
Semantic Web
인터넷에서 정보와 자원 사이의 정보를 컴퓨터가 처리할 수 있는 온톨로지 형태로 표현하고, 컴퓨터가 처리하도록 하는 프레임워크
📍등장배경
- 웹 기술이 발전으로 수많은 정보들이 축적되어 무분별한 정보 축적으로 인해 문제발생
- 컴퓨터가 스스로 정보를 해석, 가공할 수 없어 사용자가 직접 개입하여 처리해야 했음
- 기계가 읽고 처리할 수 있는 웹을 개발하고자 탄생한 것이 Semantic Web
📍구성요소
- RDF(resouce Description Framework): 웹 상의 메타데이터의 표현과 교환을 위한 프레임워크
- XML(eXtensible Markup Language): 태그 등을 이용하여 데이터의 구조를 기술하는 언어, 대표적으로 HTML
- Ontology: 특정 지식과 관련된 용어 사이의 관계 정의
- Agent: 사용자의 역활을 대행하여 지능적, 자율적 임무수행.
📍일반 web과 Semantic web의 차이점
-
일반 웹은 컴퓨터가 정보를 알지 못함!
-
semantic 웹은 컴퓨터가 정보를 알 수 있음!
Semantic Tag
non-semantic - 의미가 없는 태그!
태그 이름만 보고는 어떤 내용인지 전혀 유추할 수가 없다
(ex)div, span
semantic - 의미 있는 태그!
내용을 명확하게 정희한다
(ex)form, table, article
📍Semantic Tag의 장점
검색엔진최적화(SEO) : 검색엔진은 태그를 기반으로 페이지 내 검색 키워드의 우선순위를 판단. 제목은 h1, 중요한 단어는 strong 또는 em을 사용하는 등 의미에 맞는 올바른 태그르 사용하는 것이 중요!!
📍Semantic Tag 유의사항
사용할 HTML은 태그는 스타일 기반이 아닌 채워질 데이터를 기반으로 결정하기.
(ex) 블로그 글 제목 스타일 태그를 정할 때 p태그를 사용하는 단락과 같은 디자인이더라도, p가 아닌 h1을 사용해야한다.

| 태그 | 설명 |
|---|---|
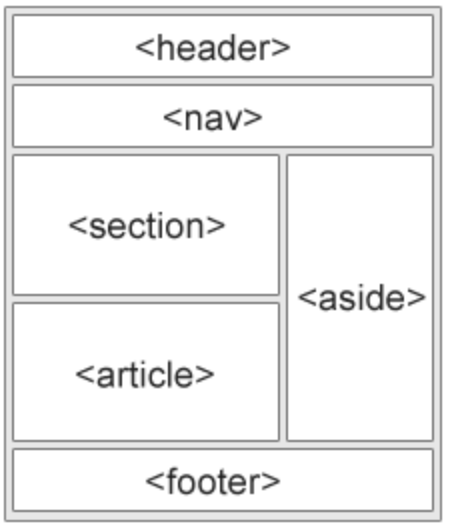
| article | 내용 정의 |
| aside | 페이지 콘텐츠를 제외한 콘텐츠 정의.링크, 광고, 사이드바 표시 등. |
| details | 사용자가 보거나 숨길 수있는 추가 세부 정보 |
| figcaption | figure요소에 대한 캡션 |
| figure | 일러스트레이션, 다이어그램, 사진, 코드 목록 등과 같은 자체포함 된 콘텐츠를 지정 |
| section | header, footer와 함께 문서의 구역을 정의한다.section안에 section을 넣을 수도 있고, article을 이용해 내용을 넣는다. |
| footer | 문서 또는 섹션의 바닥글을 지정.주로 저작권, 연락처 정보 등 내용이 삽입되며header, section, article 등 다른 레이아웃 사용가능. |
| header | 문서나 섹션의 머릿글을 지정.사이트 맨 위쪽이나 왼쪽에 사용하며 헤더 안에 form 태그를 이용, 검색창을 넣거나 nav태그를 이용해 사이트메뉴를 넣는다. |
| main | 문서의 주요 내용 지정 |
| mark | 텍스트에 강조표시.형광펜을 칠한 것처럼 노랗게 칠해진다. |
| nav | 네비게이션 링크를 정의.같은 사이트내의 링크나 다른 사이트로의 링크들의 모음이다. |
| summary | details 요소를 위한 눈에 보이는 제목을 정의한다. |
| time | 날짜/시간을 정의한다. |
