MVC Pattern_Session_Cookie
1. Model1
Web Application Architecture
- JSP를 이용하여 구성할 수 있는 Web Application Architecture는 크게 model1과 model2로 나뉜다.
- JSP가 client의 요청에 대한 Logic 처리와 response page(view)에 대한 처리를 모두 하느냐, 아니면 response page(view)에 대한 처리만 하는지가 가장 큰 차이점이다.
- model2 구조는 MVC(Model-View-Controller) Pattern을 web개발에 도입한 구조를 말한다.
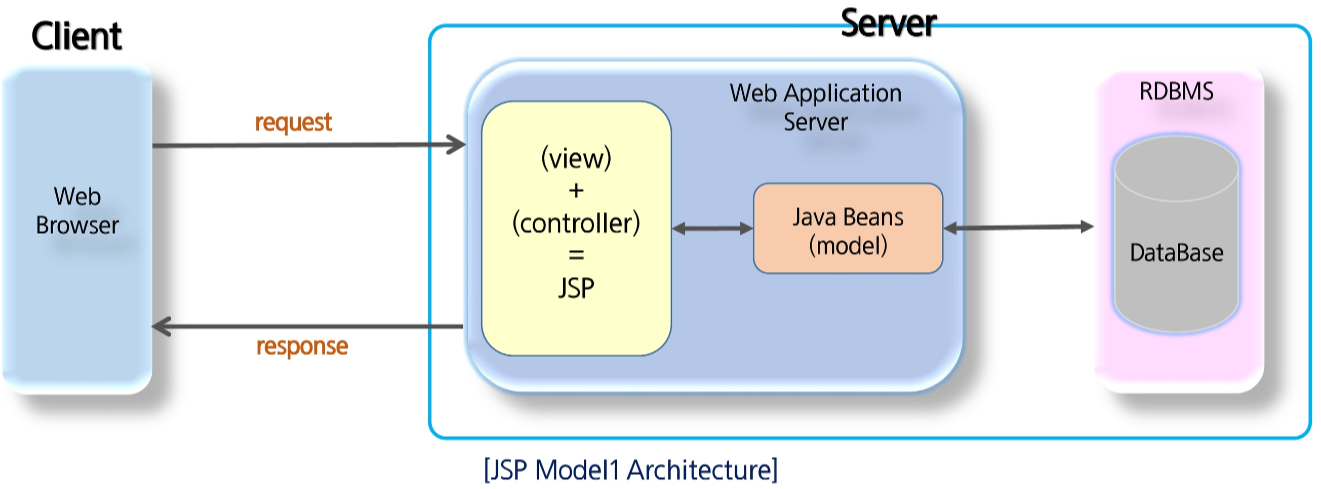
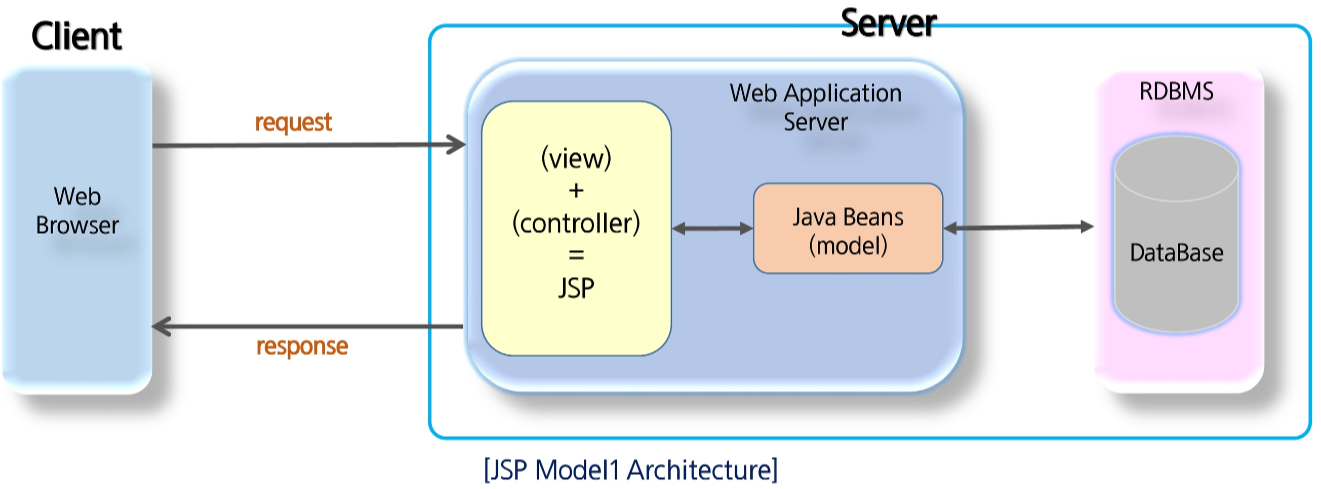
Model1 구조
- model1은 view와 logic을 jsp페이지 하나에서 처리하는 구조
- client로부터 요청이 들어오게 되면 jsp페이지는 java beans나 별도의 service class를 이용하여 작업을 처리, 결과물을 client에 출력한다.

Model1 구조의 장단점
- 간단한 page를 구성하기 위해 과거에 가장 많이 사용되었던 architecture
- 장점
- 구조가 단순하며 직관적이기 때문에 배우기 쉽다.
- 개발 시간이 비교적 짧기 때문에 개발 비용이 감소
- 단점
- 출력을 위해 view(html)코드와 로직 처리를 위한 java코드가 섞여 있기 때문에 jsp코드 자체가 복잡해진다.
- jsp코드에 Back-End(Developer)와 Front-End(Designer)가 혼재되기 때문에 분업이 힘들어진다.
- project의 규모가 커지게 되면 코드가 복잡해지므로 유지보수하기가 어려워짐
- 확장성(신기술의 도입, framework 등)이 나쁘다
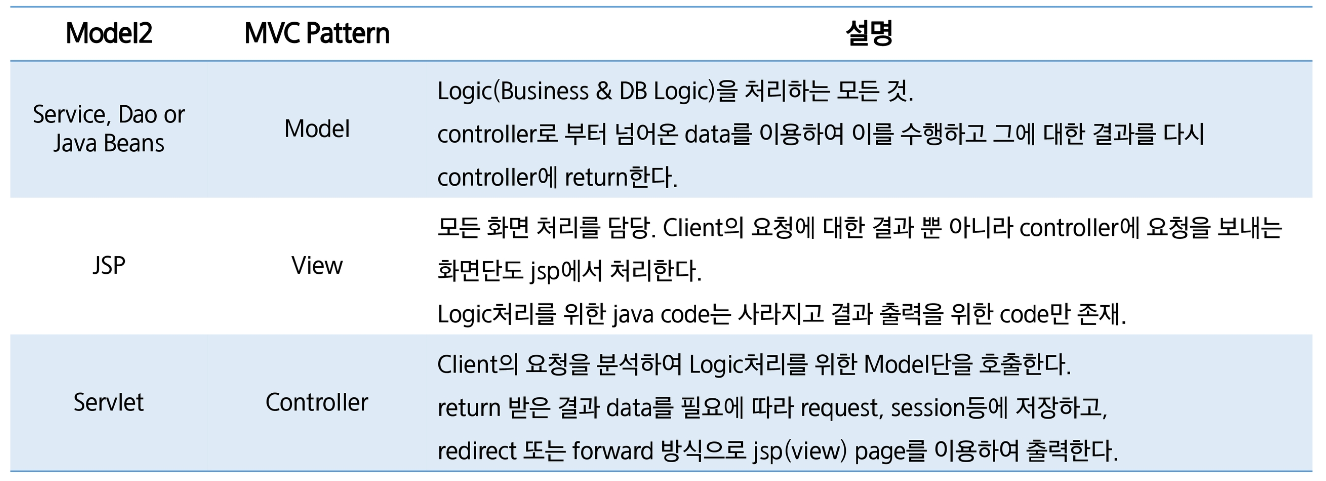
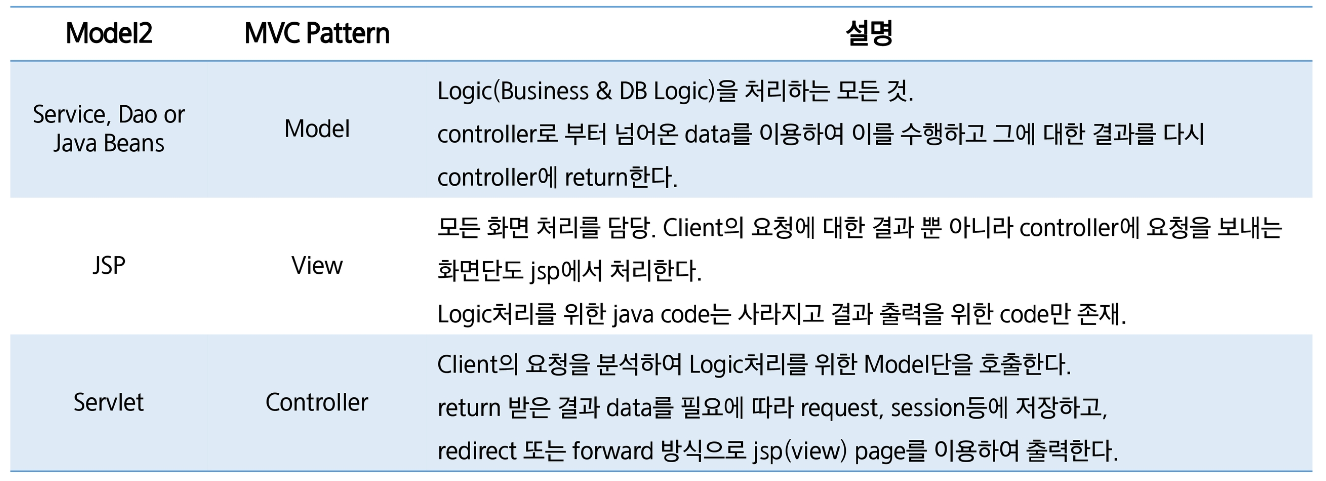
2. Model2 (MVC Pattern)
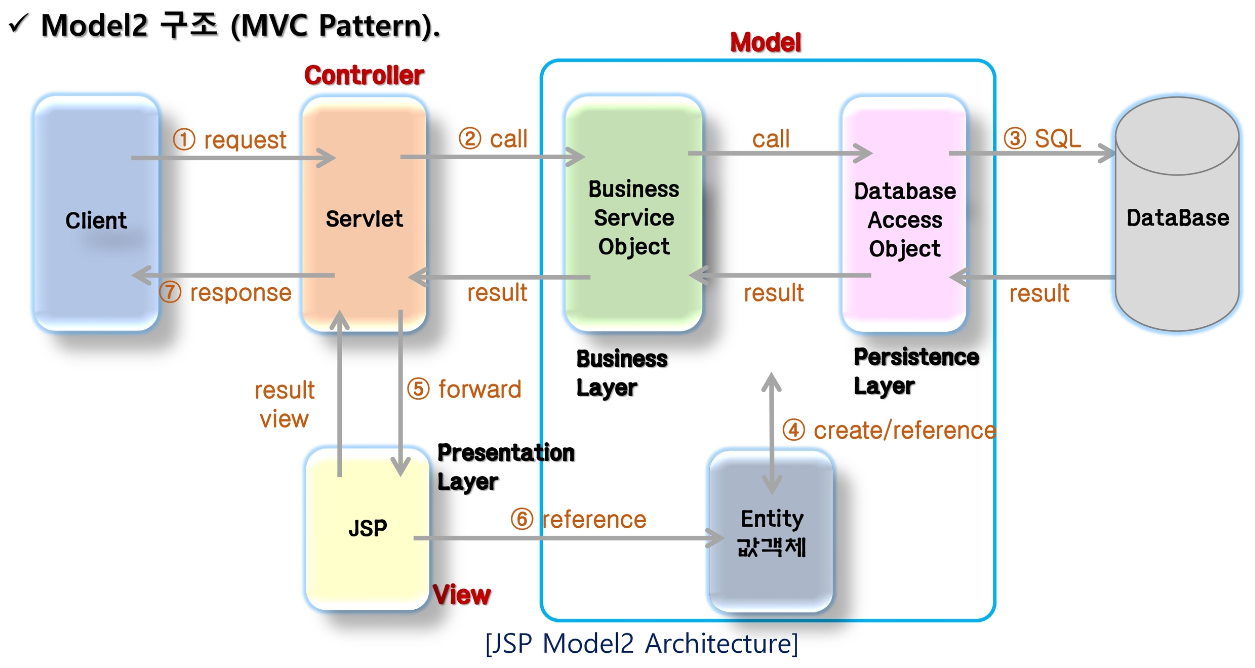
Model2 구조
- model2는 모든 처리를 jsp 페이지에서 하는 것이 아니라
client 처리는 servlet이
logic 처리는 java class(Service, Dao,..)
client에게 출력하는 response page를 jsp가 담당한다.
- model2 구조는 MVC(Model-View-Controller) pattern을 웹개발에 도입한 구조이며 완전히 같은 형태를 보인다.

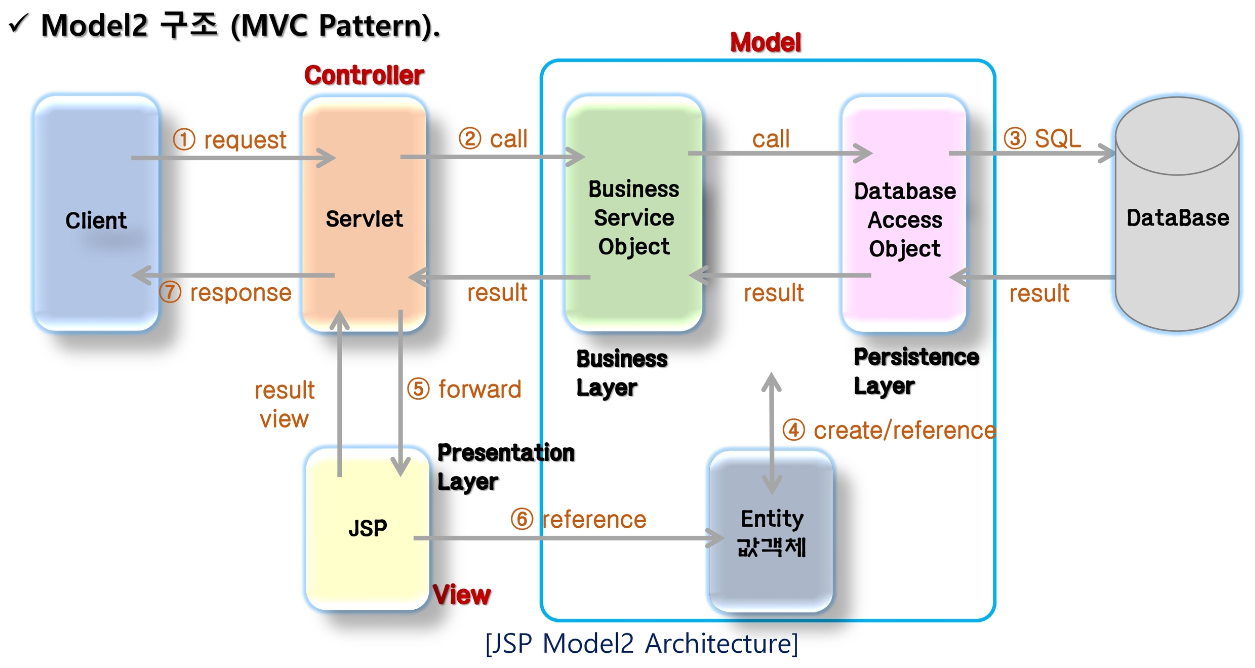
Model2 구조 (MVC Pattern)

Model2 구조의 장단점
- Model2는 Model1의 단점을 보완하기 위해 만들어졌으나, 다루기 어렵다는 단점이 있다.
- 장점
- 출력을 위한 view(html)코드와 로직 처리를 위한 java 코드가 분리 되었기때문에 jsp는 model1에 비해 코드가 복잡하지 않다.
- 화면단과 Logic단이 분리되었기에 분업이 용이해졌다.
- 기능에따라 code가 분리되었기 때문에 유지보수가 쉬워졌다.
- 확장성이 뛰어남
- 단점
- 구조가 복잡하여 초기 진입이 어려움
- 개발 시간의 증가로 개발 비용 증가
3. Cookie
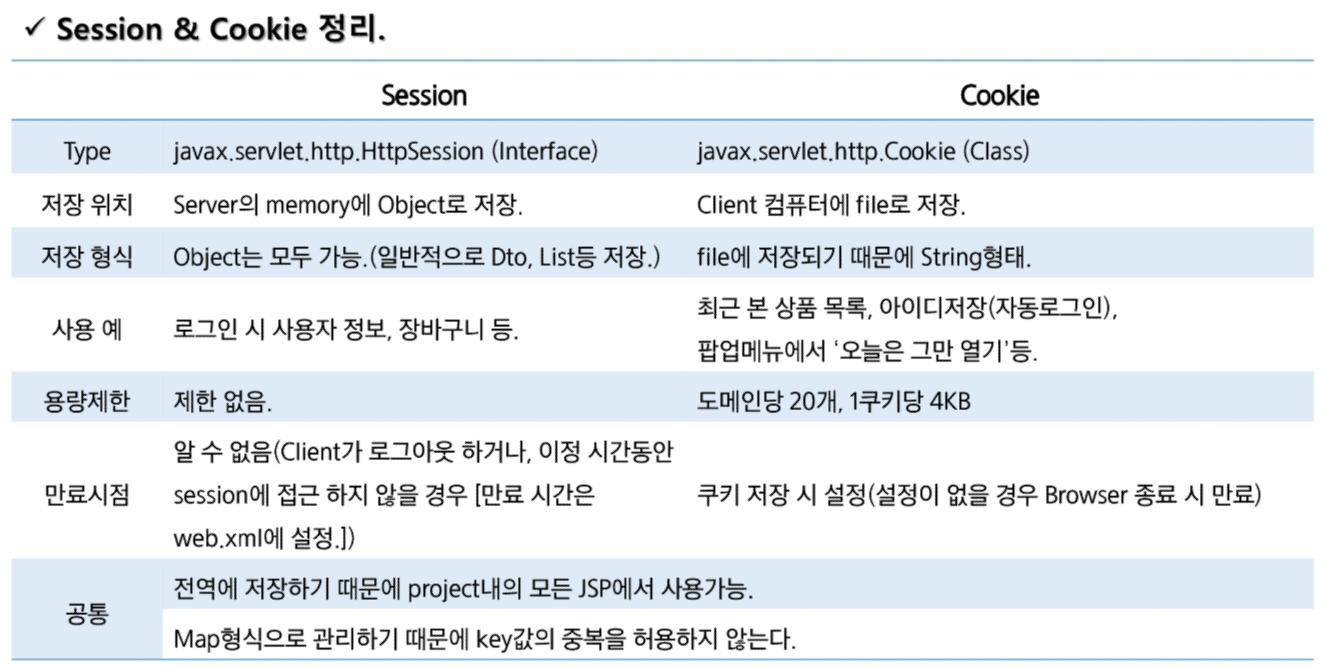
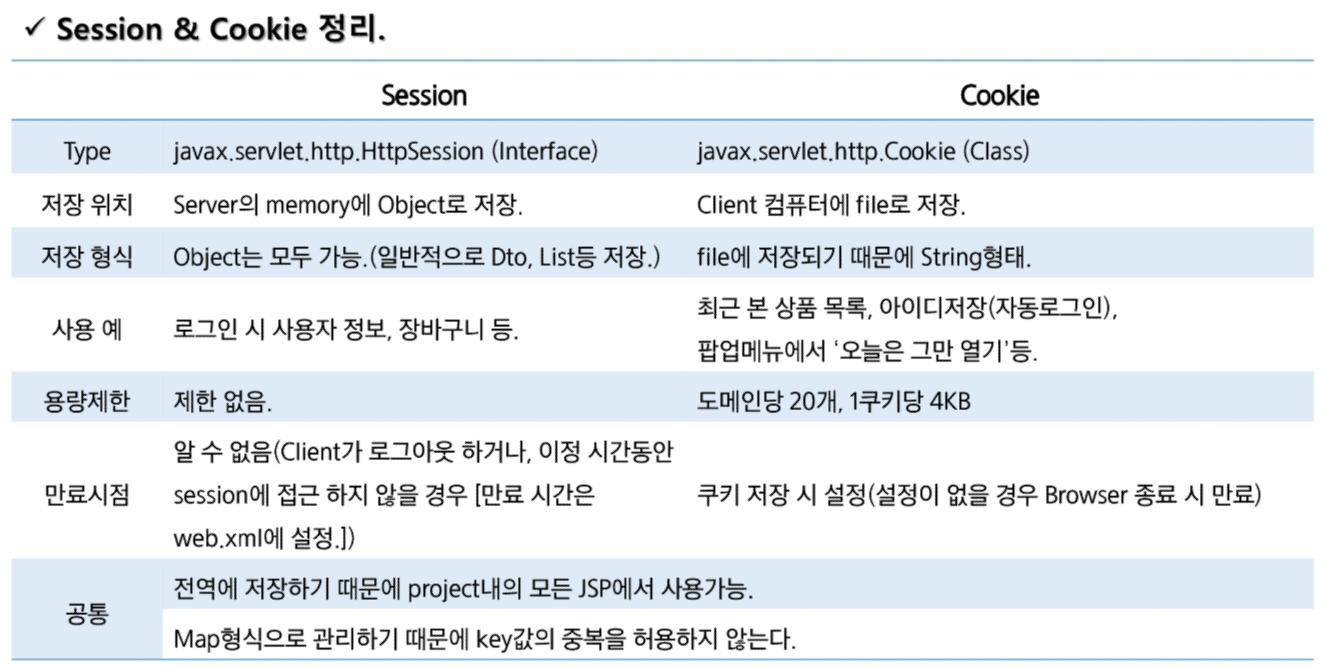
Session & Cookie
- http protocol의 특징
- client가 server에 요청
- server는 요청에 대한 처리를 한 후 client에 응답
- 응답 후 연결을 해제 >> stateless
- 지속적인 연결로 인한 자원낭비를 줄이기 위해 연결을 해제함
- 그러나 client와 server가 연결 상태를 유지해야하는 경우 문제가 발생(로그인 정보 등)
- 즉 client단위로 상태 정보를 유지해야하는 경우 Cookie와 Session이 사용됨
- HTTP protocol의 특징(약점)을 보완하기 위해 사용
Cookie
- javax.servlet.http.Cookie
- 서버에서 사용자의 컴퓨터에 저장하는 정보파일
- 사용자가 별도의 요청을 하지않아도 브라우저는 request시 Request Header를 넣어 자동으로 서버에 전송
- key와 value로 구성되고 String 형태로 이루어져 있음
- Browser마다 저장되는 쿠키는 다르다. (서버에서는 Browser가 다르면 다른 사용자로 인식)
Cookie의 사용 목적
- 세션관리 : 사용자 아이디, 접속시간, 장바구니 등 서버가 알아야할 정보 저장
- 개인화 : 사용자마다 다르게 그 사람에 적절한 페이지를 보여줄 수 있음
- 트래킹 : 사용자의 행동과 패턴을 분석하고 기록
Cookie의 사용 예
- ID저장(자동로그인)
- 일주일간 다시 보지 않기
- 최근 검색한 상품들을 광고에 추천
- 쇼핑몰 장바구니 기능
Cookie의 구성요소
- 이름 : 여러 개의 쿠키가 client의 컴퓨터에 저장되므로 각 쿠키를 구별하는 데 사용되는 이름
- 값 : 쿠키의 이름과 매핑되는 값
- 유효기간 : 쿠키의 유효기간
- 도메인 : 쿠키를 전송할 도메인
- 경로(path) : 쿠키를 전송할 요청 경로
Cookie의 동작 순서
- Client가 페이지를 요청
- WAS는 Cookie를 생성
- HTTP Header에 Cookie를 넣어 응답
- Browser는 넘겨받은 Cookie를 PC에 저장하고, 다시 WAS가 요청할 때 요청과 함께 Cookie를 전송
- Browser가 종료되어도 Cookie의 만료 기간이 남아 있다면 Client는 계속 보관
- 동일한 사이트 재방문 시 Client의 PC에 해당 Cookie가 있는 경우, 요청 페이지와 함께 Cookie를 전송
Cookie의 특징
- 이름, 값, 만료일(저장일기준),경로 정보로 구성되어 있음
- 클라이언트에 총 300개의 쿠키를 저장할 수 있음
- 하나의 도메인 당 20개의 쿠키를 가질 수 있음
- 하나의 쿠키는 4KB(=4096byte)까지 저장가능함
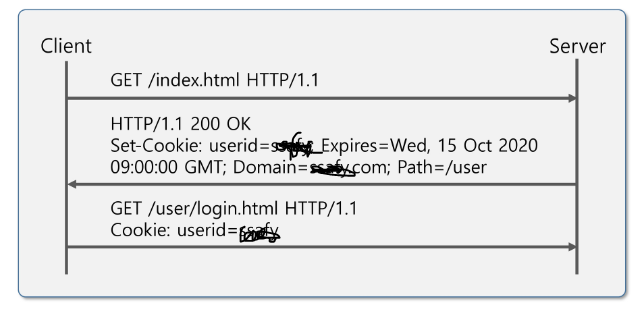
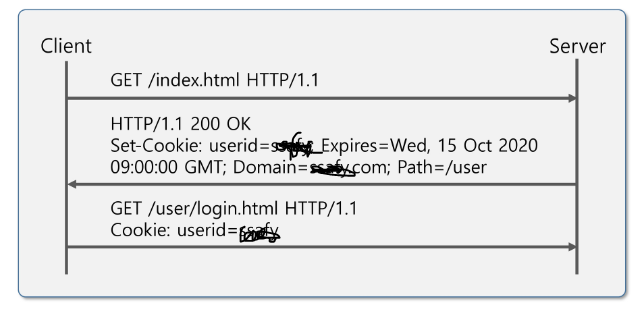
Cookie의 설정
- name이 userId인 Cookie의 값은 aaa이고 유효기간은 2020.10.15이다.
- 유효도메인 및 경로는 aaa.com Domain의 /userPath가 된다.

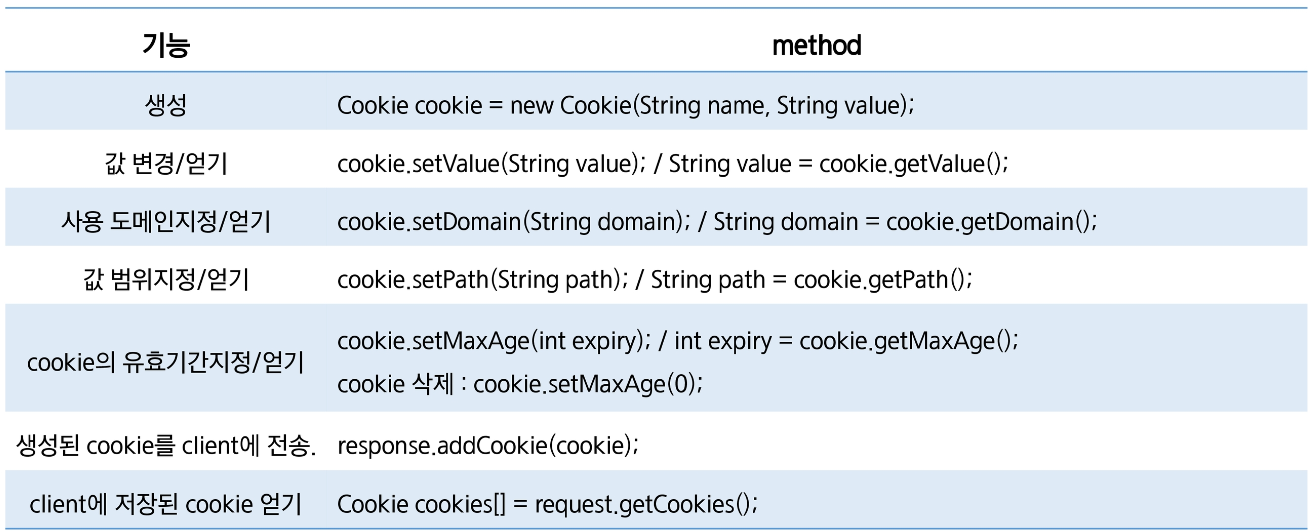
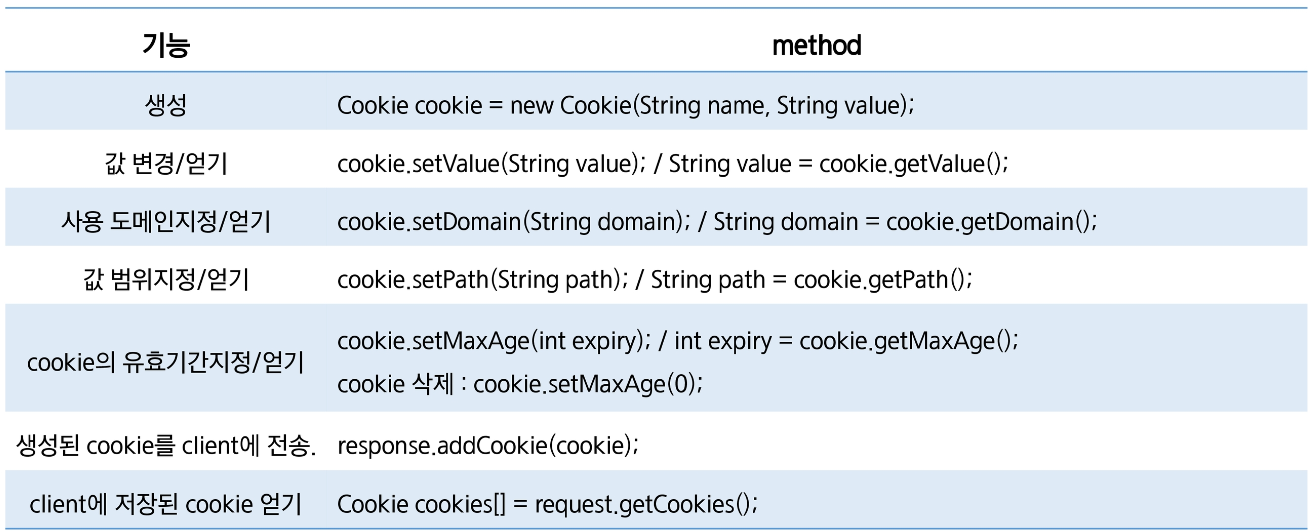
Cookie의 주요 기능
4. HttpSession
Session
- javax.servlet.http.HttpSession
- 방문자가 웹 서버에 접속해 있는 상태를 하나의 단위로 보고 그것을 세션이라 한다.
- WAS의 memory에 Object의 형태로 저장
- memory가 허용하는 용량제한이 없이 저장가능
Session의 사용 예
- site내에서 화면을 이동해도 로그인(사용자 정보)이 풀리지 않고 유지
- 장바구니
Session의 동작순서
- 클라이언트가 페이지를 요청
- 서버는 접근한 클라이언트의 Reqeust-Header 필드인 Cookie를 확인하여, 클라이언트가 해당 session-id를 보냈는지 확인
- session-id가 존재하지 않는다면, 서버는 session-id를 생성해 클라이언트에게 돌려준다.
- 서버에서 클라이언트로 돌려준 session-id를 쿠키를 사용해 서버에 저장. 쿠키이름: JSESSIONID
- 클라이언트는 재 접속 시, 이 쿠키(JSESSIONID)를 이용하여 session-id값을 서버에 전달
Session의 특징
- 웹 서버에 웹 컨테이너의 상태를 유지하기 위한 정보를 저장
- 웹 서버에 저장되는 쿠키(=세션 쿠키)
- 브라우저를 닫거나, 서버에서 세션을 삭제했을 때만 삭제가 되므로, 쿠키보다 비교적 보안이 좋다.
- 저장 데이터에 제한이 없다.
- 각 클라이언트 고유 Session ID를 부여한다.
- Session ID로 클라이언트를 구분하여 각 클라이언트 요구에 맞는 서비스 제공
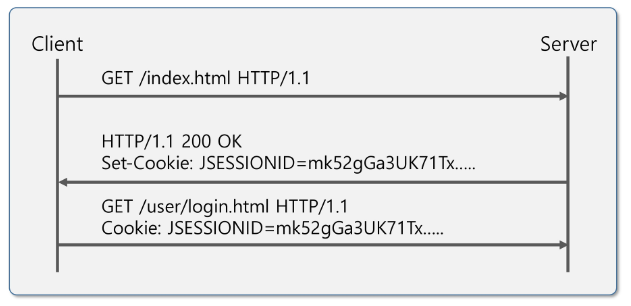
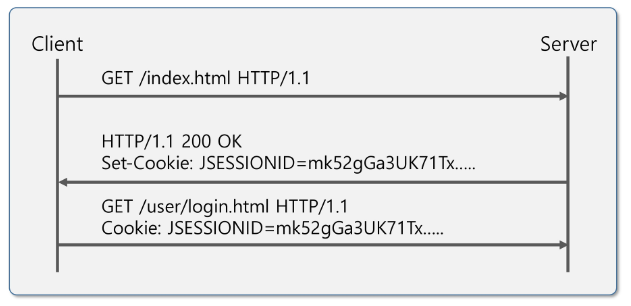
Session의 설정
- Browser당 하나의 JSESSIONID를 할당 받음
- 아이디 또는 닉네임과 같이 로그인을 했을 경우 자주 사용되는 정보를 session에 저장하면 DB를 접근할 필요가 없으므로 효율적이다.

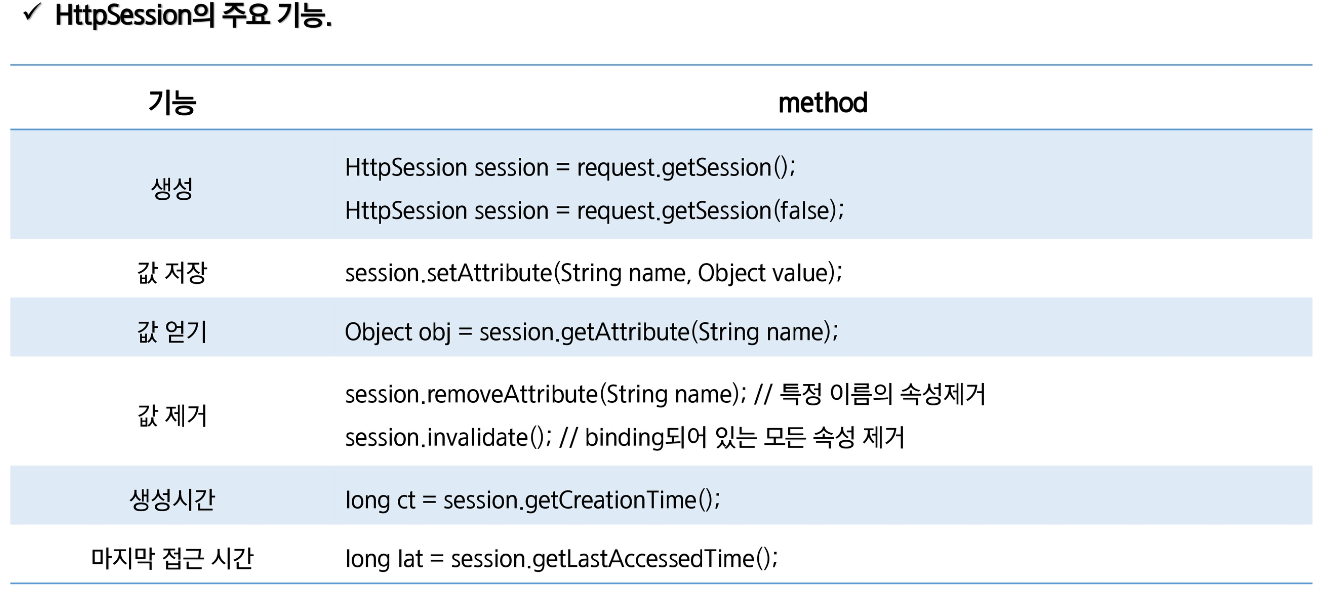
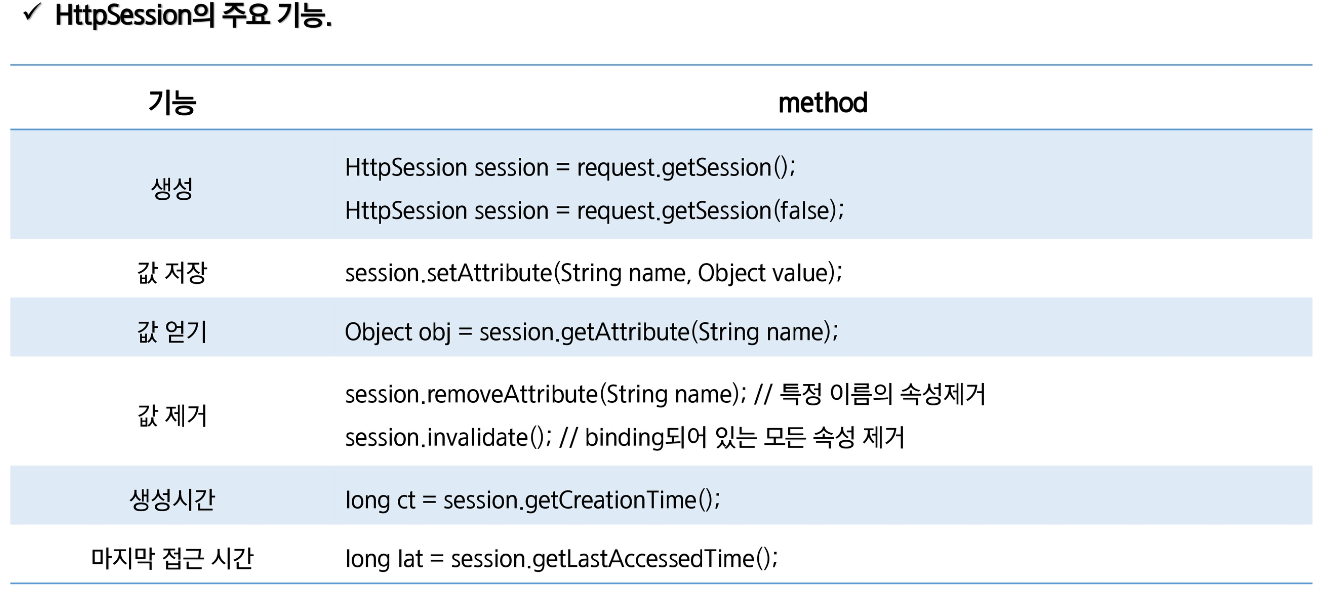
Session의 주요 기능

세션&쿠키 정리