뷰 템플릿 문법이란
뷰로 화면을 조작하는 방법을 의미
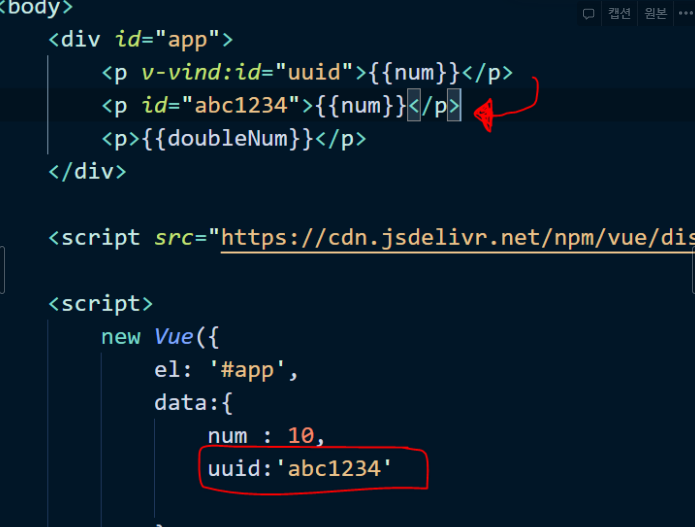
템플릿 문법은 크게 데이터 바인딩과 디렉티브로 나뉜다.
데이터 바인딩이란
뷰 인스턴스에서 정의한 속성들을 홤녀에 표시하는 방법
가정 기본적인 데이터 바인딩 방식은 콧수염 괄호 ( Mustache Tag ) 임
디렉티브란
v- 라는게 붙는 것들을 뷰 디렉티브라고 하고있다.
전부 다 뷰에서 인식해서 조작하는데 내부적으로 돌아가서 조작하기 때문에
디렉티브와 데이터 바인딩 두개로 나뉜다는 것을 알고있으면 좋다.
데이터의 값에 따라서 바뀌는 값을 정의할 때 computed 라는 속성을 정의하여 할 수 있음

맨 윗줄 값이 실제로는 밑줄 처럼 작용한다.
v-if 와 v-show 의 차이점
if 는 dom 을 아예 제거하는 것이고
css 스타일에서 display:none 으로 육안상으로는 보이지 않게 하고 dom 은 존재함
vue 라이브러리 learn 에서 guide 와 api를 적극 활용하시오
https://vuejs.org/v2/guide/forms.html#Text
v-on:click 클릭이벤트
v-on:keyup 또는 v-on:keypress 키보드 입력 이벤트
v-on:keyup.enter 을 하고 ( 이벤트 모디파이어 ) 엔터를 쳤을 때만 로그 텍스트라는 메소들을 실행하겠다는 것.
keyup 이벤트 뒤에 추가로 . 이 붙는게 이벤트 모디파이어다. ( 이벤트 지정자 enter말고 더 다른게 많음)
computed는 단순한 값의 계산이나 단순한 텍스트의 입력, 연산을 받아서 벨리데이션 값을 계산하는 정도의 역할을 수행한다.
watch 는 데이터 변화에 따라서 특정 로직을 실행할 수 있는 뷰의 속성이다.
watch는 매번 실행하기 부담스러운, 무거운 로직을 실행한다.
데이터 요처에 적합하다고 봄 ( 메소드 연결 등..)
템플릿에 태그되는 표현등에 computed를 활용할 수 있다. (간단하게 만들 수 있음)
Vue CLI
vue create 라는 명령어를 이용해서 프로젝트 폴더위치를 적어준다.
컴포넌트파일 이름은
브라우저가 기본 태그랑 헷갈릴 수가 있기 때문에
파스칼케이스로 최소 두 단어이상을 조합하여 이름을 만들어주는 것이 좋다. ( 스타일가이드 )
vue create vue-form
cd vue-form
npm run serve
v-model
인풋에 있는 내용을 v-model username 을 연결
input 에 어떤 값이 입력될 때마다 자동으로 username 에 반영이 되게 한다.
Reactivity
vue.js가 추구하는 핵심 사상
데이터의 변화를 감지해서 화면에 바로 드러내는 것
인스턴스
뷰로 개발을 할 때 필수로 생성을 해야하는 단위이자, 실제로 인스턴스 안에 내용들을 추가함으로써
화면을 조작할 수 있다고 할 수있다.
컴포넌트
화면의 영역을 구분해서 개발하는 방식
컴포넌트 개발이 현대 웹 프레임워크 ( 프론트 프레임웤 ) 에서 가장 중요한 개념이라고 볼 수 있다.
대부분의 UI가 컴포넌트 기반으로 개발이 되고 있고, 실제로 서비스를 개발해주면서 느끼는 부분이
컴포넌트로 개발을 했을 때 재사용성, 코드의 반복을 최대한 줄이는 것이 핵심이다.
컴포넌트 통신
컴포넌트로 개발을 했을 때 데이터의 어떤 흐름을 제어하기위한 데이터의 규칙들을 제한을 하면서
제한을 했을 때 생기는 이점들은 여러명의 개발자들이 개발을 하더라도 서로 같이 데이터에 대한
흐름을 예측할 수 있다는 것이 컴포넌트 통신이라고 볼 수 있다.
상위에서 하위로 데이터를 내려주는 방식이 props 속성
하위에서 상위로 이벤트로 올리는 방식이 event emit 방식이다.
> HTTP 통신 라이브러리 (axios)
axios가 가장 대중적으로 쓰이는 것이고 , 활용이 궁금하면 axios github에서 확인해보면 된다.
템플릿 문법
템플릿 문법이라는 것은 화면을 조작하기 위한 vue의 문법들
- 데이터 바인딩
리액티비티와 비슷한 개념이라고 보면 된다.
데이터의 변화에 따라서 화면에 반응해주는 것이 리액티비티이자
그 데이터를 화면에 엮어내는 부분이 데이터 바인딩이다.
- 뷰 디렉티브
화면을 조작하기 위해서 뷰가 추가적으로 제공하는 문법이라고 보면 된다.
v- 라고 하는 특별한 html 속성으로 이루어져있다.Vue CLI
프로젝트를 실행을 할 때 명령어를 이용해서 생성을 하는 방식을 CLI 라고 한다
커맨드 라인 인터페이스
싱글 파일 컴포넌트 = .vue파일
내부적으로 어떻게 돌아가는 지는 웹팩의 공식 문서를 확인해봐라
기능중에 vue loader 라는 부분이 브라우저에 이해할 수 있는 형태로 바꿔준다고 보면 된다.
