웹 서버, 웹 애플리케이션 서버
- 웹은 HTTP를 기반으로 통신
- HTTP 메시지에 모든 것을 전송
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
웹 서버(Web Server)
- HTTP를 기반으로 동작
- 정적 리소스(특정 폴더에 파일을 두면 서버들이 그대로 서빙해주는 것) 제공, 기타 부가기능
- 특정 사용자마다 다르게 보여주는 것 불가능 (정적 리소스라서)
웹 애플리케이션 서버(WAS - Web Application Server)
- HTTP를 기반으로 동작
- 웹 서버 기능(정적 리소스 제공 가능) + 프로그램 코드를 실행해서 애플리케이션 로직 수행(동적 HTML, HTTP API(JSON), 서블릿, JSP, 스프링 MVC)
- 사용자에 따라서 다르게 보여줄 수 있음(프로그래밍을 할 수 있어서)
웹 서버, 웹 애플리케이션 서버(WAS) 차이
- 웹 서버는 정적 리소스(파일), WAS는 애플리케이션 로직
- 자바는 서블릿 컨테이너 기능을 제공하면 WAS
- WAS는 애플리케이션 코드를 실행하는데 더 특화
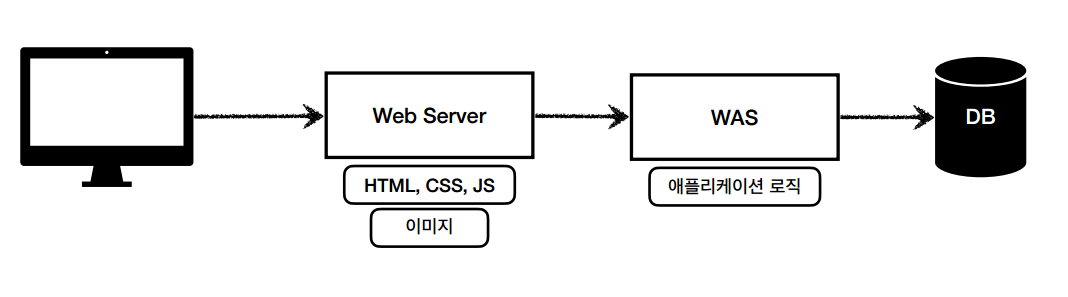
웹 시스템 구성 - WEB, WAS, DB

- 정적 리소스는 웹 서버가 처리
- 웹 서버는 애플리케이션 로직같은 동적인 처리가 필요하면 WAS에 요청을 위임
- WAS는 중요한 애플리케이션 로직 처리 전담
- 효율적인 리소스 관리
- 정적 리소스가 많이 사용되면 Web 서버 증설
- 애플리케이션 리소스가 많이 사용되면 WAS 증설
- 정적 리소스만 제공하는 웹 서버는 잘 죽지 않고 애플리케이션 로직이 동작하는 WAS 서버는 잘 죽음 > WAS, DB 장애시 WEB 서버가 오류 화면 제공 가능
서블릿
@WebServlet(name = "helloServlet", urlPatterns = "/hello")
//웹 브라우저에서 서버로 요청이 왔을 때 서블릿 코드의 service가 실행됨
public class HelloServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response){
//애플리케이션 로직 작성
}
}- urlPatterns(/hello)의 URL이 호출되면 서블릿 코드가 실행
- HTTP 요청 정보를 편리하게 사용할 수 있는
HttpServletRequest - HTTP 응답 정보를 편리하게 제공할 수 있는
HttpServletResponse - 개발자는 HTTP 스펙을 매우 편리하게 사용 (사용하려면 기본적인 HTTP 스펙을 어느정도는 알아야 함)
 1. 웹 브라우저에서 localhost:8080/hello라고 요청
1. 웹 브라우저에서 localhost:8080/hello라고 요청
2. WAS 서버에서 요청메세지를 기반으로 request, response 객체를 새로 만듦
3. request, response 객체를 파라미터로 넣으면서 서블릿 컨테이너의 helloServlet을 실행 (service 메서드 호출)
4. helloServlet가 끝나고 리턴
5. WAS 서버가 response 객체 정보를 가지고 이걸 바탕으로 HTTP 응답 메세지 생성
6. 웹 브라우저에 응답 메세지를 전달
정리
- HTTP 요청시 WAS는 Request, Response 객체를 새로 만들어서 서블릿 객체 호출
- 개발자는 Request 객체에서 HTTP 요청 정보를 편리하게 꺼내서 사용
- 개발자는 Response 객체에 HTTP 응답 정보를 편리하게 입력
- WAS는 Response 객체에 담겨있는 내용으로 HTTP 응답 정보를 생성
서블릿 컨테이너
- 톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 함
- 서블릿 컨테이너는 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기 관리
- 서블릿 객체는 싱글톤으로 관리 : 하나를 생성하고 공유해서 사용
- request, response 객체는 http 요청이 올 때 마다 새로 생성 > 요청이 다 다르기 때문에
- 서블릿 객체는 메서드 안에 애플리케이션 로직만 만들면 되기 때문에 계속 객체를 만들어 사용하는것은 비효율적
- 모든 고객 요청은 동일한 서블릿 객체 인스턴스에 접근
- 공유 변수 사용 주의
- 서블릿 컨테이너 종료시 함께 종료
- 동시 요청을 위한 멀티 쓰레드 처리 지원
동시 요청 - 멀티 쓰레드

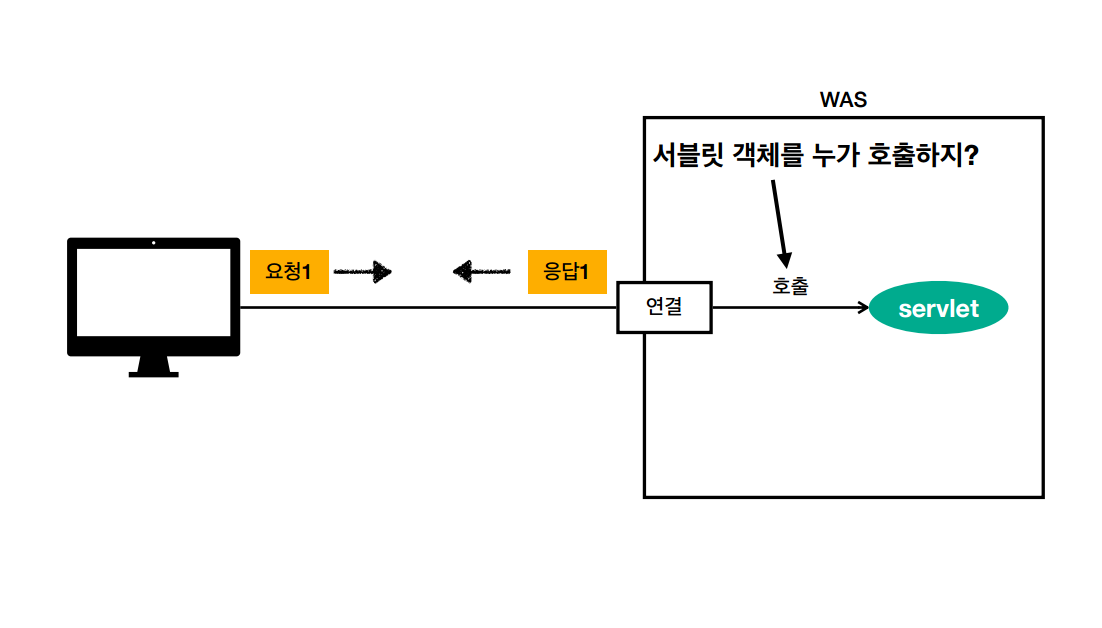
1. 클라이언트에서 서버로 요청하면 TCP/IP 커넥션이 연결되고, 서블릿을 호출
2. 서블릿을 누가 호출? > 쓰레드가 호출!
- 애플리케이션 코드를 하나하나 순차적으로 실행하는 것은 쓰레드
- 프로세스는 프로그램을 실행하고, 쓰레드는 프로그램 안에서 여러가지 갈래로 나뉨
- 쓰레드는 한번에 하나의 코드 라인만 수행
- 동시 처리가 필요하면 쓰레드를 추가로 생성
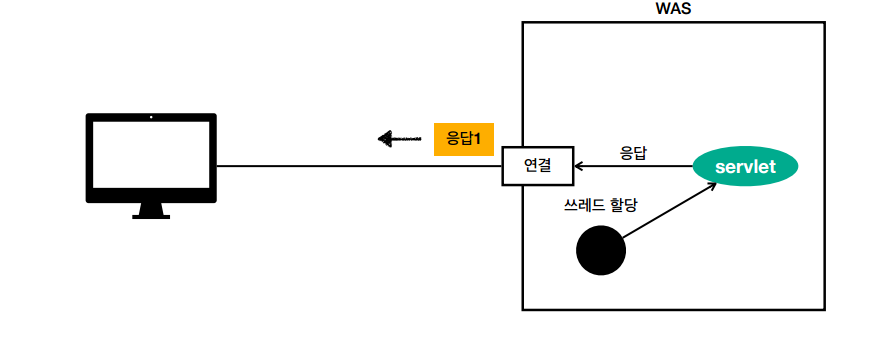
단일 요청 - 쓰레드 하나 사용
- 요청이 오면 쓰레드를 할당
- 쓰레드를 가지고 코드를 실행, 응답
- 쓰레드 휴식
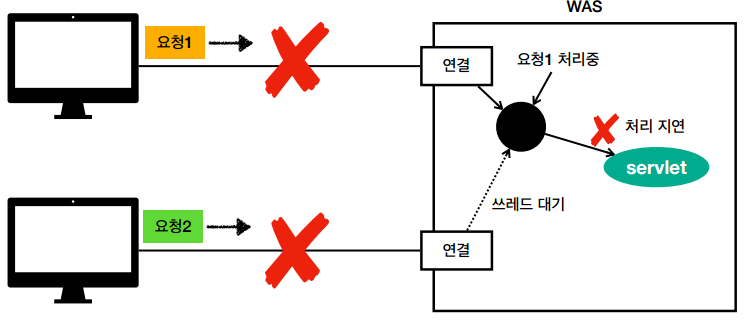
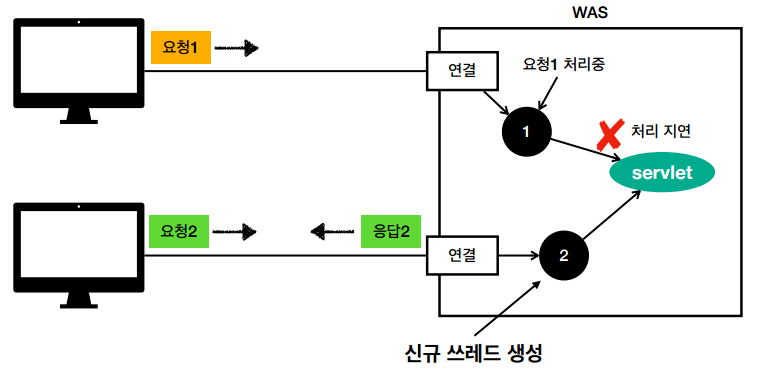
다중요청 - 쓰레드 하나 사용
- 요청 1번이 들어와서 쓰레드를 사용해서 서블릿 요청
- 처리가 지연되는 상태에서 요청 2번이 들어옴
- 사용할 수 있는 쓰레드가 1개뿐이라 쓰레드 대기 > 둘다 죽음
해결 방법 : 쓰레드를 하나 더 생성해서 사용하면 됨!!
요청 마다 쓰레드 생성 
- 요청이 올 때 마다 쓰레드를 생성
- 서블릿을 호출해도 쓰레드별로 실행하고 응답 > 요청이 올때마다 쓰레드를 생성하고 요청이 끝나면 쓰레드를 날림
장점
- 동시 요청을 처리할 수 있음
- 리소스(CPU, 메모리)가 허용할 때 까지 처리가능
- 하나의 쓰레드가 지연 되어도, 나머지 쓰레드는 정상 동작
단점
- 쓰레드는 생성 비용은 매우 비쌈
- 고객의 요청이 올 때 마다 쓰레드를 생성하면, 응답 속도가 늦어짐
- 쓰레드는 컨텍스트 스위칭 비용이 발생 > 코어가 쓰레드를 전환할 때
- 쓰레드 생성에 제한이 없음
- 고객 요청이 너무 많이 오면, CPU, 메모리 임계점을 넘어서 서버가 죽을 수 있음
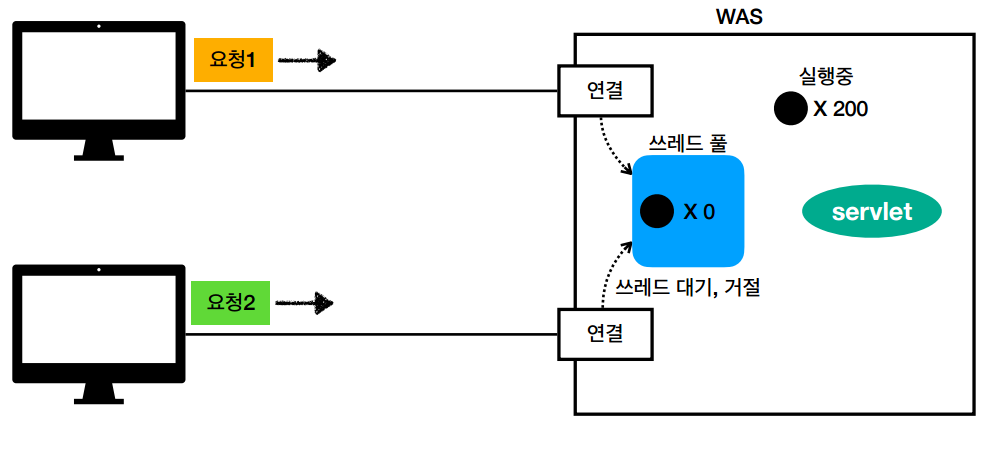
쓰레드 풀
- 필요한 쓰레드를 쓰레드 풀에 미리 보관하고 관리
- 쓰레드가 필요하면, 이미 생성되어 있는 쓰레드를 쓰레드 풀에서 꺼내서 사용(쓰레드 풀에서 놀고있는 쓰레드를 달라!)
- 쓰레드를 가져다 쓰고 사용을 종료하면 쓰레드 풀에 해당 쓰레드를 반납
- 최대 쓰레드가 모두 사용중이어서 쓰레드 풀에 쓰레드가 없으면 기다리는 요청은 거절하거나 특정 숫자만큼만 대기하도록 설정할 수 있음
장점
- 쓰레드가 미리 생성되어 있으므로, 쓰레드를 생성하고 종료하는 비용(CPU)이 절약되고, 응답 시간이 빠름
- 생성 가능한 쓰레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리 가능
WAS의 멀티 쓰레드 지원
- 멀티 쓰레드에 대한 부분은 WAS가 처리
- 개발자가 멀티 쓰레드 관련 코드를 신경쓰지 않아도 됨
- 개발자는 마치 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발
HTML, HTTP API, CSR, SSR
정적 리소스
- 고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공
- 요청이 오면 웹 서버에서 폴더에 있는 이미 생성된 리소스 파일을 제공
HTML 페이지
- 동적으로 필요한 HTML 파일을 생성해서 전달
- 요청이 오면 애플리케이션 로직을 수행할 수 있는 WAS가 DB를 통해서 정보를 조회 후 뷰 템플릿(JSP, 타임리프 등)을 가지고 동적으로 HTML을 생성후 웹 브라우저에 내려줌
HTTP API
- HTML이 아니라 데이터를 전달
- 주로 JSON 형식 사용
- 요청이 오면 WAS가 DB에서 정보를 조회해서 웹브라우저에 데이터를 바로 내려줌, UI 화면이 필요하면 클라이언트가 별도 처리
- 주로 앱 to 서버, 웹 클라이언트 to 서버, 서버 to 서버에서 사용
서버사이드 렌더링(SSR)
- 서버에서 동적으로 최종 HTML을 생성해서 클라이언트에 전달
- 서버에서 HTML을 다 만들고 HTTP 응답에 HTML 코드를 실어서 응답을 보내면 웹 브라우저는 그걸 받아 HTML을 렌더링해서 보여줌
- HTML을 만드는 과정은 서버에서 끝내고, 웹브라우저는 단순하게 완전히 생성된 HTML을 보여주기만 하는 역할
- 주로 정적인 화면에 사용
클라이언트 사이드 렌더링(CSR)
- HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
- 자바스크립트에서 HTML을 동적으로 생성(클라이언트 쪽에서 HTML 생성)
- 주로 동적인 화면에 사용
- React, Vue.js를 CSR + SSR 동시에 지원하는 웹 프레임워크도 있음
- SSR을 사용하더라도, 자바스크립트를 사용해서 화면 일부를 동적으로 변경 가능
