
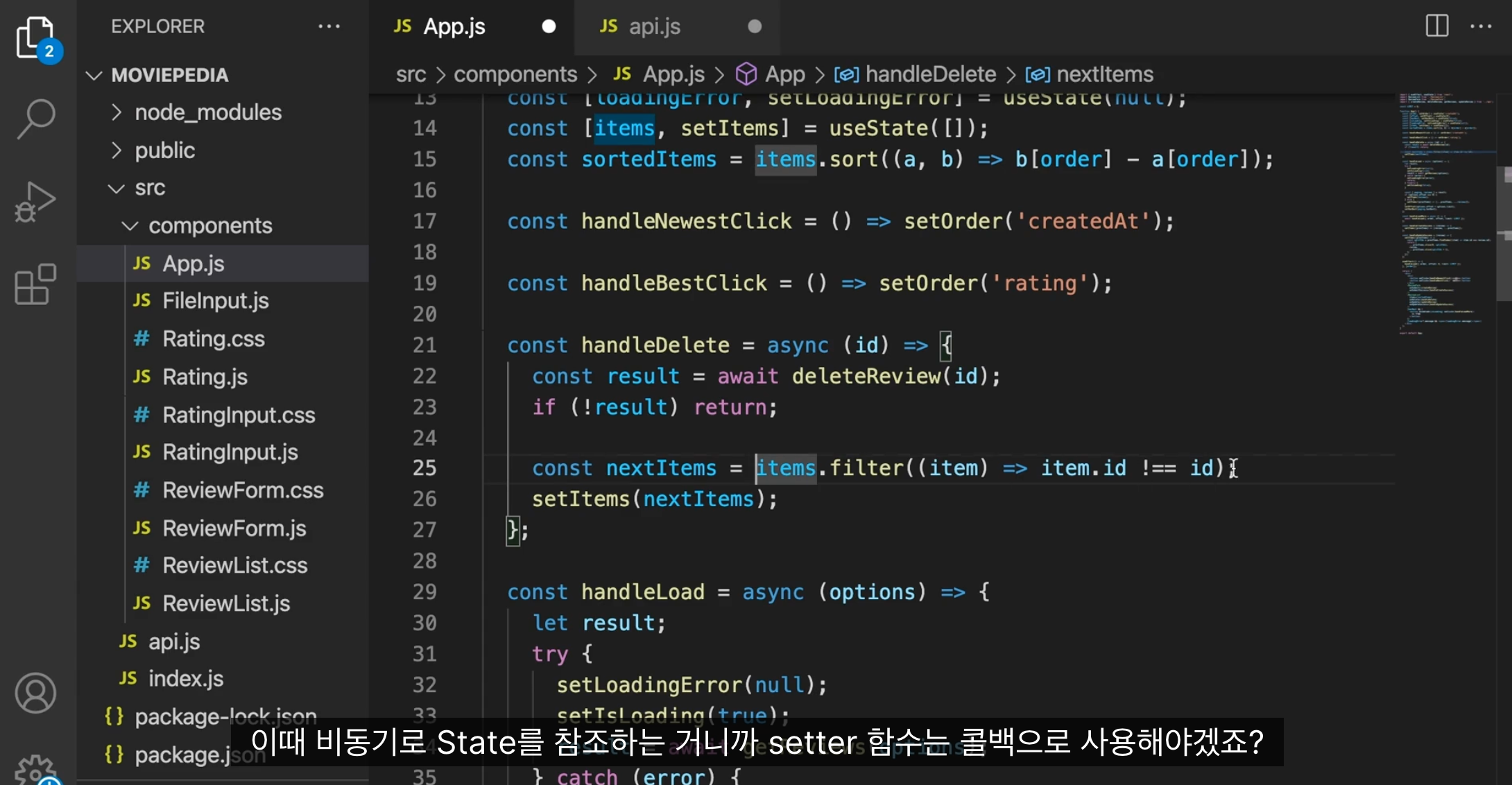
리액트에서 비동기로 상태를 참조할 때 콜백함수를 써야 한다는 건 무슨 뜻일까?
리액트에서 상태 값을 업데이트할 때 비동기 처리가 필요한 경우
예) setTimeout이나 API 요청과 같은 비동기 작업을 하고 나서 상태를 업데이트해야 할 때
setTimeout(() => {
setCount(count + 1);
}, 1000);위처럼 비동기 처리 직후에 상태를 업데이트하면 문제가 발생한다.
비동기 처리 후의 값이 아닌 전의 값을 참조하여 의도치 않은 결과가 나올 수 있다.
리액트는 비동기 처리가 끝나기 전 이미 UI를 업데이트했을 수 있기 때문이다.
- 리액트는 상태 업데이트 함수 (예: setState)가 호출되면, 상태가 바뀌었다고 판단한다. (비동기 처리를 기다리지 않음)
- 리액트는 컴포넌트의 UI를 새로운 상태에 맞춰 업데이트한다.
- 비동기 처리 결과에 따라, 처리 후 나중에 실제 상태가 변경된다.
즉 상태 업데이트 함수가 호출된 이후에 비동기 작업이 끝나는 경우
리액트는 이미 UI를 업데이트한 뒤이므로 비동기 처리 결과를 상태 업데이트에 반영할 수 없는 것이다.
비동기 처리 후 이를 반영해 상태를 업데이트하려면, 비동기 처리 후의 값을 아규먼트로 받아 실행되는 콜백 함수 안에서 상태를 업데이트한다.
setTimeout(() => {
setCount(prevCount => prevCount + 1);
}, 1000);prevCount => prevCount + 1과 같이 함수 형태로 값을 업데이트하면 리액트가 의도대로 작동한다.