학습한 내용
jquery scrollbar
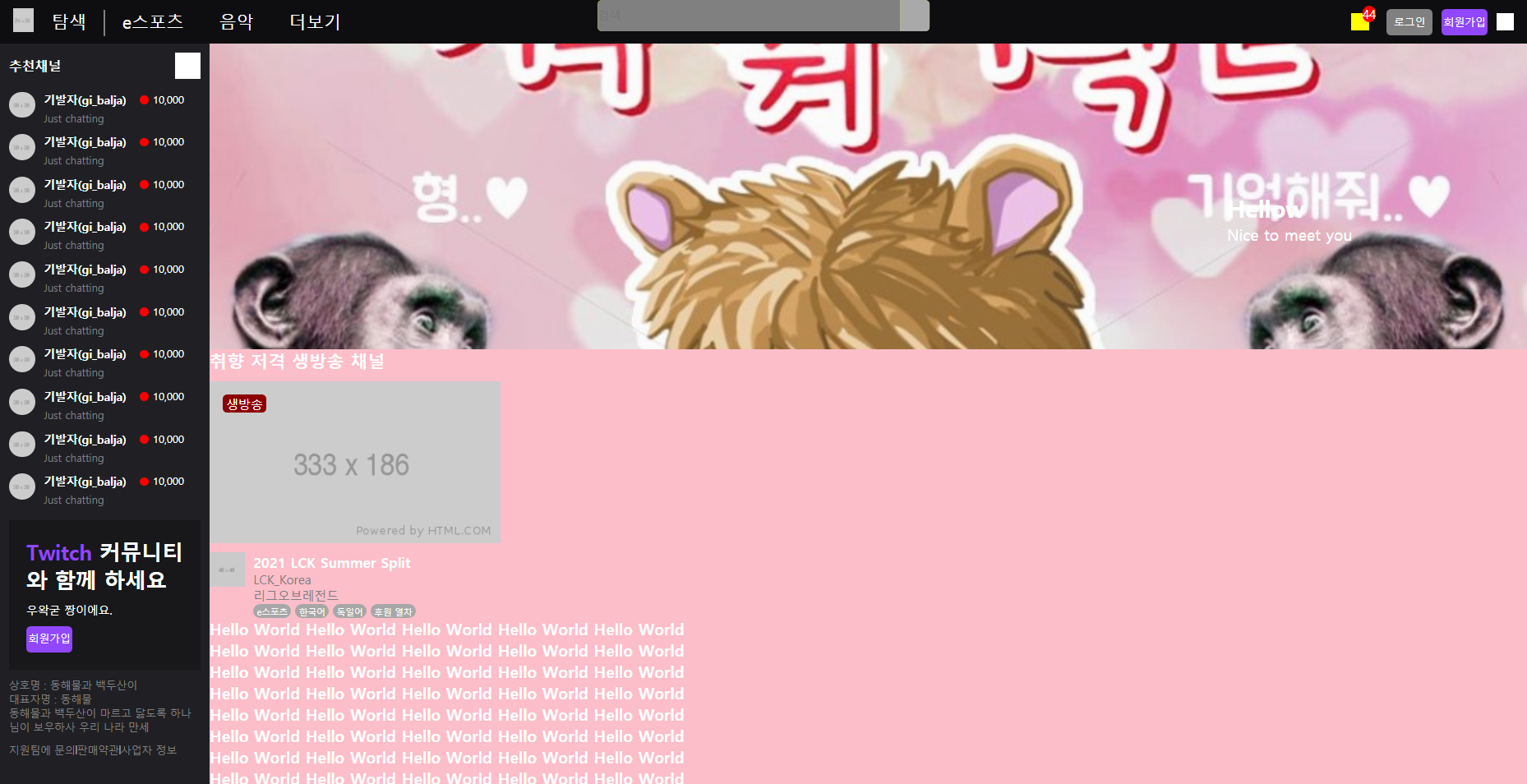
- 배너만들기
background: url('../img/good.jpg') no-repeat center;
background-size: cover;background-size: cover; 배경으로 사용되는 이미지를 공간에 다 채울 수 있도록 이미지를 자동으로 확대 또는 축소. 이미지의 가로 세로 비율은 유지됨.

학습내용 중 어려웠던 점
어려운 점은 없었고 새로운 걸 배우게 되어 좋았다. 그러나 내가 가져온 이미지의 사이즈를 자동으로 조정해도 한계가 있는 부분은 아쉬웠다.
해결 방법
어려운 점은 없었다.
학습소감
새로운 것을 알게 되어 좋았다.
