리액트에서는 '컴포넌트'라는 구성단위로 프론트 개발을 하게 된다. 컴포넌트는 구성요소라는 뜻인데, 화면을 구성하는 요소들을 각각 만들고 그것을 하나로 합쳐 하나의 페이지가 되는 형식이다.
이 컴포넌트 또한 작게 쪼개서 작은 부분을 합쳐 하나의 컴포넌트로 만들 수 있다. 하나의 컴포넌트 안에서 쪼개고 쪼개기를 반복하면 하나의 작은 tree 구조처럼 될 수 있다. 큰 요소 안에 작은 요소가 있으니 부모 자식의 관계가 형성될 수있는 것임
component란?
컴포넌트는 "하나의 의미를 가진 독립적인 단위의 모듈" 인데 쉽게 말해서 나만의 HTML 태그라고 생각할 수 있다.화면에 Hello, {name}을 띄운다고 가정하자.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>
}이렇게 <h1>Hello, {props.name}</h1> 엘리먼트를 반환하는 Welcome이라는 컴포넌트를 정의해주고
const element = <Welcome name="Jason" />;
ReactDOM.render(
element,
document.getElementById('root')
);Welcome 컴포넌트를 element라는 변수에 담아 호출해서 렌더링해준다.
props란?
props는 properties의 약자로, 부모에게 받아온 데이터(=객체)다. 즉, 상위 컴포넌트가 하위 컴포넌트에게 내려주는 데이터다. 리액트의 Data Flow는 단방향 형식으로 부모에서부터 자식으로 이동하기 때문에 거꾸로 올라갈 수 없다. 따라서 props에 있는 데이터들은 수정이 불가능하며 오직 안에있는 값을 꺼내서 사용할수만 있다.위 예시에서 element라는 엘리먼트를 만들 때 우리는 이미 props를 전달해줬다. `` 에서 {name: “Jason”} 이라는 객체, props를 하위Welcome 컴포넌트에 전달해줬고 그로 인해 화면에 Hello, Jason이 보이게 되는 것이다.
app.js
function App() {
return (
<Hello name="jenny "color="red" />)}name="jenny "color="red"가 props임
Hello.js
function Hello(props) {
return <div style={{
color: props.color}}>안녕하세요{props.name}</div>;
}이때 props.color, props.name처럼 props를 반복하고 싶지 않다면 구조 분해해서 color와 name값을 미리 추출하면 된다.
function Hello({color, name}) {
return <div style={{
color: color}}>안녕하세요{name}</div>;
}color: color는 그냥 color이라고만 써도 무방하다.
✔default props
props를 별도로 지정하지 않았을 때 기본값을 설정하고 싶다면?
Hello.js
Hello.defaultProps={
name: '이름없음'
};app.js
function App() {
return (
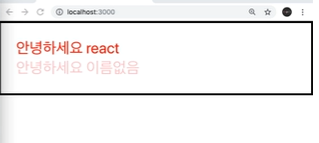
<Hello "color="red" />)}위처럼 name값이 없으면 '이름없음'이라고 출력된다.
✔props children
만약 컴포넌트 내부에서 어떠한 내용을 보여주고 싶다면?
Wrapper.js
function Wrapper({children}) {
const style={
border: '2px solid black',
padding: 16
};
return <div style={style}>{children}</div>App.js
function App() {
return (
<Wrapper>
<Hello name="jenny "color="red"/> <Wrapper>)}그렇게 되면 아래와 같이 네모 안에 내용이 들어가게 된다.