💡 디바이스 크기가 줄어들고 늘어남에 따라
- 자연스럽게 웹사이트의 스타일이 변화되면 반응형
- 뚝뚝 끊겨서 독립적인 스타일이 적용되면 적응형
미디어쿼리 @media
여러 디바이스에 대응되는 반응형 또는 적응형 웹사이트를 만들 때 사용되는 CSS 구문
스타일을 변경하기 위한 조건
min-width: 브라우저의 최소 가로 폭max-width: 브라우저의 최대 가로 폭- ex) 브라우저의 가로폭이 320px ~ 800px이 되었을 경우 아래 CSS 속성으로 대체한다.
@media screen and (min-width: 320px) and (max-width: 800px) { h1 {...} h1:hover {...} }
미디어쿼리 사용 시 주의사항
1. meta 코드 작성
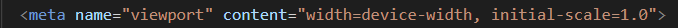
다음 코드를 반드시 html의 head에 작성해야 한다.
- 작성하지 않을 시 미디어쿼리가 제대로 작동하지 않는 문제 발생
- viewport로 너비, 비율 설정 ⇒ 모바일 디바이스에서 의도한 화면으로 볼 수 있음

viewport: 다양한 디지털 기기의 화면에 표시되는 영역을 의미- 너비와 배율을 설정할 때 사용하는 속성 중 하나
width=device-width: viewport의 가로폭 = 디바이스의 가로폭initial-scal=1.0: 디바이스의 초기 비율 = 1.0
2. CSS 속성 상속
- 미디어쿼리 외부 영역에 있는 CSS 속성을 상속 받음
- 상속 받고 싶지 않다면 속성 값으로
none입력
사용
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}Media Query의 표현식에서 사용할 수 있는 프로퍼티

- orientation을 제외한 모든 프로퍼티는 min/max 접두사를 사용할 수 있음
- 일반적으로 반응형 웹 디자인은 viewport를 기준으로 한다.
참고 및 사진 출처


오늘 글 많이 올려주시는군요! 파이팅입니다 :)