
📍Django
: 보안우수, 유지보수가 편리한 웹사이트를 신속하게 개발하도록 도움을 주는 파이썬기반의 웹 프레임워크
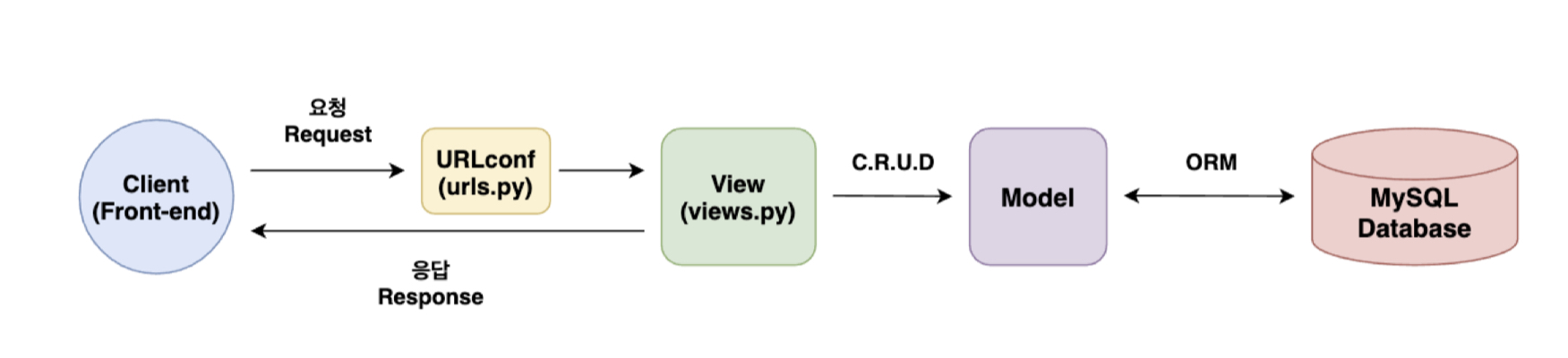
📍 Django Workflow

Client : 웹 브라우저 및 모바일
- Client를 이용하여 직접 server에 요청을 보내 Django로 작성한 application code를 실행하여 데이터베이스에서 데이터를 불러오고, 생성하고, 수정하고 삭제한다.
URLconf(urls.py) : HTTP요청을 분석
View(view.py) : 비즈니스 로직 / 요청을 처리
Model(models.py) : 번역가 재질 / 데이터베이스와 통신
ORM : MYSQL과 파이썬의 소통을 도와줌
- 유저의 계정과 비밀번호를 관리하는 안전한 방법을 제공
- 재사용하기 좋게하는 디자인 원칙들과 패턴들을 이용하여 작성
- 웹 브라우저로부터 HTTP 요청을 받아 URL과 POST 데이터 또는 GET 데이터의 정보에 기반하여 요구사항을 알아냄
- 그 다음 무엇이 필요한 지에 따라, 데이터베이스로부터 정보를 읽거나 쓰고, 또는 필요한 다른 작업들을 수행
- 웹 어플리케이션은 웹 브라우저에 응답(Response)을 반환하는데, 주로 동적인 HTML 페이지를 생성하면서 응답
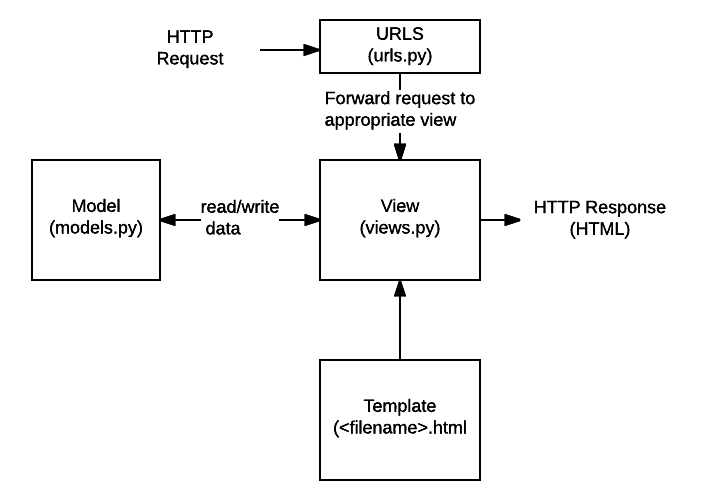
MVT(Model View Template)

URLs(HTTP요청을 분석)
- 단일 함수를 통해 모든 URL 요청처리
- 분리된 뷰 함수를 작성하는 것이 각각의 리소스를 유지보수하기 좋음
- URL mapper(urls.py라는 이름의 파일에 저장되어있음)는 요청 URL을 기준으로 HTTP 요청을 적절한 view로 보내며 URL에 나타나는 특정한 문자열이나 숫자의 패턴을 일치시켜 데이터로서 view 함수에 전
View(데이터를 적절하게 유저에게 보여줌)
- HTTP 요청을 수신 / HTTP 응답을 반환
- Model을 통해 요청을 충족시키는데 필요한 데이터에 접근
- Template에게 응답의 서식 설정을 맡김
Models (안전하게 데이터 저장)
- 응용프로그램의 데이터 구조를 정의 / 데이터베이스의 기록을 관리(추가, 수정, 삭제) / 쿼리하는 방법을 제공하는 파이썬 객체
Templates (사용자의 입력과 이벤트에 반응하여 Model과 View를 업데이트)
- 파일의 구조나 레이아웃을 정의하고(예: HTML 페이지 -> 꼭 HTML파일일 필요는 x), 실제 내용을 보여주는 데 사용되는 플레이스홀더를 가진 텍스트 파일
- View는 HTML 탬플릿을 이용하여 동적으로 HTML 페이지를 만들고 Model에서 가져온 데이터로 채워넣음
https://aws.amazon.com/ko/what-is/api/
https://developer.mozilla.org/ko/docs/Learn/Server-side/Django/Introduction
