
업무 로직(Business Logic) 및 데이터(Model)와 보이는 부분(View)을 분리
Problem
- 데이터와 해당 데이터를 보여주는 부분의 코드가 섞여 있다.
Solution
- 데이터와 뷰를 분리하고 이들을 연동시키는 컨트롤러를 추가한다.
- Model: 응용 프로그램의 데이터를 관리하는 부분 또는 로직
- View: 사용자가 보는 데이터를 화면에 보이는 부분을 관리
- Controller: 사용자의 입력을 처리하고 Model과 View 사이에서 상호 작용을 할 수 있도록 지원
-> 데이터가 UI로부터 분리되어서 따로 검수하거나 사용하는 것이 가능하다.
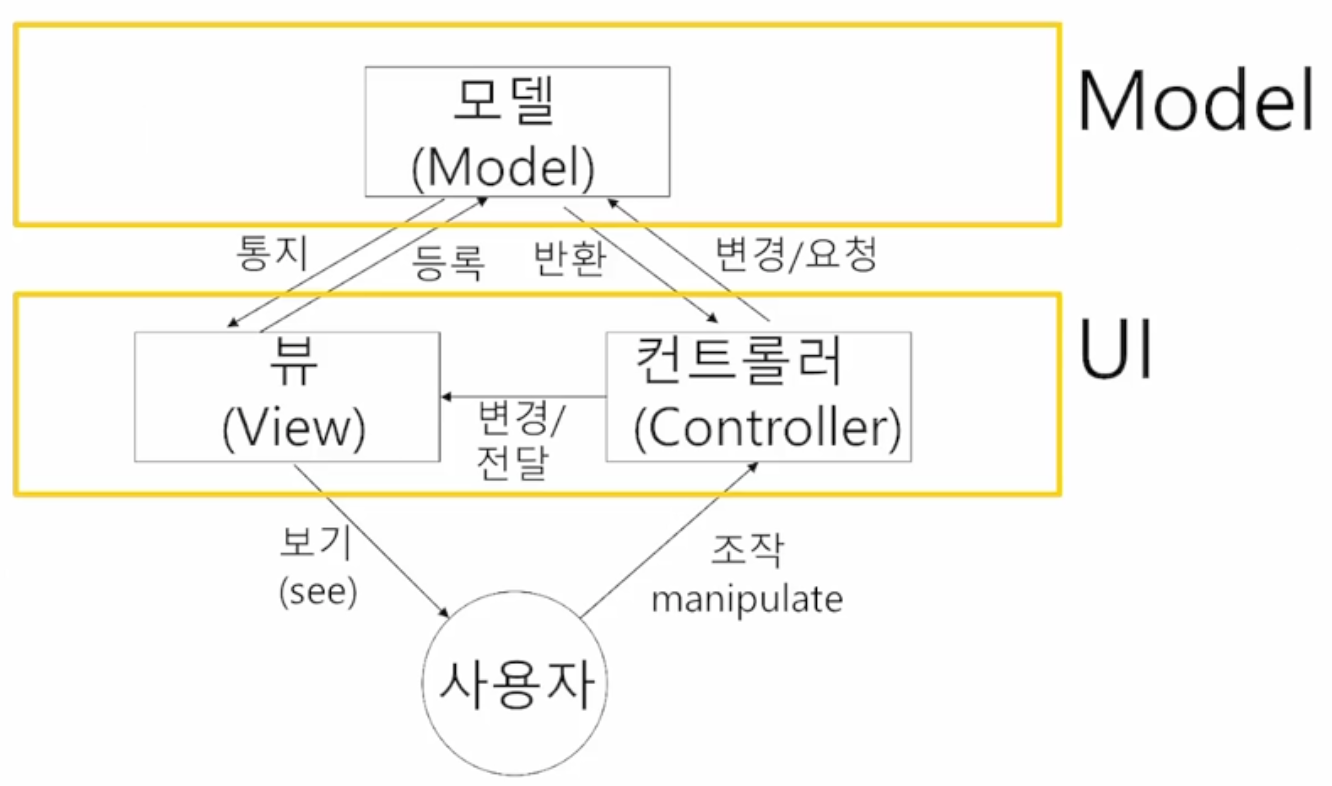
MVC Pattern

- 사용자가 조작을 하면 컨트롤러는 모델에게 변경/ 요청을 하고, 모델은 요청 결과를 반환한다.
- 컨트롤러가 뷰에 변경 요청을 할 수 있다.
- 모델과 뷰 사이는 subject, subscriber 관계로 변경이 된다면 변경 내용을 update하도록 한다.
MVC 패턴의 변형
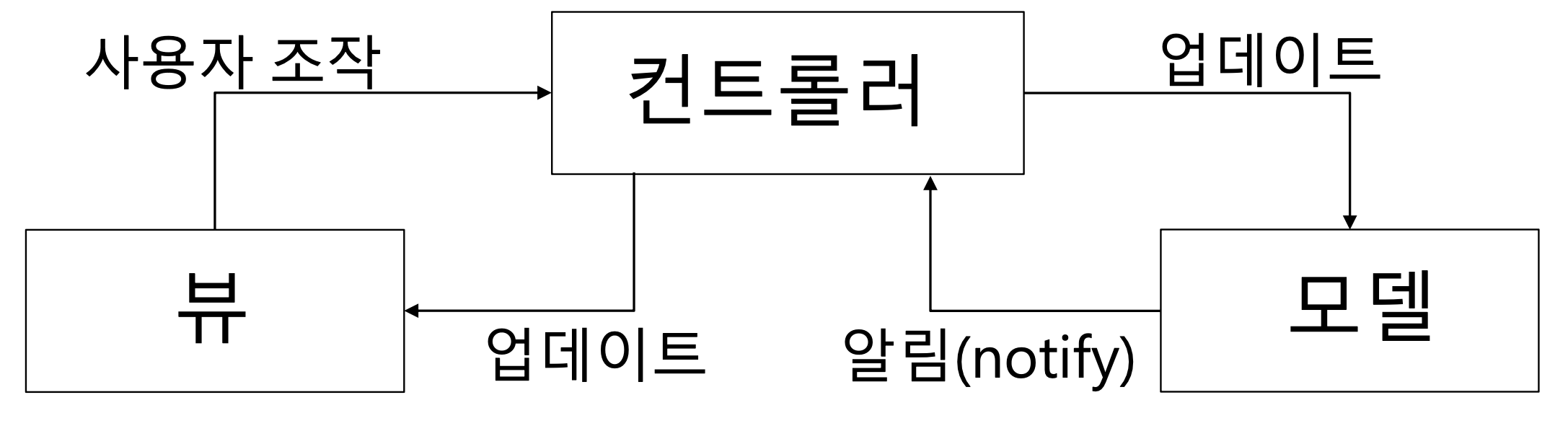
Passive Model
: 컨트롤러만 모델을 조작함
- 사용자가 인터페이스를 조작하거나 입력하면 컨트롤러가 모델을 수정함
- 모델이 수정된 후에 컨트롤러는 뷰를 업데이트 하도록 요청
- 뷰는 모델에서 데이터를 받아서 화면을 업데이트

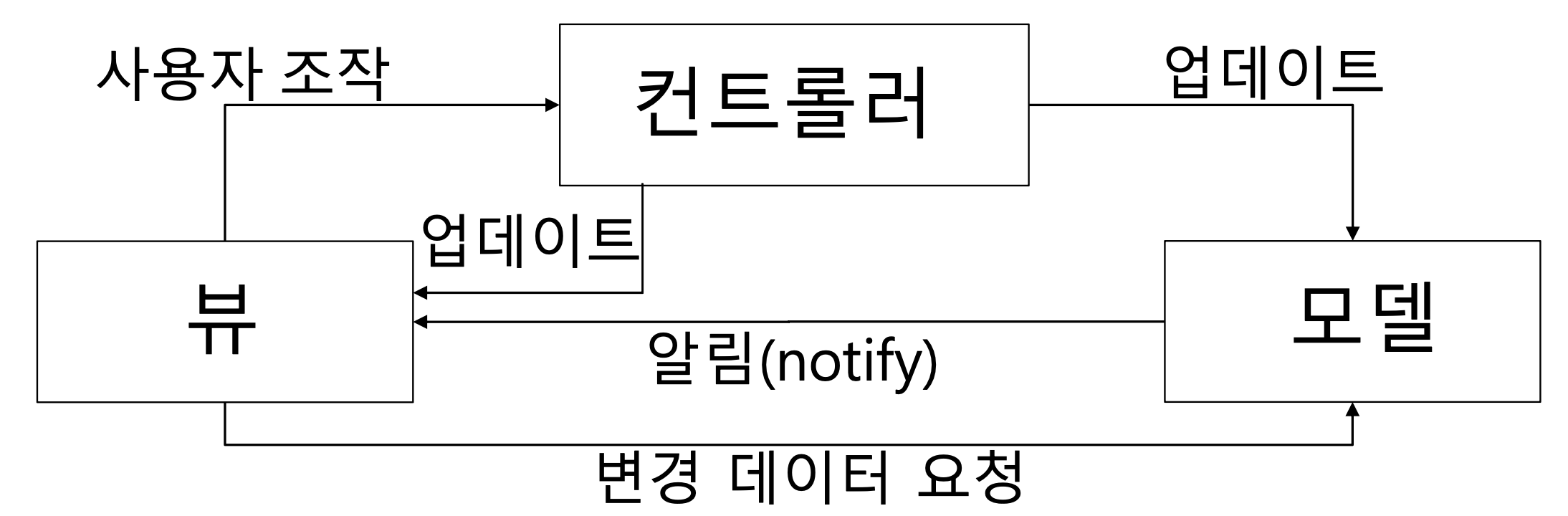
Active Model
: 컨트롤러만이 모델을 수정하는 것이 아니라, 모델에서 뷰를 업데이트하도록 요청하는 것이 가능
- 모델이 서브젝트 인터페이스를 제공하고 뷰에서 옵저버로 등록
- 모델이 업데이트 된다면 notify함 -> 뷰가 알람을 받고 다시 데이터 요청

장단점
장점
- 클래스간 정보 공유를 최소화시키는 객체 지향 구조
- 같은 모델에서 여러 개의 뷰를 지원할 수 있음
단점
- 비효율적일 수 있다.
- 모델이 변경되면 바로 뷰로 전달되는 것이 아니라 뷰가 업데이트 되어야 함을 알려주면 뷰는 모델로부터 정보를 받아서 업데이트한다.
- 컨트롤러의 역할이 너무 커질 수 있다.
