📜 배경
- 유실물 프로그램 제작 중,
- 작성해놓은 style.css 를 적용시키려고 함.
🔨 express
- style.css 는 정적인 파일로 node.js 서버에서는 파일 시스템에 접근하지 못해 css 파일 적용이 되지 않는다.
- 여러 방법 중 서버에 express 프레임워크를 적용하여 정적 파일을 연결하는 미들웨어를 이용해 문제를 해결하려 하였다.(기존의 서버에 express를 적용하는 과정은 이 글에서 다루진 않겠다.)
선택 이유
- 기존의 서버가 그리 복잡하지 않고, express를 공부하고 적용하는데에 시간이 많이 들것 같아 기존의 서버에서 정적파일에 접근할수 있는 방법을 시도해 보았지만 잘 되지 않았다.
- 차라리 express를 공부해서 적용시키는 것이 더 빠를것이라 판단하였고, 프레임워크를 사용하기 때문에 이후 기능 구현과 개선시에 더 체계적으로 개발이 가능할것이라 기대할수 있었다.
과정
1. 프로젝트 내에 style.css 파일을 저장할 폴더를 만든다. 나의 경우에는 public 이라는 이름의 폴더를 만들었다.

2. express에서 제공하는 미들웨어는 다음과 같다.

이제 등록된 폴더 public 내의 파일에 접근이 가능하다.
3. 이제 html 템플릿에 css를 적용할수 있다.

문제
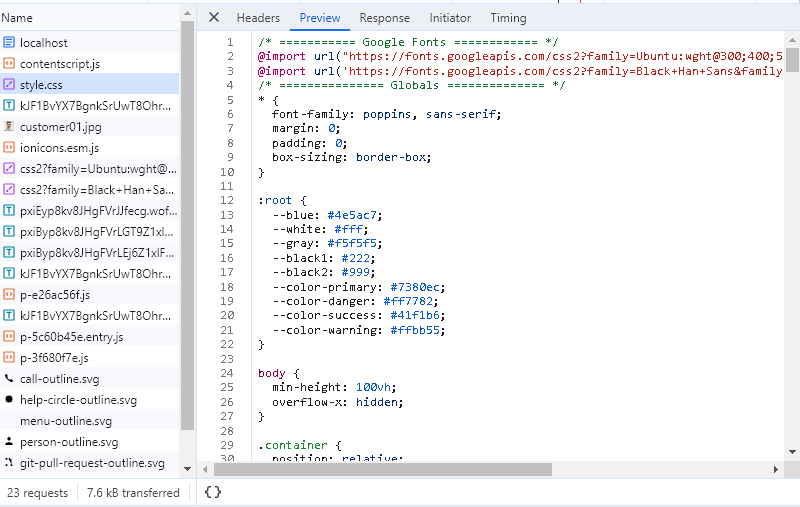
처음에는 경로를 "style.css"로 하였는데, 이때 홈페이지에서만 css 적용이 되고, 다른 페이지에서는 적용이 안되는 문제가 발생하였다. 이를 해결하기 위해 페이지 검사 탭에 network 항목을 들어가 보았다.
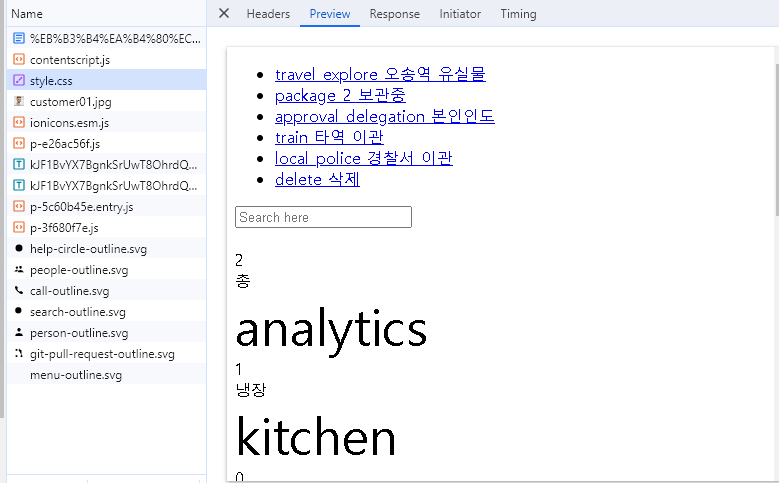
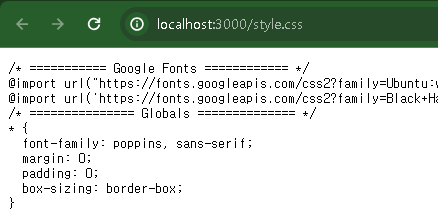
<홈페이지의 css>

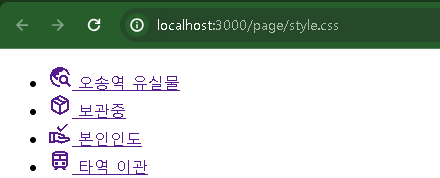
<보관중 페이지의 css>

<홈페이지의 css>

<보관중 페이지의 css>

-
홈페이지는 url이 그냥 / 로 끝나기때문에 /style.css가 되어 css 파일에 접근하고, 다른 페이지에 접속할시는 url이 page/style.css가 되어 올바른 css 파일에 접근하지 못한다고 생각했다.
-
위를 통해서 html에서 css의 경로를 그냥 "style.css"로 했기 때문에 각 페이지에 접속했을때 url의 끝에 추가적으로 /style.css가 붙는것이라고 판단했고, 경로를 "/style.css"로 변경하여 문제를 해결할수 있었다.
-
다른 이미지 파일 또한 위와 같이 경로의 맨 앞에 /를 추가하여 파일을 로드할 수 있었다.

➕ 이후
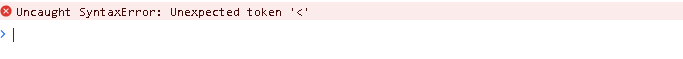
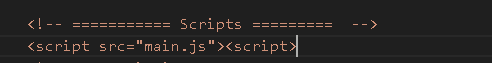
- 검사 탭의 콘솔 창에서 모든페이지에서 아래와 같은 오류가 떠서 찾아보니 html에서 javascript 경로가 잘못 설정된 경우라고 하여 보았더니 이유는 모르겠지만 node.js 서버를 구현한 main.js가 script로 선언 되어있었다.(경로도 잘못 되어있었다.)


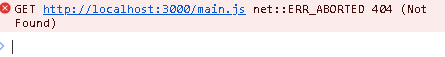
- 경로를 제대로 설정하니 다음과 같은 오류가 떴는데, 현재 서버에서 public내의 정적 파일만을 사용할 수 있기 때문에 그 밖에 있는 main.js는 접근할수 없기 때문에 나타나는 오류였다.

- 나 같은 경우, main.js를 로드할 필요가 없기 때문에 script문은 지웠지만, 만약 html에 javascript문은 로드해야한다면, public 폴더에 javascript파일을 생성하고 사용할 수 있을것으로 예상된다.
🔎 결과
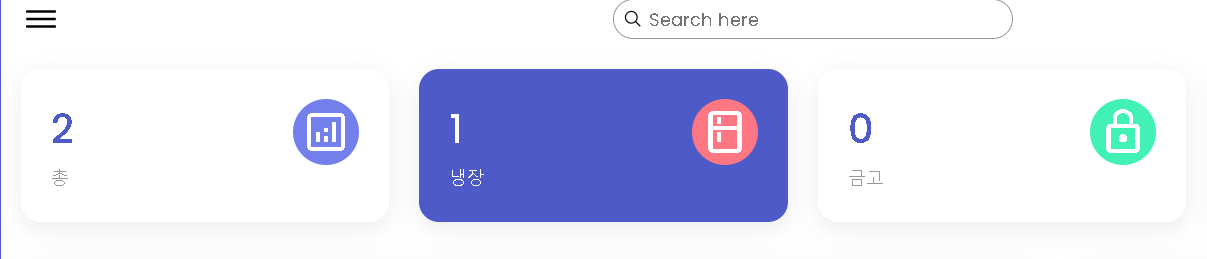
- 모든 페이지에서 css를 적용하였다.
- 모든 콘솔 오류들을 해결하였다.
express에서 css적용
https://velog.io/@reasonz/2022.06.18-Node-express-CSS%EC%A0%81%EC%9A%A9-MongoDB-%EC%97%B0%EB%8F%99%ED%95%98%EA%B8%B0
https://infodbbase.tistory.com/41
https://velog.io/@wksh229/Node.js%EC%97%90-%EC%9E%85%EB%AC%B8%ED%95%B4%EB%B3%B4%EC%9E%904-CSS-%EC%A0%84%EB%8B%AC%EA%B3%BC-%ED%8C%8C%EC%9D%BC-%EC%84%9C%EB%B9%99
이후 script 오류
https://stackoverflow.com/questions/16487045/can-i-run-nodejs-javascript-script-in-html-document
https://sxbxn.tistory.com/11
https://stackoverflow.com/questions/69593114/get-http-localhost3000-insert-js-neterr-aborted-404-not-found
