구글 폰트를 적용할 때, Variable 폰트에 어떻게 굵기 400, 700을 적용해야 할까?

구글 폰트를 가져와서 폰트마다 두 가지 굵기를 적용하는 실습이다.

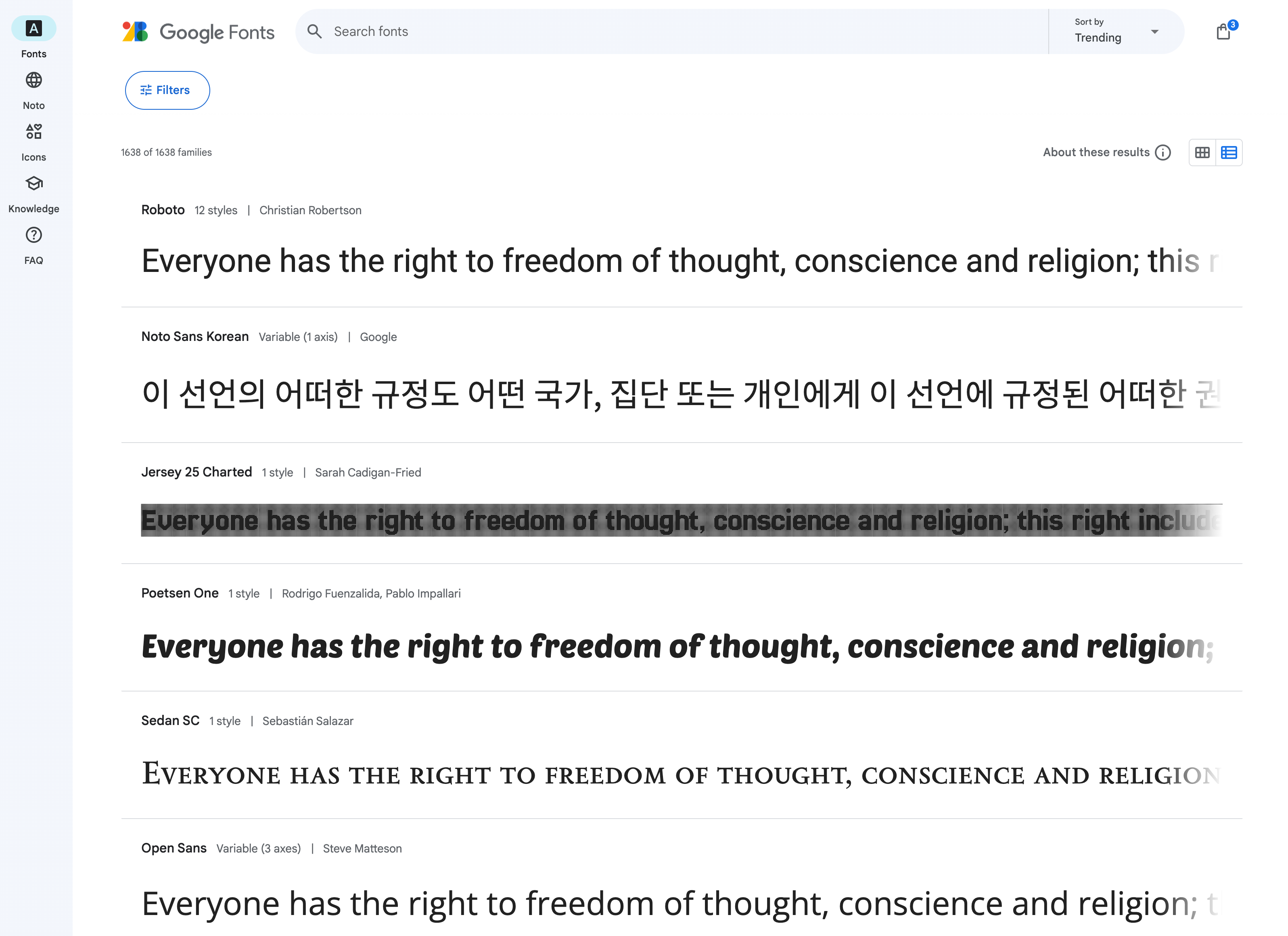
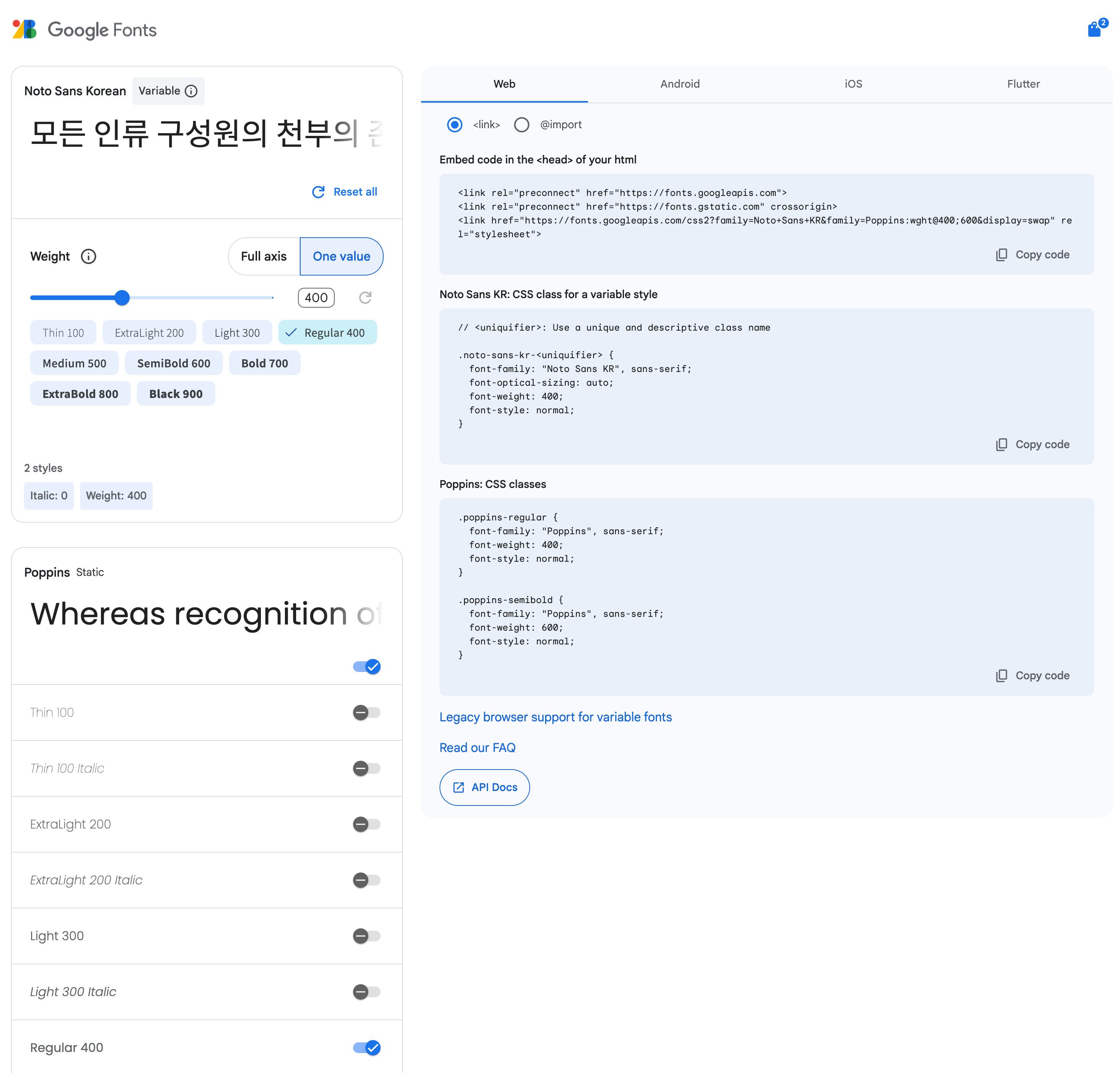
여러 폰트 중 실습 문제에 나온 Noto Sans Korean은 1 axis짜리 Variable 폰트이다.

Get Font를 누른다.

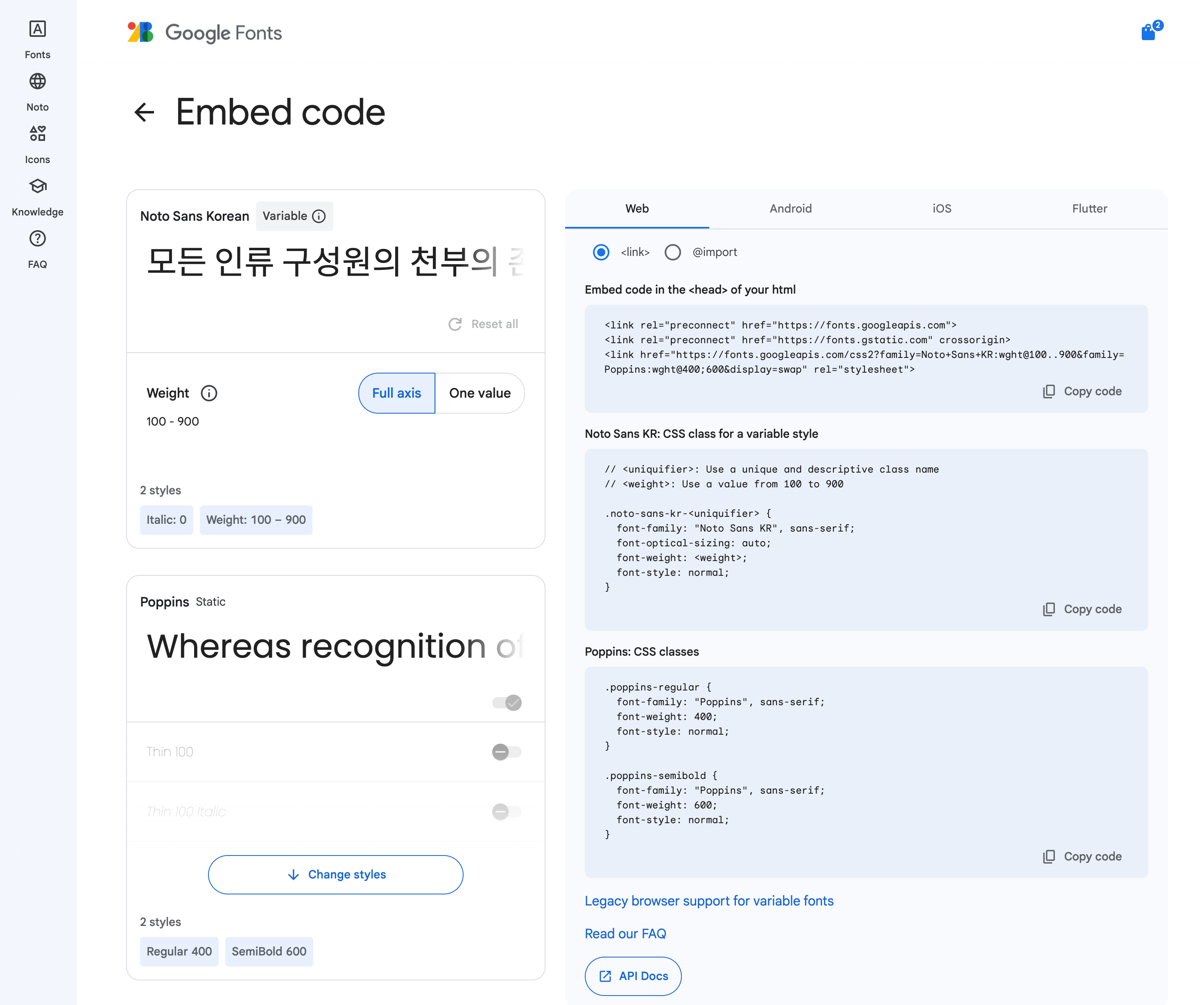
Get embed code를 눌러 코드를 얻는다.

<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Poppins:wght@400;600&display=swap" rel="stylesheet">
</head>첫 번째 옵션처럼 HTML <head> 태그 내에 삽입한다.

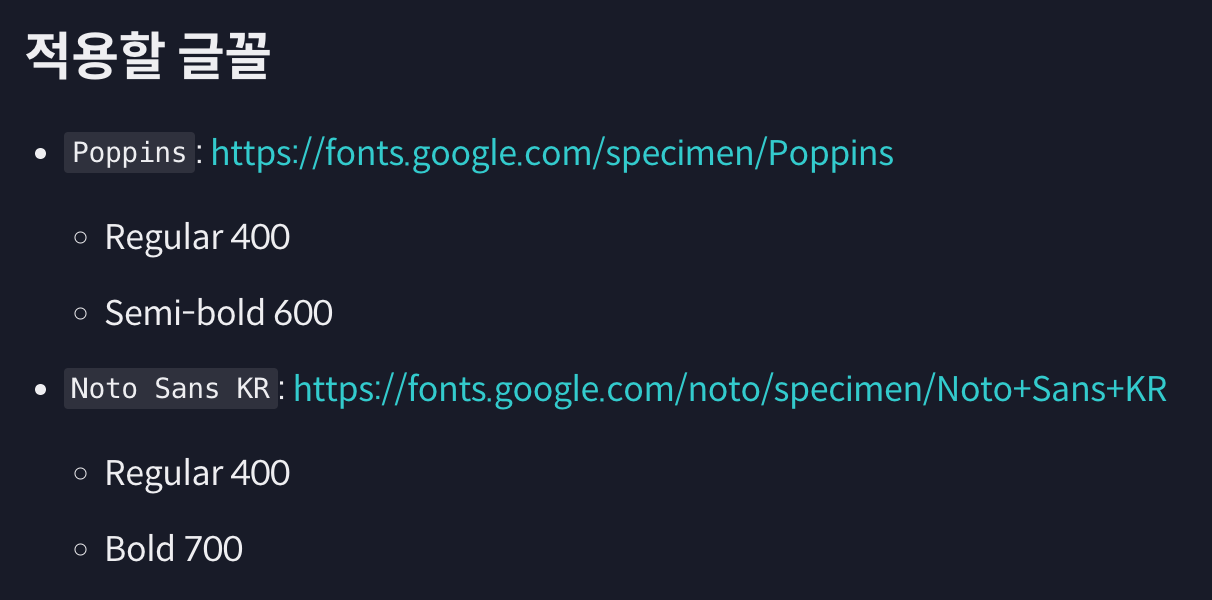
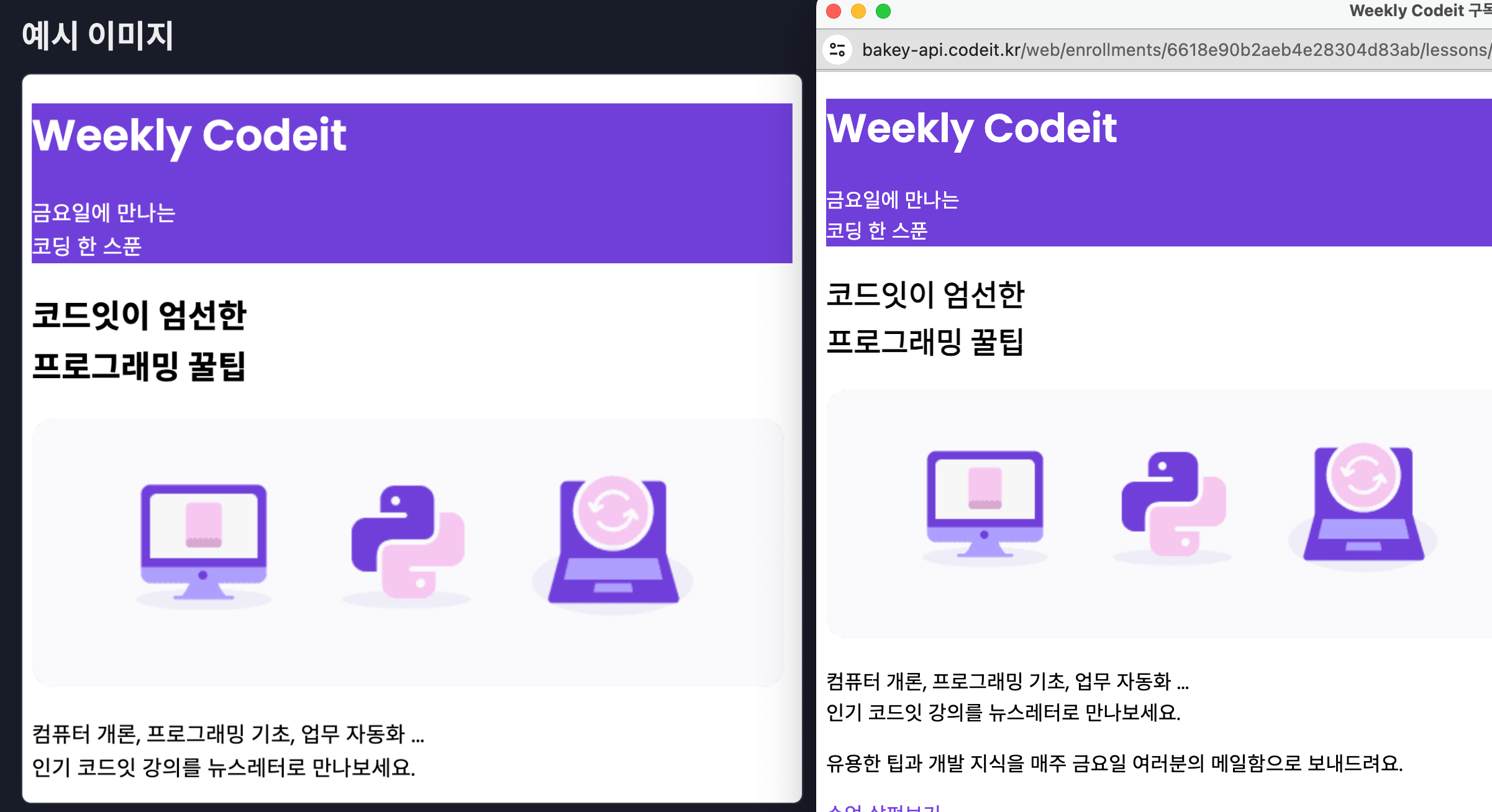
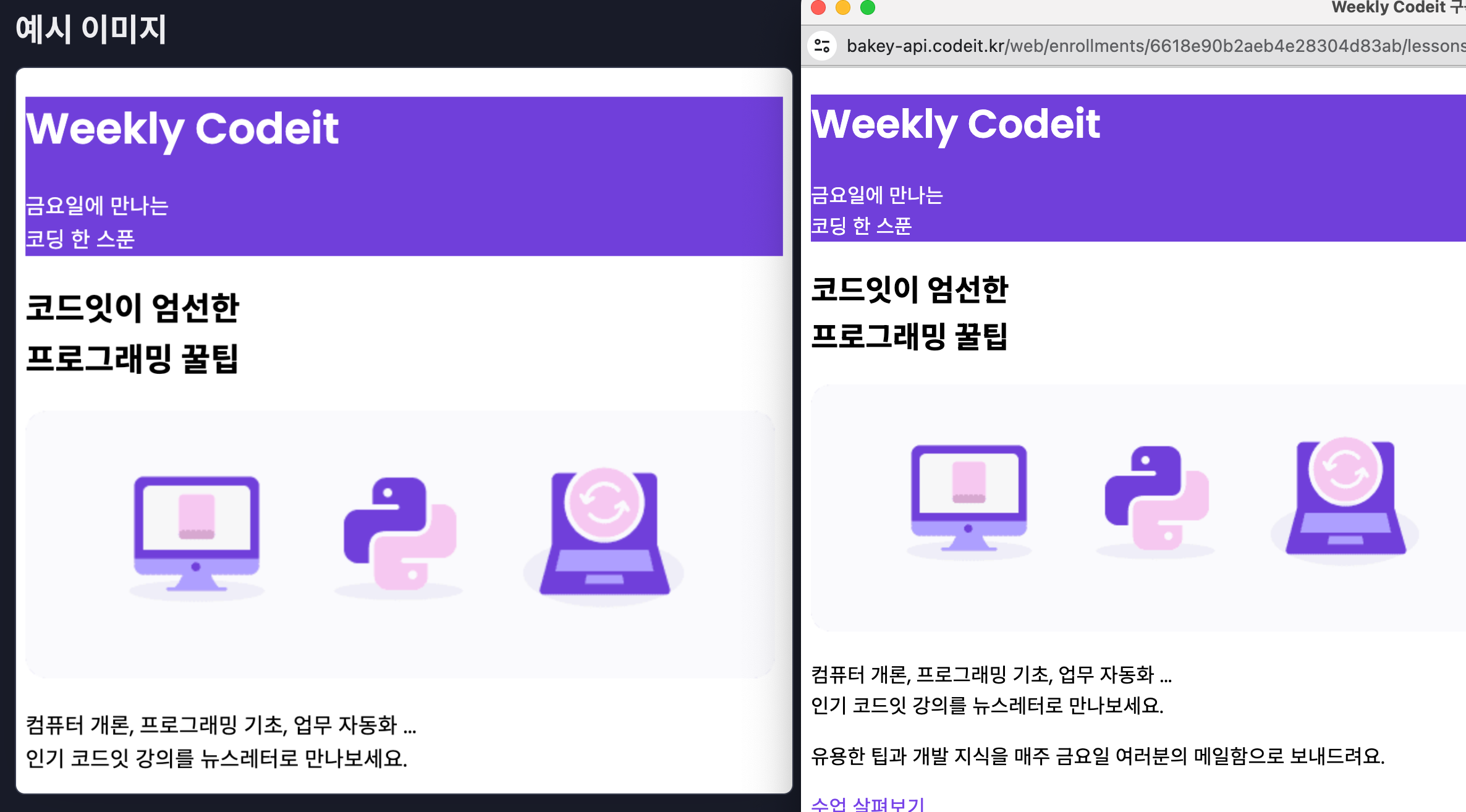
Poppins 글꼴은 예시 이미지처럼 h1 태그가 굵게 표시되었지만,
Noto Sans Korean 글꼴은 예시 이미지와 다르게 h2 태그가 굵게 표시되지 않는다.

Poppins 글꼴과 Noto Sans Korean 글꼴의 차이점은 코드에 있다.

Poppins는 굵기별 폰트를 토글로 선택할 수 있어서 실습 문제에 나온 400, 600을 선택했다.
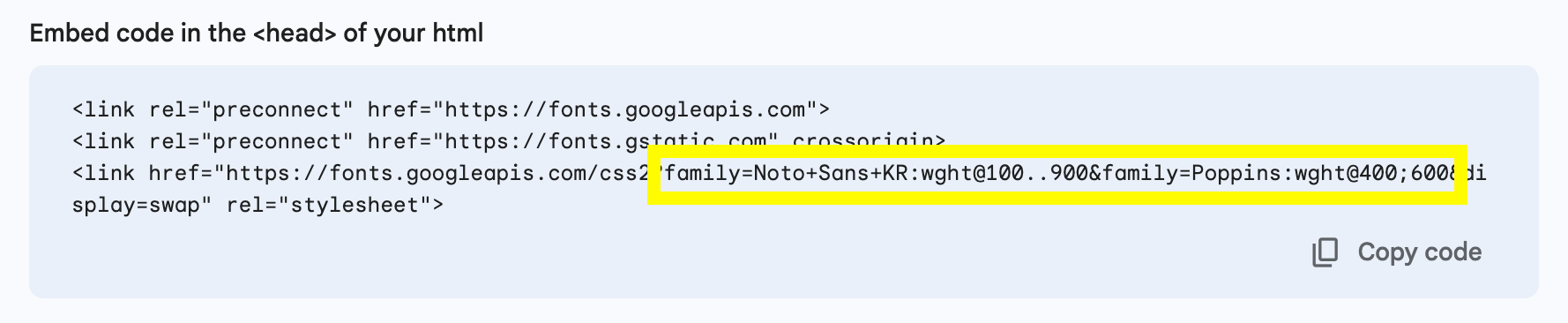
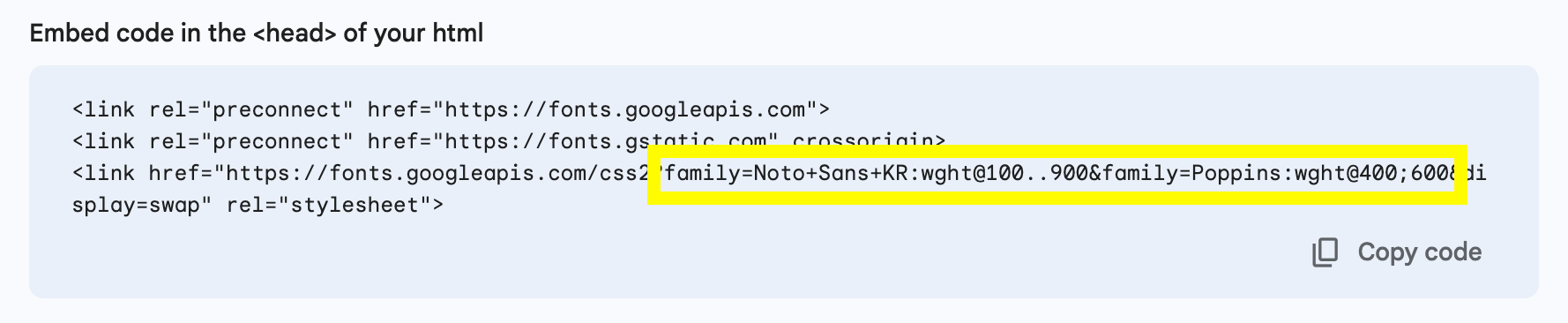
Noto Sans Korean은 Full axis 또는 One value로만 폰트 굵기를 선택할 수 있었고, Full axis의 경우 임베드 코드가 이렇게 생성되었다.

family=Noto+Sans+KR:wght@100..900Static 굵기인 Poppins처럼 코드를 바꿔준다.
family=Noto+Sans+KR:wght@400;700
Noto Sans Korean이 적용된 한국어 문장도 h2 태그가 무사히 Bold 처리 되었다.