문제파악

최근 진행하던 프로젝트에서 더 많은 사용자를 확보하기 위해 iOS16 -> iOS15로 버전을 낮춰야 할 필요가 있었습니다.
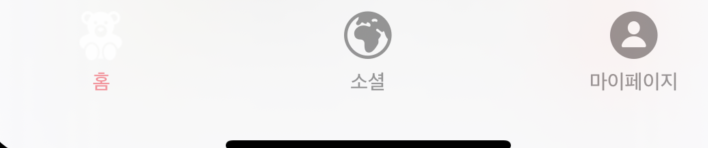
이에 필요한 작업을 다 해놓으니 막상 위 사진처럼 적용했던 SFSymbol이 사라지는 이슈가 발생했던 것이었습니다.

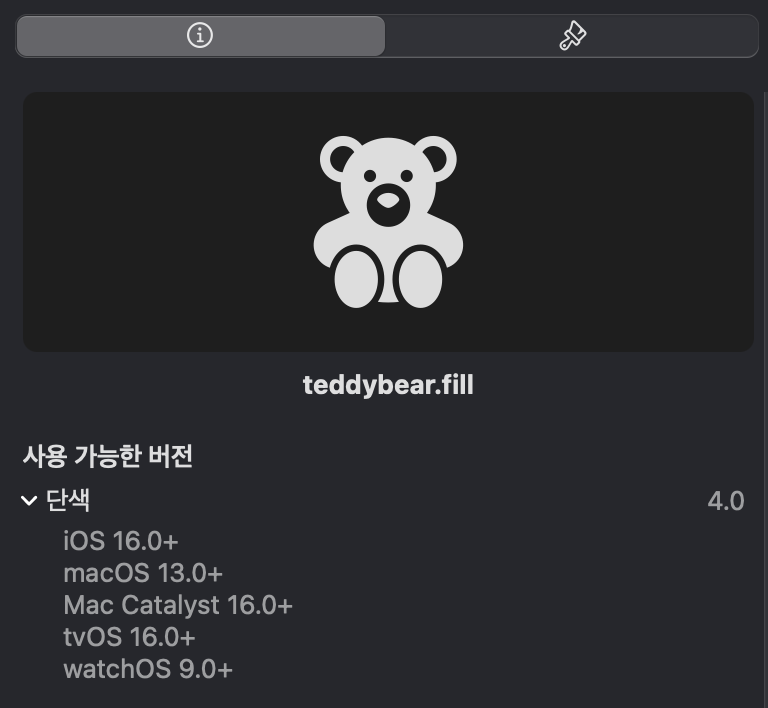
원인을 찾아보니 SFSymbol에도 아이콘마다 사용할 수 있는 최소버전이 달랐는데 저희가 사용했던 아이콘(teddybear.fill)은 iOS16 부터 사용가능한 아이콘이었기에 당연히 15에서는 사용이 불가했던 것이었죠.
해결시도
그렇다면 이 아이콘의 원본을 asset에 추가하면 좋겠다는 생각을 하게 되었습니다.

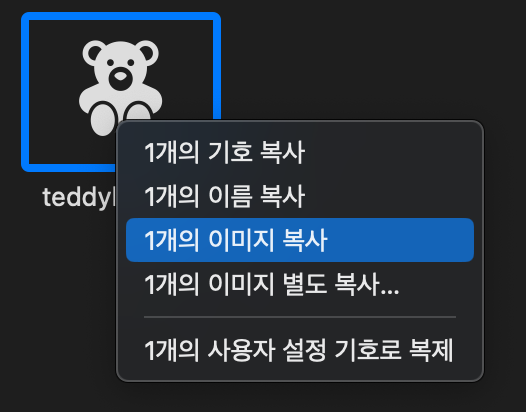
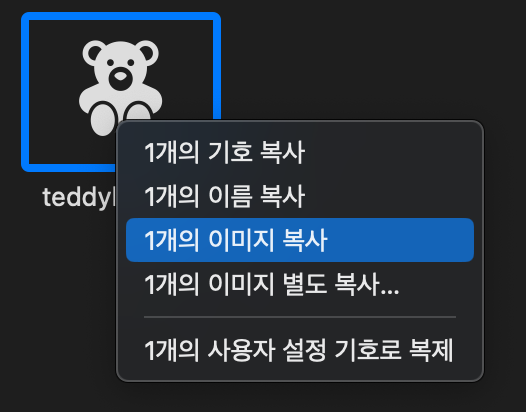
SFSymbols 베타라는 MacOS전용 앱에서 이미지를 복사하여 프로젝트의 asset에 넣어줬습니다. 과연 해결이 됐을까요?

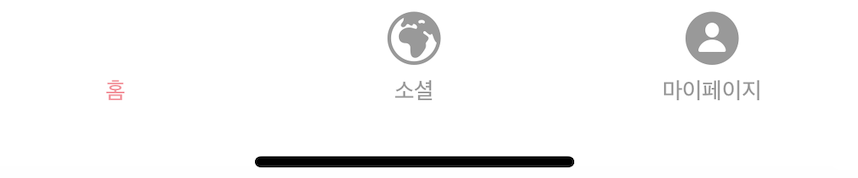
사진에 잘 보이지는 않지만 희미한 모양으로 아이콘을 잘 불러오는 것을 확인했지만 아직 완벽하게 구현이 되지는 않았습니다. 코드에서 바로 에셋의 이미지를 불러온 모양이라 tabbar의 AccentColor나 unselectedItemTintColor가 적용이 되지 않은 것이죠.
문제해결
SwiftUI의 이미지는 template와 original 두 가지 렌더링 모드가 있습니다. 앞서 흰색으로 곰이 나오는 것 처럼 원래의 색을 표시해주는 original이 기본값이고 template로 설정하면 이미지의 불투명 영역이 본래의 색을 무시하고 원하는 색으로 이미지를 마스킹해서 사용할 수 있게 됩니다.
여기까지는 이게 완벽한 방법인 줄 알았지만...
문제의 재파악
사실 이 방법은 SFSymbol로 등록되지 않은 이미지를 쉽게 심볼 '처럼' 사용하는 방법이었습니다.

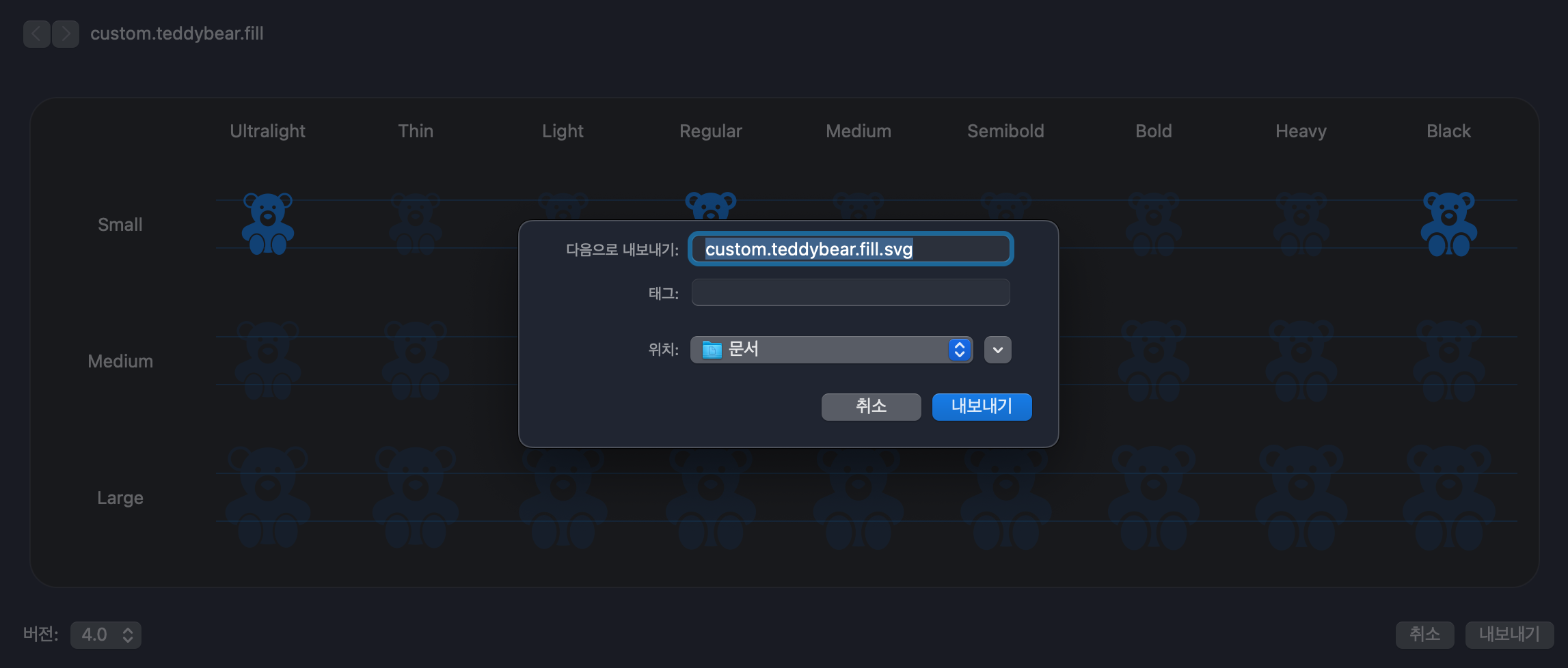
다시 이 사진으로 돌아와서 1개의 사용자 설정 기호로 복제라는 부분을 선택해 줍니다.

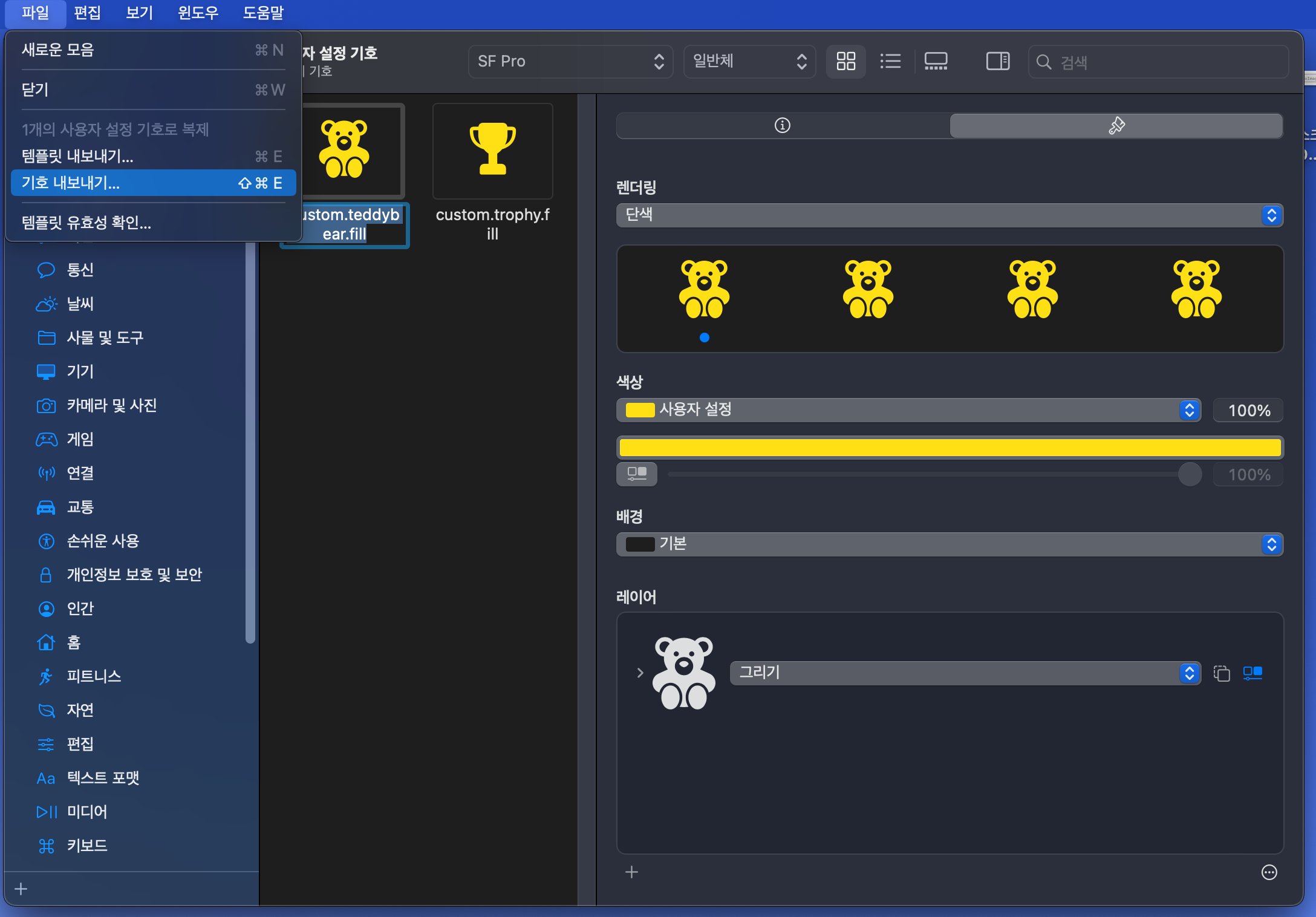
그러면 이렇게 사용자 설정 기호를 만들 수 있는 곳으로 넘어오는데 여기서 기호 내보내기를 하면
svg 파일로 기호를 내보낼 수 있게 됩니다!

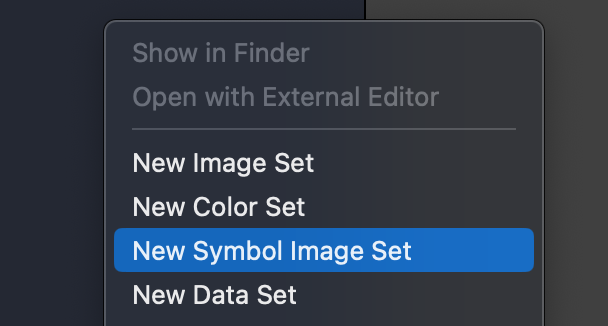
다시 xcode로 넘어와서 에셋에 new Symbol Image Set을 추가해줍니다.!

여기에 아까 내보낸 svg 파일을 올리면

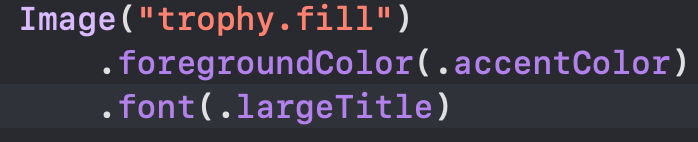
위와 같은 형식으로 사용할 수 있게 됩니다.

Image(systemName:) 이 방법으로는 불러올 수 없다는 점 참고해주세요!