JSP를 이용해 Server에서 웹페이지를 동적으로 생성할 수 있다.
Servlet은 java 안에 html이 있고, JSP는 html 안에 java가 있다. JSP의 특징은 아래와 같다.
- JSP는 code가 script 기반, run은 compile 기반이다.
- 실행 시 자바 서블릿으로 변환된 후 실행된다.
- JSTL을 사용하면 JSP에서 JAVA가 사라지게 할 수 있다.
Scripting Element를 이용해 JSP에서 자바 기능을 사용할 수 있다.
JSP에서 사용할 수 있는 자바 기능들은 아래와 같다.
- 선언
멤버변수 선언이나 메서드를 선언하는 영역이다.
<%! 멤버변수, 메서드 %>와 같이 사용한다. 예시는 아래와 같다.
<%!
String name;
public void init() {
name = "안효인";
}
%>
- 스크립트릿
Client 호출 시 매번 호출되는 영역이다. Servlet 변환 시 service() 메서드에 해당한다.
request, response에 관련된 코드를 구현하는 데 사용한다.
<% java code %>와 같이 사용한다. 예시는 아래와 같다.
<%
for (int i = 0; i < 5; i++) {
out.println("<tr>");
... // 기능
out.println("</tr>");
}
%>
- 표현식
브라우저에 데이터를 출력할 때 사용한다.
<%= 문자열 %>와 같이 사용한다. 예시는 아래와 같다.
안녕 <%= name %>!!! // 이때 문자열 뒤 세미콜론은 작성하지 않는다.※ <%= 문자열 %>은 <% out.print(문자열); %>와 동일한 표현이다.
- 주석
코드 상에서 부가 설명을 작성할 때 사용한다.
<%-- 주석 --%>와 같이 사용한다. 예시는 아래와 같다.
<%-- JSP 주석 --%>Directive를 이용해 JSP의 동작을 설정할 수 있다.
Directive는 크게 3가지가 있다. 하나씩 알아보자.
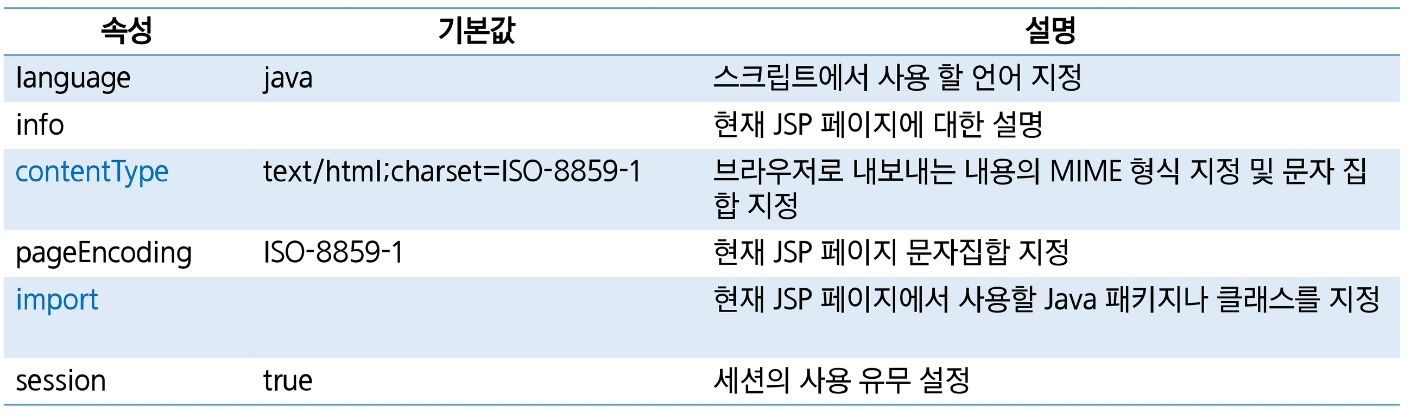
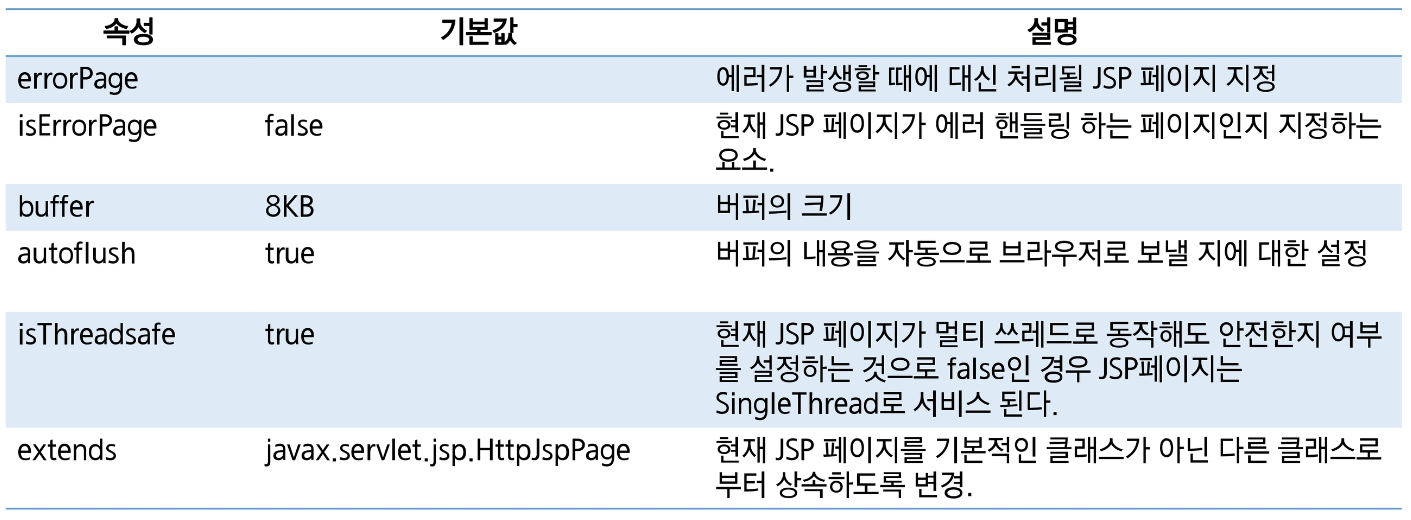
- Page Directive
컨테이너에게 현재 JSP 페이지를 어떻게 처리할 것인가에 대한 정보를 제공한다.
주로 JSP 첫 번째 라인에 위치하며, <%@ page attr1="val1, val2" ... %> 형식으로 사용한다.
종류는 아래와 같다.


- include Directive
특정 JSP 파일을 페이지에 포함한다.
반복적으로 사용되는 부분을 JSP 파일로 만들어 반복되는 코드를 줄인다.
<%@ include file="/template/header.jsp" %> 형식으로 사용한다.
- taglib Directive
커스텀 태그를 이용할 때 사용한다. 불필요한 자바 코드를 줄일 때 사용한다.
<%@ taglib prefix="c" url="http://java.sun.com/jsp/jstl/core" %> 형식으로 사용한다.
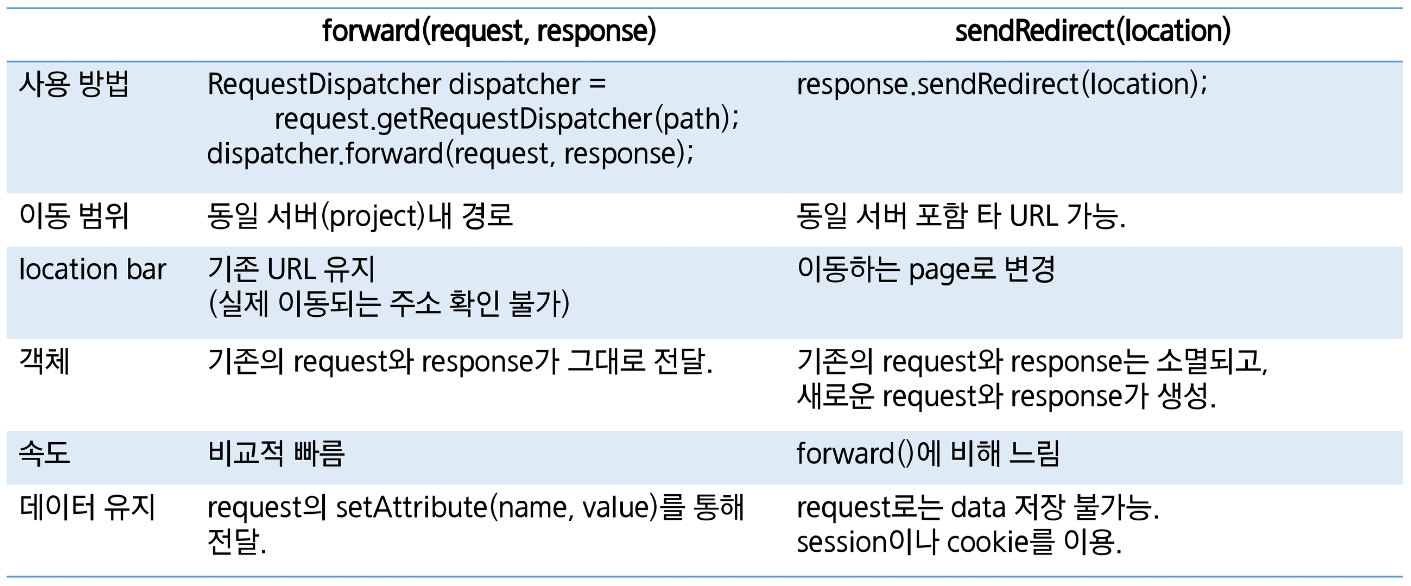
JSP로 웹 페이지를 이동할 수 있다.
웹 페이지를 이동하는 방법은 2가지가 있다. 아래를 살펴보자.

사용 예시는 아래와 같다.
<%-- b.jsp --%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 방법 1
response.sendRedirect("./c.jsp");
// 방법 2
String path = "/c.jsp"; // 원래 /면 localhost:8080이 맞으나.. dispatcher는 localhost:8080/basic까지 오게 된다.
RequestDispatcher dispatcher = request.getRequestDispatcher(path);
dispatcher.forward(request, response);
%><%-- c.jsp --%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
C 페이지입니다.
</body>
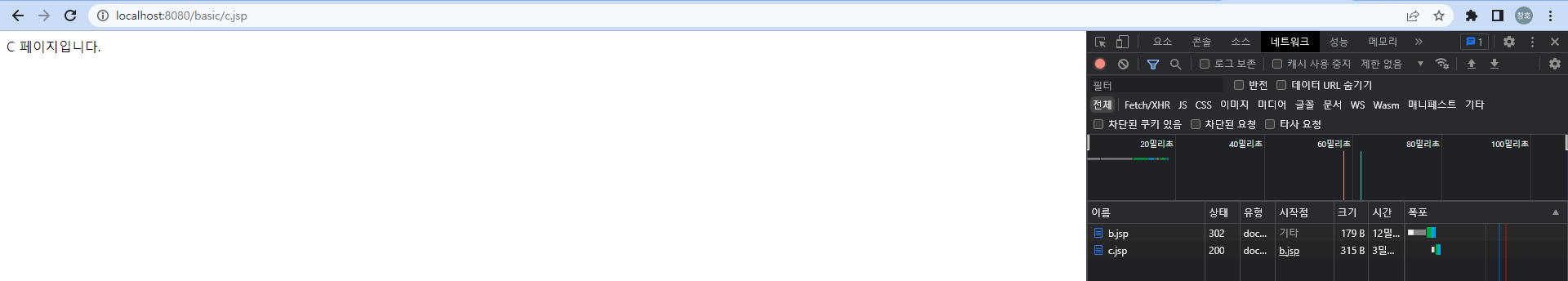
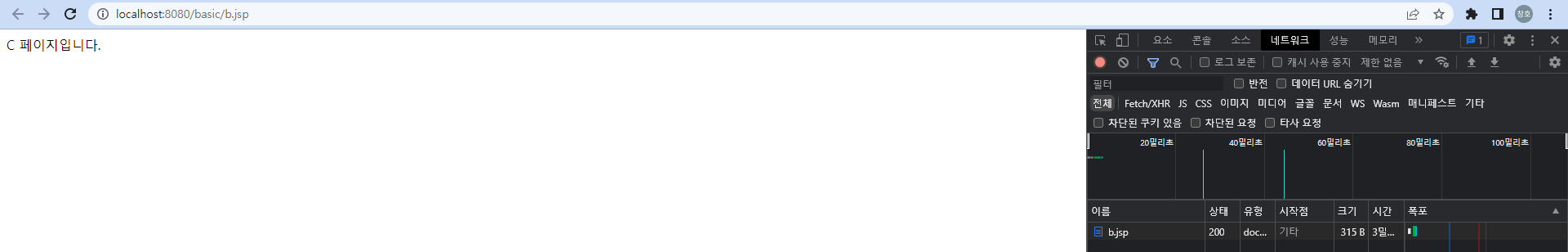
</html>방법 1의 실행 결과는 아래와 같다.
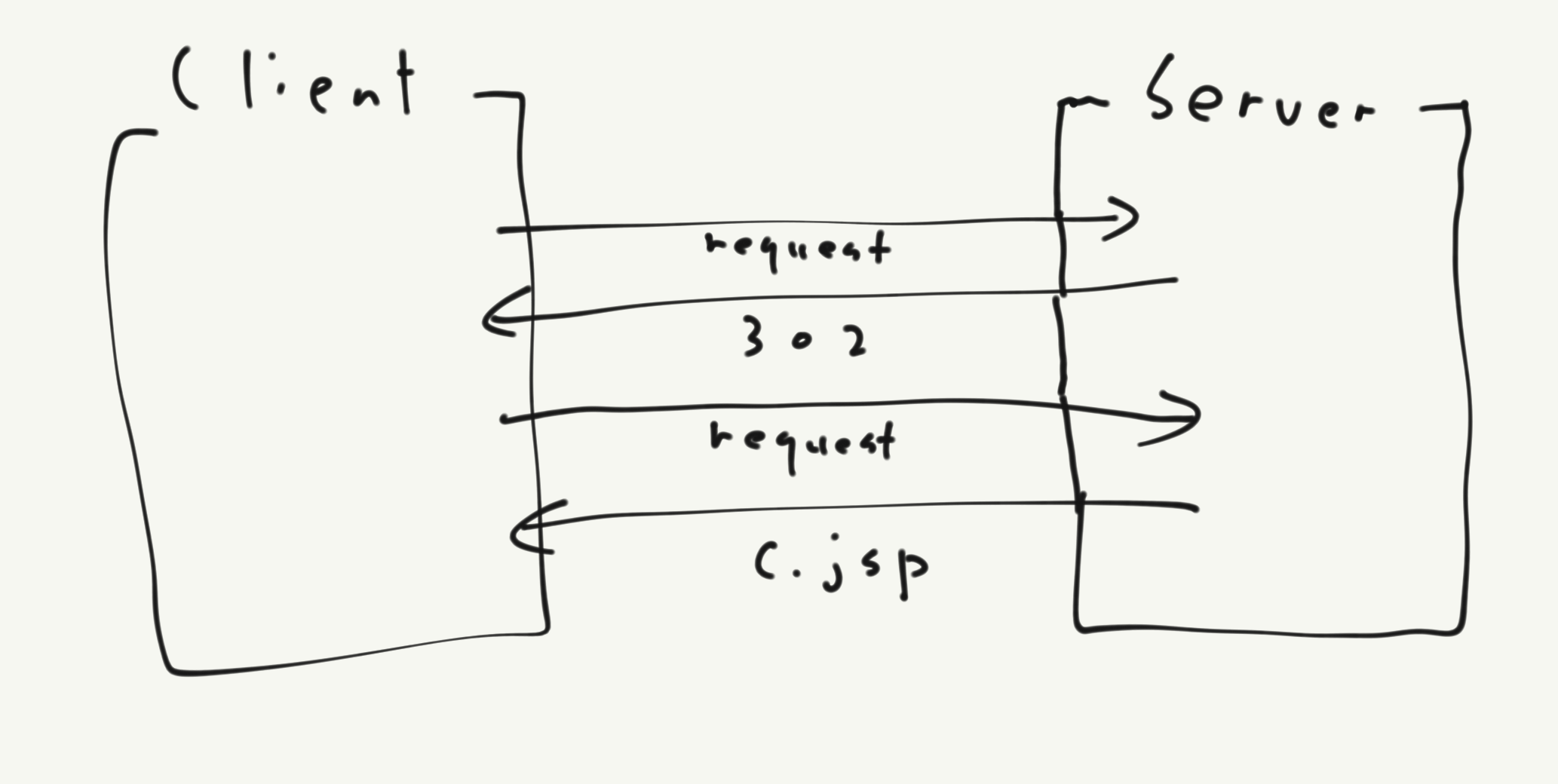
 작동 원리는 아래와 같다. Client에서 Request가 2번 일어나는 걸 알 수 있다.
작동 원리는 아래와 같다. Client에서 Request가 2번 일어나는 걸 알 수 있다.

방법 2의 실행 결과는 아래와 같다. Client에서 Request가 1번 일어나는 걸 알 수 있다.
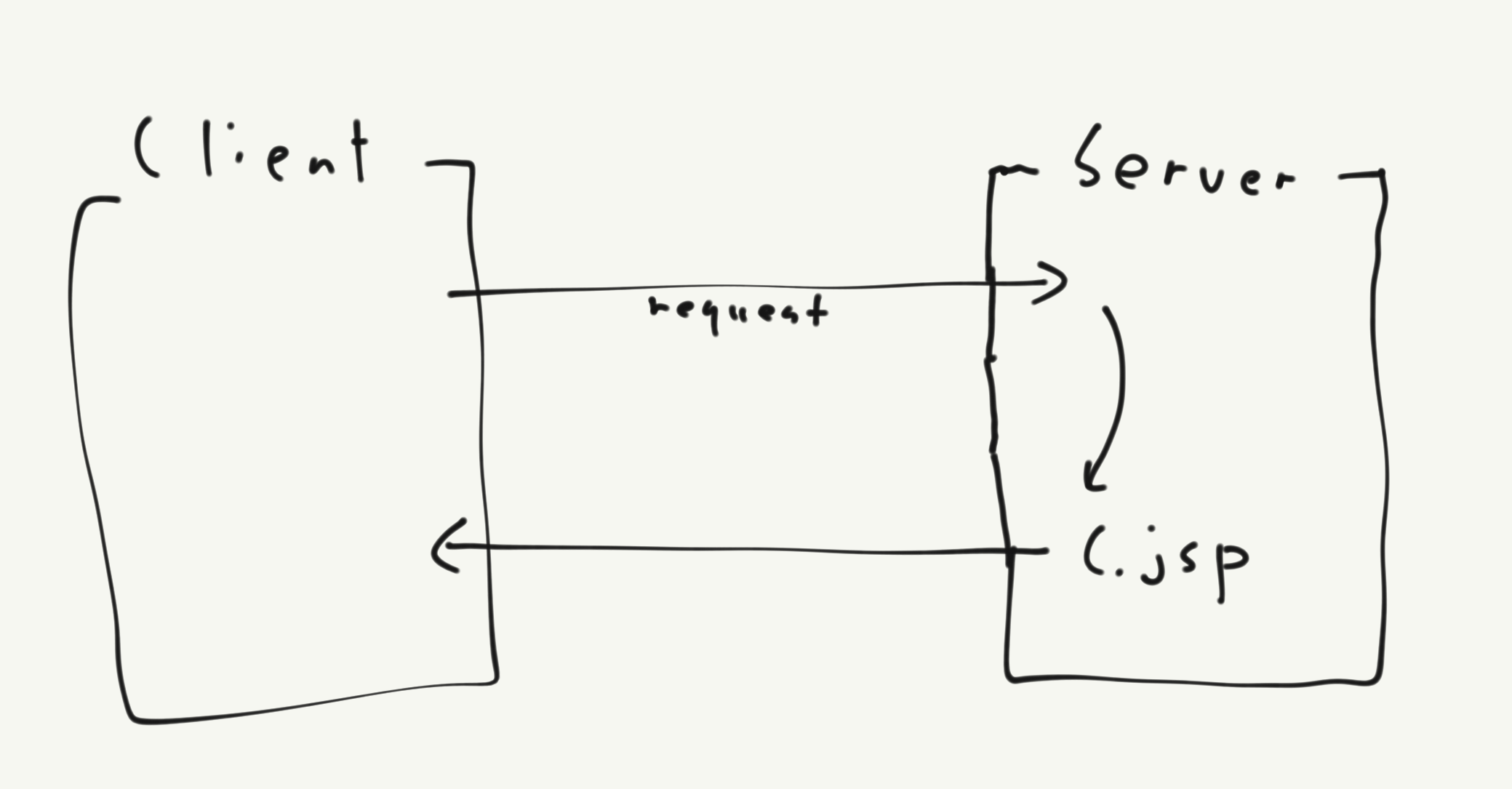
 작동 원리는 아래와 같다.
작동 원리는 아래와 같다.

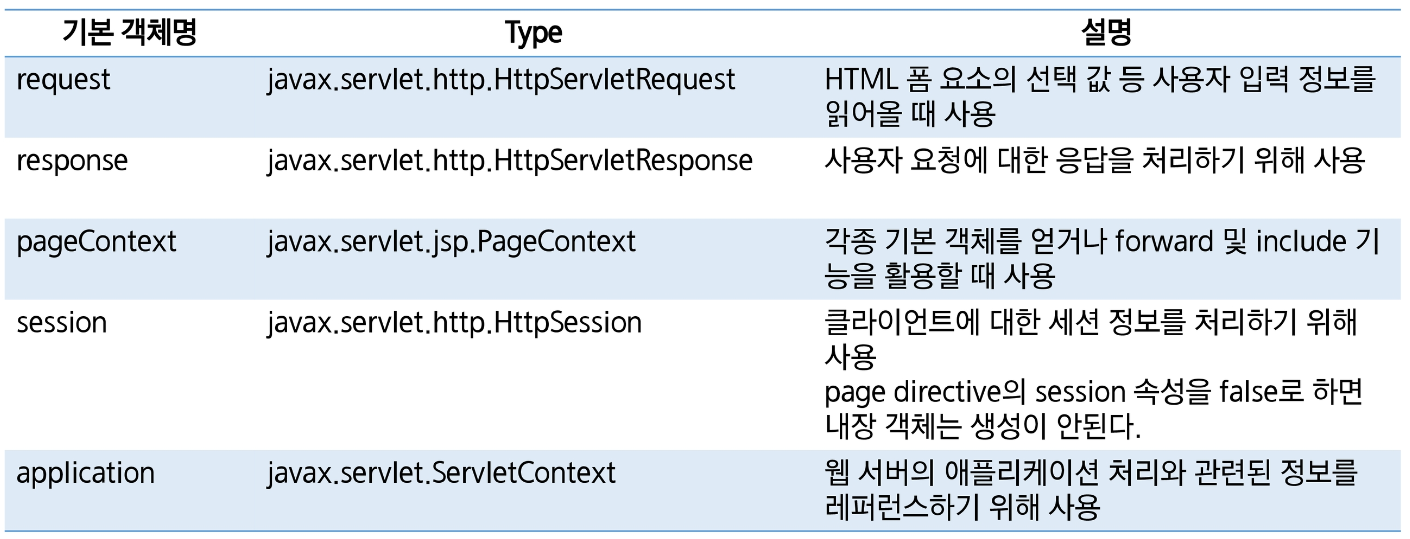
JSP는 기본 객체를 가진다.
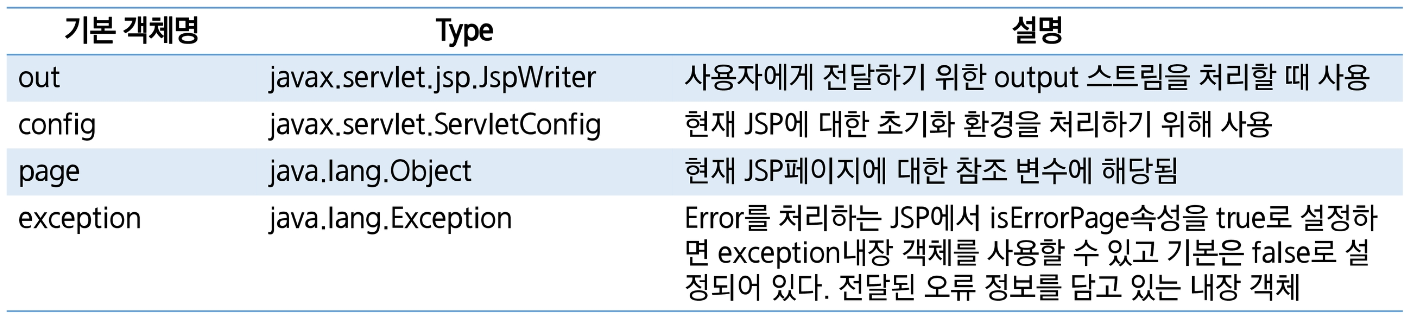
JSP 안에는 다양한 기능을 하는 기본 객체가 존재한다. 종류는 아래와 같다.


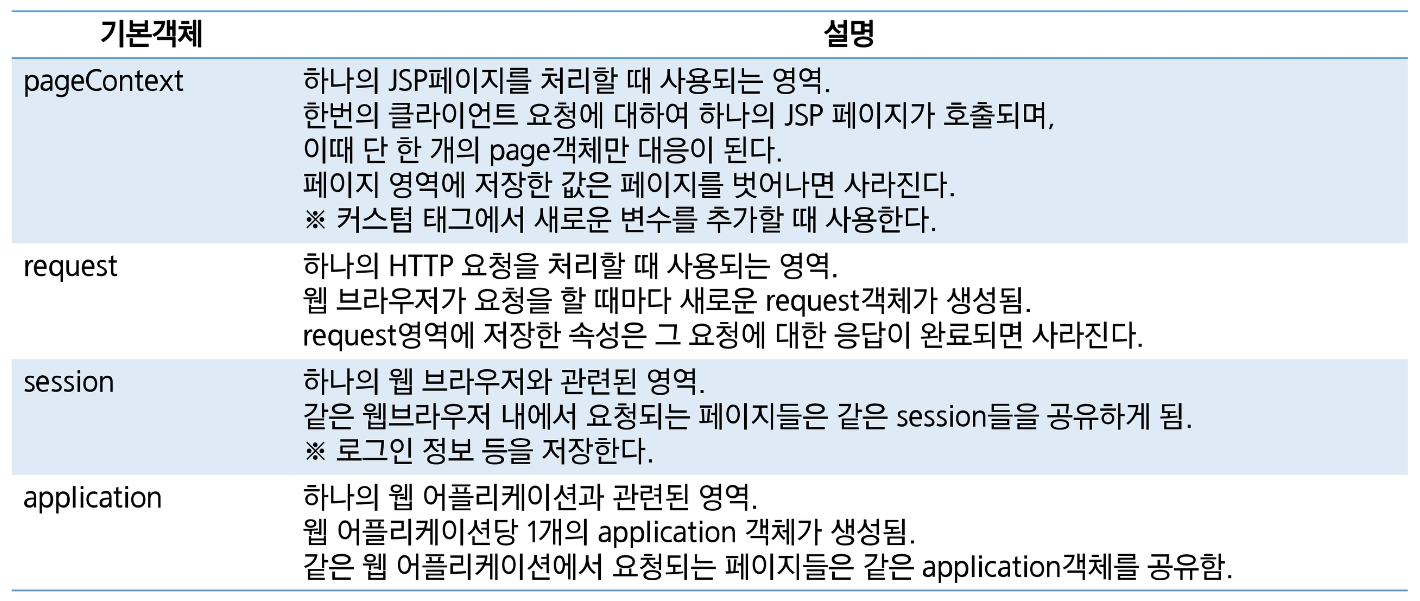
JSP 기본 객체는 영역이 존재한다. 아래를 살펴보자.
 위에서 아래로 내려오면서 영역 범위가 커진다.
위에서 아래로 내려오면서 영역 범위가 커진다.
