CSS
1.container 의 width 가 100% 안될 때

class 이름을 container 라고 하면 안되고 fluid-container 이라고 해주면 쫙~! 넓어진다.
2022년 5월 11일
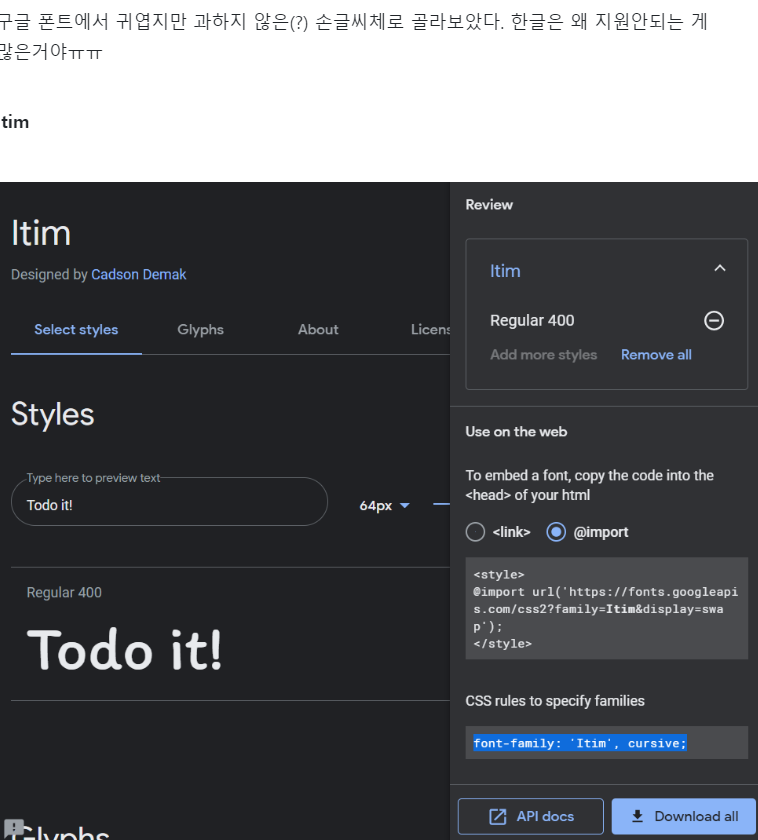
2.구글 폰트 css 적용 법

사용할 땐 이렇게 style코드에 적어주면 된다.
2022년 4월 27일
3.[Bootstrap/css] !important 사용법과 input-group custom 하는 법 (radius)

CSS는 같은 속성을 여러 번 정의했을 때, 나중에 설정한 값이 적용됩니다. 만약 나중에 설정한 값이 적용되지 않게 하려면 속성값 뒤에 !important를 붙입니다.아무리 해도 안됐었는데 혹시나 싶어서 important 를 붙였더니 된다...이래서 리프레시가 필요한
2022년 3월 16일
4.[css] 버튼 가운데 정렬 안 될 때

를 해도 가운데 정렬이 안 될 때제일 바깥 div에주고버튼 감싼 div에 해주면 가운데 정렬 된다! 버튼을 가로로 일자로 만들고 싶을 땐 써보기
2022년 3월 10일
5.[css] 간단하게 요소들 가운데 정렬하는 방법

style 에 로 주면 된다. 그런데 조건이 있다!display : block ; 이면서width 값이 꼭 있어야 한다.
2022년 3월 10일