구디아카데미 7일차.
오늘 시작은 어제 만들었던 구구단의 응용버전과 if문, for문을 활용한 달력만들기이다.
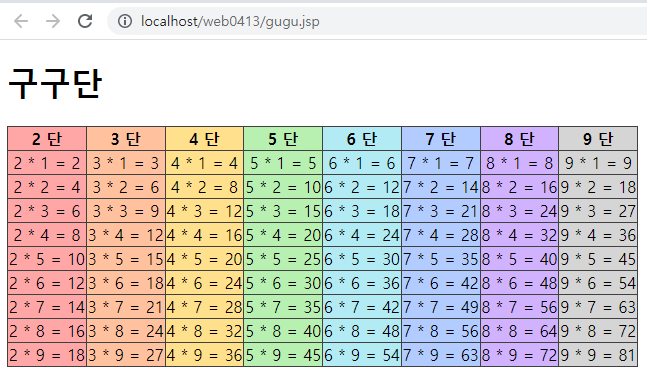
✅구구단 배경색 넣기 (❗코어알고리즘 변경, 추가 없이)

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>무지개 구구단</title>
<style>
table, th, td {
border: 1px solid #404040;
text-align: center;
}
table {border-collapse: collapse;}
.red {background-color: #FFA7A7;}
.orange {background-color: #FFC19E;}
.yellow {background-color: #FFE08C;}
.green {background-color: #B7F0B1;}
.blue {background-color: #B2EBF4;}
.navy {background-color: #B2CCFF;}
.purple {background-color: #D1B2FF;}
.gray {background-color: #D5D5D5;}
</style>
</head>
<body>
<h1>구구단</h1>
<table>
<%
// tr * 10 = 10행
for(int i=0; i<10 ; i=i+1) {
%>
<tr>
<%
// td * 9 = 9열
for(int dan=2; dan<10; dan=dan+1) {
// 코어알고리즘(dan=0; dan<8; dan=dan+1)은 변경하지 않는것이 좋지만 연습을 위해 초기화 숫자를 dan=2로 변경
// dan숫자에 따라 클래스의 이름이 바뀐다
String color = null;
if(dan==2) {
color="red";
} else if (dan==3) {
color="orange";
} else if (dan==4) {
color="yellow";
} else if (dan==5) {
color="green";
} else if (dan==6) {
color="blue";
} else if (dan==7) {
color="navy";
} else if (dan==8) {
color="purple";
} else if (dan==9) {
color="gray";
}
// 첫번째 행은 단수제목, 나머지는 구구단 출력
if(i==0) {
%>
<th class="<%=color%>"><%=dan%> 단</th>
<%
} else {
%>
<td class="<%=color%>"><%=dan%> * <%=i%> = <%=dan*i%></td>
<%
}
}
%>
</tr>
<%
}
%>
</table>
</body>
</html>✅ 구구단 출력
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>guguForm.jsp</title>
</head>
<body>
<h1>구구단 요청</h1>
<form action="./guguAction.jsp" method="post">
<div>
<select name="dan">
<%
for(int i=2; i<10; i=i+1) {
%>
<option value="<%=i%>"><%=i%>단</option>
<%
}
%>
</select>
</div>
<div>
<button type="submit">구구단 출력</button>
</div>
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8"); // 한글을 받지 않아도 적어주는 것이 좋다
int dan = Integer.parseInt(request.getParameter("dan"));
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>guguAction.jsp</title>
</head>
<body>
<%
for(int i=1; i<10; i=i+1) {
%>
<div><%=dan%> * <%=i%> = <%=dan*i%></div>
<%
}
%>
</body>
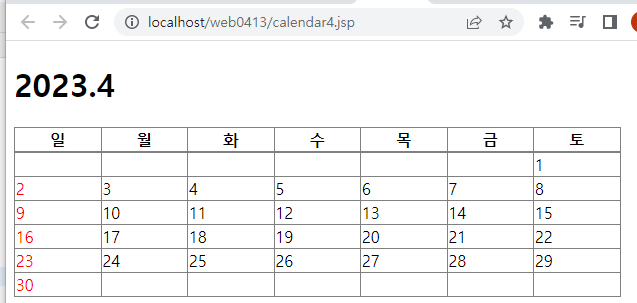
</html>✅달력만들기

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>23년 4월 달력</title>
<style>
table, th, td {border: 1px solid gray;}
table {border-collapse: collapse; width: 90%;}
</style>
</head>
<body>
<h1>2023.4</h1>
<table> <!-- 요일표시 테이블 -->
<tr>
<th>일</th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
<th>토</th>
</tr>
</table> <!-- 날짜표시 테이블 -->
<table>
<tr>
<%
// 날짜의 최소값~최대값 범위설정
int minDate = 1;
int maxDate = 30;
// 7*6=42개의 셀 반복
for(int i=0; i<42; i+=1) { // i+=1 --> i=i+1
if(i%7==0) { // 7의 배수에서 행 바꿈
%>
</tr><tr>
<%
}
if((i-5)>=minDate && (i-5)<=maxDate) { // 날짜가 1~30일 사이이면 표시 나머지 공백
if(i%7==0) { // 일요일에만 글자색을 빨간색으로 설정 (만약 토요일이라면 i%7==6)
%>
<td style="color:#FF0000;"><%=i-5%></td>
<%
} else {
%>
<td><%=i-5%></td>
<%
}
} else {
%>
<td> </td>
<%
}
}
%>
</tr>
</table>
</body>
</html>