
📍조건
- 로고는 아래의 이미지 주소를 사용하세요.
https://user-images.githubusercontent.com/61774575/95163201-34411c00-075c-11eb-9987-d6301acb4dab.png
- CSS position 속성을 이용해서 아이콘들을 위치시켜보세요!
힌트 : input과 아이콘들을 감싸주는 부모태그 용 div를 하나 만들면 아이콘을 위치시키기에 편리하겠네요.
-
두 회색박스에 같은 클래스이름을 사용해서 css를 한번에 이용해보세요.
-
English 는 a 태그를 이용해 구현해보세요.
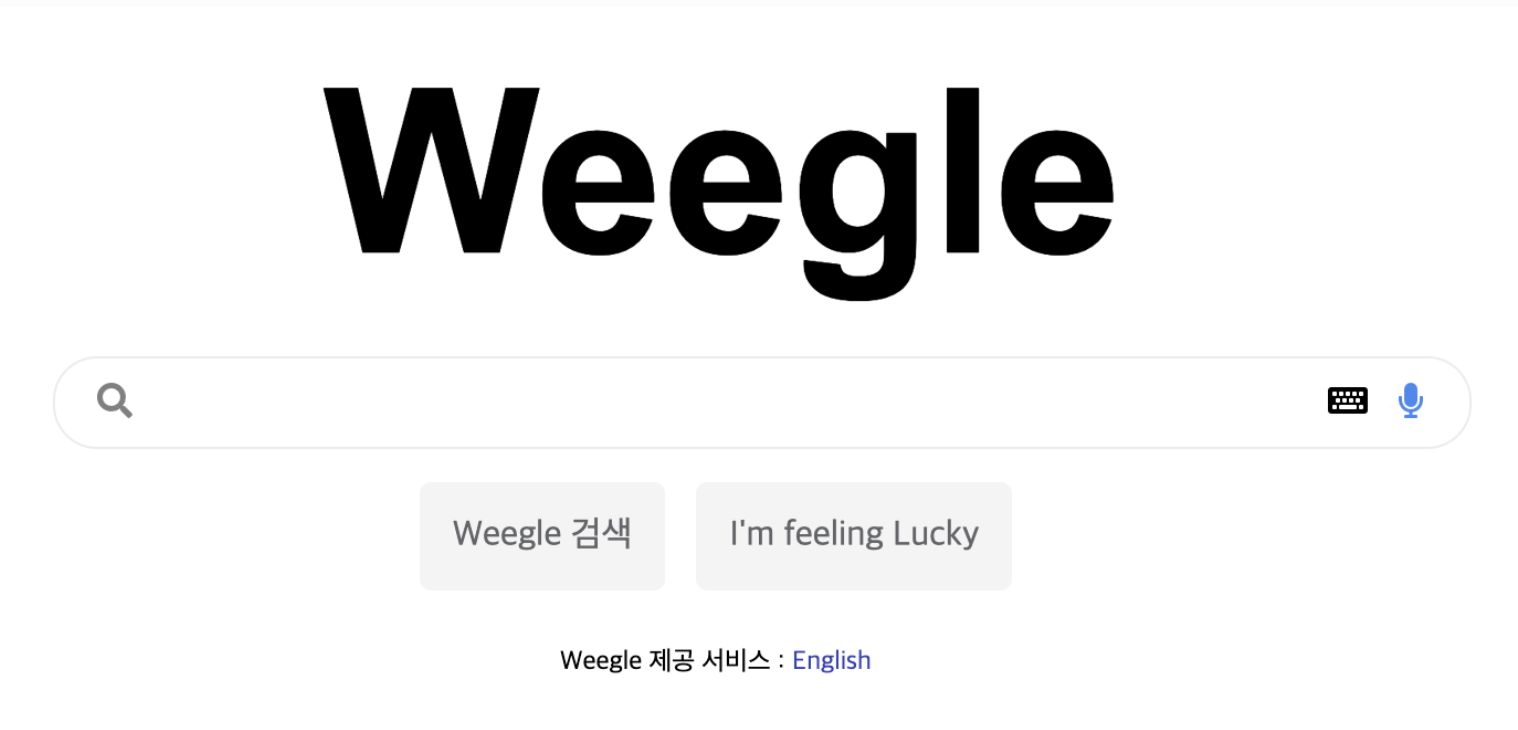
📍내 답안
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>wecode</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="https://kit.fontawesome.com/4e5b2f86bb.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="weegle"><!-- 로고-->
<img src="https://user-images.githubusercontent.com/61774575/95163201-34411c00-075c-11eb-9987-d6301acb4dab.png" alt="weegle">
</div>
<div class="search"> <!-- 검색바 -->
<i class="fas fa-search"></i>
<input type="text" class="input">
<i class="fas fa-keyboard"></i>
<i class="fas fa-microphone"></i>
</div>
<div class="button"><!-- 회색 버튼 2개 -->
<button class="btn">Weegle 검색</button>
<button class="btn">I'm feeling Lucky</button>
</div>
<div class="bottom">
<p>Weegle 제공 서비스<a href="www.naver.com">:English</a></p>
</div>
</div>
</body>
</html>
body{
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
.container{
width: 500px;
height: 300px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
img{
width: 300px;
}
.search{
height: 20px;
width: 450px;
padding: 10px;
border: 1px solid rgba(244,244,244,100);
border-radius: 90px;
display: flex;
justify-content: center;
align-items: center;
}
.fas{
flex: 1;
text-align: center;
}
.fa-search{
color: #ababab;
}
.fa-keyboard{
color: #4f4f4f;
}
.fa-microphone{
color: #5086ec;
}
input{
flex: 7;
border: none;
padding: 5px;
}
.btn{
padding: 15px 20px;
border: none;
background-color: #f4f4f4;
border-radius: 5px;
margin: 10px 15px;
color: #646569;
cursor: pointer;
}
a{
text-decoration: none;
}
.bottom{
font-size:13px;
}
💁♂️HTMLz 코드짜기는 문제가 없었으나 역시 CSS..너무 험란하다
- a태그 시 기본값으로 밑줄이 생기니 none으로 설정하여 없애기
text-decoration: none; - body영역자체에 크기값과 center값을 주어 기본 정렬 만들기
(container 도 마찬가지) - 테두리 수정하기
border: 1px solid rgba(244,244,244,100);