구디아카데미 9일차!
Java.. 쉽지 않다;;;
✅문법 복습
컴퓨터 랭기지: 데이터(값) + 기능(연산, 함수)값: 숫자(1, 3, 10, ...), 내부적으로 숫자에 맵핑된 문자하나 ('A', 'B', '가'), 맵핑 논리값(true, false)값연산(피연산자의 타입이 동일): +, -, *, /, %, >, <, &&, ||,...변수: 값을 저장했다가 재사용하기 위해서,할당연산자(=, +=)타입(자료형): 변수와 값의 범위(모양) 일치- byte(1byte), short(2byte), int(4byte), long(8byte), float(4byte), double(8byte), char(2byte), boolean(true, false) --> 변수에 데이터 값이 저장된다 (cf: 8bit = 1byte)
(float과 double은 부동소수점 방식)
(글자에 어떤 숫자를 맵핑했는지에 따라 인코딩 방식이 달라짐. 단, 0~256사이에는 항상 알파벳 맵핑->인코딩방식 상관없이 영어는 깨지지 않음)랩퍼타입: 기본타입과 동일한 참조타입
기본타입(단일 데이터 값, 스칼라)vs참조타입(복수 데이터 값, 집합, 벡터)배열: 자료형이 같은 여러 데이터 값의 집합, 배열참조변수 -> 인덱스,[]연산자-> 개별값에 접근
String[] names = new String[3]; names[2] = "홍길동";클래스(1): 사용자 정의 타입, 여러 자료형을 가진 데이터값의 집합, 객체참조변수 -> 필드(멤버변수)이름,.연산자-> 개별값에 접근
Person p = new Person(); p.name = "홍길동";클래스(2): 메서드의 정의를 가지는 명세- 메서드 : 클래스 안에 정의된 함수, 입력값을 받아 기능을 실행하고 반환값을 남기는 식 -> 연산자
(자바에는 함수가 없다 = 클래스 밖에 선언된 함수가 없다)- 일반메서드 vs static메서드
ex) 일반메서드 A a = new A(); a.test();
ex) static메서드 A.test();
- 코드실행문장 위->아래
- 문장에서
제어문가능:분기문(조건문: if, switch, try...catch(예외처리에 쓰는 분기)),루프문(반복문: while, for, foreach)
- 기본 라이브러리(API), 외부 라이브러리(API)
- 클래스 하나, 클래스 여러개->패키지, 패키지 여러개->모듈 -->배포형식
✅기본 API: Calendar
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import = "java.util.Calendar" %> <!-- 실행파일은 java폴더>util폴더>Calendar.class폴더 -->
<%
// Calendar c = new Calendar(); // 문법적으로 왜 완되는지는 나중에...
Calendar c = Calendar.getInstance();
String yoil = "";
switch(c.get(Calendar.DAY_OF_WEEK)) {
case 1:
yoil = "일";
break;
case 2:
yoil = "월";
break;
case 3:
yoil = "화";
break;
case 4:
yoil = "수";
break;
case 5:
yoil = "목";
break;
case 6:
yoil = "금";
break;
default:
yoil = "토";
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Calendar</title>
</head>
<body>
<div>Calendar.getInstance() : <%=c%></div>
<!-- <div>Year : <%=c.get(1)%></div> -->
<div>Year : <%=c.get(Calendar.YEAR)%></div> <!-- 코드의 가독성을 위해 상수1 대신 변수 사용 -->
<div>Month : <%=c.get(Calendar.MONTH)%>(+1해서 읽어야한다)</div> <!-- MONTH는 0(1월)~11(12월) -->
<div>Date : <%=c.get(Calendar.DATE)%></div>
<div>이번주의 몇번째 날 : <%=c.get(Calendar.DAY_OF_WEEK)%></div> <!-- 요일 개념은 없고 이번주 몇번째 날인지 출력 1(월)~7(토)-->
<div>현재달의 마지막 날자 : <%=c.getActualMaximum(Calendar.DATE)%></div>
<div>요일 : <%=yoil%></div>
<!--
변수이름: girlFriend
클래스이름: GirlFriend
static필드: GIRL_FRIEND
jsp파일을 톰캣이 자바코드로 바꿔 실행 -> 기계가 만든 파일은 소문자 사용
-->
</body>
</html>✅달력과 일정입력폼

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import = "java.util.Calendar" %>
<%
int targetYear = 0;
int targetMonth = 0;
// targetYear 혹은 targetMonth가 null이면 현재 년도와 월을 대입한다
if(request.getParameter("targetYear") == null
|| request.getParameter("targetMonth") == null) {
Calendar today = Calendar.getInstance();
targetYear = today.get(Calendar.YEAR);
targetMonth = today.get(Calendar.MONTH);
} else {
targetYear = Integer.parseInt(request.getParameter("targetYear"));
targetMonth = Integer.parseInt(request.getParameter("targetMonth"));
if(targetMonth == -1) { // Month는 0(1월)~11(12월)
targetMonth = 11;
targetYear = targetYear - 1;
} else if(targetMonth == 12) {
targetMonth = 0;
targetYear = targetYear + 1;
}
}
// 일정입력을 위한 targetDate 선언
int targetDate = 0;
// 디버깅
// http://localhost/ex17/calendar.jsp?targetYear=2023&targetMonth=11
// http://localhost/ex17/calendar.jsp
System.out.println(targetYear + " <-- targetYear");
System.out.println(targetMonth + " <-- targetMonth");
// 달력 1일 앞의 공백(td) 수
// 현재월의 1일의 DAY_OF_WEEK(일 1, 월 2, ... 토 7 ) - 1
int startTdBlank = 0;
// 출력하고자 하는 년/월/1일
Calendar firstDate = Calendar.getInstance();
firstDate.set(Calendar.YEAR, targetYear);
firstDate.set(Calendar.MONTH, targetMonth);
firstDate.set(Calendar.DATE, 1); // firstDate는 TargetYear, TargetMonth의 1일
startTdBlank = firstDate.get(Calendar.DAY_OF_WEEK) - 1;
System.out.println(startTdBlank + " <-- startTdBlank");
// 출력하고자 하는 년/월/마지막날짜
int endDateNum = firstDate.getActualMaximum(Calendar.DATE); // getMaximum(Calendar.DATE)는 달력 전체의 월중 가장 긴 날짜
System.out.println(endDateNum + " <-- endDateNum");
// 달력 마지막날짜 출력후 공백(td) 수
int endTdBlank = 0;
if((startTdBlank + endDateNum) % 7 != 0) {
endTdBlank = 7-((startTdBlank + endDateNum)%7);
}
int totalTdCnt = startTdBlank + endDateNum + endTdBlank;
// 지난달 마지막 날짜
Calendar lastMonth = Calendar.getInstance();
lastMonth.set(Calendar.YEAR, targetYear);
lastMonth.set(Calendar.MONTH, targetMonth - 1);
int lastEndDate = lastMonth.getActualMaximum(Calendar.DATE);
System.out.println(lastEndDate + " <-- lastEndDate");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>calendar.jsp</title>
<!-- Latest compiled and minified CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Latest compiled JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="text-center">
<a href="./calendar.jsp?targetYear=<%=targetYear%>&targetMonth=<%=targetMonth-1%>">이전달</a>
<%=targetYear%>년 <%=targetMonth+1%>월
<a href="./calendar.jsp?targetYear=<%=targetYear%>&targetMonth=<%=targetMonth+1%>">다음달</a>
</h1>
<table class="table table-bordered">
<thead>
<tr class="text-center">
<th>일</th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
<th>토</th>
</tr>
</thead>
<tr>
<%
for(int i=0; i<totalTdCnt; i++) {
// i가 7의 배수일 때 행을 바꾼다
if(i%7==0) {
%>
</tr><tr>
<%
}
// targetMonth의 날짜 표시
int dateNum = i - startTdBlank + 1;
// targetMonth의 1일~마지막날짜까지 출력
if(dateNum > 0 && dateNum <= endDateNum) {
// 일요일 빨간색
if(i%7==0) {
%>
<td><a class="text-danger text-decoration-none"
href="./calendarSchedule.jsp?targetYear=<%=targetYear%>&targetMonth=<%=targetMonth%>&targetDate=<%=targetDate%>">
<%=dateNum%></a></td>
<%
// 일요일을 제외하고 검정색
} else {
%>
<td><a class="text-body text-decoration-none" href=""><%=dateNum%></a></td>
<%
}
// 1일 앞에 지난달 날짜 채우기, 회색글씨와 음영처리
} else if (dateNum <= 0){
%>
<td class="table-secondary"><a class="text-muted text-decoration-none" href=""><%=lastEndDate + dateNum%></a></td>
<%
// 마지막 날짜 뒤에 다음달 날짜 채우기, 회색글씨와 음영처리
} else {
%>
<td class="table-secondary"><a class="text-muted text-decoration-none" href=""><%=dateNum - endDateNum%></a></td>
<%
}
}
%>
</tr>
</table>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
int targetYear = Integer.parseInt(request.getParameter("targetYear"));
int targetMonth = Integer.parseInt(request.getParameter("targetMonth"));
int targetDate = Integer.parseInt(request.getParameter("targetDate"));
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>calendarSchedule</title>
<!-- Latest compiled and minified CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Latest compiled JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<form action="#" method="post">
<div class="container">
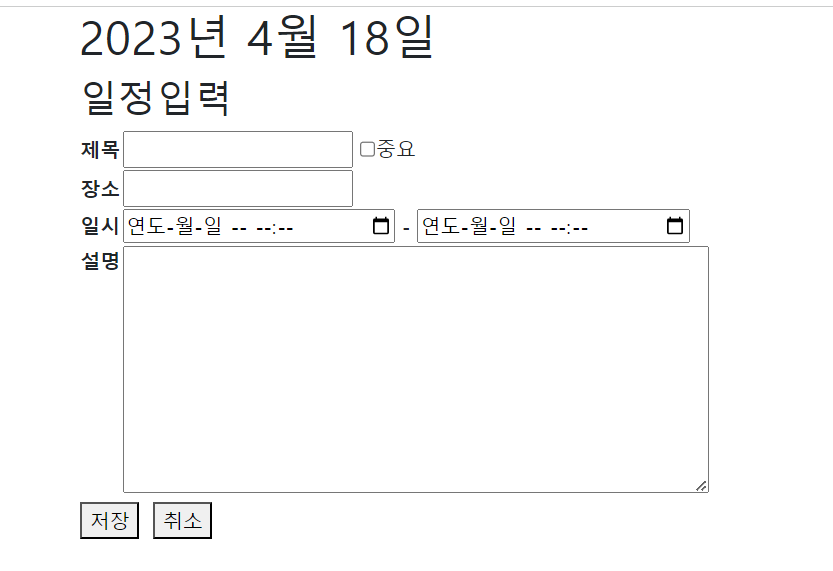
<h1><%=targetYear%>년 <%=targetMonth + 1%>월 <%=targetDate%>일</h1>
<h2>일정입력</h2>
<table>
<tr>
<th>제목</th>
<td><input type="text" > <input type="checkbox">중요</td>
</tr>
<tr>
<th>장소</th>
<td><input type="text"></td>
</tr>
<tr>
<th>일시</th>
<td><input type="datetime-local"> - <input type="datetime-local"></td>
</tr>
<tr>
<th style="vertical-align: top">설명</th>
<td><textarea cols="60" rows="8"></textarea></td>
</tr>
<tr>
<td colspan="2"><button type="submit">저장</button> <button type="submit">취소</button></td>
</tr>
</table>
</div>
</form>
</body>
</html>💪느낀점
- 업무분석!이 안되니 실습에서 많은 시간이 소요된다ㅠ 익숙해진다고 하지만 사람인지라 잘하는 친구들을 보면 조급한 마음이ㅠㅠ 일단은 할 수 있는 것은 빠르게 하고 모르는 부분은 선생님께 물어볼 수 있도록 체크해놓자!
- 9일차인 지금도 주석을 다는 것을 놓친다. 꼼꼼히 적어놓은 다른 사람들의 주석을 참고해서 주석을 놓치지 않도록 하자!