기초 사용법
App.svelte
<script>
let name = 'world';
let age = 31;
</script>
<h1>
Hello {name}!
</h1>
<h2>
{age}
</h2>
<style>
h1 {
color:red
}
</style>svelte 파일은 .svelte 확장자로 만들어집니다.
.svelte 파일은 세 가지의 영역으로 분리할 수 있는데
먼저 자바스크립트 코드가 들어갈 "script" 영역
두 번째로 "html" 이 작성될 영역
세 번째로 css를 위한 "style" 영역이 존재합니다.
코드는 위 예시와 같이 작성하시면 됩니다.
결과

반응성 (binding)
자 이제 스벨트가 시작되었습니다.
스벨트의 중요한 한가지 특징은 바로 "반응성"이 좋다는 것인데요,
반응성이란 무엇일까요??
아래 예시를 통해 알아보겠습니다.
<script>
let name = 'world';
let age = 31;
const assign = () => {
name = "JP",
age = 50
}
</script>
<h1>
Hello {name}!
</h1>
<h2>
{age}
</h2>
<button on:click={assign}>Assign!</button>
<style>
h1 {
color:red
}
</style>
script구문 내 assign 함수를 추가하였으며 해당 함수는 name과 age를 변경시켜줍니다.
그리고 이 함수를 실행시켜줄 버튼을 하나 생성했습니다.
그럼 결과를 한 번 볼까요?
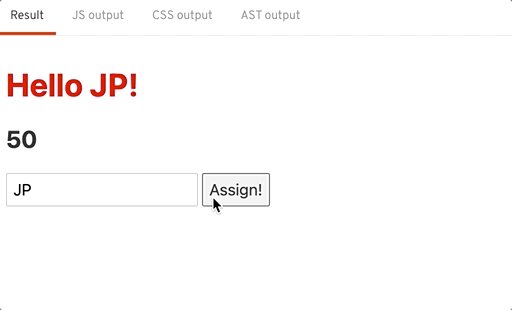
결과

버튼을 누르게되면 함수가 실행되면서 name, age를 변경시키고 이 값들이 html에서 바로 적용되었습니다.
즉, 반응성이란 변화에 따른 랜더링이 바로 반영되는가를 뜻하는 것인데 svelte는 변수가 변경됨에 따라 화면에 바로 그려지니 반응성이 좋다고 할 수 있겠습니다.
만약 리액트였다면 useState를 사용해 변수의 상태를 관리하면서 리랜더링을 시켜야 합니다.
svelte는 이런 부분에서 리액트보다 훨씬 간결하고 짧은 코드로 동일한 동작을 구현할 수 있습니다!
바인딩
바인딩이란 "연결해주다"라는 뜻을 가지고 있습니다.
이게 무슨말일까요??
아래 예시를 통해 바로 알아보겠습니다.
<script>
let name = 'world';
let age = 31;
const assign = () => {
name = "JP",
age = 50
}
</script>
<h1>
Hello {name}!
</h1>
<h2>
{age}
</h2>
<input type="text" value={name}/>
<button on:click={assign}>Assign!</button>
<style>
h1 {
color:red
}
</style>버튼 앞에 input을 하나 추가했습니다.
이 input을 잘 보세요!
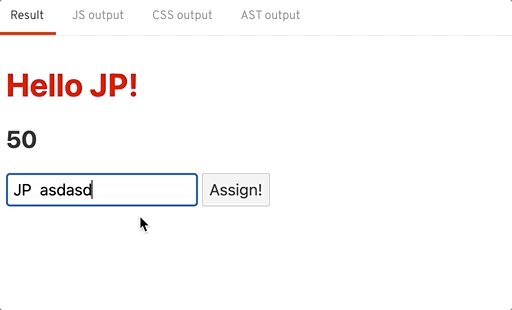
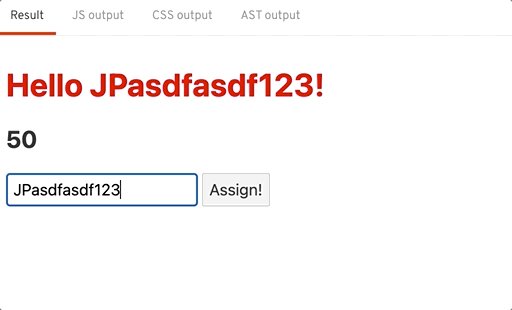
결과

input 옆에 있는 Assign 버튼을 누르면 assign 함수로 인해 name, age값이 바뀌면서
input내 텍스트도 바뀌게 됩니다.
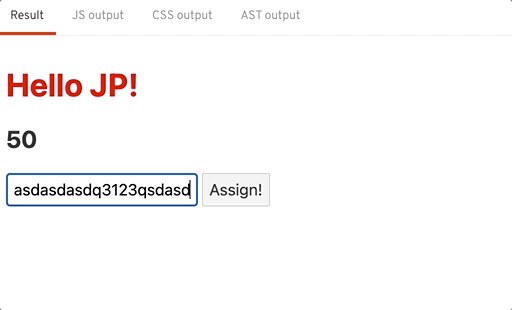
그런데 input에다가 추가로 글자를 적으면 Hello {name} 부분은 동작하지 않습니다.
이는 바인딩이 되지 않아서 그렇습니다.
input에 입력하는 텍스트대로 화면에 노출되는 모든 {name}값을 변경하고 싶다면 바인딩을 시켜주면 됩니다.
그렇다면 바인딩은 어떻게 하는걸까요??
굉장히 간단합니다.
input 태그를 아래와 같이 바꿔보겠습니다.
*기존
<input type="text" value={name}/>
*변경
<input type="text" bind:value={name}/>
//value 앞에 "bind:" 를 붙여준다.굉장히 간단하죠??
그럼 결과를 한 번 보겠습니다.
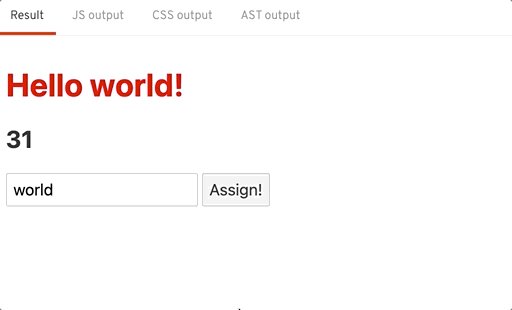
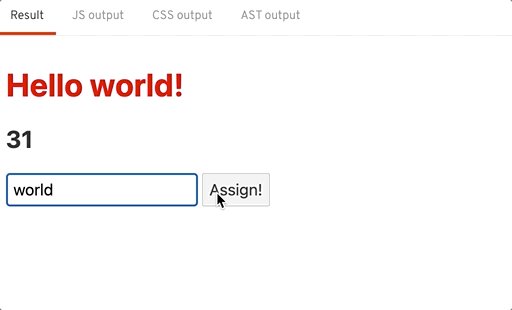
결과

이제 input text의 변화에 따라 모든 {name}의 값이 함께 변하는 것을 확인할 수 있습니다.
조건문
svelte에도 조건문이 존재합니다!
어떻게 쓰는지 바로 알아볼까요?
<script>
let name='world';
let toggle = false;
if(toggle) {
//내용
}
const onToggle = () => {
toggle = !toggle;
}
</script>
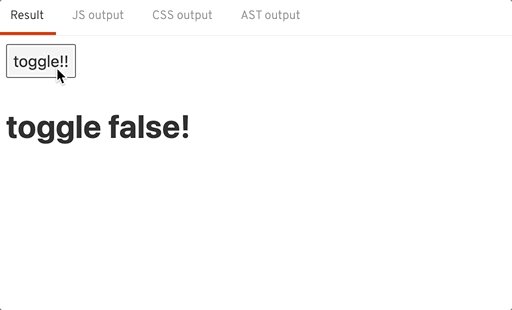
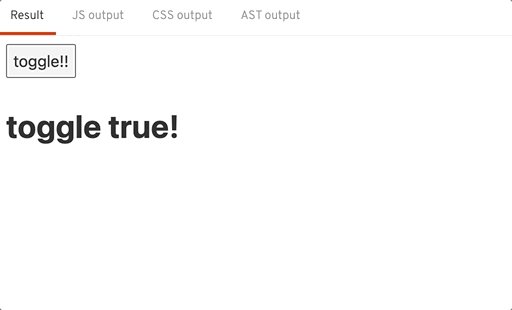
<button on:click={onToggle}>toggle!!</button>
{#if toggle}
<h1>toggle true!</h1>
{:else}
<h1>toggle false!</h1>
{/if}
svelte는 특이하게도 중괄호 안에 ['#', ':', '/'] 등의 기호로 조건문을 구성합니다.
if문이 시작될때는 {#if}
중간에 else나 else if가 들어갈 떄는 {:else/else if}
if문이 종료될때는 {/if}
위와 같은 형태로 구현합니다.
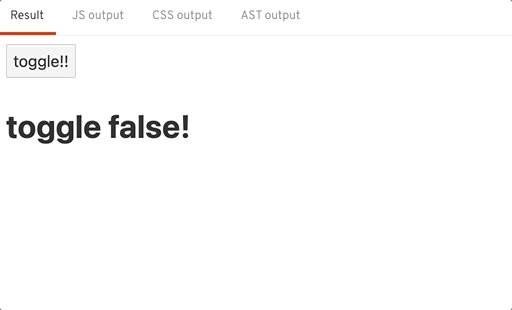
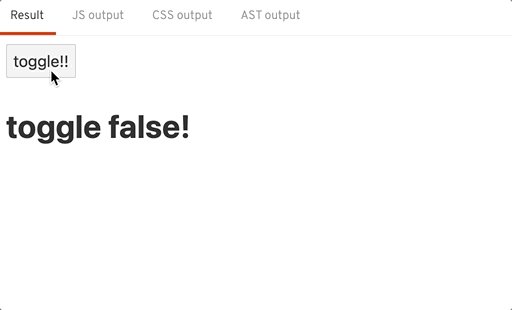
결과

반복문
반복문도 한 번 알아볼까요??
<script>
let name='Weekend';
let weekend = ['Mon','Tue','Wed','Thu','Fri','Sat','Sun'];
</script>
<h1>
Hello {name}~
</h1>
<ul>
{#each weekend as day (day)}
<li>{day}</li>
{/each}
</ul>반복문은 {#each 배열 as 배열 내 아이템 (키 값)}으로 정의됩니다.
배열 내 아이템은 반복문이 돌면서 'Mon' => 'Sun'까지 하나씩 변경되겠죠?
이 아이템들을 li로 구현하여 아래와 같은 결과가 나타납니다.
결과