👷🏻♂️ 중간 점검
생각보다 클라이언트 쪽에서 소켓을 다루면서 원치 않은 에러가 다수 발생했습니다.
이대로는 프로젝트를 마무리하지 못할 것 같아 5일 차에는 정리하는 시간을 가졌습니다.
정리하는 시간 동안 소켓 서버와 클라이언트 사이에 발생하는 워크플로우를 살펴봤습니다.
useEffect 훅이 업데이트 되는 로직을 단계별로 정리하고 소켓과 통신하며 상태 관리를 어떻게 하면 효율적으로 할 수 있을지를 중점적으로 고민했습니다.
그 과정에서 불필요한 상태를 제거함으로써 로직을 단순화시키는 작업을 마무리했습니다.
그 결과 작성한 코드의 전체적인 동작 방식에 대해 자신감이 생기는 경험(?)을 했습니다.
하루 동안 정리하는 시간을 가지고 마지막 6일차에 프로젝트를 성공적으로 마무리했습니다.
🕹 6일차 구현 사항

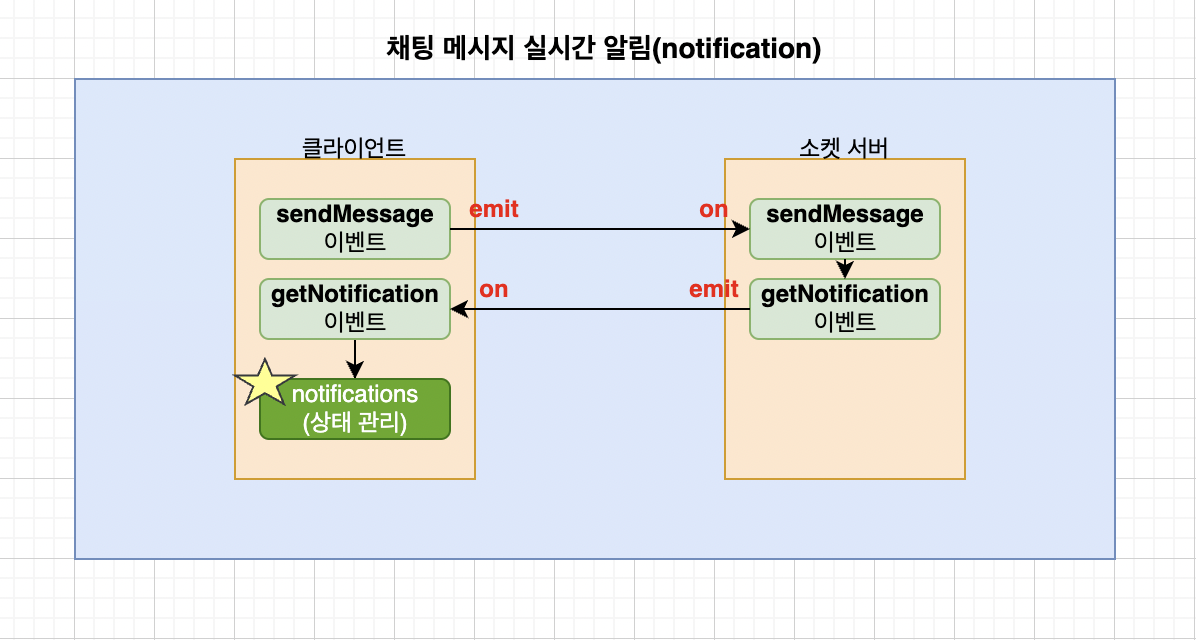
소켓 서버
- 🟠 getNotification 이벤트 emit 👉🏻 소켓 서버는 클라이언트쪽에서 발생시키는 sendMessage를 구독하고 있습니다. sendMessage 이벤트가 발생하면 소켓 서버는 getNotification 이벤트를 발생시킵니다. 이벤트를 발생시키는 동시에 클라이언트 쪽으로 객체를 전달합니다. 전달하는 객체에는 senderId(메시지를 전송한 id)와 date(메시지를 전달받은 서버 쪽 타임스탬프) 정보가 담겨있습니다.
클라이언트
- 🟠 getNotification 이벤트 on 👉🏻 클라이언트 쪽에서 해당 이벤트를 구독하고 있습니다. 해당 이벤트가 발생해 객체를 전달받으면 해당 객체를 상태로 관리하기 시작합니다. 모든 알림은 notifications 상태로 관리됩니다.
- 모든 알림 읽음으로 표시
- ⭐️ 특정 알림 읽음으로 표시
- 모든 알림 읽음으로 표시하는 로직보다 구현하는 과정이 생각보다 까다로웠습니다. 하지만 notifications 상태와 선택한 채팅방의 상대방 유저 아이디를 불러오는 커스텀 훅을 사용한 결과 구현에 성공했습니다.
🚀 트러블슈팅
(사실 모든 과정이 트러블슈팅 과정이었습니다.. 😅)
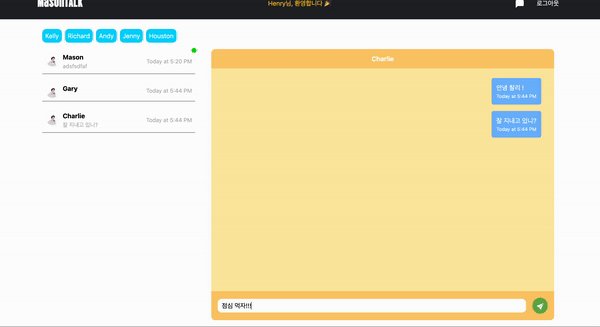
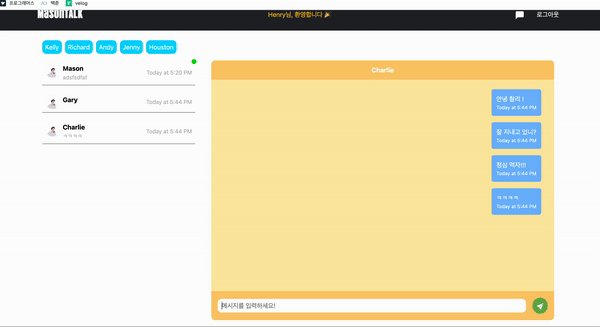
한글 중복 입력 이슈

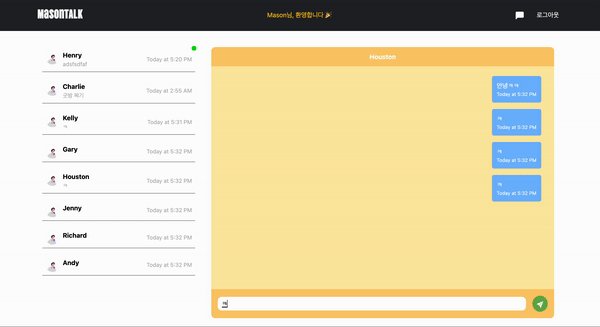
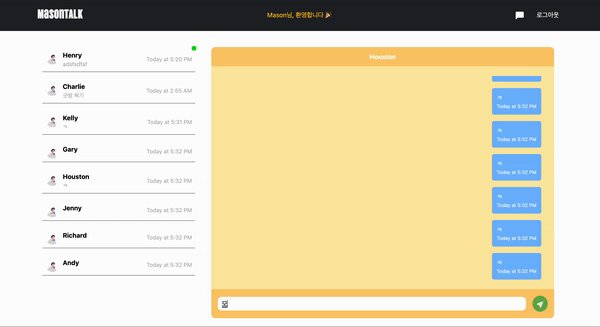
- 👉🏻 WHAT? 한글로 입력한 메시지 전송 시 해당 메시지 중복 전송
- 👉🏻 HOW? 이벤트 관련 코드 추가
별 문제는 아니었지만 문제 해결 과정이 기억이 남습니다.
가설을 설정하고 실험을 통해 가설을 검증하는 과정이 깔끔했기 때문입니다.
그 과정을 매모해보겠습니다.
- 한글로 입력한 메시지를 전송하면 메시지가 중복 전송되는 문제가 발생했습니다. 콘솔 출력 결과를 통해 메시지 전송 이벤트가 중복 발생하는 사실을 확인했습니다.
- 영어로 입력한 메시지도 전송하면 메시지가 중복 전송되는지 확인했습니다. 하지만 영어로 입력한 메시지는 중복 전송되지 않았습니다. 따라서 해당 키워드를 중심으로 구글링을 시도한 결과 짧은 시간 안에 해결책을 찾을 수 있었습니다.
한글로 입력한 메시지가 중복 전송되는 문제는 한글이 조합문자이기 때문에 발생했습니다.
KeyboardEvent.isComposing
👉🏻 조합 문자를 작성할 때 사용하는 'composition session'의 실행 여부를 감지해 불리언 값으로 나타내는 프로퍼티 입니다.
해당 프로퍼티를 false 값으로 설정하면 composition session이 종료된 뒤에 값을 추가합니다.
아래 조건문을 추가하면 한글 메시지 중복 전송 이슈를 해결할 수 있습니다.
event.nativeEvent.isComposing === false