실무에서 VAC 패턴을 적용하게 되어 알아본 디자인 패턴..!
VAC 패턴
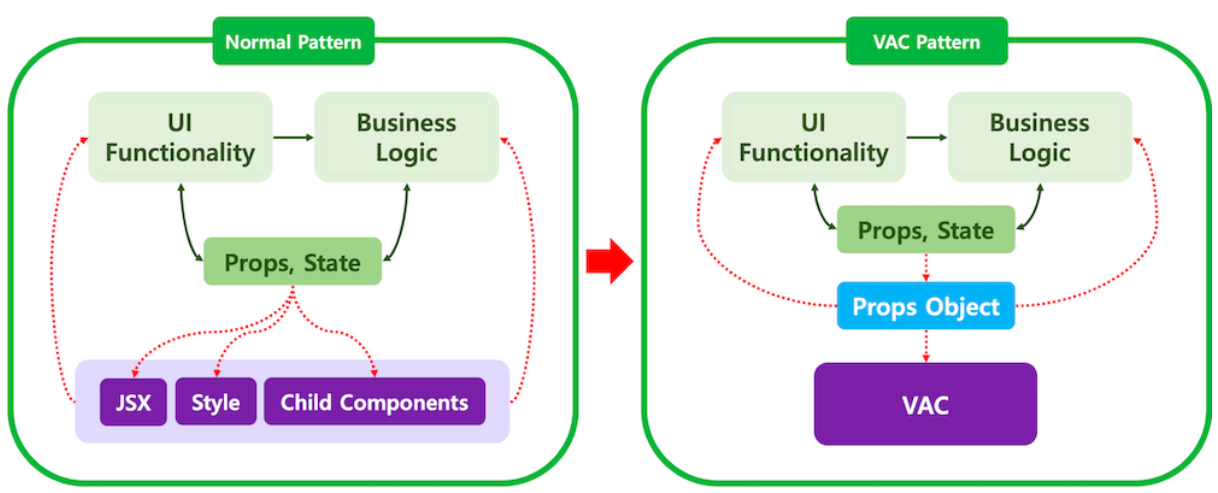
VAC는 View Asset Component의 약자로 View 컴포넌트에서 JSX 영역을 Props Object로 추상화하고, JSX를 VAC로 분리해서 개발하는 설계 방법을 말합니다.
비즈니스 로직과 View 로직(JSX, Style 영역)이 분리되므로 FE, UI 개발 영역이 겹침으로 인한 코드 충돌을 방지할 수 있는 장점이 있습니다.
VAC의 특징
- 반복, 조건부 노출, 스타일 제어와 같은 렌더링과 관련된 처리만을 수행
- props를 통해서만 제어되며, 스스로의 상태를 관리하거나 변경하지 않는 stateless 컴포넌트
- 이벤트에 함수를 바인딩할 때 추가 처리 없이 적용 (항상 이벤트 객체가 전달됨)

구현 예시
// VACView Component
const SpinBoxView = ({ value, onIncrease, onDecrease }) => (
<div>
<button onClick={onDecrease}>-</button>
<span>{value}</span>
<button onClick={onIncrease}>+</button>
</div>
);// VACV
const SpinBox = () => {
const [value, setValue] = useState(0);
const props = {
value,
onDecrease: () => setValue(value - 1),
onIncrease: () => setValue(value + 1),
};
// JSX를 VAC로 교체
return <SpinBoxView {...props} />;
};조심해야 할 것은, View 컴포넌트의 기능이나 상태 제어에 VAC가 관여해서는 안됩니다.
참고
https://wit.nts-corp.com/2021/08/11/6461
https://tv.naver.com/v/23162062