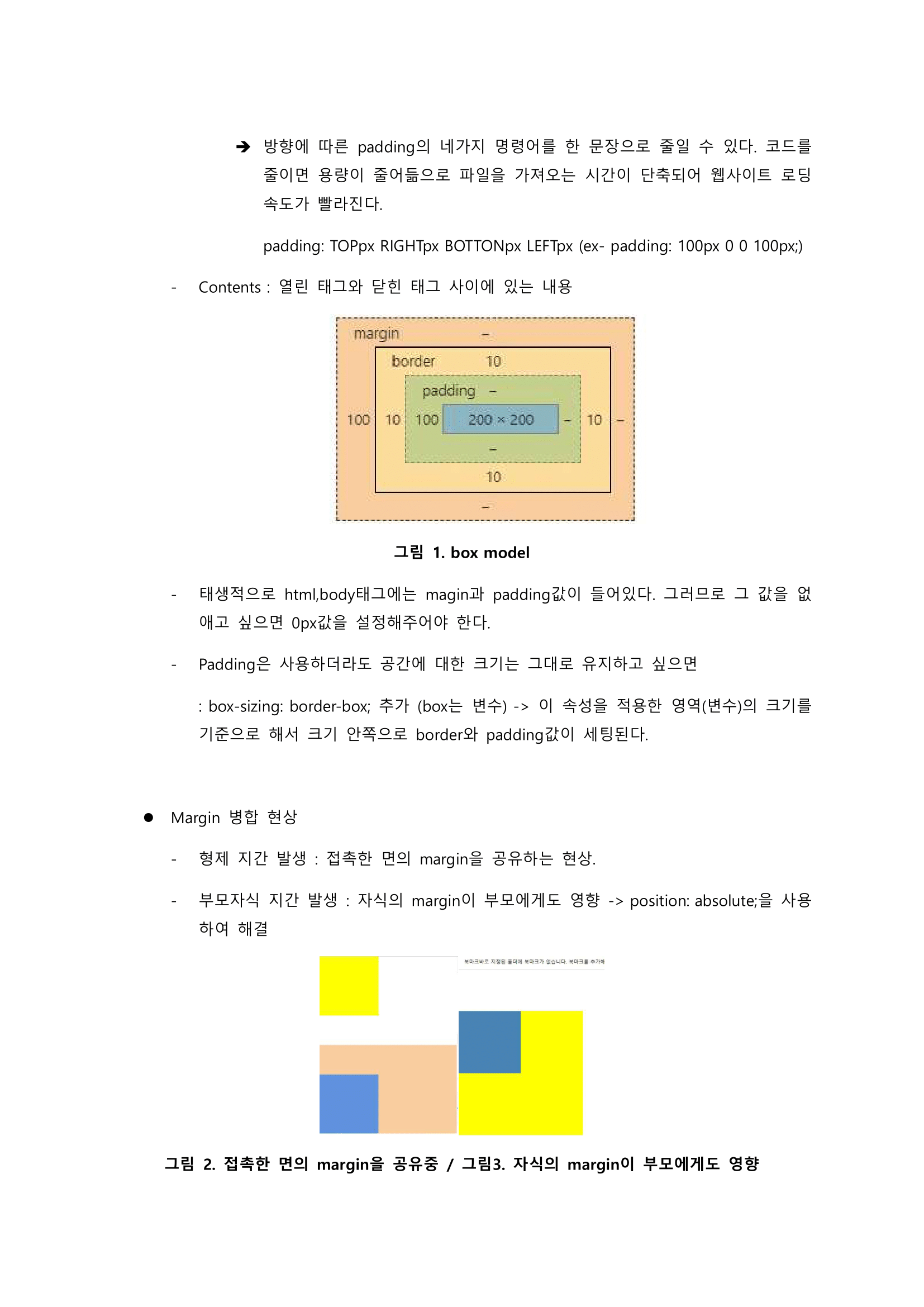
.margin-one{
width: 100px;
height: 100px;
background-color: yellow;
margin-bottom: 100px;
}
.margin-two{
width: 100px;
height: 100px;
background-color: royalblue;
margin-top: 50px;
}
.margin-parent
{
width: 300px;
height: 300px;
background-color: yellow;
}
.margin-child{
width: 150px;
height: 150px;
background-color: steelblue;
margin-top: 100px;
}
/*
h1 {
display: inline-block;
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 100px;
}
*/
/*
span {
display: block;
width: 100px;
height: 100px;
background-color: deeppink;
margin-top: 100px;
}
*/
.inline-block {
display: inline-block;
width: 100px;
height: 100px;
background-color: yellow;
}
.inline, .inline-block, img, h1{
vertical-align: middle;
}
.static-parent{
width: 300px;
height: 300px;
background-color: yellow;
}
.static-child{
/*position-static;*/
width: 150px;
height: 150px;
background-color: blueviolet;
/*margin-top: 100px;*/
top: 100px;
}
.box1{
width: 300px;
height: 200px;
background-color: gray;
}
.fixed-parent{
width: 300px;
height: 300px;
background-color: yellow;
}
.fixed-child{
position: fixed;
width: 100px;
height: 100px;
background-color: blue;
/*margin-top: 100px;*/
top 100px;
}
.box2{
width: 300px;
height: 2000px;
background-color: green;
}
.box1{
width: 300px;
height: 200px;
background-color: gray;
}
.relative-parent{
width: 300px;
/*height: 300px;*/
background-color: yellow;
}
.relative-child{
position: relative;
width: 100px;
height: 100px;
background-color: blue;
/*margin-top: 100px;*/
/*top: 100px;*/
}
.box1{
width: 300px;
height: 200px;
background-color: gray;
}
.absolute-parent{
position: absolute;
width: 300px;
height: 300px;
background-color: yellow;
}
.absolute-child{
position: absolute;
width: 100px;
height: 100px;
background-color: blue;
/*margin-top: 100px;*/
top: 100px;
}학습내용 중 어려웠던 점
차원 중 static, fixed, relative, absolute의 특징과 이 네가지가 여러가지로 조합되었을 때의 그 특징들이 많아서 쉽지 않을 것 같다는 생각이 들었다. 강사님께서 조합했을 때의 모든 특징들을 익히면 레이아웃을 가지고 놀 수 있다고 하셨는데 혼자 이것저것 시도해보며 익혀야겠다.
해결방법
이해하는데 크게 어려웠던 점은 없으나 스스로의 연습과 노력이 필요하다.
학습소감
오늘 배운 내용이 그동안 배운 내용중에서는 가장 복잡했는데, 그래도 재밌었다. 다음 강의도 기대된다.
