학습한 내용

shop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
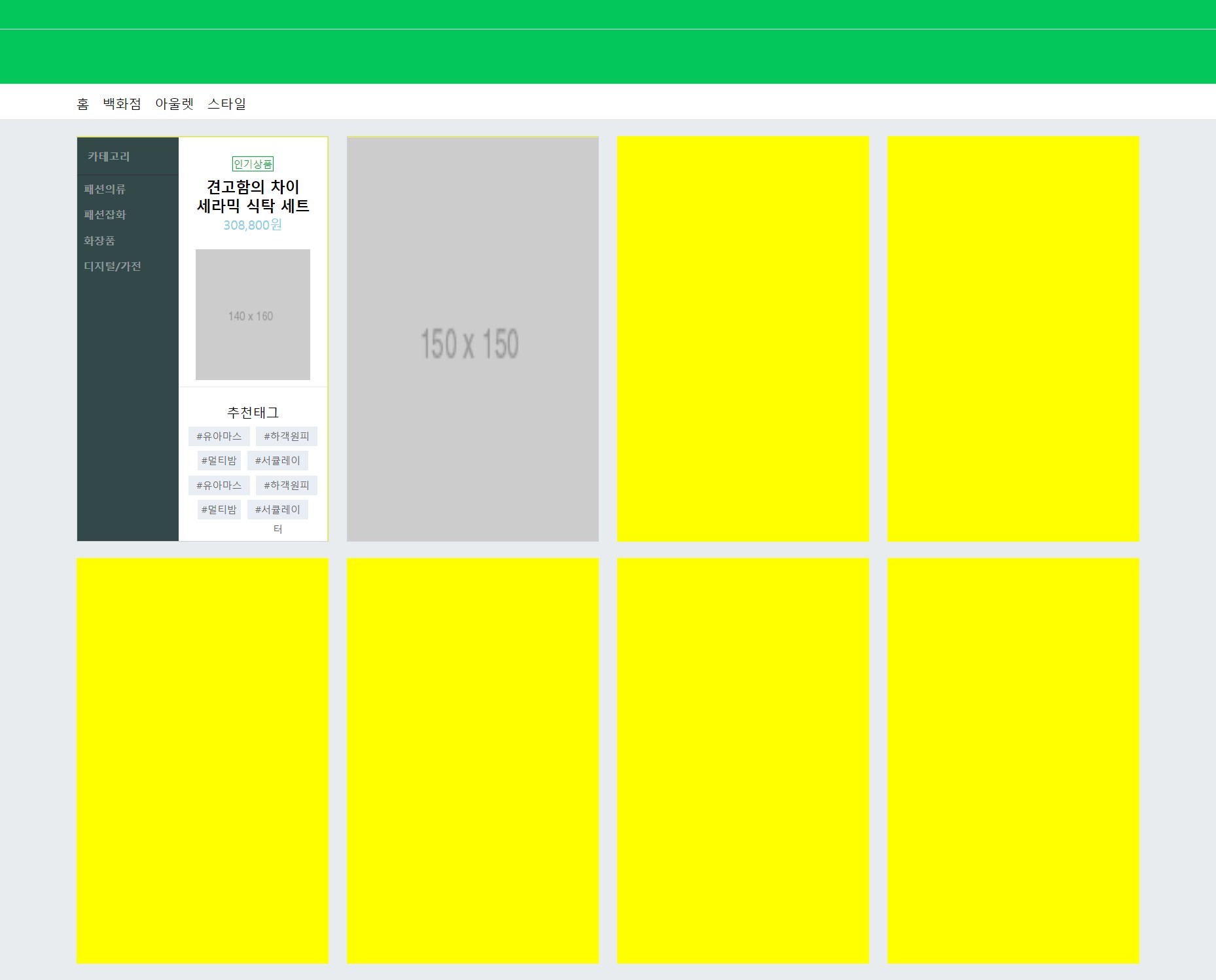
<body id="shop-body">
<header id="shop-header">
<div id="shop-header-top"></div>
<div id="shop-header-middle"></div>
<nav>
<div class="shop-container">
<ul>
<li><a href="#">홈</a></li>
<li><a href="#">백화점</a></li>
<li><a href="#">아울렛</a></li>
<li><a href="#">스타일</a></li>
</ul>
</div>
</nav>
</header>
<main role="main" id="shop-main">
<div class="shop-container">
<div class="list-wrap">
<div class="list-item">
<div class="category-wrap w-100 h-100 shop-border">
<div class="category-left">
<h3>카테고리</h3>
<ul>
<li><a href="#">패션의류</a></li>
<li><a href="#">패션잡화</a></li>
<li><a href="#">화장품</a></li>
<li><a href="#">디지털/가전</a></li>
</ul>
</div>
<div class="category-right">
<div class="category-right-top">
<div class="category-info">
<span class="headline">인기상품</span>
<h3>견고함의 차이<br>세라믹 식탁 세트</h3>
<span class="price">308,800원</span>
</div>
<div class="image-wrap">
<img src="http://via.placeholder.com/140x160">
</div>
</div>
<div class="category-right-bottom">
<span class="headline">추천태그</span>
<div class="tag-wrap">
<span class="tag">#유아마스크</span>
<span class="tag">#하객원피스</span>
<span class="tag">#멀티밤</span>
<span class="tag">#서큘레이터</span>
<span class="tag">#유아마스크</span>
<span class="tag">#하객원피스</span>
<span class="tag">#멀티밤</span>
<span class="tag">#서큘레이터</span>
</div>
</div>
</div>
</div>
</div>
<div class="list-item banner">
<div class="w-100 h-100 shop-border">
<img src="http://via.placeholder.com/150">
</div>
</div>
<div class="list-item"></div>
<div class="list-item"></div>
<div class="list-item"></div>
<div class="list-item"></div>
<div class="list-item"></div>
<div class="list-item"></div>
</div>
</div>
</main>
</body>
</html>css
#shop-body{
background-color: #e9ecef;
}
.shop-container{
width: 1300px;
margin: 0 auto;
}
.shop-border{
border: solid 1px #ced2d7;
}
.w-100{
width: 100%;
}
.h-100{
height: 100%;
}
#shop-header #shop-header-top{
width: 100%;
height: 36px;
background-color: #03c75a;
border-bottom: solid 1px #e8e8e8;
}
#shop-header #shop-header-middle{
width: 100%;
height: 66px;
background-color: #03c75a;
}
#shop-header nav{
width: 100%;
border-top: solid 1px #e8e8e8;
border-bottom: solid 1px #e8e8e8;
background-color: #ffffff;
}
#shop-header nav ul{
padding: 13px 0 8px 0;
display: flex;
flex-wrap: wrap;
align-items: center;
}
#shop-header nav ul li{
margin-right: 16px;
}
#shop-main .list-item{
width: 308px;
height: 496px;
background-color: yellow;
margin-bottom: 20px;
}
#shop-main .list-item.banner img{
width: 100%;
height: 100%;
}
#shop-main .list-wrap{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
#shop-main .list-item .category-wrap{
overflow: hidden;
}
#shop-main .list-item .category-wrap .category-left{
float: left;
width: 124px;
height: 100%;
background-color: #334949;
}
#shop-main .list-item .category-wrap .category-left h3{
padding: 14px 0 14px 13px;
border-bottom: 1px solid #2b313f;
font-size: 13px;
color: rgba(255, 255, 255, 0.46);
}
#shop-main .list-item .category-wrap .category-left ul{
}
#shop-main .list-item .category-wrap .category-left li{
}
#shop-main .list-item .category-wrap .category-left a{
color: rgba(255, 255, 255, 0.46);
font-size: 13px;
font-weight: 700;
display: block;
padding: 7px 8px;
}
#shop-main .list-item .category-wrap .category-right{
width: 182px;
height: 100%;
float: right;
background-color: #ffffff;
}
#shop-main .list-item .category-wrap .category-right-top{
border-bottom: solid 1px #e7e7e7;
height: 306px;
width: 100%;
text-align: center;
}
#shop-main .list-item .category-wrap .category-right-top .category-info{
padding: 20px 0;
/*text-align: center;*/
}
#shop-main .list-item .category-wrap .category-right-top .category-info .headline,
#shop-main .list-item .category-wrap .category-right-bottom .category-info .headline{
display: inline-block;
font-size: 12px;
border: solid 1px #00ab33;
color: #00ab33;
margin-bottom: 7px;
}
#shop-main .list-item .category-wrap .category-right-top .category-info h3{
font-size: 18px;
}
#shop-main .list-item .category-wrap .category-right-top .category-info .price{
font-size: 16px;
color: skyblue;
}
#shop-main .list-item .category-wrap .category-right-top .image-wrap{
/*text-align: center;*/
}
#shop-main .list-item .category-wrap .category-right-bottom{
text-align: center;
padding-top: 20px;
}
#shop-main .list-item .category-wrap .category-right-bottom .tag-wrap .tag{
display: inline-block;
width: auto;
max-width: 75px;
height: 24px;
margin: 6px 1px 0px 1px;
background-color: #e8eef4;
padding: 0 5px;
line-height: 24px;
font-size: 12px;
color: #666;
vertica학습내용 중 어려웠던 점
오늘은 비교적 내용을 이해하고 따라하는 데 큰 어려움이 없었다
해결 방법
재밌었다.
학습소감
혼자서도 사이트 따라하기 연습을 하며 내가 구상하여 코드를 짜는 연습을 해봐야겠다
