JSX(JavaScript Syntax eXtension)
JSX는 리액트에서 사용하는 자바스크립트 확장 문법입니다.
기존 바닐라 JS는 HTML에서 마크업된 부분을 확인하면서 해당 DOM에 접근하고 Event Listener를 부착하는 등 HTML과 JS는 긴밀하게 연결되어 있습니다.
반면 JSX는 HTML과 JS 로직을 하나의 JS 파일 안에서 모두 처리합니다.
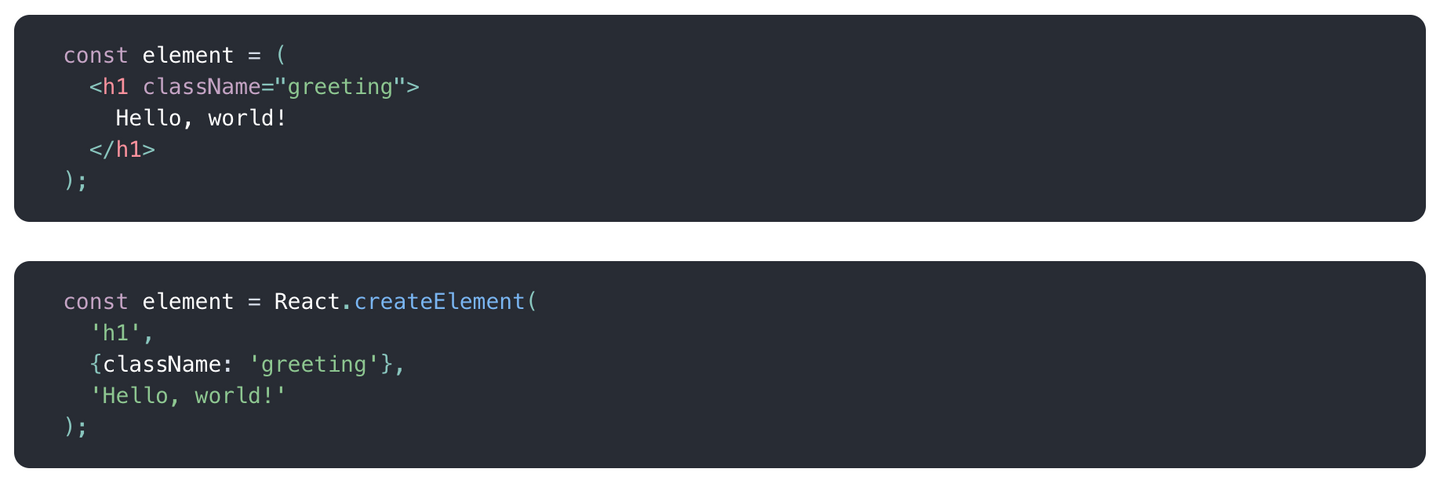
작성한 코드는 브라우저에서 동작하기 전에 Babel이라는 transcompiler를 통해 일반 JS 코드 형태로 변환됩니다.

✒️ JSX 문법
1) JSX element
HTML처럼 작성이 가능합니다.
const hi = <p>Hi</p>;변수에 저장하거나 함수의 인자로 넘길 수도 있습니다.
2) JS 표현식
JSX 내부에서 JS 값을 출력하고 싶다면
{ ...Javascript... }와 같이 {} 안에 유효한 JS 표현식을 작성할 수 있습니다.
// Greetings.js
import React from 'react'
const Greating = () => {
const name = '김개발';
return <h1>{name}님, Welcome to Wecode!</h1>;
}
export default Greetings;3) JSX attribute(속성)
태그의 속성명은 camelCase로 작성해야 합니다.
attribute를 추가하고 싶을 때는 HTML에서 쓰는 속성명과 다를 수 있기 때문에 공식문서를 참고하세요.
// HTML
<h1 class="greetings">Welcome to Wecode!</h1>
// JSX
<h1 className="greetings">Welcome to Wecode!</h1>속성명이 class가 아닌 className을 사용해야 합니다.
4) Event 처리하기
기존 바닐라 JS에서는 해당하는 DOM 요소에 직접 접근하여 이벤트리스너를 부착하는 방식으로 이벤트를 처리했다면
JSX에서는 태그를 작성할 때 이벤트와 이벤트 핸들러(Event Handler)를 부여할 수 있습니다.
// JS
const title = document.getElementsByClassName('title')[0];
title.addEventListener('click', handleClick);
// JSX
<h1 className="title" onClick={handleClick}>Welcome to Wecode!</h1>- 이벤트 앞에
on을 붙여 camelCase로 작성 - 문자열이 아닌 함수로 이벤트 핸들러 전달
5) Inline Styling
style 속성은 camelCase를 요소로 가지는 JS 객체를 받기 떄문에 중괄호를 두 번 겹쳐서 쓰는 형태로 사용합니다.
바깥의 {}는 JSX 문법을 의미하고 안쪽의 {}는 JS 객체를 의미합니다.
// HTML
<h1 style="color:red;background-image:yellow">Welcome to Wecode!</h1>
// JSX
<h1 style={{ color: "red", backgroundImage: "yellow" }}>
Welcome to Wecode!
</h1>하지만 inline styling은 css보다 성능이 낮고 우선순위가 높아 동적으로 계산하여 스타일링 하는 경우 이외에는 사용을 지양하는 것이 좋습니다.
6) Self-Closing Tag
어떤 태그라도 Self closing tag를 사용할 수 있습니다.
<img>와 같이 하나의 태그가 요소인 경우, <img />와 같이 항상 /으로 끝내줘야 합니다.
<div />는 <div></div>와 같은 표현입니다.
7) Nested JSX
반드시 최상위를 감싸고 있는 태그가 하나 있어야 합니다.
리액트의 Virtual DOM에서 컴포넌트 변화를 효율적으로 비교할 수 있도록 한 컴포넌트는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문입니다.
// Bad
const Greetings = () => {
return (
<h1>김개발님!</h1>
<h2>위코드에 오신 걸 환영합니다!</h2>
);
}
// Good
const Greetings = () => {
return (
<div>
<h1>김개발님!</h1>
<h2>위코드에 오신 걸 환영합니다!</h2>
</div>
);
}8) React.Fragment
최상위를 감싸고 있는 태그에 특별한 의미나 스타일이 없다면 불필요한 요소를 생성하게 됩니다.
이때 사용되는 것이 <React.Fragment>로 Fragment는 추가적인 DOM element를 생성하지 않고 하나의 컴포넌트 안에 여러 요소(자식)를 간단하게 그룹화 할 수 있는 기능입니다.
// <React.Fragment>
const Greetings = () => {
return (
<React.Fragment>
<h1>김개발님!</h1>
<h2>위코드에 오신 걸 환영합니다!</h2>
</React.Fragment>
);
}
// 축약형 <>...</>
const Greetings = () => {
return (
<>
<h1>김개발님!</h1>
<h2>위코드에 오신 걸 환영합니다!</h2>
</>
);
}