Django Form Class
사용자로부터 입력받는 데이터.
이전까지 HTML form, input을 통해 사용자로부터 데이터를 받았다. 하지만 이러한 방법은 입력된 데이터의 유효성 검증, 필요시 입력된 데이터를 검증결과와 함께 다시표시 등을 하기위 꽤나 많은 노력이 필요했다. 이러한 과중한 작업과 반복 코드를 줄여주는것이 바로Django Form이다
Django의 HTML input 요소 표현 방법 2가지
- From fields
input에 대한 유효성 검사 로직을 처리하며 템플릿에서 직접 사용 됨
- Widgets
- 웹 페이지의 HTML input 요소 렌더링
- GET/POST 딕셔너리에서 데이터 추출
- 하지만 widgets은 반드시 form fields에 할당 됨
- Widgets은 웹페이지에서 input element의 단순 raw한 렌더링 처리
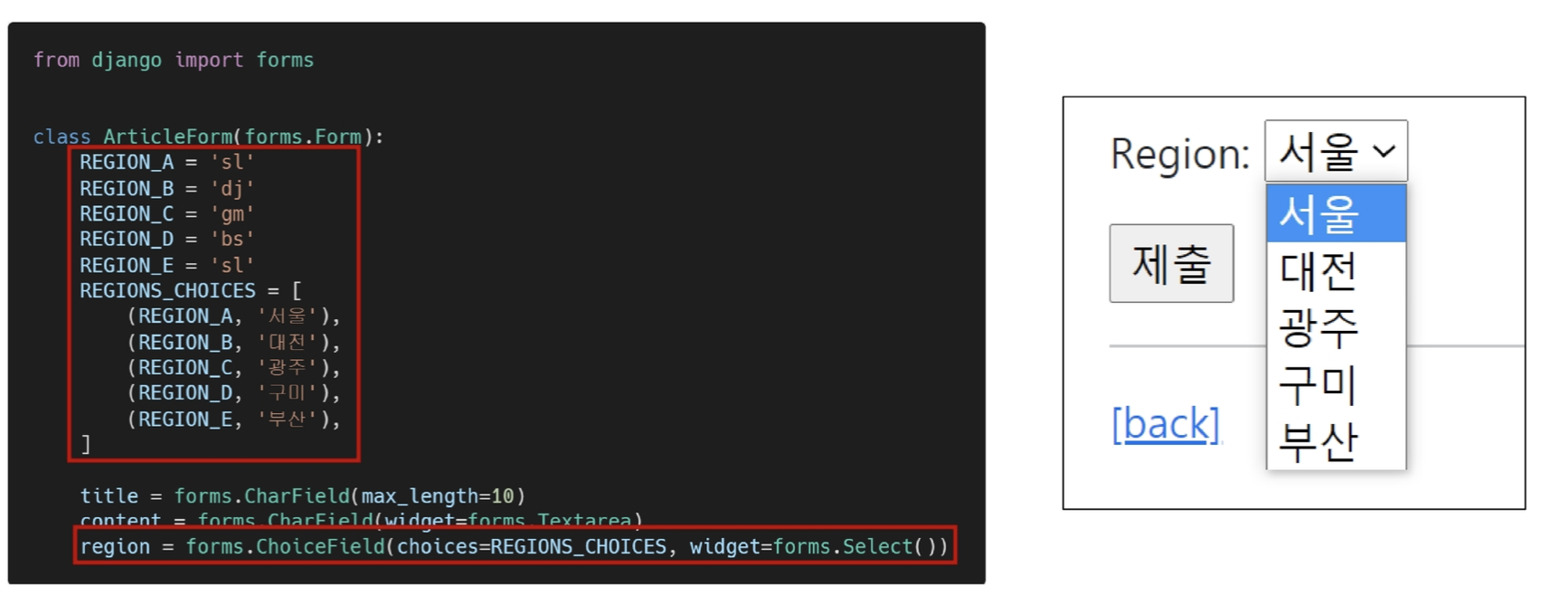
<widgets 사용 예시>

참고 : https://docs.djangoproject.com/en/3.2/ref/forms/widgets/
1. Django's Forms
- Form은 Django 프로젝트의 주요 유효성 검사 도구들 중 하나로서 공격 및 우연한 데이터 손상에 대한 중요한 방어 수단이다.
- Django는 위와 같은 form기능의 방대한 부분을 단순화 하고 자동화 할 수 있으며, 프로그래머가 직접 작성한 코드에서 수행 할 수 있는것 보다 훨씬 안전하게 수행 할 수 있다.
- Django는 Form에 관련된 작업의 아래 세 부분을 처리 해준다.
- 렌더링을 위한 데이터 준비 및 재구성
- 데이터에 대한 HTML forms 생성
- 클라이언트로부터 받은 데이터 수신 및 처리
Form Class
- Django Form 관리 시스템의 핵심
- form 내 field, field배치, 디스플레이 widget, label, 초기값 유효하지 않는 field에 관련된 에러 메세지 결정
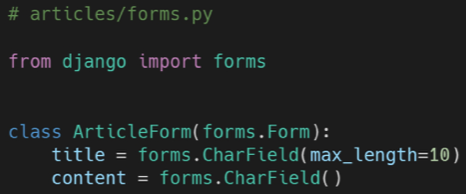
1. Form 선언하기

- Model을 선언하는것과 유사하며 같은 필드타입 사용(일부 매개변수도 유사)
- forms 라이브러리에서 파생된 Form 클래스를 상속받음
- created_at, updated_at이 없는 이유는 이 둘은 db에서 생기는거지 사용자로부터 입력을 받는것이 아니기 때문에
- forms에 는 TextField가 존재하지 않는다
- class 변수 값에 따라 input 태그의 name, for, id,required 그리고 label의 for도 자동적으로 설정이 됨
2. Form rendering options
<label> & <input> 쌍에 대한 3가지 출력 옵션
- as_p()
: 각 필드가 <p>태그로 감싸져서 렌더링 됨
- as_ul()
: 각 필드가 <li> 태그로 감싸져서 렌더링됨
<ul> 태그는 직접 작성해야 함
- as_table()
: 각 필드가 테이블(<tr>) 행으로 감싸져서 렌더링 됨
<table> 태그는 직접 작성해야 함

