안녕하세요! 제 프로젝트에서는 Summernote를 사용했습니다. 그 이유는 만들려는 사이트가 이미지 첨부 위주가 될 것 같아서 에디터라이브러리가 필요 했기 때문입니다. 에디터 중에 다양한 콘텐츠를 저장할 수 있는 써머노트를 사용했습니다.
https://programmer93.tistory.com/27
우선 이 글처럼 똑같이 파일을 다운받습니다.
사용 전 준비물
Bootstrap, jQuery
html
우선 head 부분에 이렇게 적어줍니다.
<!-- include summernote css/js -->
<script src="/js/summernote/summernote-lite.js"></script>
<script src="/js/summernote/lang/summernote-ko-KR.js"></script>
<link rel="stylesheet" href="/css/summernote/summernote-lite.css">body부분에는 textarea를 사용합니다.
<textarea class="form-control" rows="5" id="qbContent" name="qbContent" placeholder="내용을 입력해 주세요"></textarea>id부분을 잡아서 아래 script 부분에
<script>
$('#qbContent').summernote({
height: 500,
minHeight: null,
maxHeight: null,
lang: "ko-KR",
toolbar: [
// 글꼴 설정
['fontname', ['fontname']],
// 글자 크기 설정
['fontsize', ['fontsize']],
// 굵기, 기울임꼴, 밑줄,취소 선, 서식지우기
['style', ['bold', 'italic', 'underline', 'strikethrough', 'clear']],
// 글자색
['color', ['forecolor', 'color']],
// 표만들기
['table', ['table']],
// 글머리 기호, 번호매기기, 문단정렬
['para', ['ul', 'ol', 'paragraph']],
// 줄간격
['height', ['height']],
//그림첨부 링크 만들기
['insert',['picture','link','video']],
// 코드보기, 확대해서보기, 도움말
['view', ['codeview', 'fullscreen', 'help']]
],
// 추가한 글꼴
fontNames: ['Arial', 'Arial Black', 'Comic Sans MS', 'Courier New', '맑은 고딕', '궁서', '굴림체', '굴림', '돋음체', '바탕체'],
// 추가한 폰트사이즈
fontSizes: ['8', '9', '10', '11', '12', '14', '16', '18', '20', '22', '24', '28', '30', '36', '50', '72']
});
</script>를 넣습니다.

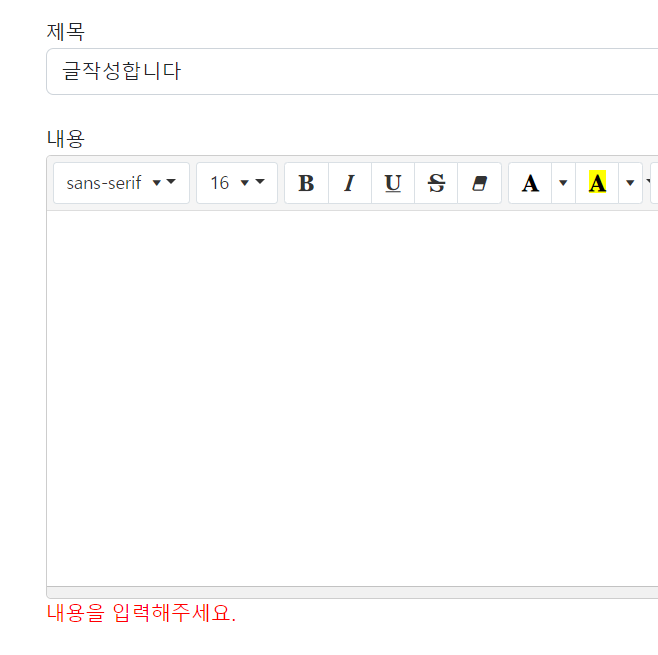
글쓰기창이 그러면 이렇게 뜰 텐데, 보시면 화살표아이콘이 두 번 중복이됩니다.
summernote-lite.css에서
button.note-btn::after {
display: none;
}
를 추가해주시면 화살표 중복이 없어집니다.

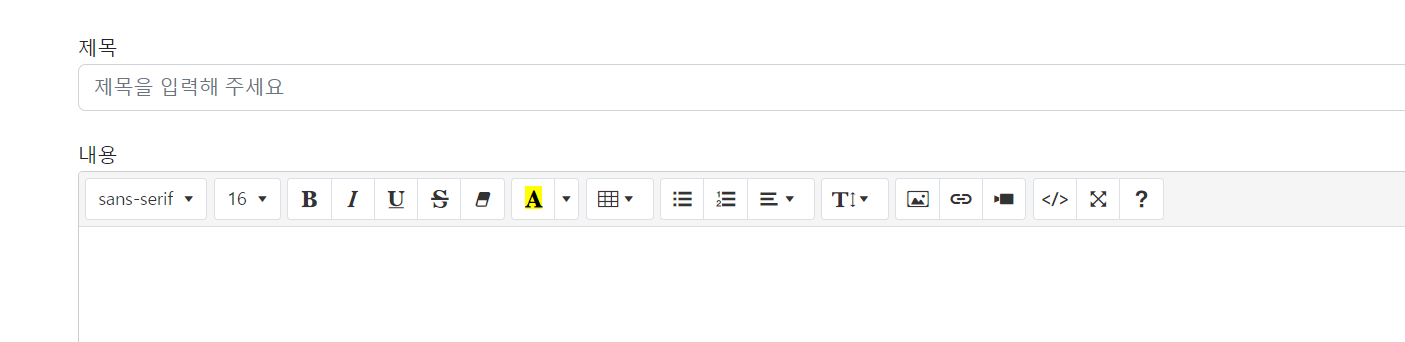
완성된 글쓰기창
