1. 회원가입
UserCreationForm
- 주어진 username과 password로 권한이 없는 새 user를 생성하는 ModelForm
- 3개의 필드를 가짐
- username
- password1
- password2
from django.contrib.auth.forms import UserCreationForm
@require_http_method(['GET','POST'])
def signup(request):
if request.method == 'POST':
form = UserCreationForm(request.POST)
if form.is_valid():
user = form.save() # UserCreationForm이 user를 return 하기때문에 가능
auth_login(request, user)
return redirect('articles:index')
else:
form = UserCreationForm()
context = {
'form' : form,
}
return render(request, 'accounts/signup.html', context)
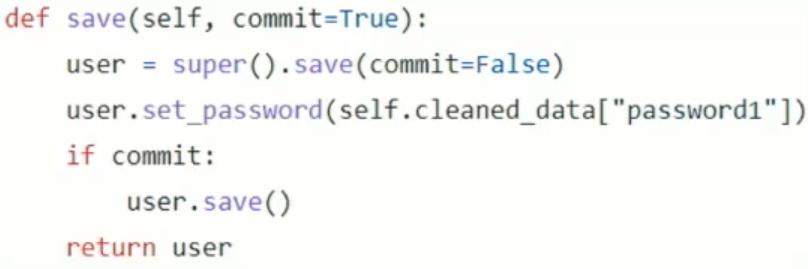
< UserCreationForm의 save 메서드 >

2. 회원탈퇴
- 회원탈퇴는 DB에서 사용자를 삭제하는거와 같음
from django.views.decorators.http import require_POST
@require_POST
def delete(request):
if request.user.is_authenticated:
request.user.delete()
auth_logout(request) # session 지우기. 단 탈퇴후 로그아웃순으로 처리. 먼저 로그아웃하면 해당 request 객체 정보가 없어져서 삭제가 안됨.
return redirect('articles:index')3. 회원정보 수정
UserChangeForm
- 사용자의 정보 및 권한을 변경하기 위해 admin 인터스페이스에서 사용되는 ModelForm
from django.contrib.auth.forms import UserChangeForm
def update(request):
if request.method == "POST":
pass
else:
form = UserChangeForm(instance=request.user)
context = {
'form' : form,
}
return render(request, 'accounts/update.html', context)UserChangeForm 사용시 문제점
- 일반 사용자가 접근해서는 안될 정보들(fields)까지 모두 수정이 간으해짐
- 따라서 UserChangeForm을 상속받아 CustomUserChangeForm이라는 서브클래스를 작성해 접근 가능한 필드를 조정해야 함
- 해당 앱의 디렉토리에
forms.py파일 만들기
# forms.py
from django.contrib.auth.forms import UserChangeForm
from django.contrib.auth import get_user_model
class CustommUserChangeForm(UserChangeForm):
class Meta:
model = get_user_model()
fields = ('email', 'first_name', 'last_name')
# views.py
from .forms import CustomUserChangeForm
@login_required
@require_http_methods(['GET','POST'])
def update(request):
if request.method == 'POST':
form = CustomUserChangeForm(request.POST, instance=request.usr)
if form.is_valid():
form.save()
return redirect('articles:index')
else:
form = CustomUserChangeForm(instance=request.user)
context = {
'form':form,
}
return render(request, 'accounts/update.html', context)get_user_model()
- 현재 프로젝트에서 활성화된 사용자 모델을 반환
- django는 User 클래스를 직접 참조하는 대신 django.contirb.auth.get_user_model()스 사용하여 참조해야 한다고 강조
https://docs.djangoproject.com/en/3.2/topics/auth/customizing/#referencing-the-user-model
4. 비밀번호 변경
PasswordChangeForm
- 사용자가 비밀번호를 변경 할 수 있도록 하는 Form
- 이전 비밀번호를 입력하여 비밀번호를 변경할 수 있도록 함
- 이전 비밀번호를 입력하지 않고 비밀번호를 설정 할 수 있는 SetPasswordForm을 상속받는 서브 클래스
from django.contrib.auth.forms import PasswordChangeForm
def change_password(request):
if request.method == 'POST':
form = PasswordChangeForm(request.user, request.POST)
if form.is_valid():
form.save()
return redirect('articles:index')
else:
form = PasswordChangeForm(request.user)
context = {
'form' : form,
}
return render(request, 'articles/change_password.html, context)
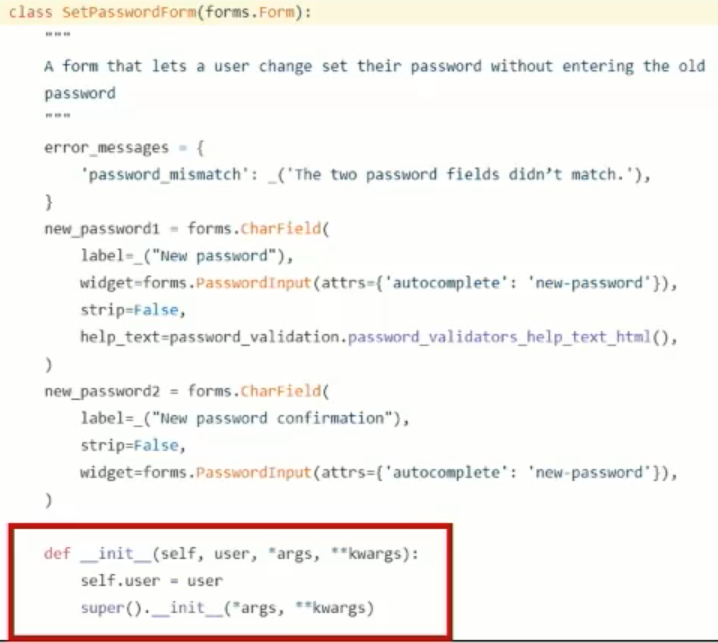
# 위와 같은 상황에서 비밀번호를 바꾸면 로그아웃이 되어버림. 사용자 정보고 바뀌었기 때문에SetPasswordForm
- PasswordChangeForm의 첫번째 인자가 user인 이유

update_session_auth_hash(request, user)
- 현재 요청과 새 session hash가 파생 될 업데이트 된 사용자 객체를 가져오고, session hash를 적절하게 업데이트
- 비밀번호가 변경되면 기존 세션과의 회원 인증 정보가 일치하지 않게 되어 로그인 상태를 유지 할 수 없기 때문
- 암호가 변경되어도 로그아웃되지 않도록 새로운 password hash로 session을 업데이트함
# views.py
from django.contirb.auth import update_session_auth_hash
@login_required
def change_password(request):
if request.method == 'POST':
form = PasswordChangeForm(request.user, request.POST)
if form.is_valid():
form.save()
update_session_auth_has(request, form.user)
return redirect('articles:index')
else:
form = PasswordChangeForm(request.user)
context = {
'form' : form,
}
return render(request, 'articles/change_password.html, context)
