우리는 반응형 웹을 제작하고자 할 때 media query를 사용한다.
사용법은 아래와 같다.
@media screen and (min-width:375px) and (max-width: 400px) {
/*코드 작성*/
}위 코드는 스크린의 가로 너비가 375px 이상 400px 이하일 때
미디어 쿼리 안에 있는 css를 적용한다는 뜻이다.
여기서 screen은 데스크탑 화면 or 스마트폰 화면을 의미한다.
Frontend Mentor라는 사이트에서 간단한 프로젝트를 진행하며 media query를 사용하게 되었다.
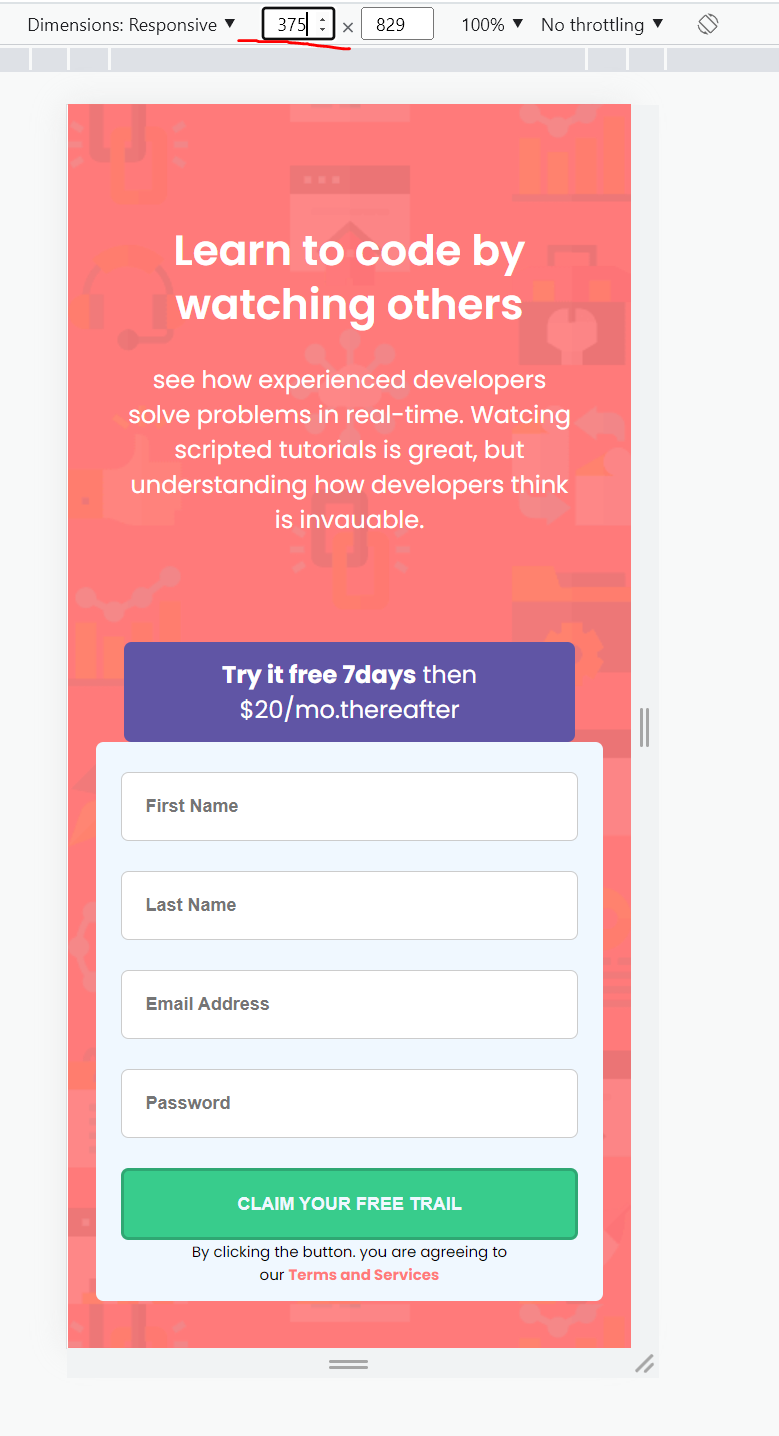
해당 프로젝트는 가로 픽셀이 375px 이하일 경우 모바일 화면을,
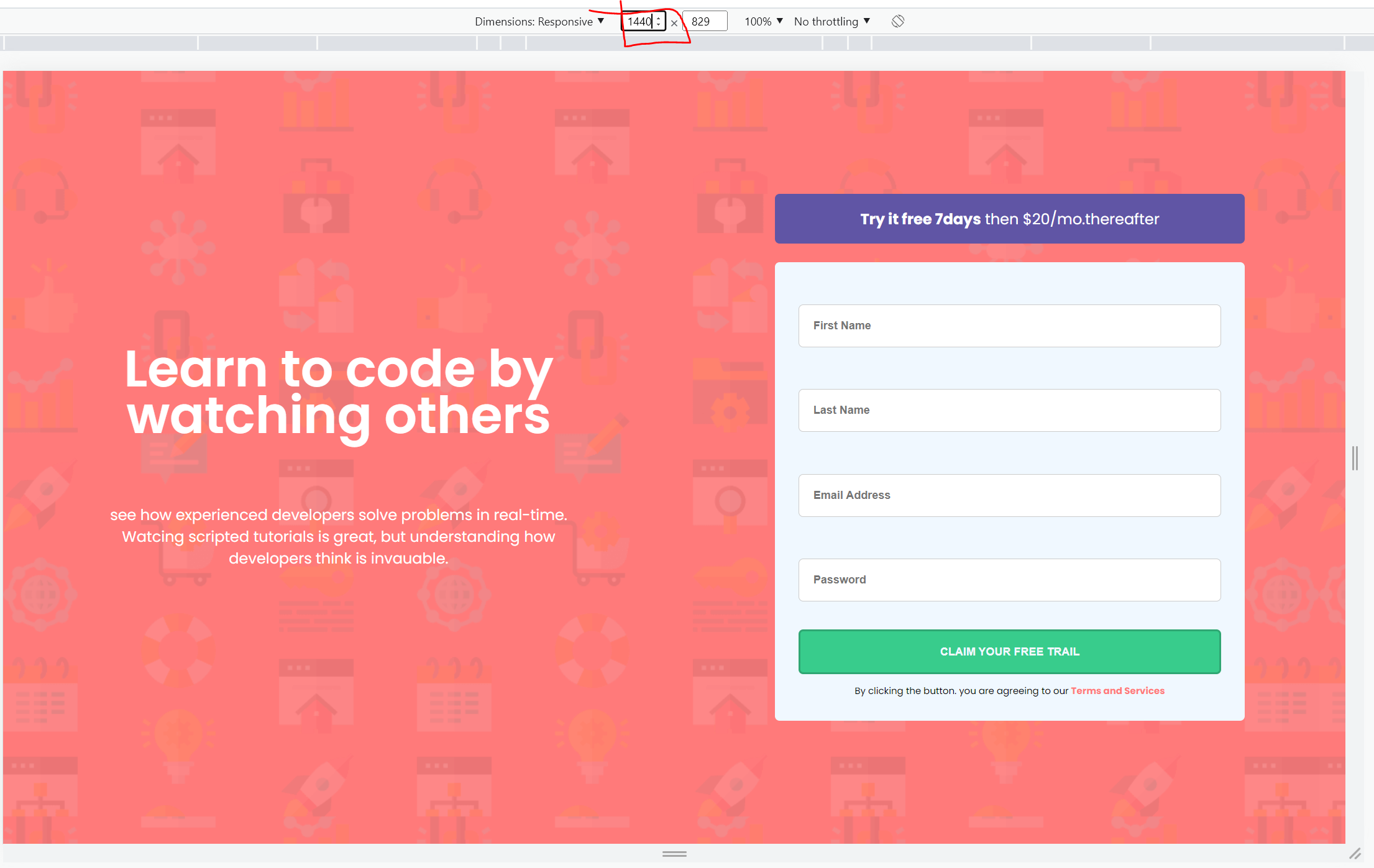
1440px 이상일 때는 데스크탑 화면을 기준으로 제작하라고 나와있다.
따라서 미디어 쿼리는 아래와 같이 작성하였다.
@media screen and (min-width: 375px) and (max-width: 1439px) {
/*코드 작성*/
}width가 1440픽셀이 되는 순간 아래와 같이 변경된다.
375px ~

1440px ~

즉 특정 width에서 화면이 전환되게 하려면
min-width의 경우 해당 픽셀을
max-width의 경우 해당 픽셀 -1을 하면 된다.
(참고)
min-width는 개발 순서가 스마트폰 화면 => 데스크탑 화면 (즉, 점차 커져가는 화면)일 경우 주로 사용
max-width는 개발 순서가 데스크탑 화면 => 스마트폰 화면 (즉, 점차 작아지는 화면)일 경우 주로 사용
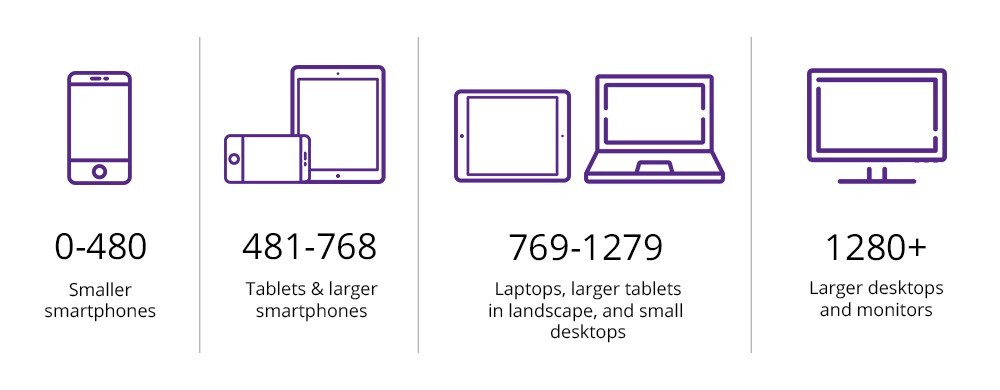
반응형 분기점

스마트폰 세로: 0px ~ 480px
스마트폰 가로, 태블릿 : 481px ~ 768px
태블릿 가로, 노트북 : 769px ~ 1279px
데스크탑 : 1280px ~
이에 맞는 미디어 쿼리는 아래와 같을 수 있겠다.
/* 노트북 & 테블릿 가로 (해상도 1024px ~ 1279px)*/
@media all and (min-width:1024px) and (max-width:1279px) {
//스타일 입력
}
/* 테블릿 가로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) {
//스타일 입력
}
/* 모바일 가로 & 테블릿 세로 (해상도 480px ~ 767px)*/
@media all and (min-width:480px) and (max-width:767px) {
//스타일 입력
}
/* 모바일 세로 (해상도 ~ 479px)*/
@media all and (max-width:479px) {
//스타일 입력
}