위코드에서 2차 프로젝트를 진행하였습니다. 1차 때와 마찬가지로 특정 웹사이트를 지정해 클론코딩을 하는 것이었고 금번 프로젝트를 진행하면서 느꼈던 것들에 대해 회고하기 위해 글을 작성하게 되었습니다.
About our Team
-
프로젝트명 : Wevre (위브루)
-
인원 : 총 4명 (Front : 2, Back : 2)
-
GitHub Repository
=> Front-end : https://github.com/wecode-bootcamp-korea/43-2nd-Wevre-frontend
=> Back-end : https://github.com/wecode-bootcamp-korea/43-2nd-Wevre-backend -
프로젝트 내용 : 한정판 경매 사이트인 Kream을 모델링하여 예술품을 경매하는 사이트로 재탄생
-
Notion : https://github.com/wecode-bootcamp-korea/43-2nd-Wevre-frontend
-
Trello : https://trello.com/b/DnBSCbjV/wecode-2st-project-team-wevre
About our Project
이번 2차 프로젝트에서 우리가 참고할 웹사이트는 다름 아닌 Kream이라는 쇼핑몰이었습니다.
Kream을 분석해보니 의류, 신발, 가방 등 한정판 상품을 거래하는 사이트로써 구매자와 판매자가 대화를 할 필요도, 직접 만나서 거래할 필요도 없이 웹사이트에 판매하고자 하는 물건을 올리면 구매자는 경매를 통해 이 상품을 구매하는 프로세스로 되어있었습니다. 물론 상품이 한정판 정품인지 검증하는 자체 기관이 존재하여 고객에게 신뢰를 주고있었고, 익명으로 간편하게 사고 팔 수 있는 것이 장점인 쇼핑몰이었습니다.
저희는 이런 Kream의 시스템중 '경매'와 '한정판'이라는 두가지 특성을 차용하여 예술품 경매 사이트를 구현하자는 결론이 나왔습니다.
개인적으로 저는 어렸을 때부터 "예술을 하면 굶주린다." 라는 말을 많이 들었습니다. (예술가의 길을 걷는 분들을 비하하려는 의도는 절대 아닙니다. 오해 없으시길..) 들인 시간과 비용에 비해 아웃풋이 비례하지 않기 때문입니다.
또한 신발, 의류 등은 수많은 온라인 쇼핑몰이 존재하고 또 많이 활성화 되어있지만 예술품의 경우에는 그렇지 않아 우리같은 일반인에게 예술품에 대한 접근성은 그닥 좋은편이 아닙니다.
저희는 이런 생각을 바탕으로 예술품 온라인 경매 사이트를 탄생시키고자 하였습니다.
고가의 유명한 작품이 아니더라도 검증된 예술 작가가 제작한 상품을 판매해 수익성을 높이고,
구매자는 마음에 드는 예술품을 경매를 통해 구매함으로써 예술품 거래에 대한 접근성을 높이는 것이 저희의 주된 목적이라고 할 수 있겠습니다.
이제 저희 사이트에서 예술품을 거래하기 위해 어떠한 플로우를 거쳐야 하는지, 어떠한 정책을 고민했는지에 대해 소개하겠습니다.
입찰 자격과 경매 등록 자격

프로젝트를 기획하고 나서 제일 먼저 든 생각이 "구매자가 입찰을 해놓고 지불을 안하면 어떡하지?" 였습니다.
많은 고민을 하다가 경매 입찰 자격을 취득하기 위해 몇 가지 룰을 정하기로 했습니다.
- 경매가 마감되고 최고가를 입찰한 사람에게 결제 권한이 주어지며 일정 시간동안 결제하지 않은 경우에는 구매 자격을 박탈한다.
- 그리고 두 번째로 높은 가격을 입찰한 사람에게 결제 권한이 넘어간다.
- 경매 입찰 자격 취득을 하기 위해 위 1, 2 내용에 대해 동의를 해야만 한다.
이와 같이 구매를 하기 위해 어느 정도 규칙을 정하고 그 규칙을 강제화합니다.
규칙이 지켜지지 않았을 경우 불가피하게 패널티를 부여합니다.
이것이 올바르고 깔끔한 경매를 위해 저희가 정한 규칙입니다.
또 한가지 고민했던 것은 "너도 나도 아무렇게나 대충 예술품을 만들어 장난식으로 물건을 판매하려고 우리 사이트를 이용하면 어떡하지?" 였습니다.
이 또한 아래와 같은 룰을 적용하였습니다.
-
한국 미술협회에 정식으로 등록된 예술가만 추가 인증을 통하여 우리 사이트에 경매를 등록하는 자격이 부여된다. (한국 미술협회측과 협의를 할 수 없어서 실제로 구현은 할 수 없었지만 구두로라도 이런 규칙이 있다는 것을 가정하였습니다.)
-
다른 작가의 작품을 대신 팔아준다던가, 사칭을 한다던가 불법적인 일을 했다는 사실이 밝혀지면 경매 등록 자격을 박탈하는 패널티를 부여한다.
캡처의 [경매 입찰 자격 취득, 경매 등록 자격 취득] 페이지는 해당 내용이 들어가며, 상황에 따라 규칙도 변경될 수 있습니다.
프로젝트에 구현된 기능들
예술품을 거래하기 위해 저는 아래와 같은 기능들을 구현하였습니다.
- 메인 페이지 구현
- 카카오 소셜 로그인
- 상품 리스트 페이지 구현
- 검색
- 위시리스트
- 예술품 입찰
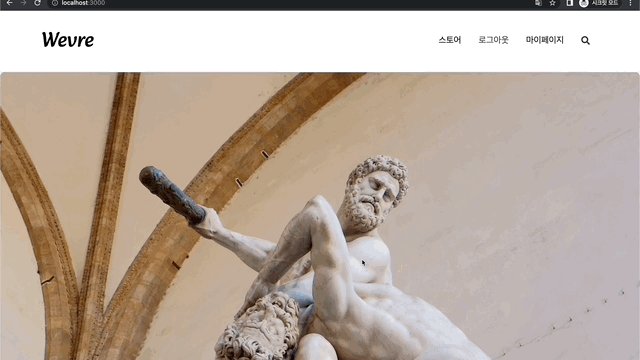
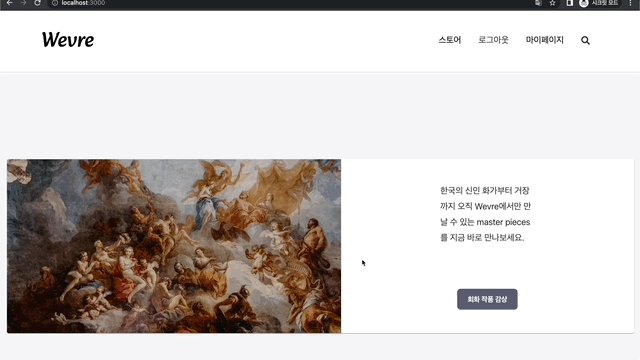
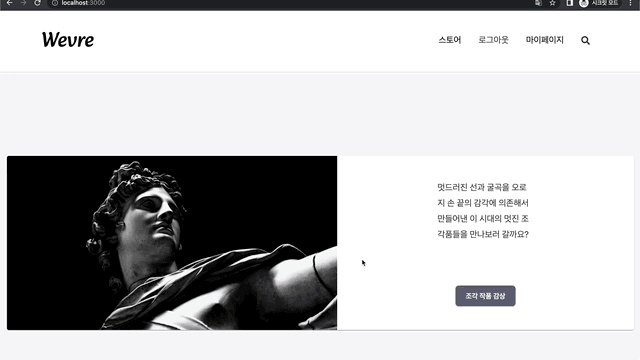
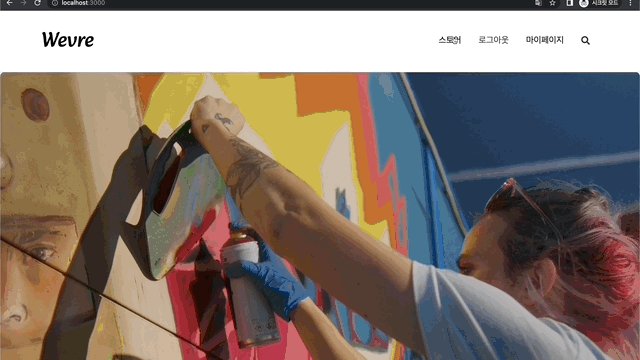
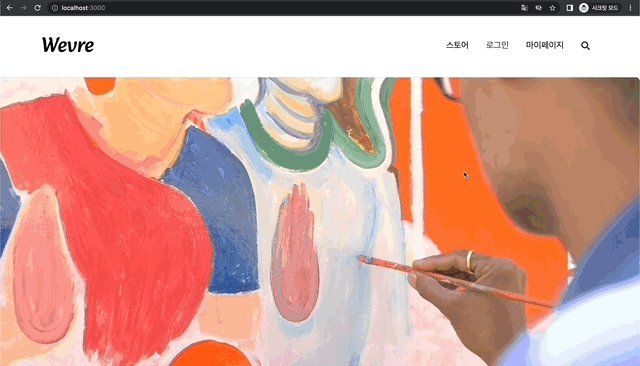
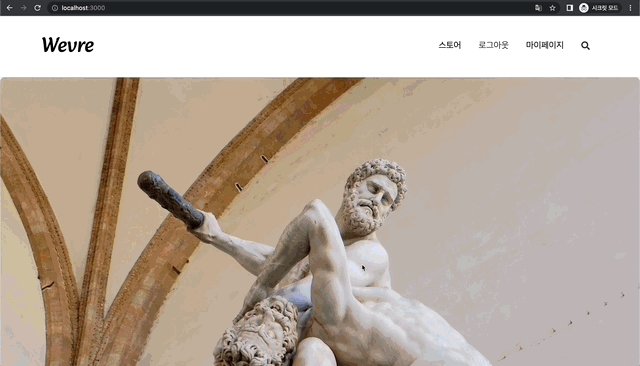
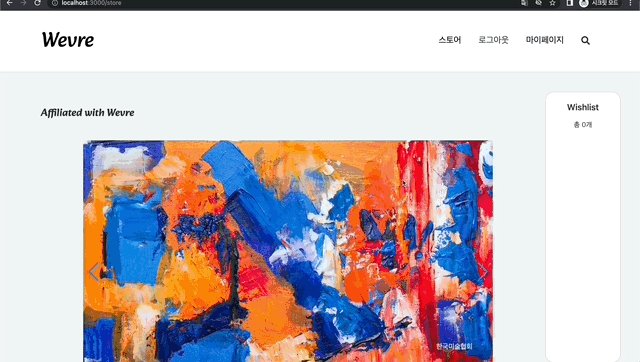
메인 페이지 구현

메인 페이지는 Header, Main, Footer 세 가지 컴포넌트로 구현되어 있습니다.
메인 페이지에서는 스크롤 다운시 요소 렌더링 효과를 부각시키기 위해 AOS 라이브러리를 사용했습니다.
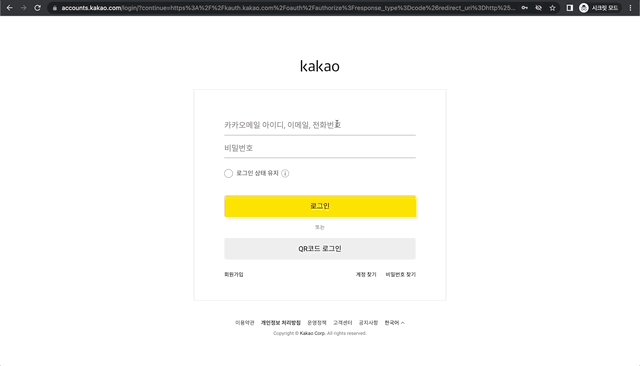
카카오 소셜 로그인

카카오 소셜 로그인은 KaKao Developer를 참고해서 진행했습니다.
프로젝트에 OAuth를 적용시키는 첫 사례가 된 것 같습니다.
카카오 소셜로그인 플로우는 아래와 같습니다.
1. KaKao Developer에 회원가입 후 API 키를 부여 받아 소셜로그인에 사용한다.
2. 카카오측에 인가 코드 요청 -> 유저 토큰 요청 -> 백엔드에 JWT 토큰을 요청한다.
2번을 진행할 때 인가 코드는 프론트가 발급하고 이 코드를 백엔드에 전달한 뒤
백엔드에서 다시 카카오 API를 호출해 유저 토큰을 요청하고 JWT 토큰으로 암호화 과정을 거쳐 프론트로 전달받는 방식으로 진행했었습니다.
그러나 추후 AWS 배포 과정에서 로컬, EC2 환경에서 각각 소셜 로그인을 진행하려다보니
불필요하게 백엔드쪽에서도 redirect URI를 맞추어 바꿔줘야하는 불편함 때문에
유저 토큰도 프론트에서 발급 받는 것으로 변경하였습니다.
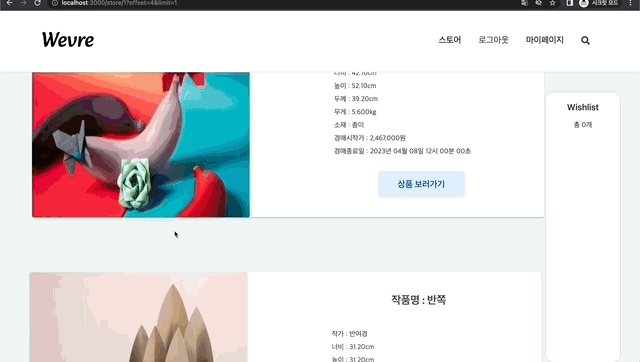
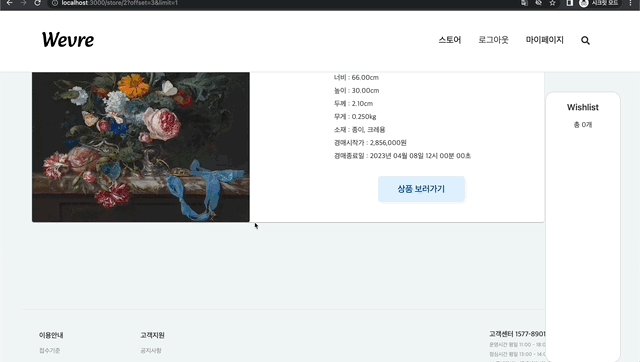
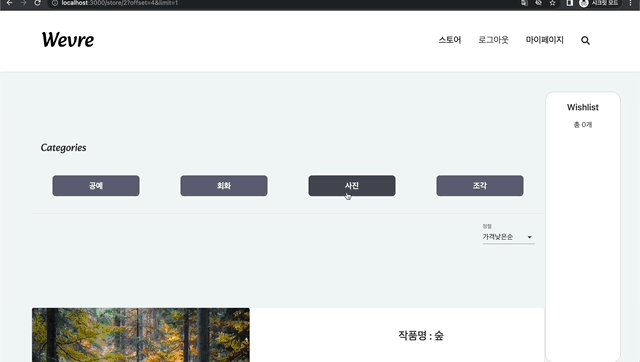
상품 리스트 페이지

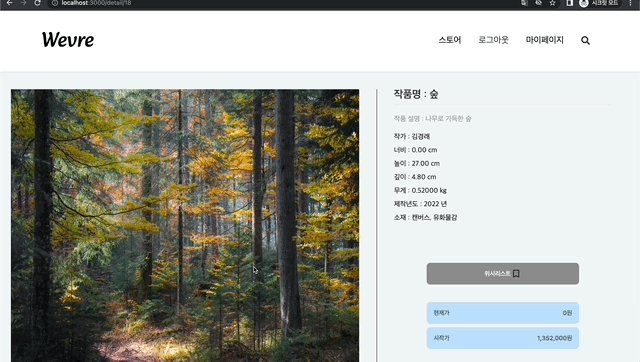
저희 Wevre에서는 상품이 리스팅될 때 예술품 경매라는 특성을 고려하여 한 화면에 하나의 상품만 보이게 하고 싶었습니다.
따라서 상품 사진 및 상세설명을 화면에 꽉차게끔 UI를 구성하였고
무한 스크롤을 적용하여 스크롤 다운시 다음 상품이 한 건씩 노출되로록 구현하였습니다.
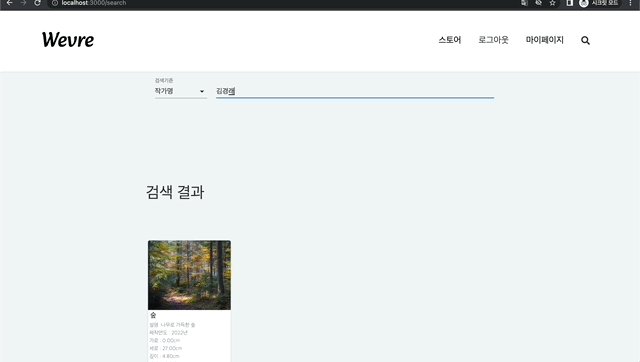
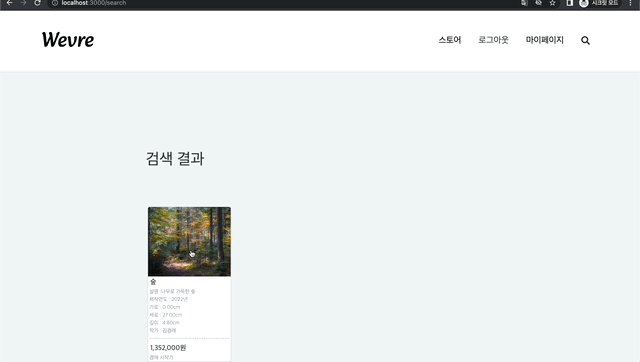
검색

검색은 작가명, 작품명 등으로 진행할 수 있도록 필터링을 구현하였습니다.
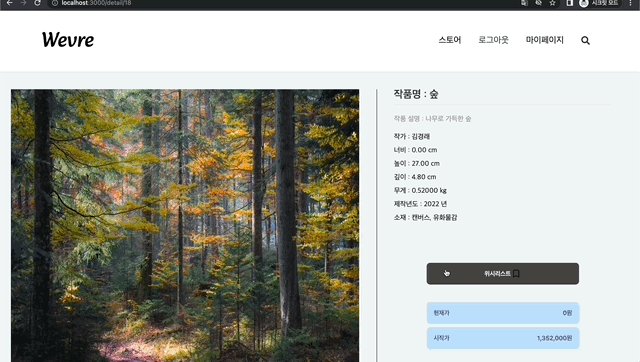
위시리스트

고객은 상품 찜하기와 비슷하게 위시리스트를 설정할 수 있습니다.
위시리스트에 등록된 상품은 상품 리스팅 페이지 우측 리모컨에 추가한 위시리스트 목록이 보이게 됩니다.
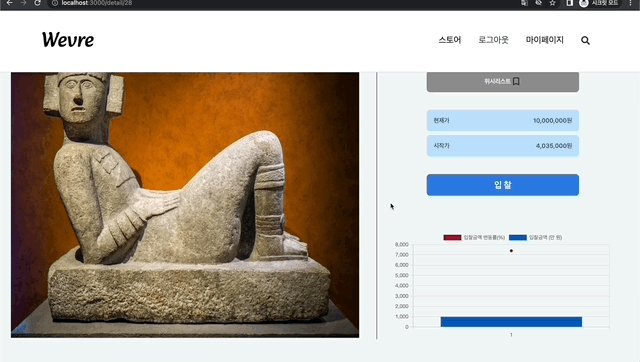
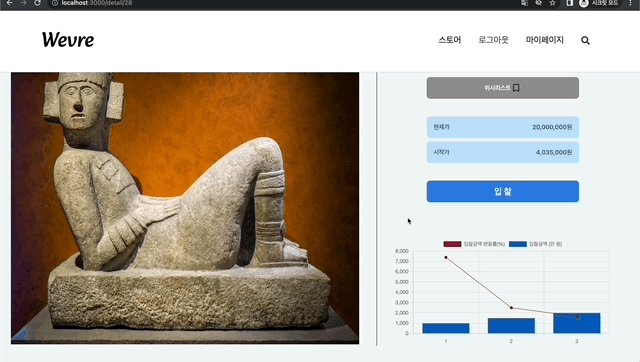
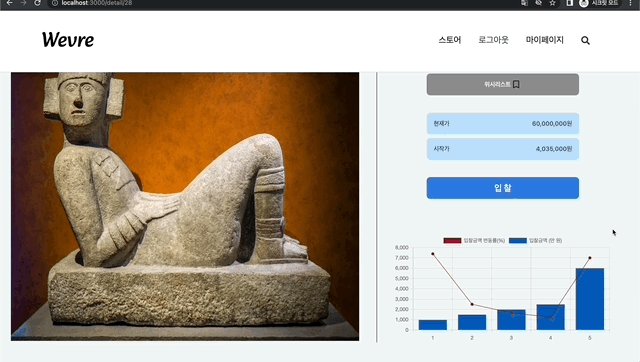
예술품 입찰

저희가 구현한 기능의 핵심이라고 생각합니다.
상품 디테일 페이지에서 입찰을 진행할 수 있으며, 입찰한 횟수에 따라 입찰 상승률(라인 그래프)와 입찰 가격(막대 그래프)가 갱신되도록 구현해보았습니다. (Chart.js를 사용했습니다.)
이런 데이터 시각화의 경험은 언젠가 현업에서도 사용할 수 있기에 좋은 공부가 되었습니다.
또한, 같은 상품에 대해 나 이외의 또 다른 누군가가 입찰을 할 경우 실시간으로 가격이 갱신되도록 구현하였습니다.
실시간 입찰을 반영하기 위해 Socket 통신을 사용하였으며, 기존에 사용하던 REST API와는 작동 방식이 달라 이 또한 많은 공부가 되었습니다.
마무리하며
이번 2차 프로젝트에서는 생각한 것보다 훨씬 다양한 경험과 기능을 구현할 수 있었습니다.
좋은 팀원을 만나 기획 단계에서부터 유저에게 편리한 사용자 경험을 제공하기 위해 세세한 설계를 하는데에 집중했었던 것 같습니다.
2주라는 짧은 시간에 밤낮 구분없이 무리한 일정을 소화하기 위해 정말 최선을 다했으며 각자에게 만족스런 결과물이 되었습니다.
사실 이대로 서비스해도 괜찮은가? 라고 질문을 던져보면 부족한점이 많이 보입니다.
그러나 저희는 Agile Scrum 방식을 채택하였고 이제 한 스프린트가 끝났을 뿐입니다.
또 다른 스프린트가 시작된다면 여기서 더 발전되고 완성도 높은 페이지를 만들 수 있음을 확신합니다.
그럼 이만 포스팅을 마무리하도록 하겠습니다.
