💻프로젝트 시작
- Front-End : 김진희, 김슬기, 전형민
- Back-End : 최홍, 김수형, 김민수, 박건률, 임홍규
- 진행기간 : 2023/09/04 ~ 2023/09/22
지난 2차 프로젝트가 끝나고 곧바로 시작된 3차 프로젝트를 마쳤습니다.
이번엔 팀원들과 Git 컨벤션을 맞추고 Git Rebase로 커밋을 관리해 봤습니다.
카카오에서 제공하는 API도 사용해 본 재밌는 프로젝트였습니다😊
홍시나무 소개
제품
대규모 이커머스로 인한 지역경제 상권이 둔화되고 있습니다.
홍시나무는 쉽고 편리한 방식으로 지역 판매자들과 상품을 찾고 구매하도록 도와 지역경제를 활성화시키고, 소비자가 지역 상품에 접근할 수 있는 기회를 제공하기 위해 제작된 서비스입니다.
고객
우리 동네 상품을 구매하고자 하는 소비자와 지역 주민에게 판매하려는 판매자가 있습니다.
소비자는 실시간으로 언제든 상품을 보고 구매할 수 있어야 하기 때문에 편리하고 빠르게 제품을 보여줘야 합니다.
판매자에게는 정확한 거래 위치를 지정하여 지역 내 거래가 원활히 이뤄질 수 있도록 합니다.
기술
유저 로그인 인가 시스템을 도입하여 유저 정보에 대한 정확성, 자사의 신뢰도를 인증합니다.
GPS를 사용하여 실시간 사용자의 위치를 확인하여 주변 상품을 검색할 수 있도록 합니다.
또한 카테고리 필터를 세분화하여 편리하고 빠르게 원하는 정보에 접근이 가능합니다.
Front-End : Javascript, React, SCSS
Back-End : Javascript,mysql, node.js
협업툴 : github, slack, trello, notion
👩💻 내 역할
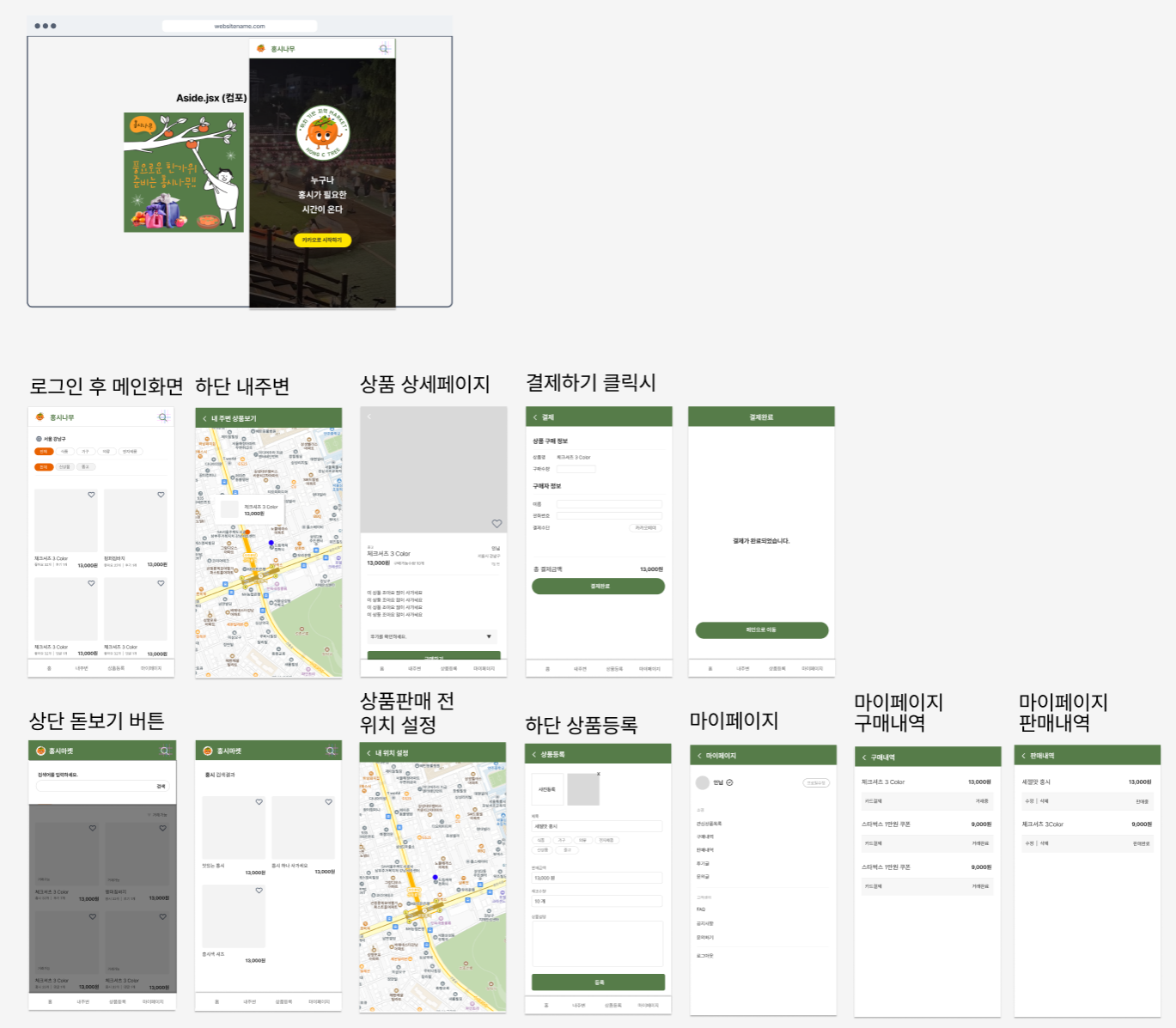
UI 기획 설계
첫 주는 기획을 위한 한 주였습니다.
피그마를 사용해 UI를 기획하였는데, 처음 사용하는데다가 배울 시간이 없어 그림판 사용하듯 했습니다.

- 사용자가 주로 모바일을 이용할 것으로 예상, 웹앱으로 제작
상품리스트 - 메인화면
판매중인 지역 상품에 간편하게 접근하고, 번거로운 절차를 줄이는 방안을 고민하다가 일정 시간마다 위치를 재설정 해주는 Hook을 사용하여 편리성을 높였습니다.
GeoLocation Hook, GeoCoding을 사용했습니다.
사용자의 사용목적 및 서비스 접근성을 생각하여 로그인이 확인되었을 때 뜨는 메인 화면을 주변 상품을 확인할 수 있는 페이지로 하였습니다.
해당 페이지에서는 현재 내 위치 반경 1km 내 판매중인 상품을 나열해 줍니다.

- GPS 또는 네트워크를 이용해 현재 위치 정보를 반환하는 HTML5 GeoLocation API 사용하여 사용자의 현 위치를 확인
- GeoLocation으로 만든 Hook을 이용해 반복적으로 3초마다 현 위치를 확인하여 좌표값 재설정
- 반경 1km 내 판매중인 상품리스트를 출력
- 역 지오코딩을 사용하여 좌표값을 주소로 변환, 사용자의 현 위치가 맞는지 직접 확인할 수 있도록 변환한 주소를 상단에 배치
- 카테고리 세분화 - 신상품 / 중고로 상품의 컨디션과 상품 종류 카테고리를 선택할 수 있도록 하여 소비자가 원하는 상품을 쉽게 찾을 수 있도록 구현
- 찜하기 - 리스트 페이지에서 상품이 보이지 않더라도 찜한 상품을 보여주는 별도의 페이지에서 확인할 수 있도록 구현
내 주변 상품보기
이번 프로젝트의 핵심, 카카오맵 API를 사용하여 구현하였습니다.
시각적 표현으로 사용자의 관심을 유도하여 상품 접근성을 높이고자 하였습니다.
또한 나와 가까운 판매 상품을 보여줌으로 보다 빠른 거래가 이루어질 수 있고, 소비자는 상황에 따라 택배나 직거래의 거래 형태를 결정할 수 있도록 도와줍니다.
사용자의 현 위치와 주변에서 판매중인 상품을 지도로 확인할 수 있습니다.

- 현재 유저의 위치와 판매중인 상품을 시각적으로 보여주기 위해 카카오맵 API를 사용하여 지도 위 마커를 띄우는 UI를 구현
- GeoLocation API를 사용하여 현 위치를 자동으로 불러오고, 쿼리스트링으로 좌표값을 서버로 전달
- 좌표값 기준 반경 1km 내 판매중인 상품을 지도 위 마커로 표시
- 마커 표시된 상품은 메인에서 보이는 상품리스트와 동일
- 마커 위 hover시 판매상품의 간단한 정보를 볼 수 있고, 클릭 시 상세피이지로 이동
😢 아쉬운 점
카카오맵 리액트 SDK에서는 여러 마커를 띄우는 코드를 샘플로 제공하고 있는데, 이 경우 마커에 인포윈도우를 띄우는 코드가 정해져 있다고 합니다. (카카오에 의하면..?)
여러 마커를 띄우는 것까지는 가능했으나, 해당 마커를 클릭했을 때 상품 정보를 담은 박스가 마커 상단에 뜨는 것을 구현하질 못했습니다.
웹앱으로 만들었는데 hover를 해야 인포윈도우가 뜨는 점은 모바일 사용자 입장에선 큰 불편함을 초래할 것이기 때문에 리팩토링을 진행하며 수정하고자 합니다.
상품 등록 전 - 지도 위 내 위치 설정
홍시나무는 지도에 판매상품을 띄워주고 있기 때문에 판매등록 시 해당 상품을 어디서 거래가 가능한 지 입력을 해야합니다.
판매 상품에 판매자의 좌표를 등록하여 사용자가 접속, 검색 시 리스트와 지도에서 확인할 수 있도록 했습니다.

- GeoLocation으로 현 위치를 우선 지정, GeoLocation의 정확도 문제와 판매할 장소가 사용자가 있는 곳과 상이할 수 있으므로 사용자가 직접 거래, 판매할 위치를 마커를 옮길 수 있도록 함
- 마커가 원하는 위치에 정확히 찍혔는지 확인할 수 있도록 역 지오코딩을 사용하여 좌표값을 주소로 변환, 마커 위에 출력
- 위치 지정 완료 버튼을 누르면 지정한 위치 좌표값을 쿼리스트링으로 상품 등록 페이지에 전달
위워크라는 건물을 지정하여 상품을 등록한 후 '내 주변 상품보기'로 이동했을 때 지도에 보여지는 것을 확인할 수 있습니다😊
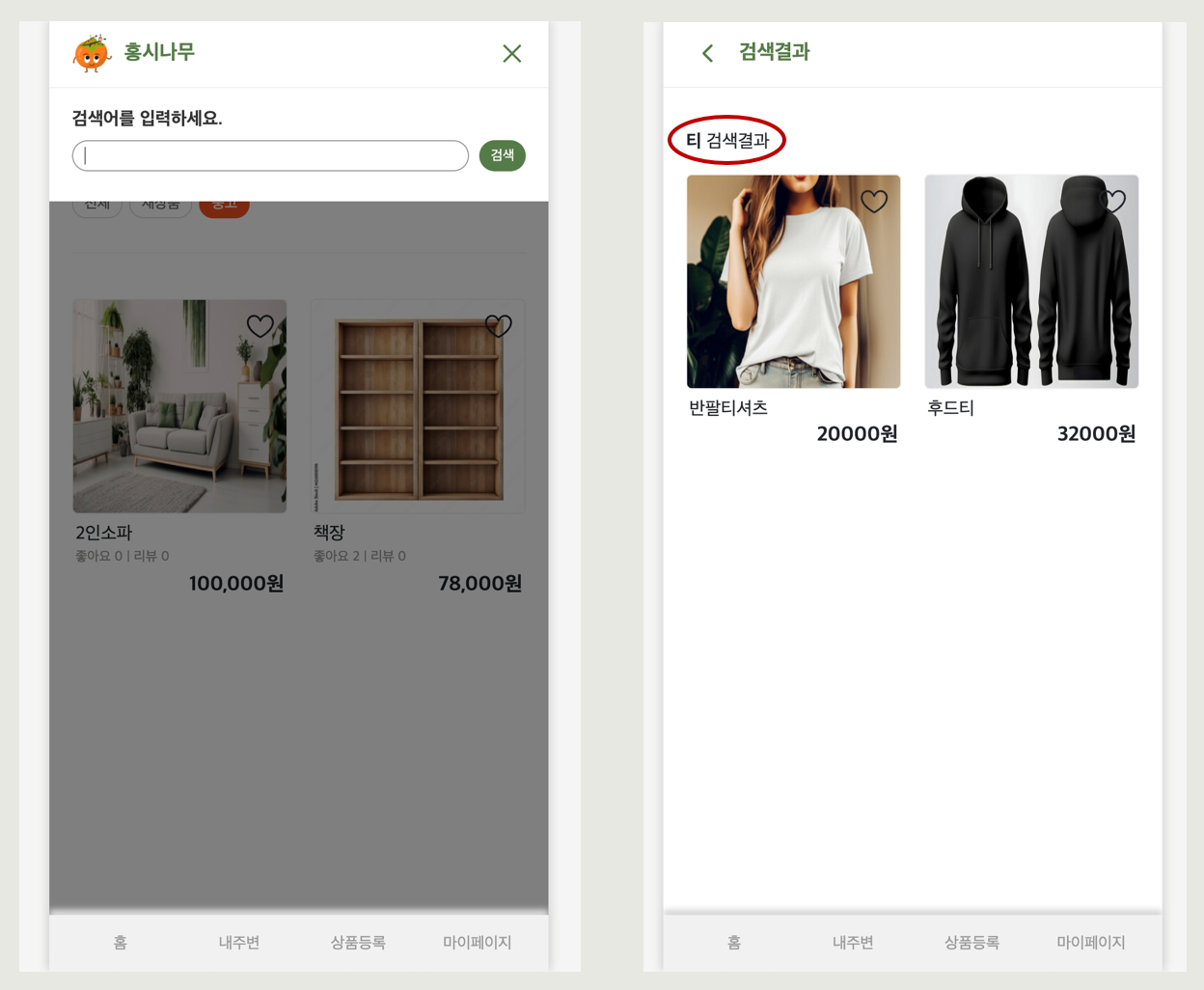
검색
입력한 키워드가 한 단어 이상 일치하는 상품이 있으면 리스트로 보여줍니다.
키워드 없이 검색을 진행하려고 한다면 경고문을 띄워줍니다.

- 상단의 돋보기 아이콘을 눌러 검색창 모달을 띄움
- 빈 칸 상태로 검색을 진행 시, 1글자 이상 입력을 요구하는 경고메시지 출력
- 정상적으로 검색 진행 시, 검색 키워드를 리스트 상단에 띄워 유저가 확인할 수 있고, 키워드에 해당되는 상품을 리스트로 출력
😢 아쉬운 점
어떤 검색어를 입력해야할 지 모르는 사용자를 위해 추천검색어와 같은 가이드를 제공하면 좋을 거 같아 추후 이에 대한 기능을 추가하고 싶습니다.
또한 현재는 검색키워드가 상품명에 있어야 한다는 조건만 갖고 있습니다. 폭넓게 검색할 수 있도록 카테고리와 관련된 검색어를 입력했을 때 해당되는 상품을 보여주는 것도 좋을 거 같다고 생각합니다.
그리고 사용자가 입력한 키워드에 대한 검색결과가 없을 것도 고려하여 검색결과가 없다는 피드백을 주는 것도 필요해 보입니다.
📺시연영상
🏃♀️프로젝트를 진행하며
-
rebase
이번 프로젝트는 앞서 서술한 것처럼 Git Rebase로 커밋을 관리했는데, 초반에 이 과정에서 많이 헤맸습니다.
오류도 실수도 잦았고, 이 과정을 해결하는데 많은 시간을 쏟아서 힘들었는데
그래도 팀원들이 먼저 나서서 해결을 도와주려 해서 감사했습니다. -
블로그를 쓰질 못했다.
한 번씩 공부한 내용과 문제를 해결한 내용을 정리하며 내재화 시키는 시간을 가졌어야 했는데 그런 노력이 부족했습니다. -
부족한 완성도
처음 기획한 기능이 많이 빠지게 되어 아쉽습니다. 기업협업이 끝나면 팀원들과 더 보완하여 완성도를 높이기로 하였습니다. -
힘들었지만 새로운 건 재밌다.
프로젝트를 진행하기 앞서 팀원들에게 지도 구현은 제가 하고 싶다고 먼저 말했을 정도로 새로운 도전에 욕심이 있었습니다.
카카오맵 API 사용에 걱정이 없던 것도 아니고, 오랜 시간을 붙잡고도 생각대로 출력이 되지 않아 결국 해결을 못하고 다른 방안으로 대체하였을 만큼 어려움도 많았지만
자바스크립트 기반으로 만들어진 API인데 활용을 잘 못한 것으로 보아선 자바스크립트 공부가 절실히 필요하다고 자기객관화가 되지 않았나 합니다...😅