서블릿으로 회원 관리 웹 애플리케이션 만들기
MemberSaveServlet.java
@WebServlet(name="memberSaveServlet", urlPatterns = "/servlet/members/save")
public class MemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository=MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("MemberSaveServlet.service");
String username=request.getParameter("username");
int age=Integer.parseInt(request.getParameter("age"));
Member member=new Member(username,age);
memberRepository.save(member);
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w=response.getWriter();
w.write("<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
"</head>\n" +
"<body>\n" +
"성공\n" +
"<ul>\n" +
" <li>id="+member.getId()+"</li>\n" +
" <li>username="+member.getUsername()+"</li>\n" +
" <li>age="+member.getAge()+"</li>\n" +
"</ul>\n" +
"<a href=\"/index.html\">메인</a>\n" +
"</body>\n" +
"</html>");
}
}- 서블릿을 사용해 동적으로 원하는 HTML을 만들 수 있음
- 서블릿으로 자바 코드 실행, 비지니스 로직 실행하는 것은 편리하나 HTML 만드는 것이 굉장히 복잡 > 템플릿 엔진을 사용
- 템플릿 엔진 : HTML에 자바 코드를 중간 중간 넣음, HTML 문서에서 필요한 곳만 코드를 적용해서 동적으로 변경
- 템플릿 엔진에는 JSP, Thymeleaf, Freemarker, Velocity등이 존재
JSP로 회원 관리 웹 애플리케이션 만들기
- JSP는 첫줄에
<%@ page contentType="text/html;charset=UTF-8" language="java" %>선언 > 서버 내부에서 서블릿으로 변환됨 <%@ page import="~~" %>자바의 import 문<% ~~ %>자바 코드를 입력<%= ~~ %>자바 코드를 출력
save.jsp
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% //자바 코드를 넣는 부분
//이 표시가 없는 곳은 그냥 다 HttpResponse부분에 담김
//response.getWriter().write()
//request,response는 그냥 사용 가능(문법 상 지원됨)
MemberRepository memberRepository=MemberRepository.getInstance();
System.out.println("MemberSaveServlet.service");
String username=request.getParameter("username");
int age=Integer.parseInt(request.getParameter("age"));
Member member=new Member(username,age);
memberRepository.save(member);
%>
<html>
<head>
<title>Title</title>
</head>
<body>
성공
<ul>
<li>id=<%=member.getId()%></li>
<li>username=<%=member.getUsername()%></li>
<li>age=<%=member.getAge()%></li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>서블릿과 JSP의 한계
- 서블릿으로 개발할 때는 뷰(View)화면을 위한 HTML을 만드는 작업이 자바 코드에 섞여서 지저분하고 복잡
- JSP는 JAVA 코드, 데이터를 조회하는 리포지토리 등등 다양한 코드가 모두 JSP에 노출
- JSP가 너무 많은 역할을 함
MVC 패턴의 등장
- 보여주는것과 조정하는것을 따로 분리
- 비즈니스 로직은 서블릿 처럼 다른곳에서 처리하고, JSP는 목적에 맞게HTML로 화면(View)을 그리는 일에 집중
MVC 패턴
서블릿과 JSP의 한계
- 하나의 서블릿이나 JSP만으로 비즈니스 로직과 뷰 렌더링까지 모두 처리하게 되면, 너무 많은 역할을 하게되고, 결과적으로 유지보수가 어려워짐
- 변경 주기가 다르면 분리해야 하는데 둘 사이에 변경 라이프 사이클이 다름
- 변경의 라이프 사이클이 다른 부분을 하나의 코드로 관리하는 것은 유지보수하기 좋지 않음
- JSP 같은 뷰 템플릿은 화면을 렌더링 하는데 최적화 되어 있기 때문에 이 부분의 업무만 담당하는 것이 효과적
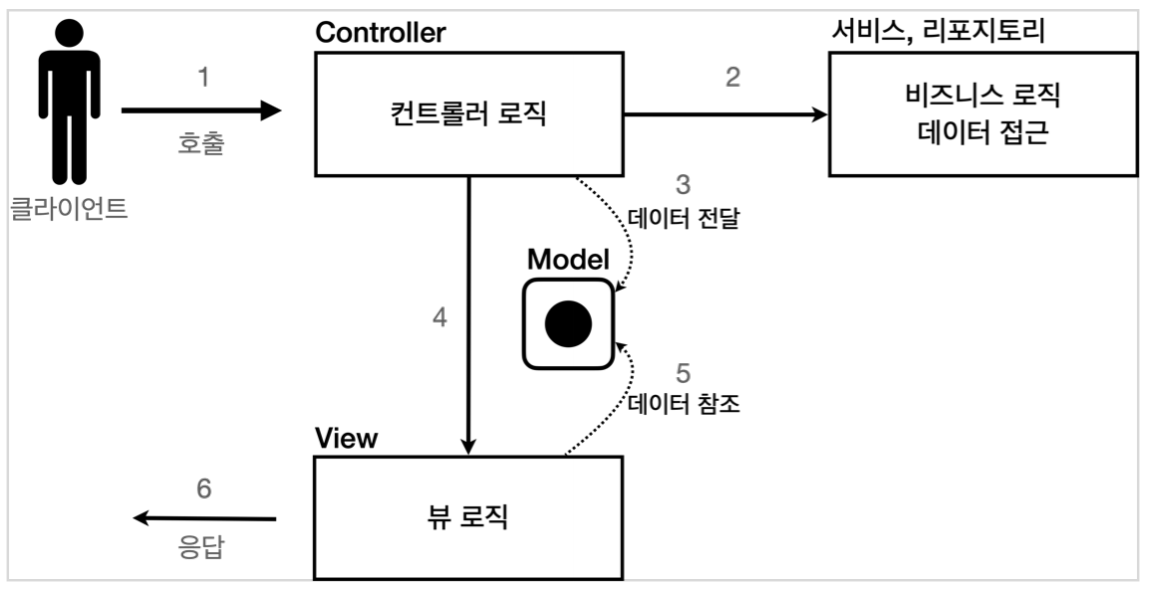
Model View Controller
- 하나의 서블릿이나, JSP로 처리하던 것을 컨트롤러(Controller, 서블릿 역할)와 뷰(View, JSP 역할)의 영역으로 서로 역할을 나눈 것
- 웹 애플리케이션은 보통 이 MVC 패턴을 사용
- 컨트롤러
- HTTP 요청을 받아서 파라미터를 검증하고, 비즈니스 로직을 실행
- 그리고 뷰에 전달할 결과 데이터를 조회해서 모델에 담음
- 모델
- 뷰에 출력할 데이터를 담아둠
- 덕분에 뷰는 비즈니스 로직이나 데이터 접근을 몰라도 되고, 화면을 렌더링 하는 일에 집중할 수 있음
- 뷰
- 모델에 담겨있는 데이터를 사용해서 화면을 그리는 일에 집중
- HTML, XML 등을 생성하는 부분(대부분 HTML 생성)

- 컨트롤러에 비즈니스 로직을 둘 수도 있지만, 그러면 컨트롤러가 너무 많은 역할을 담당하게 됨
- 일반적으로 비즈니스 로직은 서비스(Service)라는 계층을 별도로 만들어서 처리
- 컨트롤러는 비즈니스 로직이 있는 서비스를 호출
- 사용자가 컨트롤러를 호출하면 컨트롤러는 파라미터 꺼내고, HTTP 요청이 제대로 맞는지 스펙 확인 후 오류를 내서 튕기던지 서비스나 리포지토리를 호출해서 로직을 실행하던지 함
- 클라이언트의 요청이 오면 항상 컨트롤러를 거치고 결과를 모델에 담아 뷰에 던짐, 뷰는 모델에 있는 데이터를 꺼내서 사용(항상 컨트롤러를 거치고 뷰로 간다!!)
MVC 패턴 적용
- 서블릿을 컨트롤러로 사용하고, JSP를 뷰로 사용, HttpServletRequest 객체를 모델로 사용
- request는 내부에 데이터 저장소를 가지고 있는데, request.setAttribute(), request.getAttribute()를 사용하면 데이터를 보관하고, 조회 가능
MvcMemberFormServlet.java
//컨트롤러
@WebServlet(name="mvcMemberFormServlet", urlPatterns = "/servlet-mvc/members/new-form")
public class MvcMemberFormServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// mvc패턴에서는 항상 컨트롤러를 거쳐서 뷰로 들어감(서버에서 내부적으로 호출), 제어권을 뷰로 넘겨줌
String viewPath="/WEB-INF/views/new-form.jsp";
RequestDispatcher dispatcher=request.getRequestDispatcher(viewPath);
//getRequestDispatcher() > 컨트롤러에서 뷰로 이동해야 할 때 사용
dispatcher.forward(request,response);
//서블릿에서 jsp 호출
}
}dispatcher.forward()- 다른 서블릿이나 JSP로 이동할 수 있는 기능
- 서버안에서 내부적으로 다시 호출이 발생 (리다이렉트가 아님)
- redirect vs forward
- 리다이렉트는 실제 클라이언트(웹 브라우저)에 응답이 나갔다가, 클라이언트가 redirect 경로로 다시 요청
- 리다이렉트는 클라이언트가 인지할 수 있고, URL 경로도 실제로 변경 (웹 브라우저에서 서버로 호출이 두 번 일어남)
- 포워드는 서버 내부에서 일어나는 호출이기 때문에 클라이언트가 전혀 인지하지 못함 (웹 브라우저 입장에서 볼 땐 한번 호출하고 응답 받은 것)
/WEB-INF- 이 경로안에 JSP가 있으면 외부에서 직접 JSP를 호출할 수 없음
- 항상 컨트롤러를 통해서 JSP를 호출
new-form.jsp
<body>
<!-- 상대경로 사용, [현재 URL이 속한 계층 경로 + /save] -->
<form action="save" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>- 상대경로(/로 시작 X)를 사용하면 폼 전송시 현재 URL이 속한 계층 경로 + save가 호출됨
- 현재 계층 경로 : /servlet-mvc/members/
- 결과 : /servlet-mvc/members/save
- 절대경로(/로 시작)를 사용하면 써있는 경로 그대로가 호출됨(현재 URL이 속한 계층 경로와 상관 없이), 대부분의 경우에는 절대경로를 사용
MvcMemberSaveServlet.java
@WebServlet(name="mvcMemberSaveServlet",urlPatterns = "/servlet-mvc/members/save")
public class MvcMemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository=MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//요청정보를 받고 실제 비지니스 로직 호출
String username=request.getParameter("username");
int age=Integer.parseInt(request.getParameter("age"));
Member member=new Member(username,age);
memberRepository.save(member);
//Model에 데이터를 보관
request.setAttribute("member",member);
//request의 내부 저장소에 저장
//뷰로 던짐
String viewPath="/WEB-INF/views/save-result.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}save-result.jsp
<ul>
<li>id=${member.id}</li>
<li>username=${member.username}</li>
<li>age=${member.age}</li>
</ul>- JSP는 ${} 문법을 제공 > 프로퍼티 접근법 (조회할때는 자동으로 getXXX, 값을 넣으면 setXXX 호출)
- ${} 문법을 사용하면 request의 attribute에 담긴 데이터를 편리하게 조회 가능
request.getAttribute()
members.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
...
<body>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<c:forEach var="item" items="${members}">
<tr>
<td>${item.id}</td>
<td>${item.username}</td>
<td>${item.age}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html><c:forEach>를 사용해서 members 리스트에서 member를 순서대로 꺼내 item 변수에 담고, 출력하는 과정을 반복<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>을 선언해야<c:forEach>사용 가능
참고
JSP는 성능과 기능면에서 다른 템플릿 엔진과의 경쟁에서 밀리면서, 점점 사장되어 가는 추세이다. 요즘에는 주로 스프링과 잘 통합되는 Thymeleaf를 사용한다.
MVC 패턴 한계
- 포워드 중복
- ViewPath에 중복
- 사용하지 않는 코드들이 있음
- 공통 처리가 어려움
이 문제를 해결하려면 컨트롤러 호출 전에 먼저 공통 기능을 처리해야 함
프론트 컨트롤러(Front Controller) 패턴을 도입하면 이런 문제를 깔끔하게 해결
