웹이란?
월드 와이드 웹(World Wide Web, WWW)
: 인터넷에 연결된 사용자들이 서로의 정보를 공유하는 공간
-
인터넷 상에서 텍스트, 그림, 영상 등 멀티미디어 정보를 하이퍼텍스트 방식으로 연결하여 제공한다.
-
하이퍼텍스트(hypertext) : 하이퍼링크를 통해 서로 참조할 수 있는 기술
-
하이퍼링크(hyperlink) : 문서 내부에서 또 다른 문서로 연결되는 참조 링크
웹 구성
- 웹 페이지 : HTML 언어를 사용하여 작성된 하이퍼 텍스트 문서
- 웹 사이트 : 서로 관련된 내용으로 작성된 웹페이지들의 집합
- 웹 페이지들은 하이퍼링크를 통해 연결됨
웹 브라우저
- HTML 문서를 읽고 웹 페이지에 정보를 표시하는 소프트웨어
- URL을 통해 접근한다.
- ex) 크롬, 인터넷 익스플로러, 파이어폭스, 네이버웨일 등
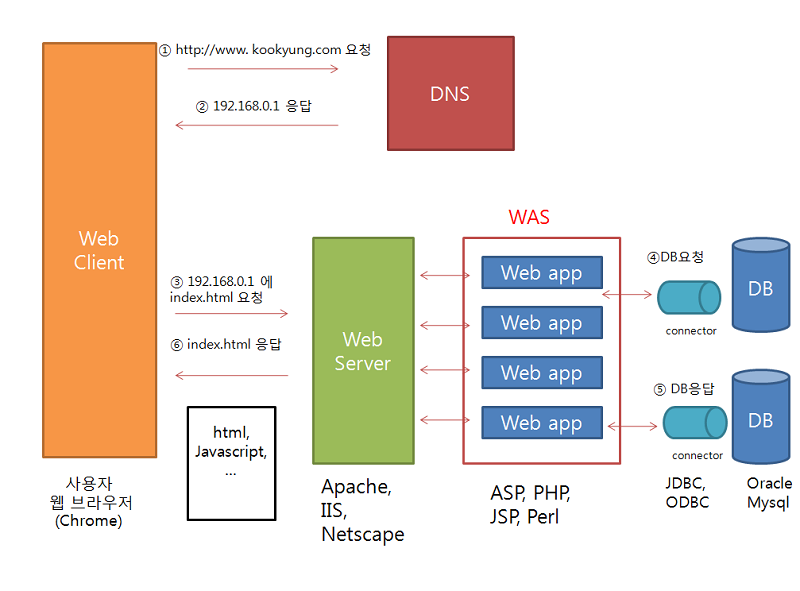
웹 동작 방식
웹에 연결된 컴퓨터를 클라이언트와 서버라고 한다. 클라이언트가 요청을 보내면 서버가 응답한다.
- 클라이언트 : 서비스를 이용하는 컴퓨터
- 서버 : 네트워크에서 서비스를 제공하는 컴퓨터

-
사용자가 웹 브라우저에 특정 사이트의 주소를 입력한다.
-
웹 브라우저가 DNS 서버에게 URL을 보낸다.
-
DNS가 웹 브라우저에게 IP주소를 반환한다.
-
웹 브라우저가 웹 서버에게 IP 주소를 이용하여 html 문서(페이지)를 요청한다.
-
웹 서버는 요청 내용을 분석하고, 웹 애플리케이션 서버가 데이터 베이스에게 필요한 데이터를 요청한다.
-
DB 결과를 웹 애플리케이션 서버로 보내면 웹 페이지 작업을 처리한다.
-
웹 서버는 웹 브라우저에게 html 문서를 응답한다.
-
웹 브라우저는 HTML 태그를 분석하고, 화면에 웹 페이지를 출력(랜더링)한다.
웹 표준
웹 표준 기술
-
HTML : 정보 또는 설계도
- 웹 브라우저를 통하여 볼 수 있는 웹 문서를 만드는 언어
- 마크업 언어 : 태그를 이용하여 문서의 구조 및 모양을 정의
- 웹 브라우저에 의해 해석 & 실행
-
CSS : 디자인 또는 스타일링
- 화면에 출력하기 위한 모양과 형식에 관한 스타일 규칙 모음
-
JavaScript : 기능과 효과
- HTML 페이지에서 사용자 반응 등을 처리하는 스크립트를 작성하는 언어
웹 사이트 제작 시 고려 사항
-
웹 표준 : 웹 사이트를 작성할 때 따라야 하는 공식 표준이나 기술 규격
-
웹 접근성 : 장애(색맹, 시각 장애 등)의 여부와 상관 없이 모두가 웹사이트를 이용할 수 있게 하는 방식
-
크로스 브라우징 : 모든 브라우저 또는 기기에서 사이트가 제대로 작동하도록 하는 기법

