[HTML&CSS] Input & Textarea
사용자가 직접 텍스트를 입력할 수 있는 <input>, <textarea> 태그에 대해 알아보겠습니다.
<input>
type, placeholder 라는 attribute가 있습니다.
<input type="text" placeholder="ID">
<input type="password" placeholder="비밀번호">
<input type="number" placeholder="학번">-
type="text"
text를 입력하는 속성입니다.
대부분의 input type은 text 입니다.
어느 텍스트나 입력할 수 있습니다.
이름, id, 주소, 닉네임 등을 입력 받을 때 사용합니다.
-
type="password"
text와 비슷한 속성인데, 뭔가를 입력하면 까만 원으로 나옵니다.
만약 화면을 공유하고 있다면, 남이 보지 않도록 처리한 것입니다.
화면에서는 안 보여도 JavaScript 쪽에서 무슨 값을 입력했는지 가져올 수 있습니다.
-
type="number"
숫자만 입력할 수 있습니다.
만약 type="number" 으로 핸드폰 번호를 받으려면 "-"는 입력할 수 없습니다.
-
placeholder
placeholder는 도움말을 넣어주는 부분입니다.
실제 input에 입력되어있는 텍스트가 아닙니다.
<textarea>
<textarea> 는 <input> 보다는 더 긴 텍스트를 입력받고 싶을 때 사용합니다.
보통 짧은 방명록이나 댓글을 입력할 때 <textarea> 태그를 사용합니다.
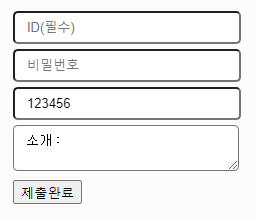
📌 Example
<body>
<div class='surveyContainer'>
<div class='inputWrap'>
<input type="text" placeholder="ID(필수)">
</div>
<div class='inputWrap'>
<input type="password" placeholder="비밀번호">
</div>
<div class='inputWrap'>
<input type="number" placeholder="학번" value='123456'>
</div>
<div class='inputWrap'>
<textarea>소개:</textarea>
</div>
<div class='inputWrap'>
<button>제출완료</button>
</div>
</div>
</body>
:: 참고
<textarea>에소개:라고 보이는 것은placeholder가 아니라 텍스트입니다.<input>은 시작태그, 끝태그로 구성되지 않습니다. 하나의 태그가 하나의 요소입니다.<textarea>처럼<input>에도 미리 값을 세팅 해놓고 싶을 수가 있죠. 그때는value라는 attribute를 사용합니다.
input, textarea 스타일
그런데 input 요소에 그림자 같은게 보이시나요?
3d처럼 표현하고 싶어하는 브라우저가 input태그에 border-style: inset; 을 default로 추가했나봅니다.
두께또한 두껍기 때문에 1px 로 바꾸겠습니다.
input {
border: 1px solid black;
}input 내부에 글씨가 너무 붙어있는 것 같아서 내부 여백도 추가하고 싶습니다.
input, textarea {
padding: 7px 12px;
}<textarea> 요소를 보면, 오른쪽 아래 삼각형이 있습니다.
브라우저의 default 스타일입니다. 이 resize 기능을 없애봅시다.
textarea {
resize: none;
}placeholder, type 스타일
placeholder 에 회색으로 default color가 입혀졌습니다.
이것을 더 연한색으로 바꿔보려고 합니다.
placeholder 는 attribute인데 css의 selector에 어떻게 표현해줘야 할까요.
input::placeholder {
color: #bbb;
}위와 같이 콜론 두개를 붙여서 selector를 만들어줄 수 있습니다.
하지만, attribute를 표현한다고 모두 콜론을 쓰는 것은 아닙니다.
input 세개 중에서 text 타입인 input만 스타일을 입히고 싶다면, 아래와 같이 표현합니다.
input[type="text"] {
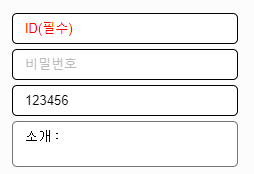
}ID는 필수값이라고 하니, placeholder를 빨간색으로 강조해봅시다.
input[type="text"]::placeholder {
color: red;
} 이 그림에서 'ID(필수)'와 '비밀번호'는 사용자가 입력하면 사라지는
이 그림에서 'ID(필수)'와 '비밀번호'는 사용자가 입력하면 사라지는 placeholder,
'123456'과 '소개:'는 미리 세팅 되어있는 값인 value입니다.
