game-4
학습한 내용

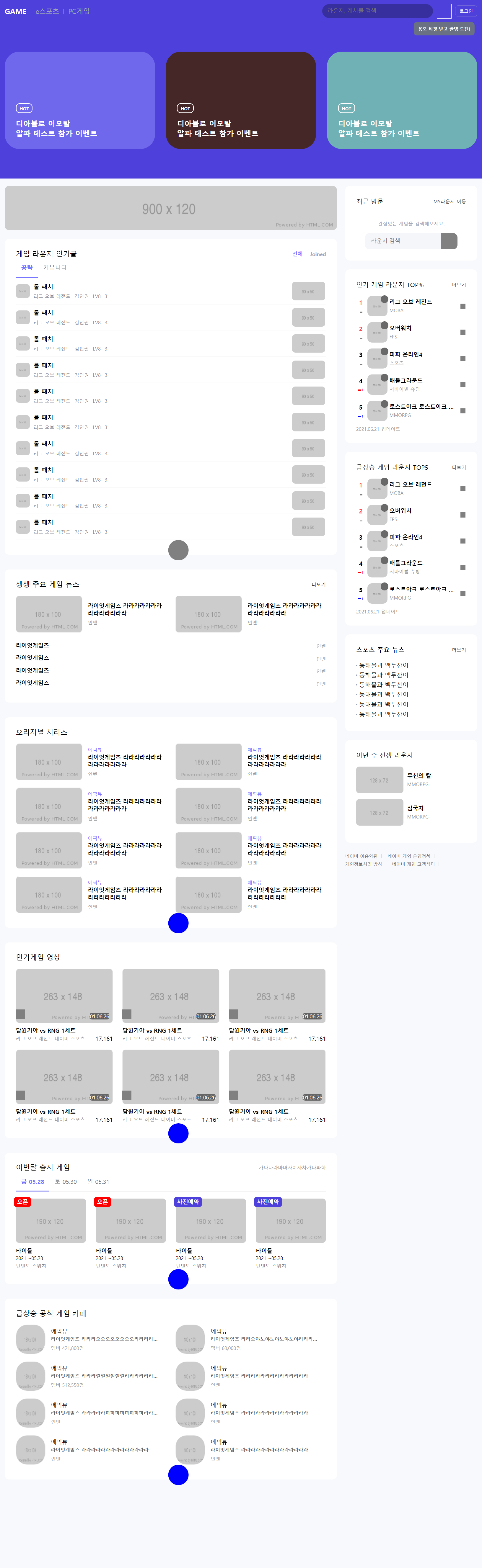
html
<div class="right">
<div id="visitor-section" class="right-section">
<div class="title-wrap game-flex-between">
<h2>최근 방문</h2>
<a href="#">MY라운지 이동</a>
</div>
<div class="right-section-body">
<div class="text-wrap">
<p>관심있는 게임을 검색해보세요.</p>
<div class="input-wrap game-flex-start">
<input type="" placeholder="라운지 검색">
<button type="button"></button>
</div>
</div>
</div>
</div>
<div id="popular-section-1" class="right-section rank-section">
<div class="title-wrap game-flex-between">
<h2>인기 게임 라운지 TOP%</h2>
<a href="#">더보기</a>
</div>
<div class="right-section-body">
<ol>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count red">1</span>
<div class="up-and-down-wrap">
<div class="equal"></div>
</div>
</div>
<div class="image-wrap">
<img src="http://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>리그 오브 레전드</h3>
<span class="genre">MOBA</span>
</div>
</li>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count red">2</span>
<div class="up-and-down-wrap">
<div class="equal"></div>
</div>
</div>
<div class="image-wrap">
<img src="http://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>오버워치</h3>
<span class="genre">FPS</span>
</div>
</li>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count">3</span>
<div class="up-and-down-wrap">
<div class="equal"></div>
</div>
</div>
<div class="image-wrap">
<img src="http://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>피파 온라인4</h3>
<span class="genre">스포츠</span>
</div>
</li>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count">4</span>
<div class="up-and-down-wrap">
<span class="up">1</span>
</div>
</div>
<div class="image-wrap">
<img src="http://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>배틀그라운드</h3>
<span class="genre">서바이벌 슈팅</span>
</div>
</li>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count">5</span>
<div class="up-and-down-wrap">
<span class="down">1</span>
</div>
</div>
<div class="image-wrap">
<img src="http://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>로스트아크 로스트아크 로스트아크</h3>
<span class="genre">MMORPG</span>
</div>
</li>
</ol>
<p class="time">2021.06.21 업데이트</p>
</div>
</div>
<div id="popular-section-2" class="right-section rank-section">
<div class="title-wrap game-flex-between">
<h2>급상승 게임 라운지 TOP5</h2>
<a href="#">더보기</a>
</div>
<div class="right-section-body">
<ol>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count red">1</span>
<div class="up-and-down-wrap">
<div class="equal"></div>
</div>
</div>
<div class="image-wrap">
<img src="http://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>리그 오브 레전드</h3>
<span class="genre">MOBA</span>
</div>
</li>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count red">2</span>
<div class="up-and-down-wrap">
<div class="equal"></div>
</div>
</div>
<div class="image-wrap">
<img src="http://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>오버워치</h3>
<span class="genre">FPS</span>
</div>
</li>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count">3</span>
<div class="up-and-down-wrap">
<div class="equal"></div>
</div>
</div>
<div class="image-wrap">
<img src="http://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>피파 온라인4</h3>
<span class="genre">스포츠</span>
</div>
</li>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count">4</span>
<div class="up-and-down-wrap">
<span class="up">1</span>
</div>
</div>
<div class="image-wrap">
<img src="http://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>배틀그라운드</h3>
<span class="genre">서바이벌 슈팅</span>
</div>
</li>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count">5</span>
<div class="up-and-down-wrap">
<span class="down">1</span>
</div>
</div>
<div class="image-wrap">
<img src="http://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>로스트아크 로스트아크 로스트아크</h3>
<span class="genre">MMORPG</span>
</div>
</li>
</ol>
<p class="time">2021.06.21 업데이트</p>
</div>
</div>
<div id="news-section" class="right-section">
<div class="title-wrap game-flex-between">
<h2>스포츠 주요 뉴스</h2>
<a href="#">더보기</a>
</div>
<div class="right-section-body">
<ul>
<li><a href="#">동해물과 백두산이</a></li>
<li><a href="#">동해물과 백두산이</a></li>
<li><a href="#">동해물과 백두산이</a></li>
<li><a href="#">동해물과 백두산이</a></li>
<li><a href="#">동해물과 백두산이</a></li>
<li><a href="#">동해물과 백두산이</a></li>
</ul>
</div>
</div>
<div id="week-section" class="right-section">
<div class="title-wrap game-flex-between">
<h2>이번 주 신생 라운지</h2>
</div>
<div class="right-section-body">
<ul>
<li>
<a href="#" class="game-flex-start">
<img src="http://via.placeholder.com/128x72">
<div class="txt-wrap">
<h3>무신의 칼</h3>
<span>MMORPG</span>
</div>
</a>
</li>
<li>
<a href="#" class="game-flex-start">
<img src="http://via.placeholder.com/128x72">
<div class="txt-wrap">
<h3>삼국지</h3>
<span>MMORPG</span>
</div>
</a>
</li>
</ul>
</div>
</div>
<div id="game-footer-section">
<a href="#">네이버 이용약관</a>
<a href="#">네이버 게임 운영정첵</a>
<a href="#">개인정보처리 방침</a>
<a href="#">네이버 게임 고객섹터</a>
</div>
</div>css
#game-main .right{
float: right;
width: 358px;
/*height: 2000px;*/
/*background-color: gray;*/
}
#game-main .left .left-banner{
overflow: hidden;
width: 900px;
height: 120px;
border-radius: 12px;
margin-bottom: 24px;
}
#game-main .left .left-banner a{
display: block;
width: 100%;
height: 100%;
}
#game-main .left .left-banner img{
width: 100%;
}
.game-section{
background-color: #ffffff;
box-shadow: 0 2px 30px 0 rgb(0, 0, 0 / 6%);
border-radius: 12px;
padding: 27px 30px 40px;
margin-bottom: 40px;
}
.game-section .section-title-wrap{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.game-section .section-title-wrap h2{
font-size: 19px;
font-weight: 400;
}
.game-section .section-middle-nav{
}
.game-section .section-middle-nav ul{
display: flex;
flex-wrap: wrap;
flex-direction: row;
align-items: center;
border-bottom: 1px solid rgba(0, 0, 0, 0.07);
}
.game-section .section-middle-nav li{
}
.game-section .section-middle-nav a{
display: block;
padding: 14px;
border-bottom: solid 3px transparent;
color: #777;
}
.game-section .section-middle-nav a.active{
border-bottom: solid 3px #7776ff;
font-weight: 700;
color: #7776ff;
}
.game-section .section-body-wrap {
margin-top: 18px;
}
.game-section .section-body-wrap .image-txt-wrap{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.game-section .section-body-wrap .image-txt{
width: 407.5px;
}
.game-section .section-body-wrap img{
width: 180px;
height: 100px;
margin-right: 15px;
border-radius: 8px;
border: solid 1px rgba(0, 0, 0, .06);
}
.game-section .section-body-wrap .txt{
width: 212px;
}
.game-section .section-body-wrap .title{
font-size: 15px;
font-weight: 600;
line-height: 20px;
margin-bottom: 3px;
}
.game-section .section-body-wrap .source{
font-size: 13px;
color: #999;
}
.game-section .btn-circle{
position: absolute;
width: 55px;
height: 55px;
background-color: #ffffff;
border-radius: 50%;
box-shadow: 0 2px 30px 0 rgb(0, 0, 0 / 6%);
bottom: -27.5;
left: 37%;
transform: translateX(-50%);
}
.game-section .btn-circle.icon-arrow{
background-color: gray;
}
.game-section .btn-circle.icon-plus{
background-color: blue;
}
#game-section-1{
}
#game-section-1 .section-btn-wrap{
}
#game-section-1 .section-btn-wrap a{
font-size: 14px;
color: #9da5b6;
font-weight: 700;
}
#game-section-1 .section-btn-wrap a.active{
color: #7776ff;
}
#game-section-1 .section-btn-wrap a:last-child{
margin-left: 14px;
}
#game-section-1 ol{
}
#game-section-1 ol li{
padding: 10px 0;
border-bottom: solid 1px rgba(0, 0, 0, .03);
}
#game-section-1 ol li a{
}
#game-section-1 ol li .game-thumbnail{
margin-right: 10px;
border-radius: 8px;
}
#game-section-1 ol li .txt-info{
margin-right: 10px;
width: 690px;
}
#game-section-1 ol li .txt-info h3{
font-size: 16px;
font-weight: 600;
margin-bottom: 3px;
}
#game-section-1 ol li .txt-info .source-wrap{
}
#game-section-1 ol li .txt-info .source-wrap .game{
font-size: 13px;
color: #858894;
margin-right: 5px;
}
#game-section-1 ol li .txt-info .source-wrap .author{
font-size: 13px;
color: #858894;
margin-right: 5px
}
#game-section-1 ol li .txt-info .source-wrap .level{
font-size: 13px;
color: #858894;
margin-right: 5px
}
#game-section-1 ol li .txt-info .source-wrap .rank{
font-size: 13px;
color: #858894;
}
#game-section-1 ol li .blog-thumbnail{
border-radius: 8px;
}
#game-section-2{
}
#game-section-2 .section-title-wrap .more{
font-size: 13px;
font-weight: 400;
}
#game-section-2 .section-body-wrap{
}
#game-section-2 .section-body-wrap ul{
margin-top: 25px;
}
#game-section-2 .section-body-wrap li{
margin-bottom: 11px;
}
#game-section-2 .section-body-wrap li:last-child{
margin-bottom: 0;
}
#game-section-2 .section-body-wrap a{
}
#game-section-2 .section-body-wrap ul .title{
width: 776px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
#game-section-2 .section-body-wrap ul .source{
}
#game-section-3 .section-body-wrap .image-txt .category{
display: block;
font-size: 13px;
color: #7776ff;
margin-bottom: 3px;
}
#game-main .right{
}
#game-section-4 ol{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-start;
}
#game-section-4 li{
}
#game-section-4 a{
display: block;
}
#game-section-4 .image-wrap{
width: 263px;
height: 148px;
position: relative;
border-radius: 8px;
overflow: hidden;
}
#game-section-4 .image-wrap img{
position: absolute;
width: 100%;
height: 100%;
}
#game-section-4 .image-wrap .icon-play{
position: absolute;
width: 25px;
height: 25px;
background-color: gray;
left: 10p;
bottom: 12px;
}
#game-section-4 .image-wrap .time{
position: absolute;
background-color: rgba(0, 0, 0, .5);
padding: 2 6px;
border-radius: 6px;
color: #ffffff;
font-size: 14px;
right: 10px;
bottom: 10px;
}
#game-section-4 .section-body-wrap .image-txt{
width: 100%;
margin-top: 10px;
}
#game-section-4 .image-txt h3{
font-size: 15px;
}
#game-section-4 .image-txt .source
#game-section-4 .image-txt .count{
font-size: 13px;
color: #999;
}
#game-section-5 .section-title-wrap .info{
font-size: 13px;
color: #999999;
}
#game-section-5 .section-body-wrap .image-wrap{
width: 190px;
height: 120px;
position: relative;
}
#game-section-5 .section-body-wrap .image-wrap img{
position: absolute;
width: 100%;
height: 100%;
border: none;
margin-right: 0;
}
#game-section-5 .section-body-wrap .image-wrap .badge{
position: absolute;
display: inline-block;
color: #ffffff;
background-color: #4e41db;
font-size: 15px;
font-weight: 700;
padding: 4px 8px;
border-radius: 8px;
top: -5px;
left: -5px;
}
#game-section-5 .section-body-wrap .image-wrap .badge.open{
background-color: red;
}
#game-section-5 .section-body-wrap .txt-wrap{
margin-top: 12px;
}
#game-section-5 .section-body-wrap .txt-wrap h3{
font-size: 15px;
font-weight: 600;
}
#game-section-5 .section-body-wrap .txt-wrap p{
font-size: 13px;
font-weight: 500;
}
#game-section-5 .section-body-wrap .txt-wrap span{
font-size: 13px;
color: gray;
}
#game-section-6 .section-body-wrap img{
width: 80px;
height: 80px;
border-radius: 30px;
}
#game-section-6 .section-body-wrap .category{
font-size: 15px;
}
#game-section-6 .section-body-wrap .title{
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 13px;
color: #666;
}
#game-section-6 .section-body-wrap .txt{
width: 300px;
}
.right-section{
padding: 30px;
box-shadow: 0 2px 30px 0 rgb(0, 0, 0 / 6%);
border-radius: 12px;
background-color: #ffffff;
margin-bottom: 24px;
}
.right-section .title-wrap{
}
.right-section .title-wrap h2{
font-size: 17px;
font-weight: 400;
}
.right-section .title-wrap a{
font-size: 13px;
font-weight: 400;
color: #444;
}
.right-section .right-section-body{
margin-top: 20px;
}
#visitor-section .text-wrap{
display: flex;
flex-wrap: wrap;
justify-content: center;
}
#visitor-section .text-wrap p{
margin-top: 20px;
font-size: 13px;
color: #9da5b6;
text-align: center;
}
#visitor-section .text-wrap .input-wrap{
margin-top: 18px;
position: relative;
width: 250px;
height: 44px;
background-color: #f5f6fa;
border-radius: 12px;
overflow: hidden;
}
#visitor-section .text-wrap .input-wrap input{
width: calc(100% - 44px);
height: 100%;
padding: 10px 16px;
border: none;
font-size: 15px;
background-color: transparent;
}
#visitor-section .text-wrap .input-wrap input:focus{
outline: none;
}
#visitor-section .text-wrap .input-wrap button{
width: 44px;
height: 100%;
background-color: gray;
}
.rank-section .right-section-body{
}
.rank-section .right-section-body ol{
}
.rank-section .right-section-body li{
margin-bottom: 16px;
}
.rank-section .right-section-body li:after{
content: '';
width: 14px;
height: 14px;
background-color: gray;
}
.rank-section .right-section-body li:last-child{
margin-bottom: 0;
}
.rank-section .right-section-body li .count-wrap{
width: 25px;
text-align: center;
position: relative;
margin-right: 5px;
}
.rank-section .right-section-body .count-wrap .count{
font-size: 17px;
font-weight: 700;
}
.rank-section .right-section-body .count-wrap .count.red{
color: #ff4c51;
}
.rank-section .right-section-body .count-wrap .up-and-down-wrap{
position: relative;
/*left: 6px;*/
border: -13px;
}
.rank-section .right-section-body .count-wrap .up-and-down-wrap .equal{
width: 5px;
height: 3px;
background-color: gray;
display: inline-block;
margin-left: 3px;
}
.rank-section .right-section-body .count-wrap .up-and-down-wrap .up{
color: red;
}
.rank-section .right-section-body .count-wrap .up-and-down-wrap .up:before{
background-color: red;
}
.rank-section .right-section-body .count-wrap .up-and-down-wrap .down:before{
background-color: blue;
}
.rank-section .right-section-body .count-wrap .up-and-down-wrap .down{
color: blue;
}
.rank-section .right-section-body .count-wrap .up-and-down-wrap span{
font-size: 10px;
}
.rank-section .right-section-body .count-wrap .up-and-down-wrap span:before{
width: 7px;
height: 3px;
position: relative;
top: -2px;
content: '';
display: inline-block;
margin-right: 1px;
}
.rank-section .right-section-body .count-wrap .up-and-down-wrap .down{
}
.rank-section .right-section-body .image-wrap{
width: 55px;
height: 55px;
position: relative;
margin-right: 5px;
}
.rank-section .right-section-body .image-wrap img{
position: absolute;
width: 100%;
height: 100%;
border-radius: 12px;
overflow: hidden;
}
.rank-section .right-section-body .image-wrap .chk{
position: absolute;
width: 21px;
height: 21px;
background-color: dimgray;
border-radius: 50%;
top: -2px;
right: -2px;
}
.rank-section .right-section-body .txt-wrap{
}
.rank-section .right-section-body .txt-wrap h3{
font-size: 15px;
width: 182px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
margin-right: 10px;
}
.rank-section .right-section-body .txt-wrap .genre{
font-size: 13px;
color: #999;
}
.rank-section .right-section-body .time{
margin-top: 12px;
font-size: 13px;
color: #999;
}
#news-section .title-wrap h2{
font-size: 17px;
font-weight: 700;
}
#news-section .right-section-body ul{
}
#news-section .right-section-body ul li{
margin-bottom: 5px;
}
#news-section .right-section-body ul li:last-child{
margin-bottom: 5px;
}
#news-section .right-section-body ul a{
display: block;
}
#news-section .right-section-body ul a:before{
content: '';
position: relative;
display: inline-block;
width: 3px;
height: 3px;
background-color: #9da5b6;
top: -5px;
margin-right: 5px;
}
#week-section li{
margin-bottom: 16px;
}
#week-section li:last-child{
margin-bottom: none;
}
#week-section img{
width: 128px;
height: 72px;
border-radius: 8px;
margin-right: 10px;
}
#week-section .txt-wrap h3{
font-size: 15px;
}
#week-section .txt-wrap span{
font-size: 13px;
color: #999999;
}
#game-footer-section{
}
#game-footer-section a{
font-size: 12px;
display: inline-block;
color: #666;
}
#game-footer-section a:after{
content: '';
display: inline-block;
width: 1px;
height: 11px;
margin: 1px 10px 0;
background-color: #ddd;
vertical-align: top;
}
학습내용 중 어려웠던 점
오늘은 어려운 점이 없었따.
해결 방법
오늘은 어려운 점이 없었따!
학습소감
재미있다. 혼자서도 홈페이지를 만들어봐야겠다.
