같이 프로젝트를 하기로 한 친구와 기획에 대해 이야기를 나누고 개발에 들어가기로 했다. 먼저 인증부분인 회원가입 페이지를 제일 먼저 만들어보았다.
1. 테스트 코드 작성하기
지난 프로젝트들 동안 한번도 하지 못한 TDD를 꼭 해보기로 했기에 테스트코드를 먼저 작성하였다.
먼저 layout을 고려한 테스트코드와 interaction 부분으로 나누었다.
layout에서는 필요한 input과 button 등이 있는지 확인을 하였고, interaction 부분에서는 아무것도 작성하지 않고 버튼을 눌렀을때 에러메시지가 잘 나오는지 등 상황에 맞게 에러메시지 출력 여부를 확인하였다.
사실 TDD에 대해 배운것도 없고 혼자 공부를 한거라 이렇게 하는게 맞는지 모르겠지만 안하는것보다 낫지 않을까.
2. SignUp Page 코드 구현
1) react-hook-form 사용해보기
이전 프로젝트들을 할때는 onSubmit과 values만 props로 넘겨주고 onChagne,validate, error 등을 다시 리턴해주는 useForm이라는 커스텀 훅을 만들어서 회원가입, 로그인 페이지를 만들었었다. 하지만 지난번 원티드 온보딩 챌린지를 하며 다른 참가자의 코드를 보더중 react-hook-form이라는걸 발견하였고 이걸 사용해보기로 했다. 사용 하는 이유는 아래와 같았다.
- 패키지가 가벼움
- 리렌더링을 최소한으로 하여 성능에 좋음
- 코드를 적게 작성해도 됨
- 공홈에 따르면 mounting도 빠르다고 한다.
- 에러 메시지, 유효성 검사, value 관리가 용이함
위와 같은 이유로 react-hook-form을 선택하였고 사용해보았다.
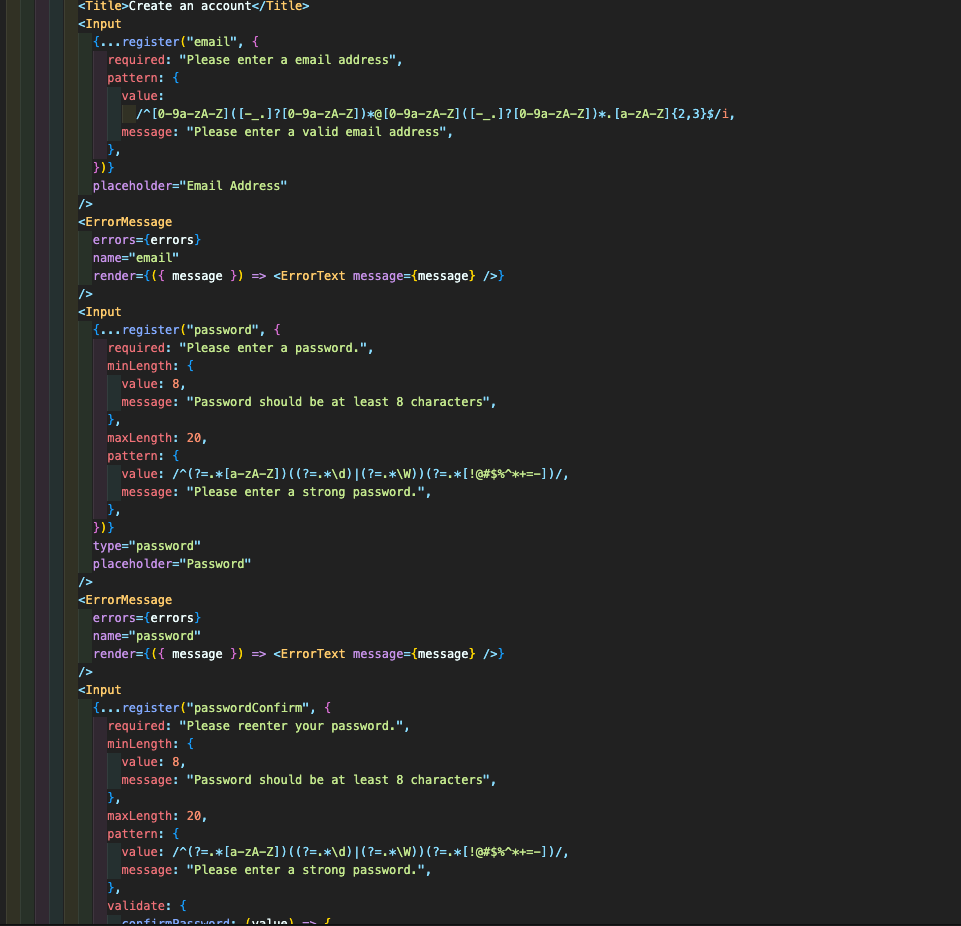
아래는 내가 작성한 코드의 일부분이다. taliwind와 styledcomponent를 함께 사용하고 있다.

2) 사용 후 느낀점
- Input 태그에 최소길이, 최대길이, 유효성검사 패턴과 그에 따른 에러메시지들을 바로 설정해줄수있는게 편했다. 에러 메시지들이 복수일 경우 한번에 모두 표시할 수도 있었지만 나는 그렇게 할 필요가 없어 상황에 맞게 하나씩만 나타나도록 하였다.
- useState와 onChange 함수를 따로 구현할 필요가 없어져서 편함.
- 커스텀 훅을 왔다갔다 하며 작업을 안해도 됨.
직접 사용해보니 정말 편했고 이걸 왜 이제 알았나 싶다.. 앞으로 왠만하면 react-hook-form 을 사용할것 같다.
3) 컴포넌트 나누기
컴포넌트를 나누는 기준은 언제나 좀 어려운것 같다. 나같은 경우에는 재사용 가능성 여부를 가장 중요하게 생각하고 나누었다. Button처럼 여러 페이지에서 공통적으로 사용될것같은 컴포넌트는 components 폴더 안에 위치하도록 하였고, 성격이 비슷한 특정 페이지(회원가입, 로그인)에서만 재사용 할 컴포넌트들은 components/auth 이런식으로 폴더를 하나더 만들어주어 관리를 하기로했다.
3. 마주친 에러들
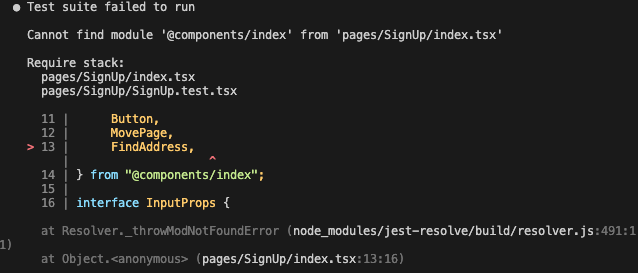
1) jest 절대 경로 에러

원인
tsconfig.json에서 절대경로를 설정해주었지만 jest는 설정을 해주지 않았기 때문에 test 환경에서 @component를 인식하지 못한 에러였다.
해결
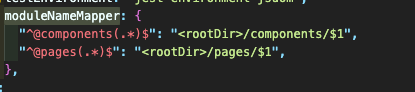
jest.config.js에 moduleNameMapper을 추가 해주며 해결

4. 추가 필요 사항
- 아직 서버 api가 없기때문에 추후에 회원가입 api 요청 부분 구현 필요.
이미 아이디 있는경우 로그인페이지로 이동 부분 link 변경. 8/30 완료